比例系统以比例为基础,在建筑和艺术中已经使用了几个世纪。黄金比例最早是在公元前500年由菲迪亚斯、柏拉图和欧几里得提出的。可以肯定的是,这个比例在历史上曾多次被发现——因此有了很多名字,包括golden mean、golden ratio、golden section、divine proportion(由列奥纳多·达·芬奇创造)和希腊符号φ。
精确的数学定义如下(根据维基百科):
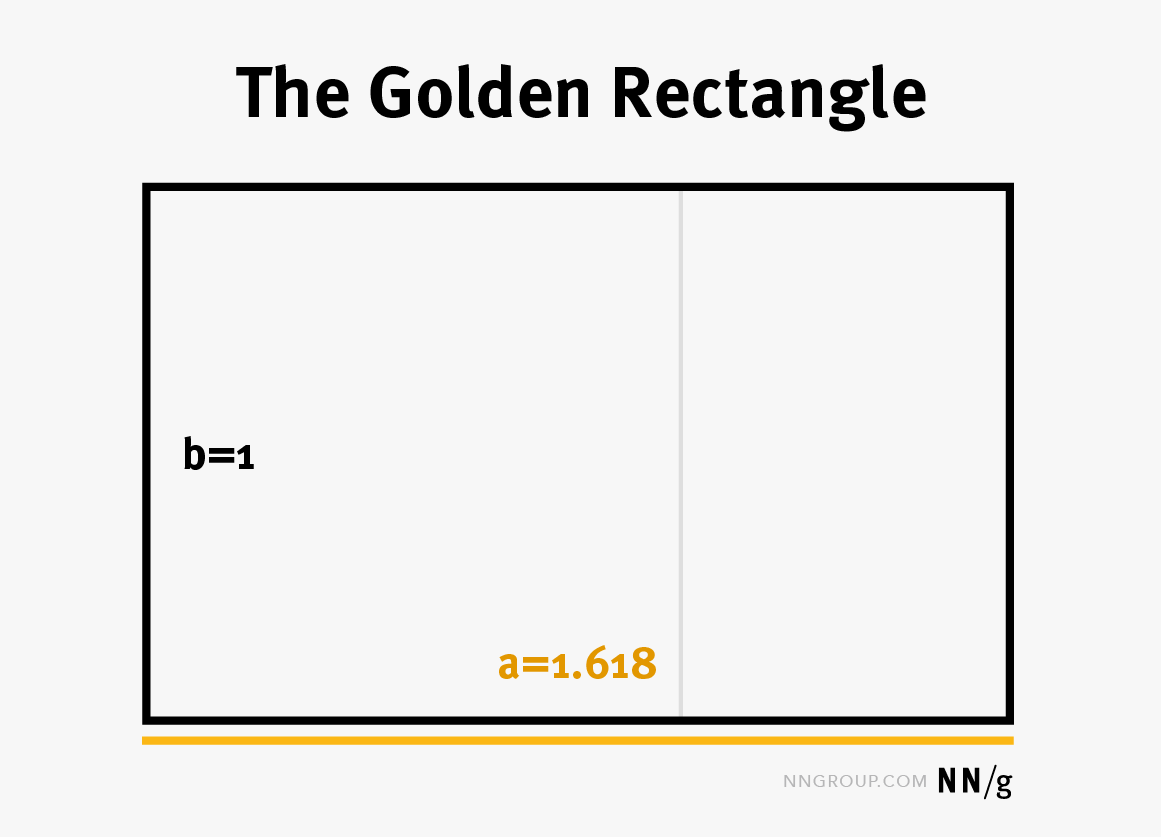
黄金比例:有两个量a和b (a>b)金比φ如果它们的比例等于它们的总和与两个量中较大的一个的比例:


黄金比例φ有一个特殊的性质:

等于1.618033…(无理数)。(你可以检查1/0.618=1.618。)
Giacomo Rizzolatti和Cinzia Di Dio的一项研究表明,人类大脑天生偏爱黄金比例的人体。在这项研究中,研究人员向没有艺术背景的参与者展示了一尊雕像的原始图像和变形版本。原来雕像的比例反映了黄金比例。原始图像强烈激活了一组脑细胞,而扭曲图像则没有,这表明美丽在一定程度上是一种天生的品质。
黄金比例已经被用于分析自然界、建筑、绘画和音乐中的数量。当使用时,它通常被认为是创造一个有机的,平衡的,美学上令人满意的构图,被认为是人类的眼睛所喜欢的。
拥有黄金比例的建筑和艺术品的例子从吉萨的金字塔,雅典的帕台农神庙,到达芬奇的《蒙娜丽莎》。

黄金矩形和螺旋
T他黄金矩形是一个矩形,它的边与黄金分割的比例。

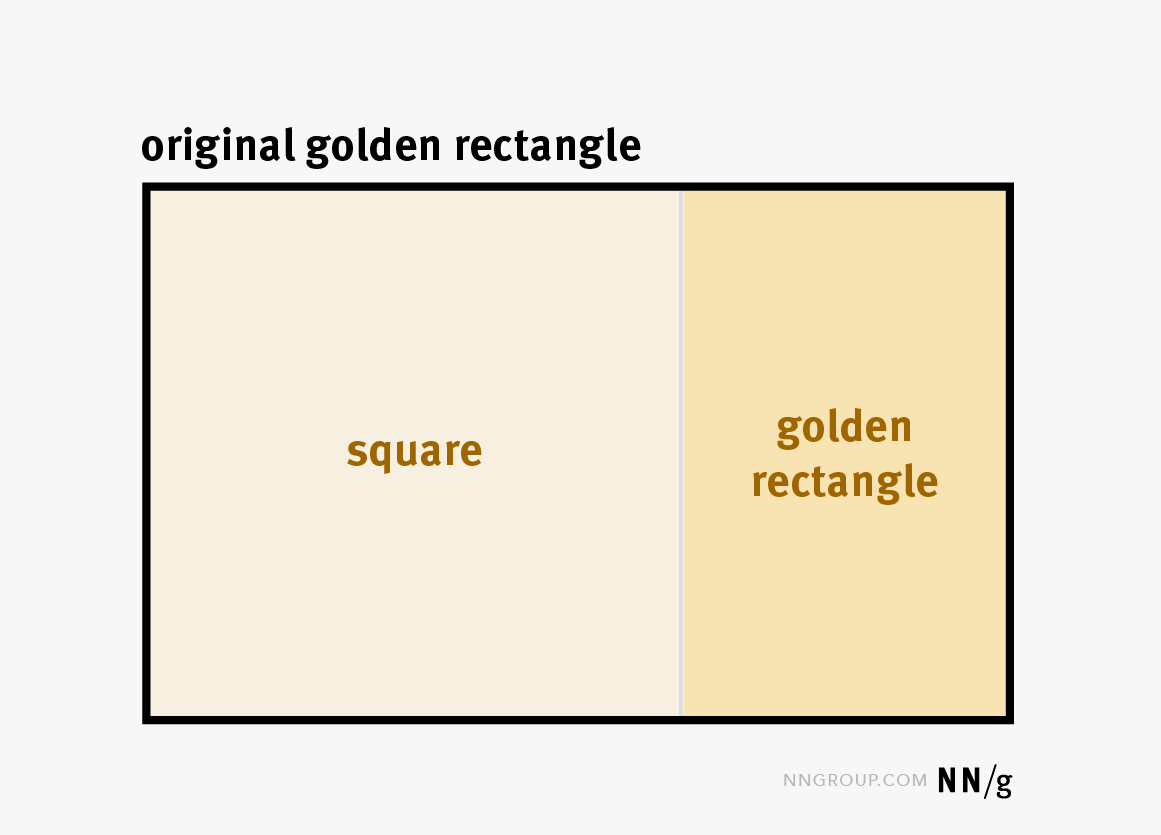
黄金矩形有一个有趣的特性:如果你把它分成一个边长等于该矩形较短的正方形和另一个矩形(如下图),结果是较小的矩形也是一个黄金矩形。(该属性直接从上一节描述的黄金比例属性派生而来。)

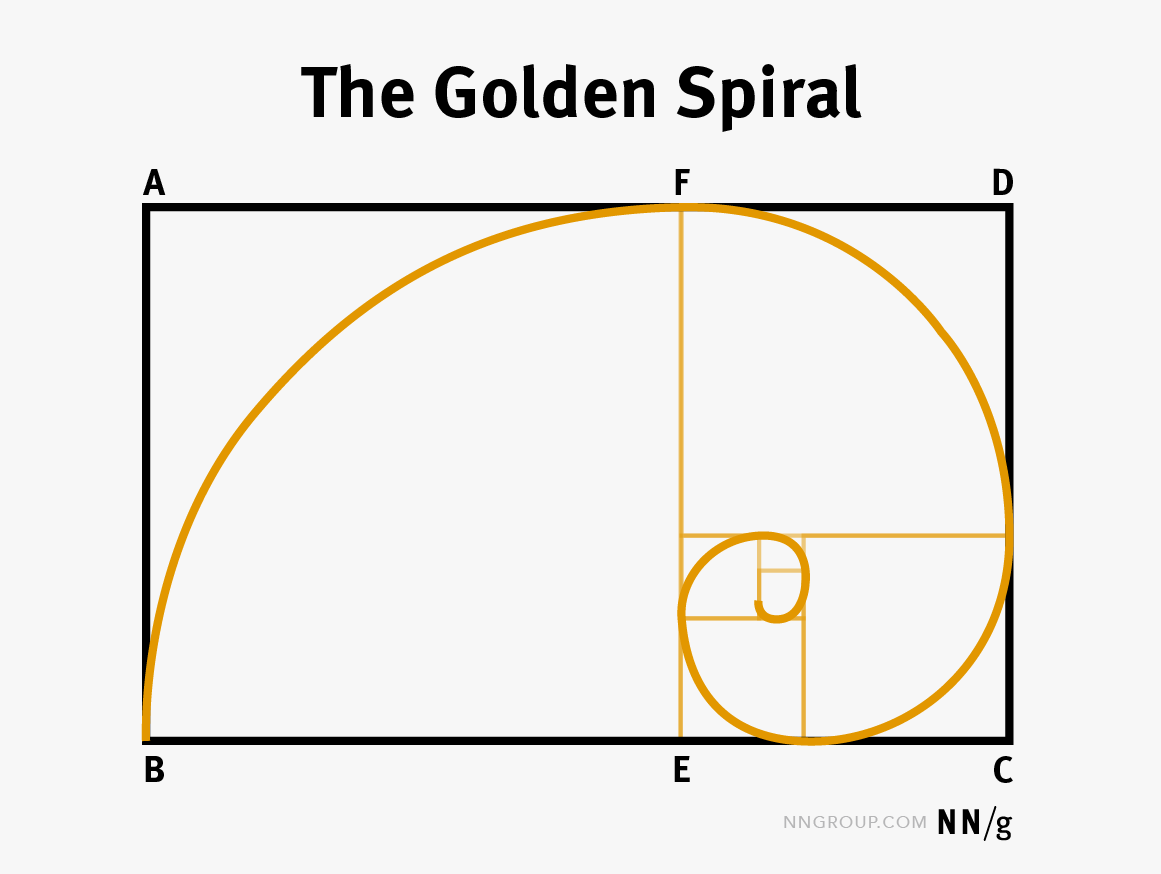
通过将每个黄金矩形分割成一个正方形和另一个黄金矩形,可以无限重复这个过程。结果将是黄金螺旋线-通过连接每个正方形的对角得到。

黄金螺旋在许多自然发生的元素中被发现,比如植物和天气模式,比如飓风。
UI设计中的黄金比例例子
如何在界面设计中使用黄金分割比例?让我们考虑几个常见的例子:
文字大小
不同的字体大小可以达到黄金比例。假设你网站上的body-font大小是16px。标题-字体大小可以是你的身体大小的黄金比例的倍数,也就是说,它可以是16 φ = 16 x 1.618 = 25.88或大约26px。
有些还使用黄金比例来确定特定字体大小所需的行高,以达到黄金比例。(行高是字体的高度加上文本行与行之间的空白——它基本上决定了文本行在段落中的排列紧密程度。)例如,如果你的正文副本的字体大小为16px,那么行高可以是16 φ = 16 x 1.618 = 25.88,或者,同样,大致为26px。


然而,事实证明,事情有点复杂,因为随着行长变长,行高也必须增加,以保持可读性。例如,雷丁大学(University of Reading) 2004年的一项研究得出结论,长线需要更多的行间间隔,这样眼睛才能更容易地定位下一行。如果你真的想按照黄金比例设计你的排版,你可以使用黄金比例排版计算器,这将为您提供给定字体大小和线宽的理想线路高度。
图像裁剪
构图在创造引人注目的图像时很重要。一个快速和简单的方法来裁剪图像和创建一个强有力的组成是应用金色螺旋在图像的焦点。


网页布局
当您将一个黄金矩形划分为一个正方形和一个较小的黄金矩形时,自然会创建一个两列布局。结果布局是完美的主要内容区域和侧边栏。松散地遵循这种布局可以创建接口的结构和平衡。然而,在今天的响应式网站上,很难完全支持所有视口大小的黄金比例。如果你专注于创建一个基于比例的基本网格,并将组件与之对齐,那么至少在某些屏幕尺寸上,你将能够获得比例的基本好处。


结论
一些设计人员对黄金比着迷,并使用它来创建和编辑各种界面设计元素。其他人认为,黄金比率不如用于导出大小和比例的任何其他方法都是有效的。无论如何,金色比例可能是对新视觉设计师或设计师的有用的参考,希望通过具体,数学方法提高他们的技能。
在我们的课程上了解更多视觉设计基础在UX大会上。
参考
DI DIO,C.,Macaluso,E.和Rizzolatti,G.(2007)。金色美丽:古典和文艺复兴雕塑的脑反应。Plos一个。https://journals.plos.org/plosone/article?id=10.1371/journal.pone.0001201
戴森,M. C.和哈瑟格罗夫,M.(2001)。阅读速度和行长对屏幕阅读效果的影响。https://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.108.4346&rep=rep1&type=pdf
Pearson,C.(2019)。秘密交响乐:金色比例排版介绍。Pearsonified。https://pearsonified.com/golden-ratio-typography-intro/





分享这篇文章: