比例系统基于比率,并且已用于架构和艺术中的几个世纪。最早提到的黄金比例早于300英镑,Phidias,柏拉图,然后是Euclid。它是公平的,假设这一比率在整个历史上发现了几次 - 因此许多名称,包括金色的平均值,金色比例,金段,神圣比例(由Leonardo da Vinci创造)和希腊符号φ。
确切的数学定义如下(根据维基百科):
金色比例:两个数量A和B(A> B)都在黄金比例φ如果它们的比例等于它们的总和与两个量中较大的一个的比例:


黄金比例φ有一个特殊的性质:

并且等于1.618033 ...(非理性数)。(您可以检查1 / 0.618 = 1.618。)
Giacomo Rizzolatti和Cinzia Di Dio的一项研究表明,人类大脑天生偏爱黄金比例的人体。在这项研究中,研究人员向没有艺术背景的参与者展示了一尊雕像的原始图像和变形版本。原来雕像的比例反映了黄金比例。原始图像强烈激活了一组脑细胞,而扭曲图像则没有,这表明美丽在一定程度上是一种天生的品质。
黄金比率已被用于分析自然,建筑,绘画和音乐中的数量。当使用时,通常假设旨在创造有机,平衡和美学上令人愉悦的构图,以为人眼被青睐。
建筑物和艺术作品的例子,这些艺术品的金色比率范围从吉萨,雅典的帕台农神庙和达芬奇的蒙娜丽莎的金字塔。

金色矩形和螺旋
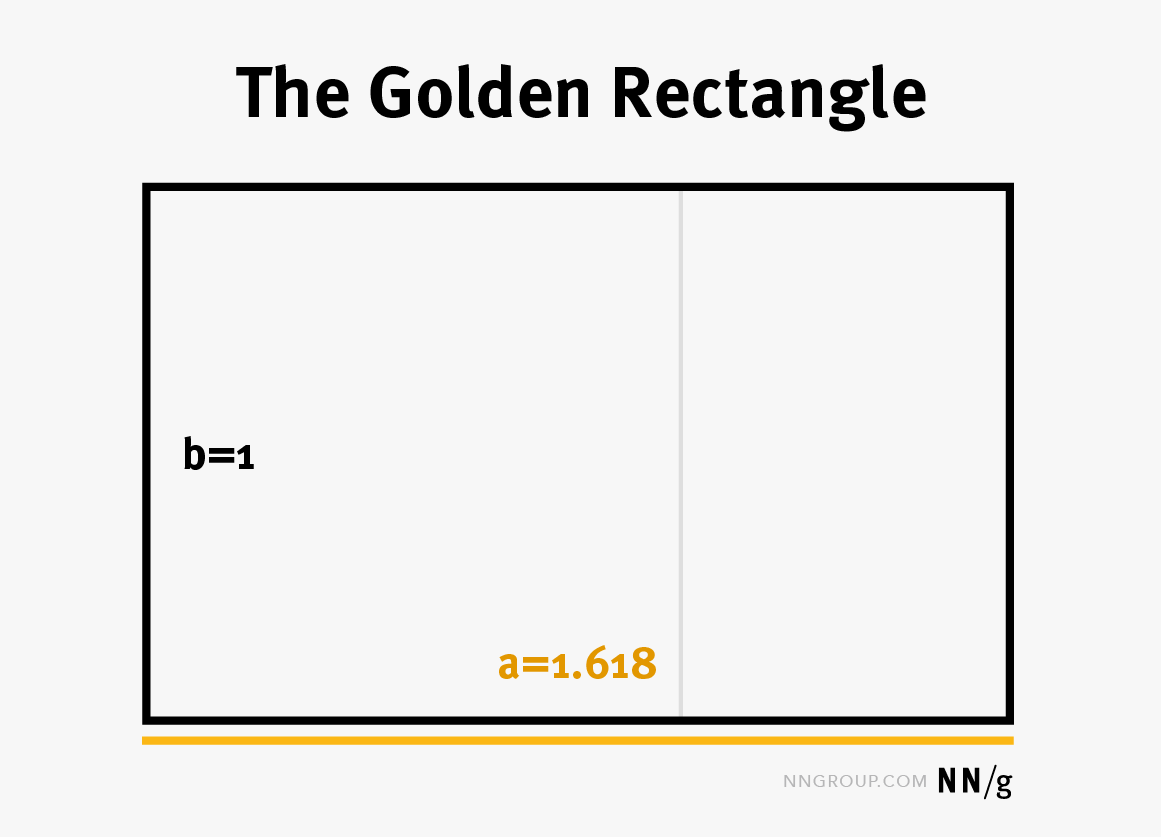
T.他金矩形是一个矩形,它的边与黄金分割的比例。

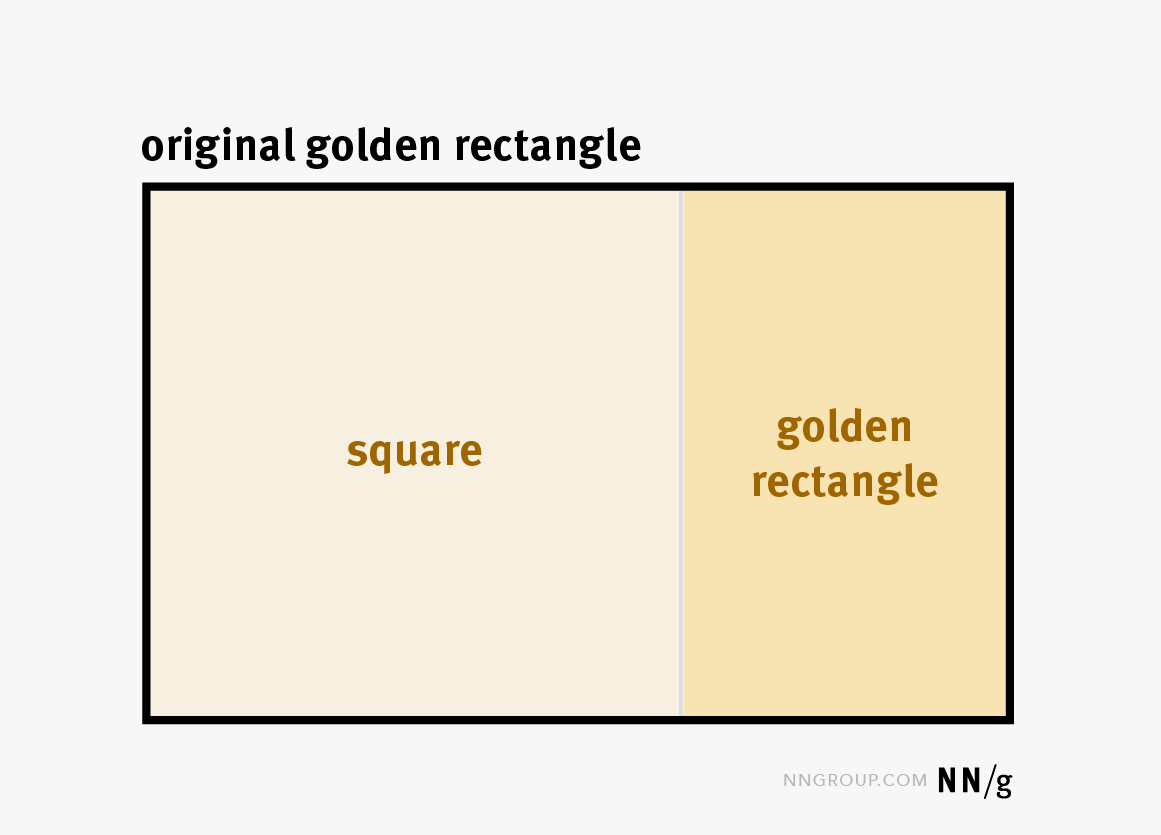
金色矩形有一个有趣的属性:如果将其分成一个方形,侧面等于矩形的较短尺寸和另一个矩形(如下图中的矩形),事实证明,较小的矩形也是一个金色矩形。(此属性立即来自上一节中描述的金色比率属性。)

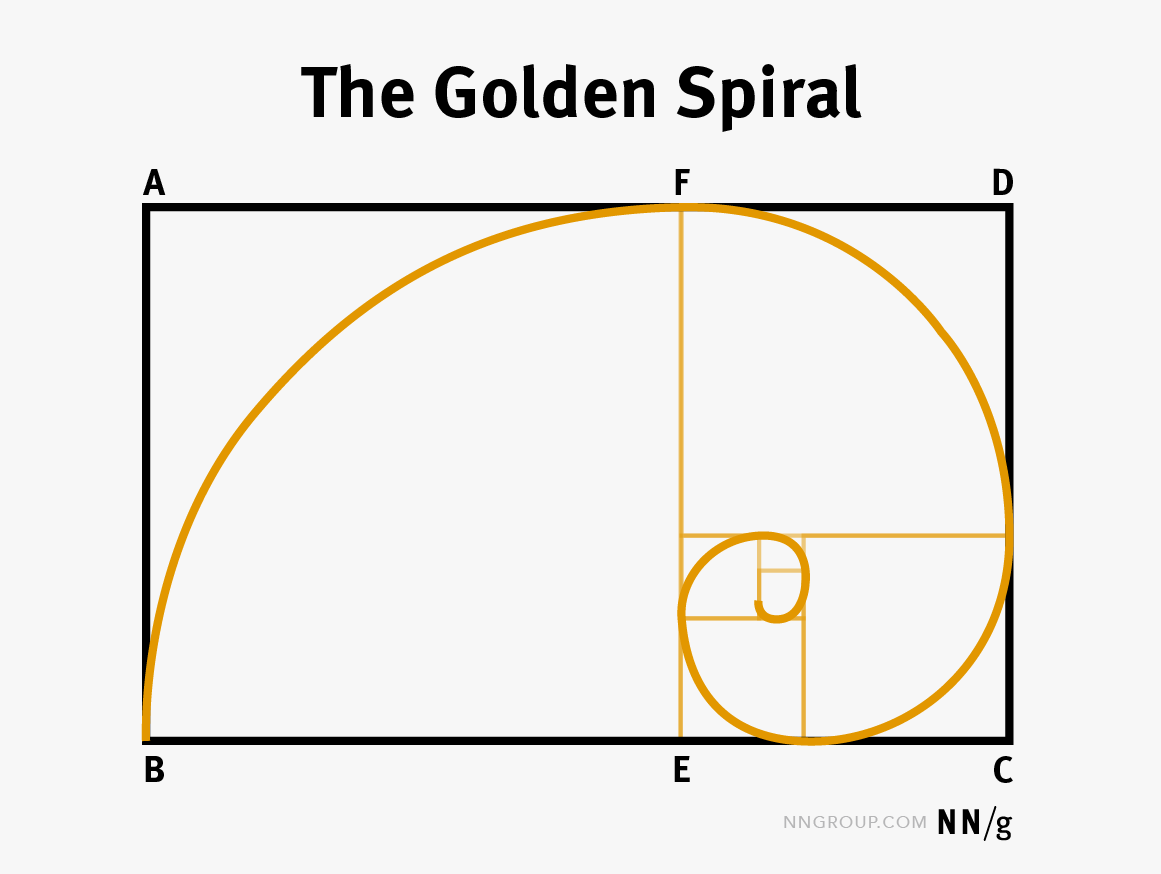
通过将每个黄金矩形分割成一个正方形和另一个黄金矩形,可以无限重复这个过程。结果将是黄金螺旋线- 通过连接每个正方形的相对的角来获得。

黄金螺旋在许多自然发生的元素中被发现,比如植物和天气模式,比如飓风。
UI设计中的金色比例的例子
如何在界面设计中使用黄金分割比例?让我们考虑几个常见的例子:
文字大小
不同的字体大小可以是黄金比例。让我们说网站上的身体字体大小是16px。标题字体大小可能是您体型的金色比率倍数 - 即,它可以是16φ= 16 x 1.618 = 25.88或大约26px。
有些还使用黄金比例来确定特定字体大小所需的行高,以达到黄金比例。(行高是字体的高度加上文本行与行之间的空白——它基本上决定了文本行在段落中的排列紧密程度。)例如,如果你的正文副本的字体大小为16px,那么行高可以是16 φ = 16 x 1.618 = 25.88,或者,同样,大致为26px。


然而,事实证明,事情有点复杂,因为随着行长变长,行高也必须增加,以保持可读性。例如,雷丁大学(University of Reading) 2004年的一项研究得出结论,长线需要更多的行间间隔,这样眼睛才能更容易地定位下一行。如果你真的想按照黄金比例设计你的排版,你可以使用黄金比例排版计算器,它将为给定的字体大小和行宽提供理想的行高。
图像裁剪
构图在创造引人注目的图像时很重要。一个快速和简单的方法来裁剪图像和创建一个强有力的组成是应用金色螺旋在图像的焦点。


网页布局
当您将一个黄金矩形划分为一个正方形和一个较小的黄金矩形时,自然会创建一个两列布局。结果布局是完美的主要内容区域和侧边栏。松散地遵循这种布局可以创建接口的结构和平衡。然而,在今天的响应式网站上,很难完全支持所有视口大小的黄金比例。如果你专注于创建一个基于比例的基本网格,并将组件与之对齐,那么至少在某些屏幕尺寸上,你将能够获得比例的基本好处。


结论
一些设计师着迷于黄金比例,并使用它来创建和编辑各种界面设计元素。另一些人认为黄金比例并不比任何其他用于推导大小和比例的方法更有效。无论如何,黄金比例对于新视觉设计师或想要通过具体的数学方法提高技能的设计师来说都是有用的参考。
在我们的课程上了解更多视觉设计基础在UX会议上。
参考文献
didio, C., Macaluso, E., and Rizzolatti, G.(2007)。金美:大脑对古典和文艺复兴雕塑的反应。PLOS ONE。https://journals.plos.org/plosone/article?id=10.1371/journal.pone.0001201
Dyson,M. C.和Haselgrove,M。(2001)。读取速度和线长度对屏幕读数有效性的影响。https://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.108.4346&Rep=rep1&type=pdf.
c·皮尔逊(2019)。秘密交响乐:黄金比例排版介绍。Pearsonified。https://pearsonified.com/golden-ratio-typography-intro/





分享这篇文章: