看网页就像用一副双筒望远镜看风景。风景的一小部分就在你眼前,但通常你必须上下或左右平移才能看到一切。类似地,在网页上,要发现所有可用内容,用户可能需要上下滚动,甚至滑动或左右滚动。
当用双筒望远镜观察风景时,我们知道每个方向都有广阔的风景——我们可能需要移动双筒望远镜来发现难以捉摸的秃鹰。但是在网络上,用户必须依靠网页的设计来理解存在哪些探索的可能性。一块金块可能被隐藏起来折叠下方而且用户永远不会看到它,除非他们知道(并感到有动力)滚动。由Web设计人员创建设计,通过清楚地将页面或甚至侧面发出内容来创建指导人们对宝贵信息的设计。
定义:完整性的幻觉
这完整性的幻觉发生在屏幕上的可见内容看起来是完整的,但实际上存在更多信息在可观看的区域之外。该术语被创造Bruce Tognazzini.1998年. 当视觉设计无法引导用户看到屏幕外的其他内容时,就会产生错觉。认为一个页面是完整的——而不是完整的——是一个严重的可用性失败:它会让用户错过有价值的信息,并阻止他们实现目标。
既然我们已经警告设计师这个可用性问题18年了,为什么现在还要再写一次呢?因为网站一直在犯同样的错误,因为我们一直看到用户被我们正在进行的用户研究中的完整性幻觉所困住。让我们在这个棺材里钉上最后一颗钉子,最终从网络上消除完整性的幻觉,这样我们就不必在2034年再回来告诉你。
垂直尺寸上完整性的幻觉
在网络的早期,用户不太可能滚动折叠下方. 从那时起,用户开始习惯垂直滚动的生长. 然而,仅仅因为用户已经学会了滚动,我们不能期望他们知道滚动,即使没有视觉指示器邀请他们这样做。如果你认为没有更多的信息,你到底为什么要滚动?
以下是一个设计风格列表,这些设计风格通常传达相关内容的结尾,并产生完整性错觉:

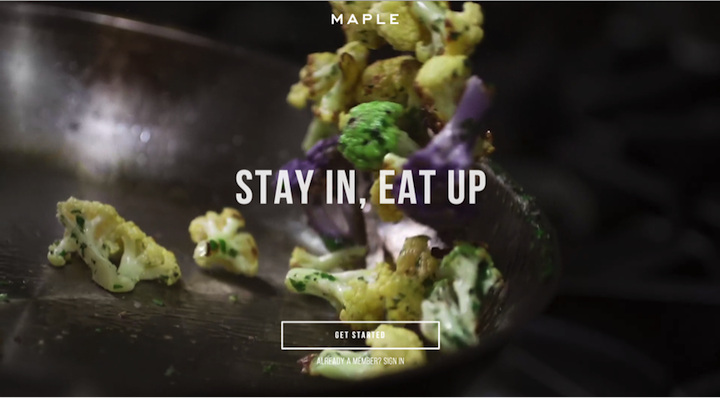
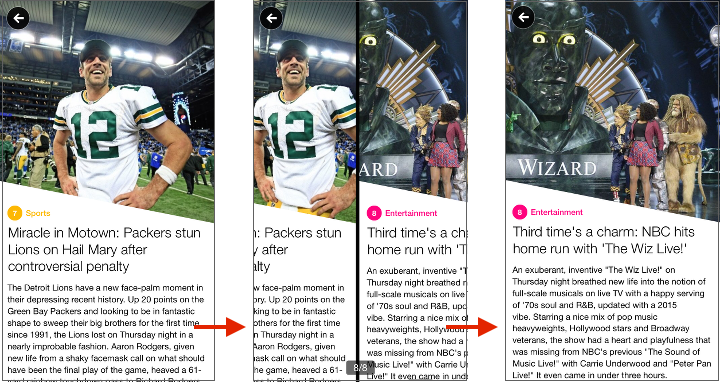
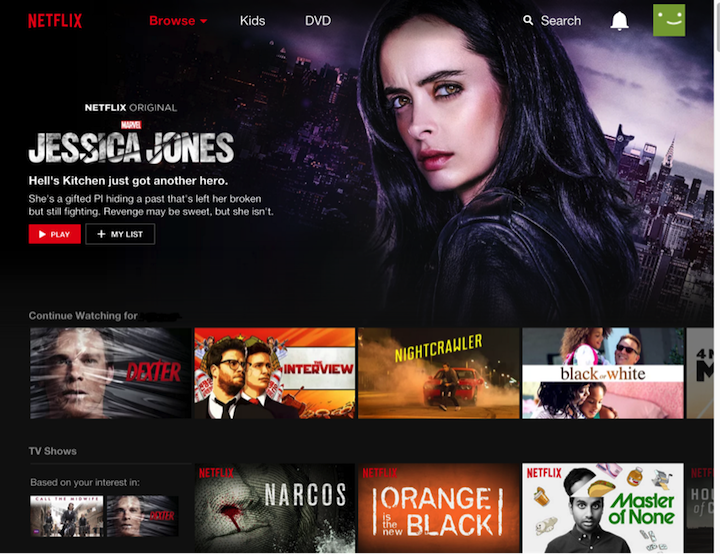
在上面的例子中,大视频加上强烈的行动号召,使页面看起来完整,而事实上,有关该公司的所有细节都在屏幕下方进一步勾勒出来。这种设计创造了一个虚假的地板,或网页的明显结尾。没有任何导航元素进一步加剧了这种效果。
在可用性研究中,我们要求用户访问本网站并找出该公司提供的服务。八个用户中的六个没有意识到他们可以滚动此页面。因为没有其他链接或呼叫操作是可见的,所以所有用户都选择了所有用户开始他们遇到了一系列询问个人信息的情态动词,后来才发现他们所在地区没有这项服务。75%的测试用户感到沮丧,他们不仅要花费时间和精力在网站上输入自己的详细信息,而且无法了解这家公司到底做了什么。
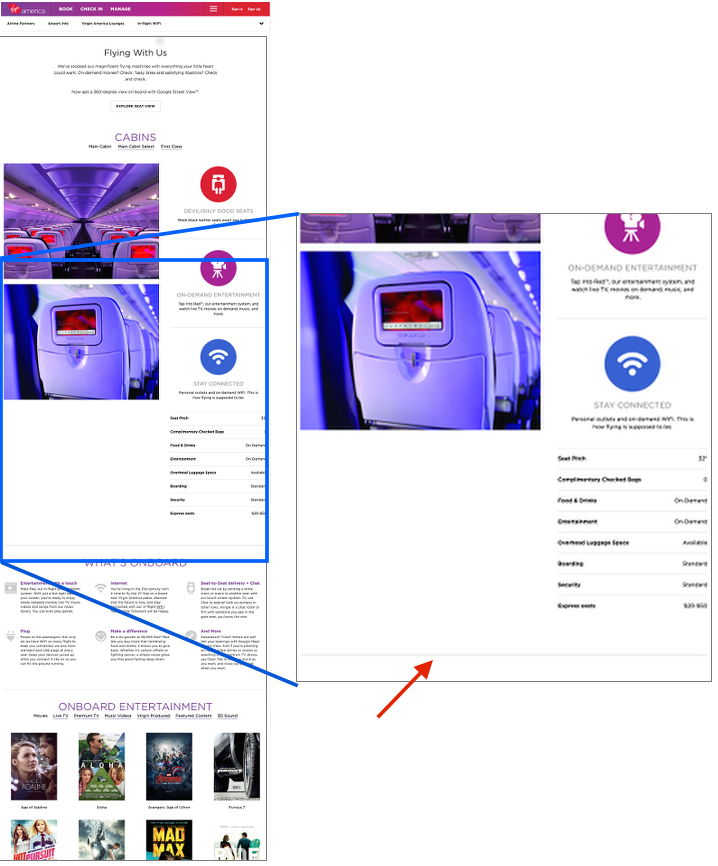
- 清晰的水平线。完整性的幻觉可以出现在页面的任何地方,而不仅仅是页面顶部(如上面的示例所示)。以横线标记的内容中断会造成视觉障碍,阻碍人们进一步滚动。如果用户在页面内容中遇到这些强烈的水平分隔符,他们可以认为这不仅是一个部分的结尾,而且是页面的结尾。

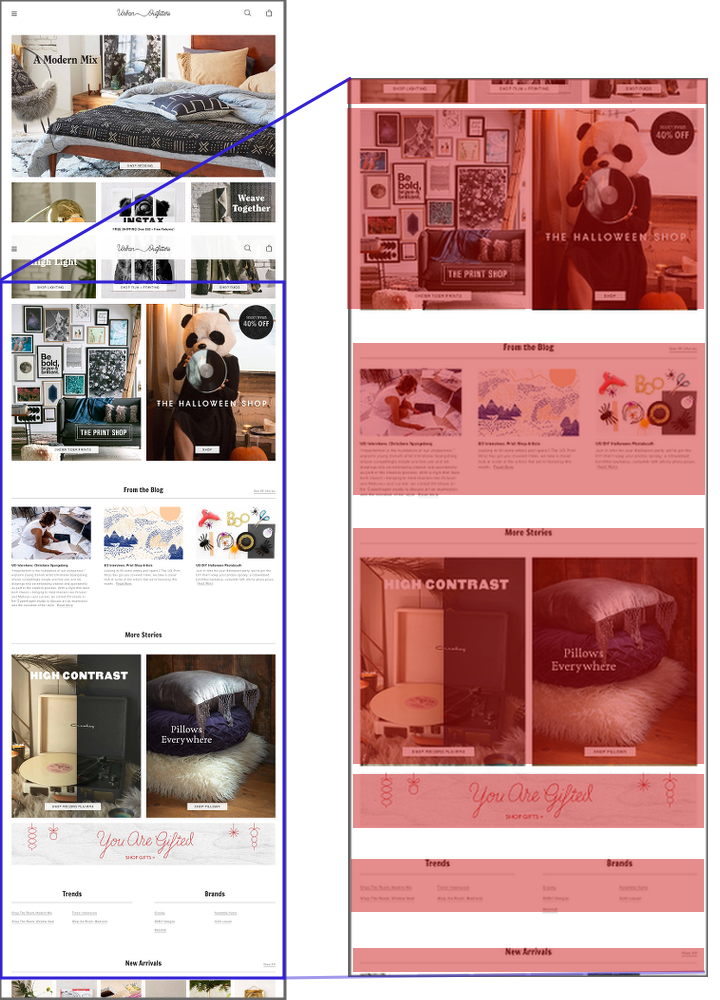
- 内容元素之间的膨胀性空间。当水平排水沟太大或内容并不完全填充容器它生命中,内容元素之间的巨大差距可以发信号通知用户仅向下滚动以遇到那些广泛间隙之一的页面的结尾。为什么继续滚动如果似乎您将无法查看更多信息?

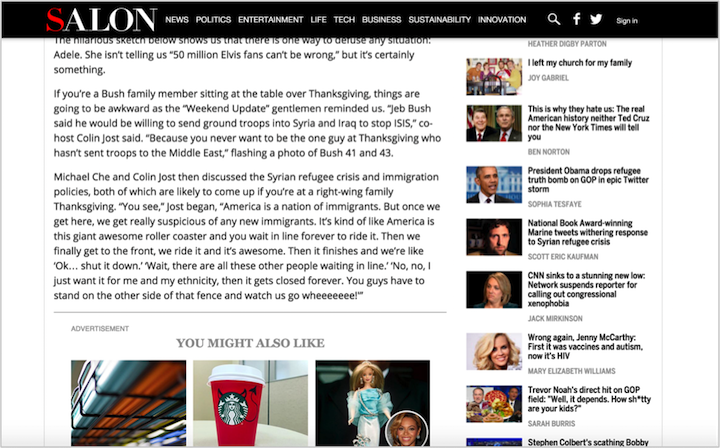
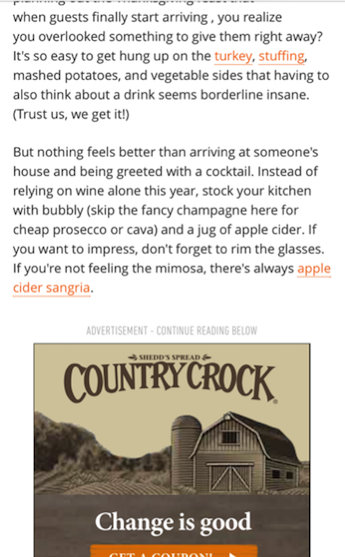
- 内容流中的中断。广告,内部促销或社交共享按钮可以向用户指示他们已到达页面结束的相关内容。如果广告足够大,则会加强该问题,以至于很难看出以下是什么 - 非常危险具有小屏幕尺寸的移动设备。Additionally, when the ad is placed at a natural end point in the content flow (e.g., at the end of an article), users can be justified in assuming there is no more interesting information below (although, for instance, the page may still contain article comments or related content below the ad).

水平维度上的完整性错觉
尽管用户习惯于在网上垂直滚动,水平滚动(或滑动)仍然不是与桌面页面互动的预期方法。即使在移动设备上,水平滑动手势相当普通,依赖于这些手势的接口需要强大的能指表示对用户的互动方向。

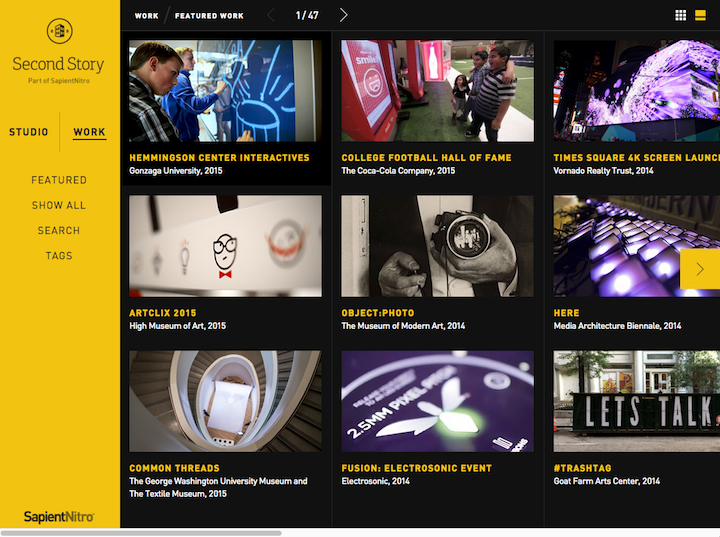
在台式机上,水平导航最常与旋转木马. 传达如何与旋转木马交互并显示旋转木马其余框架的提示至关重要。

整个网站水平放出整个网站,要求用户使用水平滚动栏来查看所有内容。偶尔设计师和创意企业将在他们的网站上展示这个方向,以展示他们创造性的设计能力。对于主流网站,依靠水平滚动他感到气馁。水平滚动条很麻烦,因为它需要持续的注意力和体力才能在狭窄的通道内引导光标。而基于水平滚动的网站很容易犯同样的视觉设计错误,从而在垂直维度上产生完整性错觉。

确保您的页面传达延续与完整性
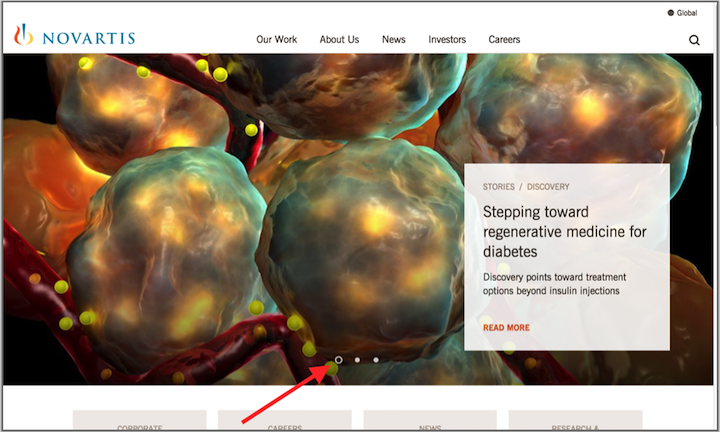
- 避免全屏英雄内容。在英雄空间中使用大型横幅、旋转木马或视频时,请确保额外的内容在折叠上方窥视,以引导用户进一步滚动。
- 注意内容之间的对比线或巨大空白。这些视觉效果可能被误解为相关内容的结尾。
- 对中断内容持谨慎态度。如果您必须使用广告或具有社交共享图标中断内容,请与用户通信,该用户可以在页面上进一步找到其他信息。

- 为水平滑动创建明显的提示。关键信息不属于旋转木马或任何其他水平滚动容器。用户经常会错过甚至是明显的导航提示,还有信息香味这些提示提供的信息太弱,人们不确定从额外的内容中能得到什么。当您确实使用旋转木马时,请找到明确传达其他信息的方法:
- 显示屏幕外的其他内容。
- 包括标题列表,以指示不同转盘框架的内容。
- 提供突出和明显的箭头控制和幻灯片。

- 在许多设备上进行测试确保设计元素跨不同的视口大小工作。
了解更多
我们的全天研讨会网页用户体验设计讨论完整性的错觉,以及创建满足用户需求和业务目标的成功网页的技巧。





分享这篇文章: