(本文介绍了我们对网络用户水平注意力分布的原始研究。请阅读更新的文章显示更新的数据用更大的显示器进行眼球追踪。)
我上一篇专栏文章讨论了用户分布沿网页垂直方向的注意力. 简言之,人们关注信息远高于fold比他们在页面下方的信息中做的更多。
在这里,我们将做一个90度的转身,看看用户在水平维度上的观看模式从屏幕的左边缘到右边缘:

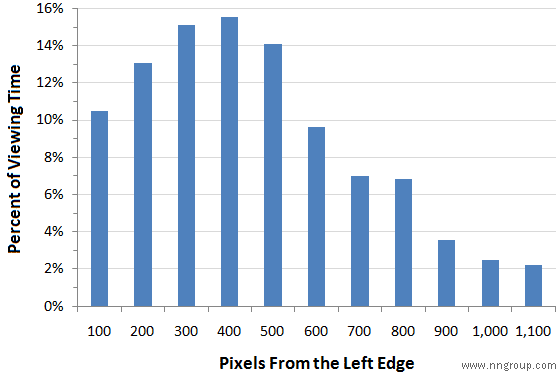
人们花了看左边的时间是看左边的两倍多就像他们右边做的一样:
- 左屏幕的一半:69%观看时间
- 正当屏幕的一半:30%观看时间
剩下的1%在最初可见的1024像素的右边花费了大量的观看时间。这类信息只有在水平滚动后才能看到,它所吸引的微小关注量证实了指导方针避免水平滚动(错误3发生在2002年).
最初可见区域右侧的信息本质上是“在折叠下方”,除了它们超出右侧折叠而不是窗口折叠底部之外,因此不是字面上的“在下方”另一种看待垂直滚动和水平滚动的方式是,用户将20%的注意力分配到垂直维度的折叠上,但水平维度的折叠上只分配了1%(实际上,我将水平滚动划分为比水平滚动差20倍多的级别,因为它也惹恼除了吸引较少的关注外,还会吸引用户。)
我们的研究使用了1024×768监视器。对于更大的显示器,我们可能会认为观看模式会稍微向右移动,因为有更大的观看空间。但是,一般的模式是相同的。
页面最左边的部分通常包含一个导航条,所以在200像素标记之后注意力增加就不足为奇了,最多的注意力在300-500像素左右。从我们的眼球追踪研究中我们知道阅读网页内容的f模式,人们倾向于关注页面主要内容区域第一行的开头。
请注意,这是伟大的用户不需要看太多的导航:最好让他们把时间花在你的内容上,只在他们想继续浏览的时候看导航。
(虽然用户看不多正确的列,但这并不意味着它浪费了空间:有正确使用网页右边栏.)
具有从右向左阅读方向的语言
我们在从右向左阅读的国家进行的可用性研究发现,增加对行开头的关注的一般模式是相同的。显然,在这些语言中开始将是正确的文本的侧面。即便如此,我们也不一定能从(比如)阿拉伯语或希伯来语网站上进行的眼球跟踪研究中找到上述图表的镜像。
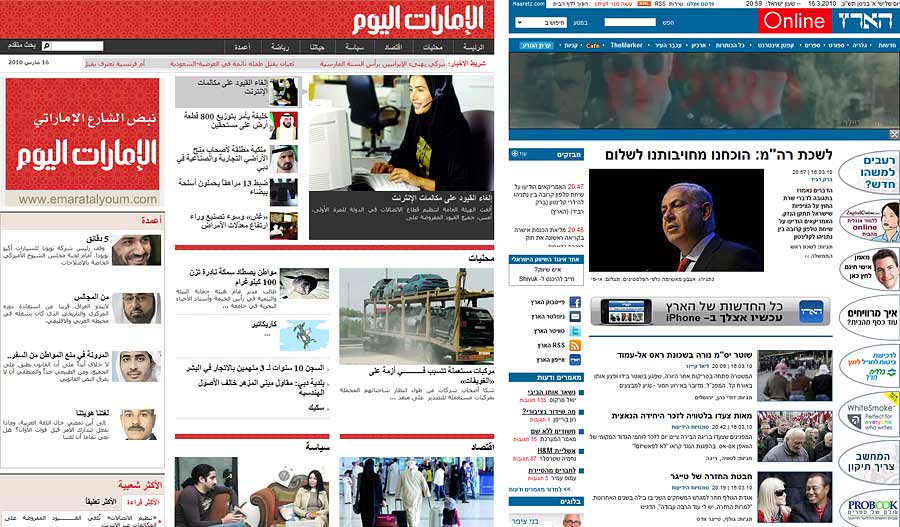
原因在于,使用从右到左的语言的网站并不总是采用传统的从左到右的布局。例如,请看下面迪拜报纸的截图艾玛拉特·尤姆和以色列报纸Haaretz:

传统布局获胜
回到从左到右阅读的许多语言的网站,如英语、德语、法语、俄语和(现在的)日语,我们的发现意味着什么?
简单地说:坚持传统的布局,因为它与人们看待网页的方式完美结合:
- 保持航行一直到左边。这是人们寻找当前选项列表的地方。
- 保留主要内容从左边再往里一点。
- 的最重要的是内容应该显示在页面的三分之一到一半之间。这就是用户的位置集中他们的注意力.
- 保持二级内容在右边。这里不会看到太多,但没关系——不是所有东西都能拿到最高的账单,你需要一个地方放不太重要的材料。
有趣的是,这个大图网站布局类似于流行的内联网主页的布局,这是另一个迹象它起作用了.
主导的布局格局和主导的观看格局有明显的差异在相互依赖中进化:
- 人们被训练去注意某些地方,因为那里通常是最重要的信息所在。
- 公司根据人们在页面上分配注意力的方式来创建网站布局来展示他们的信息。(因为商业网站强调有利可图的设计,假设管理层读到这样的文章:-)
如果你打破了传统的布局,一些用户在访问你的网站时可能会改变他们的浏览行为。如果你把重要的东西放在右边的空白处,那么那些碰巧发现这些信息的(更少的)用户就会比通常情况下花更多的时间关注这个区域。
这并不是说用户事先就决定“我只会花2.5%的时间查看左边1000到1100像素之间的信息。”
在任何情况下,偏离常规布局,后果自负:当用户最初访问您的页面时,他们会花费大量时间在他们希望找到的地方查找。因此,如果您遵守这些期望,而不是将信息放在他们可能不想查看的非常规位置,用户就更有可能成功。
而且,当您的客户更成功地使用您的网站时,您就更成功地实现了您的业务目标。遵循web可用性惯例意味着赚更多的钱。
完整报告
完整的关于用户如何在网上阅读的眼球追踪报告可供下载。
(另请参阅我们的更新数据的新文章通过更大的监视器进行眼睛跟踪,实现水平注意力。)





分享这篇文章: