介绍
我们时事通讯的一位读者最近发来一封电子邮件,分享他的公司正在考虑在其网站上全部改用小写字母,并询问是否有研究证明小写文本的优越性。
他的情况并非独一无二;事实上,这是“简化”字体设计大趋势的征兆,包括超薄、小、轻或薄的字体——一个显著的例子是苹果iOS新版本中使用的字体。
这种简化字体的趋势与智能手机等设备上的较短和更短的会话和智能手表。40%的电话会话是microsessions:他们持续不到15秒,通常涉及快速瞥见通知。SmartWatch会话同样短暂,涉及快速消耗信息。和诸如增强和虚拟现实之类的技术经常显示叠加在复杂的场景上的文本 - 能够快速看在文本上并通过周围环境的行为在这些设备上的许多任务中至关重要。
定义:瞥一眼指快速阅读短文本(通常只有1或2字)。
Glancing usually happens while the person is engaged in other complex tasks, such as quickly looking at a smartwatch to see a prediction of temperature and precipitations over the next hour (e.g. “RAIN 50%, 20ºC) to grab an appropriate jacket on the way out the door. Critically, glancing at 1–2 words in isolation is a different reading behavior than略读更长的文字通过。

为了支持微阅读会议,包括快速浏览简短的文本,我们需要创建高度易读的内容(在各种光线条件下),也容易阅读和理解。哪些字体最适合浏览?这就是本文所探讨的问题。
略读与排版的研究
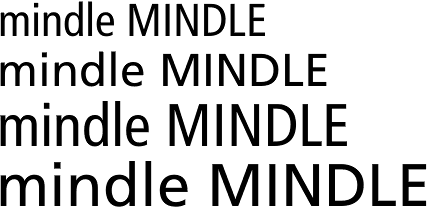
一个最近的研究从麻省理工学院的ageelab./清除IP由本·d·索耶博士领导的研究人员调查了字体的大小、大小写和宽度是否会影响识别单词的速度。研究人员向参与者展示不同字体的字符串,并测量他们识别这些字符串是单词(如“纺锤体”)还是非单词(如“minddle”)的速度。(此任务被调用词汇的决定并广泛应用于认知心理学。)
他们研究中的自变量是:
- 文字大小:小(3mm)或大(4mm)
- 文本案例:全部大写或所有小写
- 文本宽度:压缩或规则
因变量本质上是衡量阅读时间的指标。(有关该测量方法的更多细节以及对研究中使用的程序的描述,请参阅侧边栏).
在所有情况下,他们使用Frutiger作为字体,因为它在以前的排版和易读性研究这个小组已经完成了。

较大,更广泛,大写字母优于较小,狭窄和小写文本
研究小组发现,要进行快速阅读,更大的文本更好,而不考虑尺寸的增加:
- 较大的尺寸优于较小的尺寸。
- 常规宽度优于压缩宽度。
- 大写表现出小写。
所有这些影响均具有统计学意义(p<0.01水平)。虽然人们早就知道,字体越大可读性越好,但这项研究表明,字体的重量和大小写也很重要。小写刻字需要比大写的准确读数更多26%,并且凝聚文本需要比常规更高的时间11.2%.在大小写和字体大小之间也存在显著的交互作用,这表明小写字母的负面影响随着字体大小的减小而加剧。

这些结果表明占据较大区域的字符(无论是因为字体大小、宽度还是大小写更大)快速浏览一两个单词更容易读懂隔离中.然而,这些发现并不一定适用于扫描或阅读较长的文本。我们一般不推荐使用全大写的文本用于较长的段落,因为用户需要使用多个单词。当用户浏览时间段落或读取完整句子,All-Caps文本确实可以贡献减少易读和更大的字母混淆。
将这些发现应用到你的设计中
作为交互设计师,很容易忘记人们并没有全身心地投入到我们的产品中,也没有在中性、安静的环境中使用产品。他们经常分心、紧张或一心多用。即使在欠佳的条件下也能读懂的排版设计可以极大地帮助用户。例如,虽然我们都知道开车时使用智能手机是危险的,但我们也知道用户还是会这样做。虽然自动驾驶汽车可能有一天会让我们不再需要盯着道路看,并能在开车时无限地浏览智能手机,但我们还没到那一步。如果我们能设计出移动应用程序(如GPS驾驶方向),让人们一眼就能快速、毫不费力地阅读重要文本,我们就有可能拯救生命!此外,在增强现实和虚拟现实环境中,背景变化迅速,按背景呈现信息将需要易于阅读的易读文本,使用户能够将注意力集中在他们周围的世界上。
以下是应用这项研究的一些关键方法:
- 使用较大的字体大小对于需要光明的任何东西。
- 避免所有小写文本,以获取任何需要光明的东西。
- 在更宽的变体中使用更大的标题文本.避免在标题和标题中使用全小写文本的新趋势。
- 避免使用缩合或薄的字体,特别是那些可能被用于分散注意力的环境中的应用程序(如GPS导航)。
- 为了向用户提供通知、祝酒和反馈,使用更大的字体在非碳化变体中,以促进快速可读性。避免全小写。
- 特别是在使用小尺寸时(以及具有小x高度的字体),避免所有小写字母,因为小写字母和小尺寸的组合会加剧这两种属性所固有的问题。
全大写的可读性和本研究的局限性
此时,您可能会问:如果这项研究表明全大写优于小写,为什么我们不建议您使用全大写文本?这项研究真正表明的是,当脱离句子的上下文,孤立地看一个单词时,更大的文本更容易读懂。事实上,更大的小写文本(长度为4mm,与3mm全大写文本的高度大致相同)与全大写文本的效果非常相似。这些发现表明,对于可读性一目了然,更大更好,无论维度如何。巧合地,在本研究中使用的Frutiger字体中,小写字母大致¾大小为其大写等价物的大小,使4mm小写字母大致与3mm大写字母相同的大小。
许多传统的印刷理论都集中在上升者和小写字母的后裔如何引导眼睛并促进易读性(通过使字母之间更容易区分)。事实上,这项研究的作者承认“大写字母更容易挤满了挤拥挤和混淆。”传统研究(特别是Milling Migher Tinker在打印中类型的易读性的60年代的突破性工作)表明All-Caps刻字是更多的难以进行可读性(和易读性)而不是混合案例的信件,因此在其脸上,这项研究似乎与这些较老的结果相矛盾。但是,这是这不是第一个研究建议全大写文本可能具有可读性优势,但仅在某些条件下(如非常小的字体大小和x-height较小的字体)。就目前而言,这些研究不一定会颠覆数十年的排版理论和认知研究;他们只是表明,对于较小的字体,全大写可以减少小尺寸文本在单独显示单词时出现的易读性缺陷。
这项研究的一个主要局限性是,它没有研究第一个字母大写的混合大小写单词。这项研究也没有检查传统句子上下文中的单词,它只检查了孤立的单词。句子中的上下文是可读性的重要组成部分,从理论上讲,可读性差的影响可能会随着句子中上下文的积累而减弱。
需要更多的研究
就像我经常说的用户体验成果研讨会当谈到展示可用性研究结果时,好的研究不仅回答了一些问题,而且还提出了许多新的问题。当然,没有一项单独的研究能说明全部情况,还需要进一步的研究。最明显的是,测试混合大小写条件(如首字母大写)将是研究的下一步。理想情况下,未来的研究将着眼于其他字体,包括衬线字体和无衬线字体,并改变其他字体特征,如跟踪、字距和重量。最后,研究字体在环境中的变化(例如在现实的阅读场景中)可以帮助我们理解这些易读性影响可用性的程度。
结论
为了使非常简短的文本(孤立只有几句话)光明和快速清晰,更大:无论是使用更大的字体大小,大写或常规宽度文本还会通过浓缩。但是,不建议使用All-Caps文本以更长的文本(例如标题,副标题和完整段落),因为仍可能有可读性缺陷。
参考文献
白羊座阿迪提和朱嘉娜,2007。”正常视力和低视力下的字母和文字易读性.”视觉研究。
本D. Sawyer,Jonathan Dobres,Nadine Chahine和Bryan Reimer。2017年。“酷的成本:读取的读写风格易读性”,人因与工效学学会年会论文集2017年会议.
D. Ferreira, J. Goncalves, V. Kostakos, L. Barkhuus, A. K. Dey. 2014。”移动应用微使用的情境体验抽样“。在MobileHCI 14。
迈尔斯特思克.1963.打印的易读性。爱荷华州立大学出版社





分享这篇文章: