在本文的底部下载Jakob的可用性启发法#10的免费海报。
第十可用性启发式国家:
尽管如果系统可以在没有文档的情况下使用会更好,但可能需要提供帮助和文档。任何此类信息都应该易于搜索,关注用户的任务,列出要执行的具体步骤,并且不要太大。
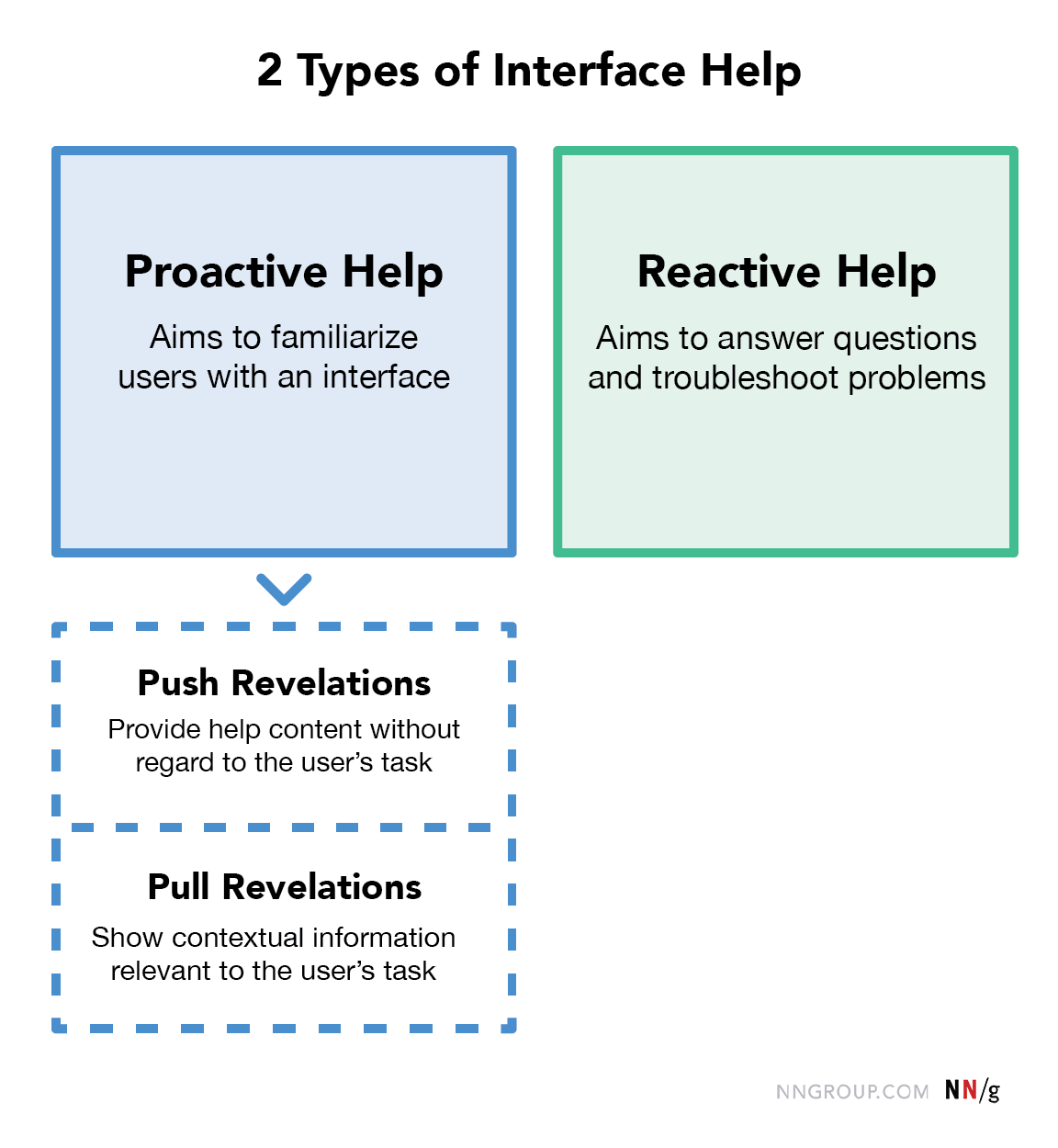
网站和应用程序可以提供两种类型的帮助:主动的和被动的。积极的帮助在用户遇到问题之前提供,以防止出现问题。它包括入职辅导和相关技巧。相比之下,被动的帮助当用户遇到问题并寻求解决建议时,包括文档、视频甚至教程等材料。(尽管一些用户可能会主动消费此类材料,但他们很少这样做。)

积极的帮助
主动帮助的目标是让用户熟悉界面。主动帮助通常出现在三种情况下:
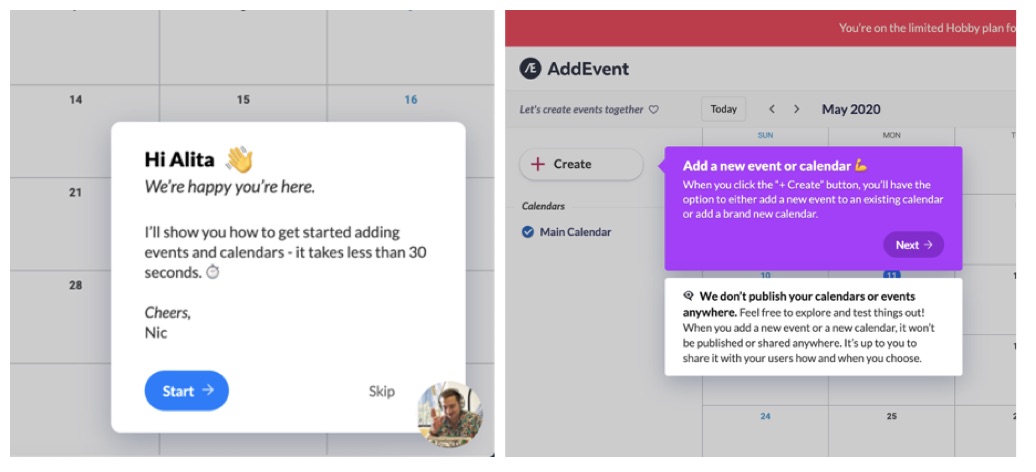
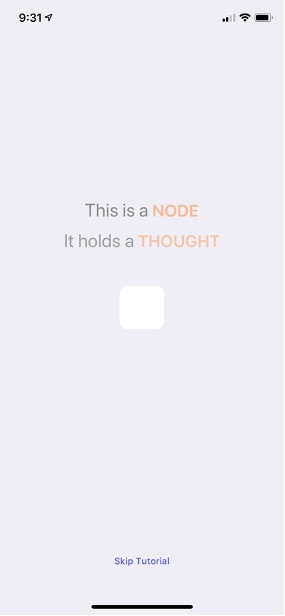
- 新用户首次启动一个界面
- 新手用户在熟练使用界面时(这种情况会随着时间的推移而发生,并且与复杂应用程序最为相关)
- 现有用户遇到新的或重新设计的界面
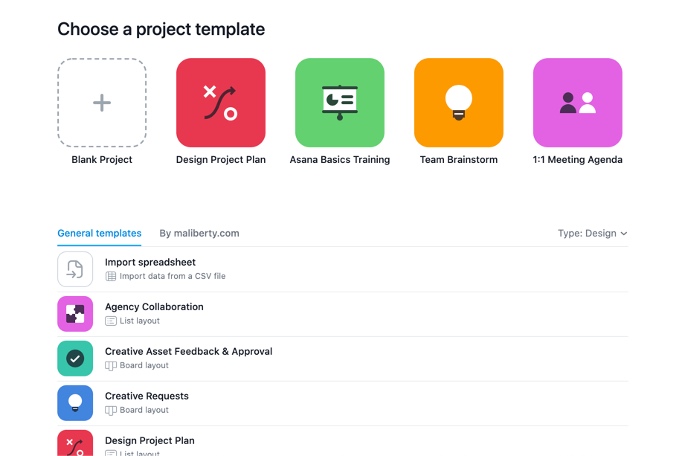
可以通过以下方式实施主动帮助:教程,教学覆盖、模板、上下文帮助、工具提示,向导.

推拉式启示:两种类型的主动帮助
主动帮助有两种形式,推动启示和拉动启示。它们之间的区别取决于它们是否针对用户的上下文,是否可能与当前用户的目标相关。
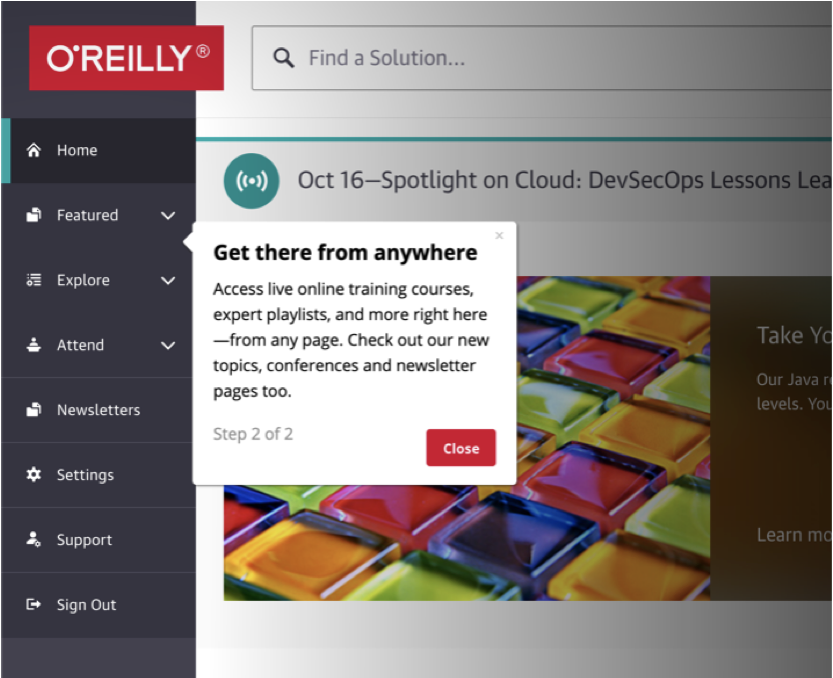
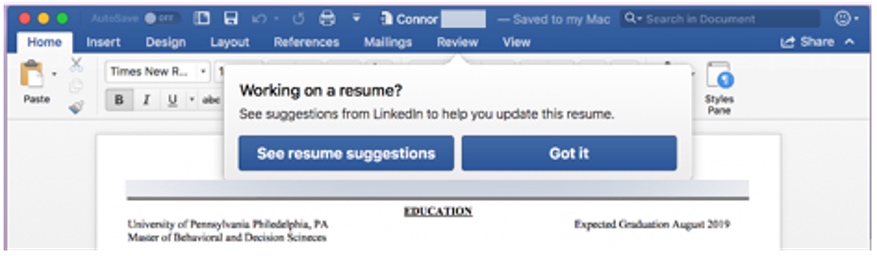
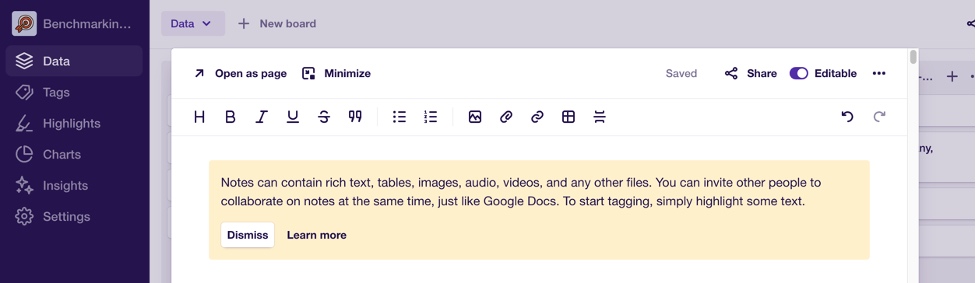
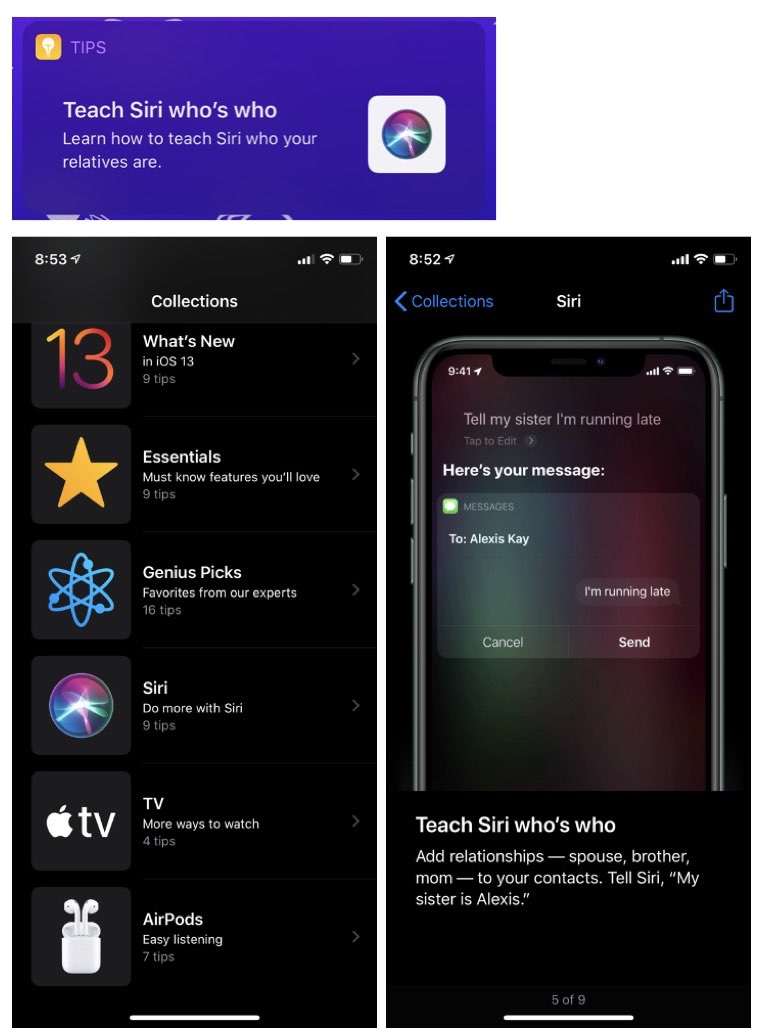
当界面提供的帮助或帮助内容与用户的目标无关时,就会出现推送提示。这种类型的主动帮助以一种相对随机的方式推送帮助内容,而不考虑用户此刻正在尝试做什么。典型的例子是当应用程序启动时出现的提示或指导覆盖,它通知用户新特性。

推送信息经常被用户忽略,因为它们碍事:人们想要使用界面,而不仅仅是阅读它。这种类型的帮助也缺乏上下文背景,因为当推送信息与你当前的目标无关时,你很难记住它。

Pull启示性显示与用户任务相关的上下文提示。当鼠标靠近相应的控件或用户启动了相应的流时,它们就会出现.实现方法包括工具提示、上下文覆盖或向导。Pull启示性不太可能被忽视,因为它们提供了及时的信息来帮助用户完成任务。

提供主动帮助的指导
保持主动帮助简短、切中要害。主动式帮助会分散用户对其核心任务的注意力,因此帮助的及时性、信息性和相关性非常重要。从用户的角度写内容,考虑使用面向动词的短语。
喜欢拉过去推启示。使帮助内容可访问,但不要强迫用户访问。无论上下文如何,对可能需要的信息使用push Revolutions,并使用pull Revolutions及时提供与用户任务相关的帮助内容。

推送披露应易于忽略(例如,通过驳回它们)。推送揭露阻止用户访问核心界面。此外,推送信息可能会让那些已经熟悉界面或觉得不需要帮助的用户感到沮丧。任何时候你以这种方式呈现内容,确保用户可以跳过它。

积极的帮助内容应该可以在其他地方访问。在自己参与并探索界面后,有些用户可能会记得曾经看到过相关的推送信息,但他们当时忽略了。这种情况在复杂应用程序领域很常见。允许这些用户通过从应用程序或站点的UI链接到它来访问主动的帮助内容。

被动的帮助
响应式帮助是针对用户遇到问题而提供的。响应式帮助的目标是回答问题、解决用户问题或为希望成为响应式帮助的人提供详细的文档和资料专家用户.响应式帮助是常见问题、技术文档或教程或培训模块。
提供反应式帮助的指南
确保反应帮助文档是全面和详细的。不要只写显而易见的信息。如果用户正在查看您的faq、培训手册、系统文档或任何类似的内容,那么他们并不是为了好玩才这么做的。他们需要一些帮助,可能需要详细的说明。这样的文档不应该仅仅提供高级别的概述,尽管内容应该放在页面的顶部。


支持使用规则进行扫描为网络写作.块的内容,创建一个清晰的视觉层次结构,突出关键字,并使用项目符号或数字列表。当用户访问您的帮助页面时,他们可能正急于解决问题。即使他们只是浏览,阅读你的内容也不是首要任务——他们想要的是他们感兴趣的信息。


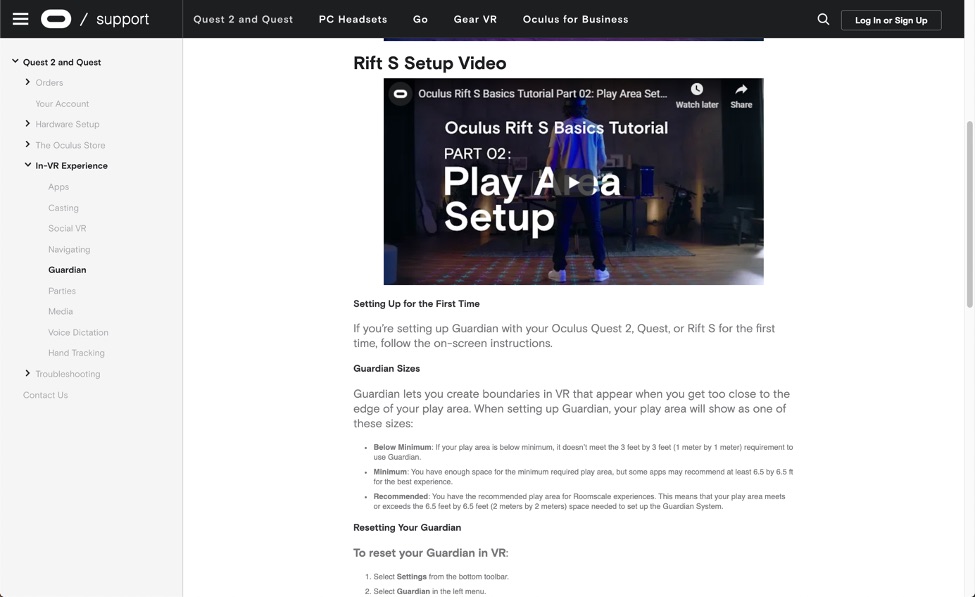
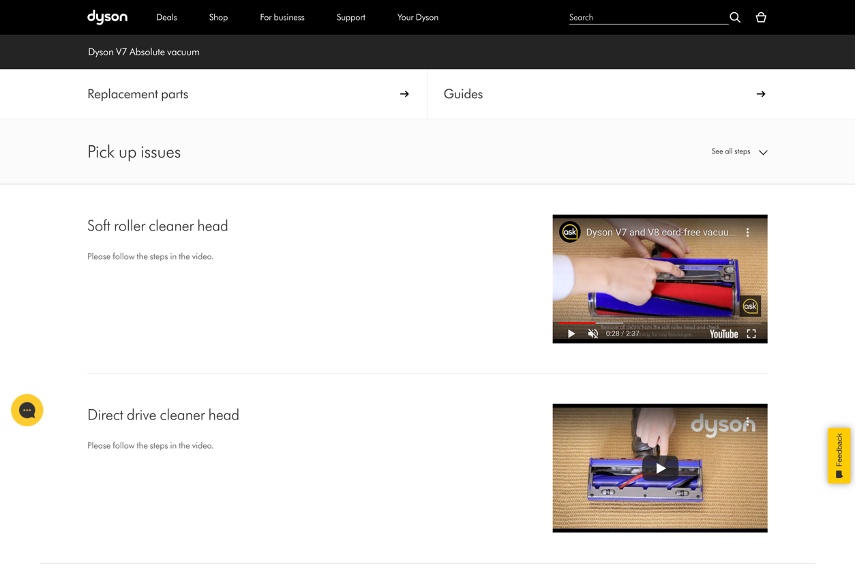
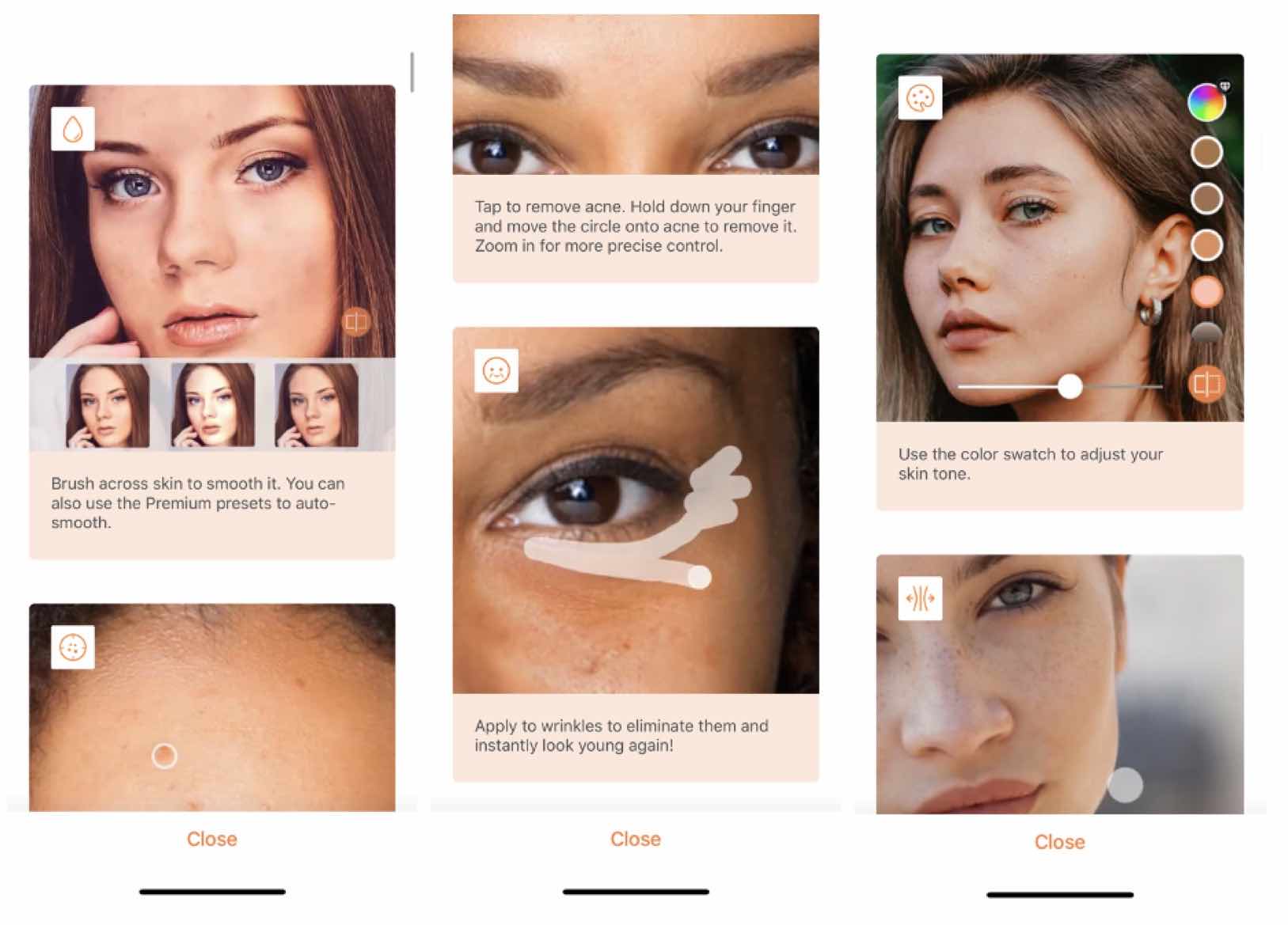
考虑使用图像和视频作为次要的信息来源。对于复杂的相互作用,可视化方法可以帮助用户更好地理解和模仿指令。仍然提供基于文本的帮助,因为人们并不总是能够(或想)观看视频。


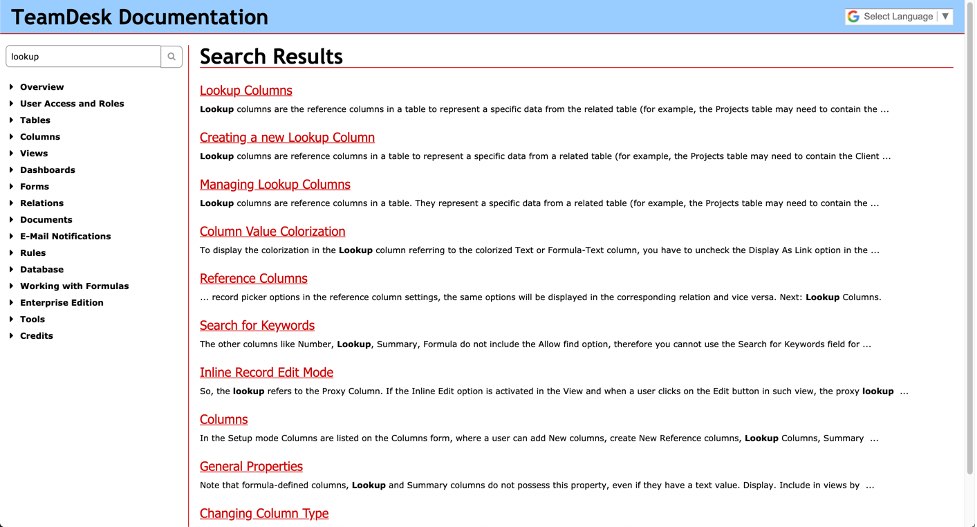
优化搜索。当用户需要针对某个特定问题的即时帮助时,他们需要一个工具来快速找到它。确保你的搜索功能功能齐全,并提供相关的结果。


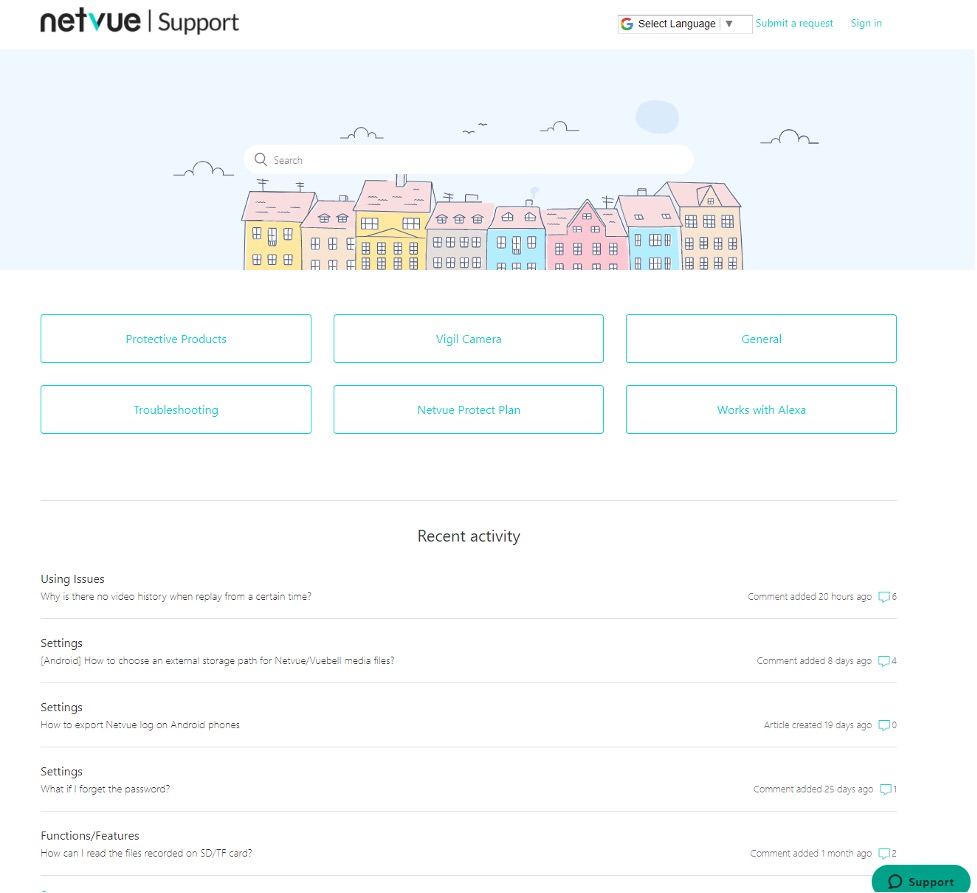
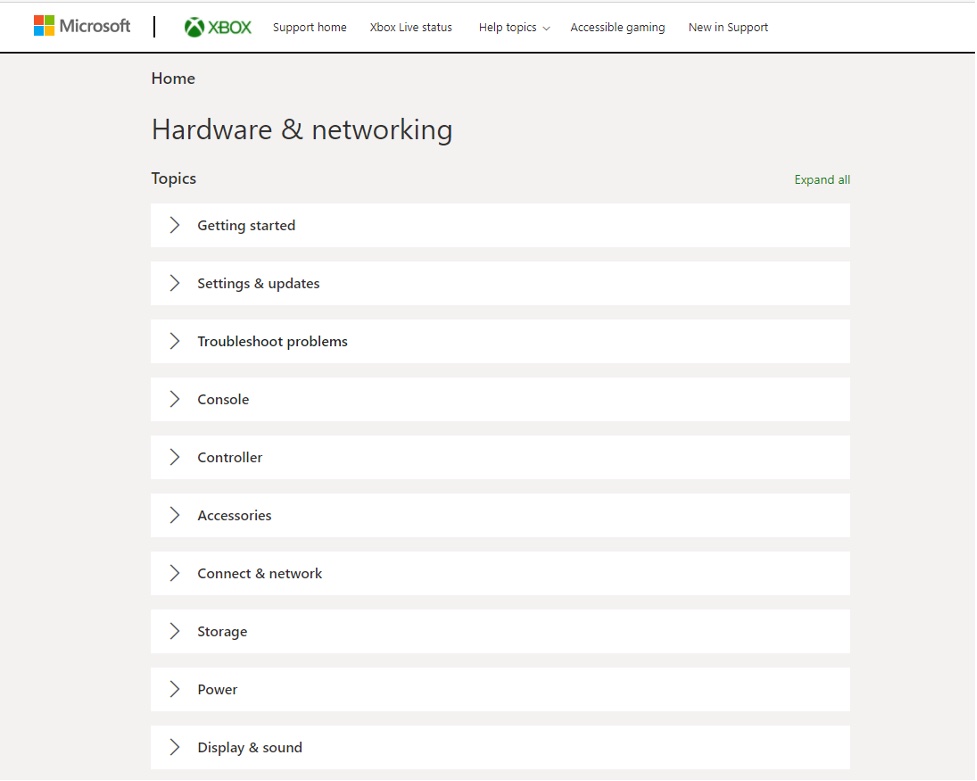
将帮助主题分组到相关的类别中.用户可能会到您的文档中寻找特定类型的帮助,这些帮助可能围绕经验级别或特定主题。通过对产品进行分类,帮助用户识别满足他们需求的内容。


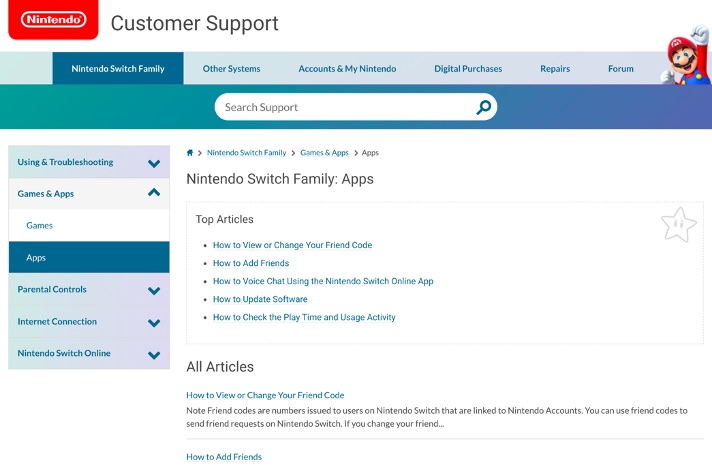
突出显示经常浏览的顶部内容。如果你有很多支持和帮助内容,通过突出相关方面来帮助用户找到他们需要的内容。例如,您可以用high突出流行的文章或培训模块社会证明(如高度推荐或浏览量最大)。

结论
帮助和文档是用户体验的重要元素。它们通常是必要的,但很少有趣。一般来说,用户不喜欢阅读,尤其不喜欢阅读说明。但是,交互中的任何问题对用户来说都是一个学习的机会,因此设计师也有机会影响信息,并以没有这种问题的推动就不会发生的方式发展用户的心理模型。预测用户何时需要帮助,并提供相关信息以支持他们实现目标。使用用户可以根据需要参考的文档存储库补充主动式帮助。请记住,帮助内容要简短、切中要害,并且易于扫描。





分享这篇文章: