页脚基本知识
作为UX专业人士,我们倾向于将时间和精力投入到所有事情上在褶皱.这是因为全局导航、搜索和高优先级的内容被放置在页面上方,用户倾向于花费他们在高层的时间不成比例任何给定的页面。因此,页脚,出现在网页的底部,得到的用户体验时间和资源预算的末端。但是,您仍然应该注意页脚,因为它们可以极大地增强用户体验。
定义:一个网站的页脚是一个位于网站每个页面底部的区域,位于主体内容的下方。
术语“footer”来自于印刷领域,其中“footer”是一个在文档的所有页面上都可见的一致的设计元素。然而,正如我们20年前解释的那样印刷设计和网页设计的区别这意味着像页脚这样的设计元素在从印刷品移植到在线时,它们的含义会发生变化(在本例中是可操作的)。
过去的网站页脚要么是信息很少的小实用区域,要么是各种链接的大垃圾场。从视觉上看,它们通常包含小文本这是很难易读的.如今,页脚已经成熟,成为人们完成网站上各种任务的重要参考点。
人们使用页脚
虽然页脚得到的关注少于页面的顶部,但它们仍然有相当多的使用。以下是两种最常见的页脚用例:
- 用户浏览或阅读页面时,要么找不到他们想要的内容,要么需要更多信息。他们滚动到页面底部,并使用页脚作为:
- 第二次被说服的机会
例如,可能一个用户在阅读了所有细节后决定,她不想注册一个银行账户,但她仍然对该银行机构印象深刻,并希望成为该客户。页脚是提醒或教导潜在客户公司其他产品的好机会。 - 最后一个寻找难以找到的内容
有时用户会转向页脚以获取全局导航中可能不存在的其他选项。例如,那些对申请电子商务公司的工作感兴趣的人——一个不同于那些典型的电子商务客户的任务——可能会在页脚中寻找相关信息。
- 第二次被说服的机会
- 用户故意滚动到页脚,找到他们希望出现在那里的信息,如联系信息、公司的详细信息、社交媒体帖子或链接,甚至发现网站上新的或相关的内容。一些用户甚至使用页脚来导航:当他们已经滚动到页面的末尾时,因为页脚很接近,他们使用它而不是滚动到顶部来进行全局导航。
在这两种情况下,无论什么内容最终出现在页脚中,页脚都应该是一致的、可预测的和容易发现的。在决定提供哪种类型的页脚以及在页脚中提供哪些内容时,考虑这些用例、网站的目标和页脚的目标。
同时满足这些用户场景可能不是绝对最高优先级的目标一个网站,设计一个好的页脚仍然是一个值得努力去做的事情,因为页脚有一个特别美好的可用性特点:他们永远不会妨碍用户在页面上需要满足更高。因此,除了过度膨胀的页脚可能会延迟页面下载或呈现外,页脚对于用户体验来说是免费的。这有帮助,但没有害处。
页脚的元素
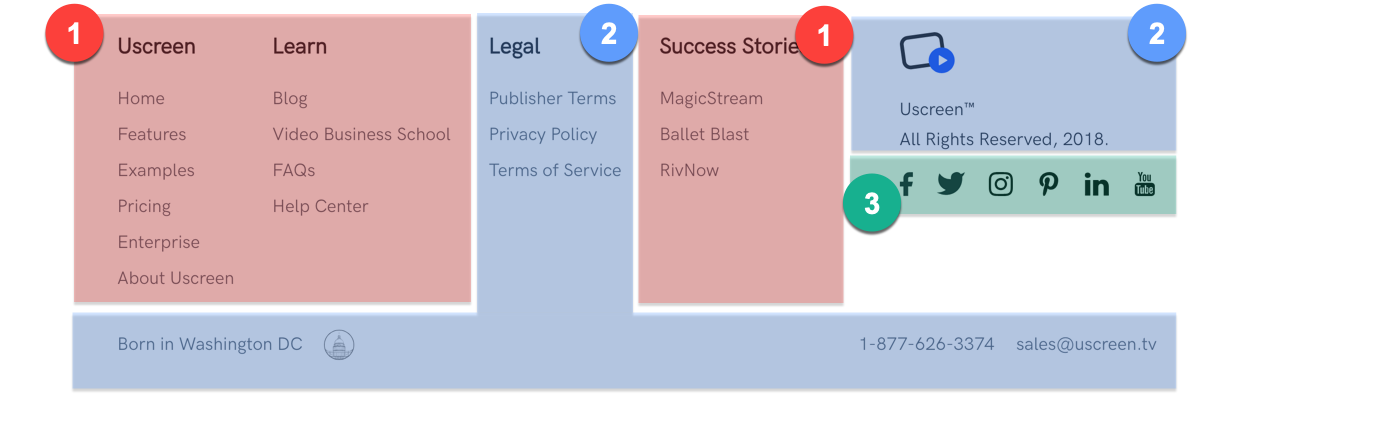
由于各种原因,网站设计者为他们的页脚选择了许多不同类型的内容。页脚元素可以根据业务和用户目标进行组合。下面是一些最常见的页脚组件、示例和推荐使用它们的情况:
- 实用程序的链接
- 受气包导航
- 辅助工作联系
- 站点地图
- 奖状或奖
- 组织内部的品牌
- 客户参与(电子邮件通讯和社交媒体)

实用程序的链接
大多数网站,至少,倾向于包括实用的导航在页脚,指向:
- 联系信息:公司地址,电话号码,实时聊天链接
- 客户服务信息
- 隐私政策
- 使用条款
虽然许多站点在其站点的顶部区域有实用导航,但页脚是用户搜索这些特定项目时的地方。用户通常会直接到页脚找到联系信息或找到获得客户支持的方法。不管你的页面顶部是否有这些实用工具的链接,一定要把它们也包括在页脚。(页面顶部的实用工具区域仍然用于类似工具的实用工具,如搜索、登录/帐户信息和语言选择。)
用途:所有网站


受气包导航
就像人们家里的垫子一样,门垫导航是你到达时看到的第一件事,离开时看到的最后一件事——也就是说,它包含在页面的顶部和底部。因此,页脚可以包含全局导航。当页面较长时(许多现代移动设计都是如此),这个组件是有益的,因为它允许用户快速移动到网站的不同部分,而无需滚动回到主导航。
用途:长页面的站点,特别是在页面底部全局导航不可用的情况下

次要的任务
页脚可以包含到用户感兴趣的次要任务的链接。一些次要任务的例子包括:
这些次要任务通常不在全局导航或实用程序导航中出现。这种类型的页脚内容在具有多个用户组的网站上很常见。
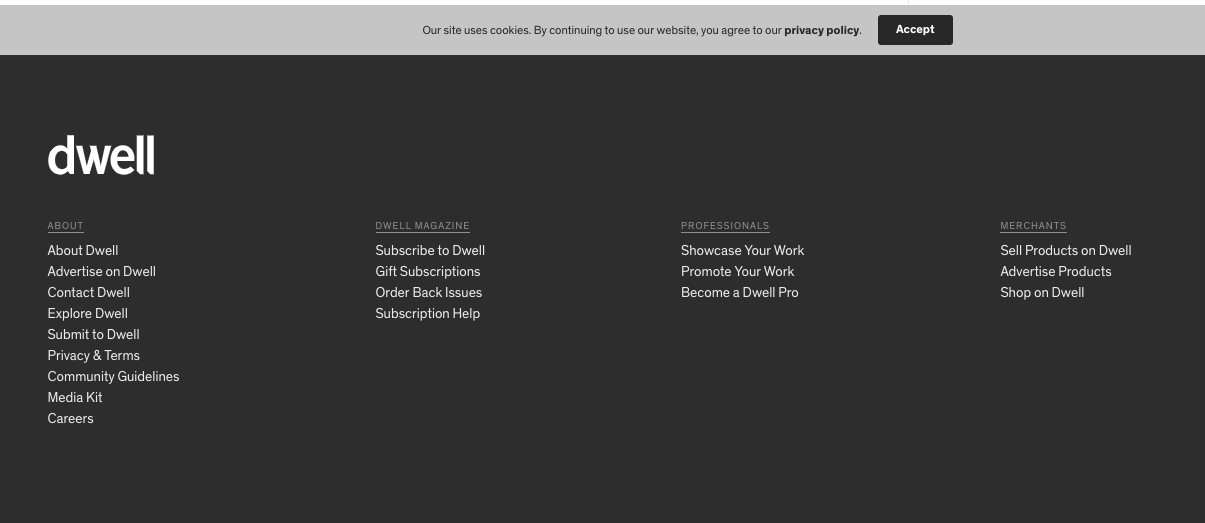
用途:帮助用户找到可能与网站的主要目的没有直接关系的次要内容
例如,《Dwell》杂志的网站展示了杂志主题之外的类别,包括关于,Dwell杂志,专业人士,和商人——这可能会引起次要用户群体的兴趣:媒体和设计专业人士、商人、投资者和广告商(以及潜在雇员)。

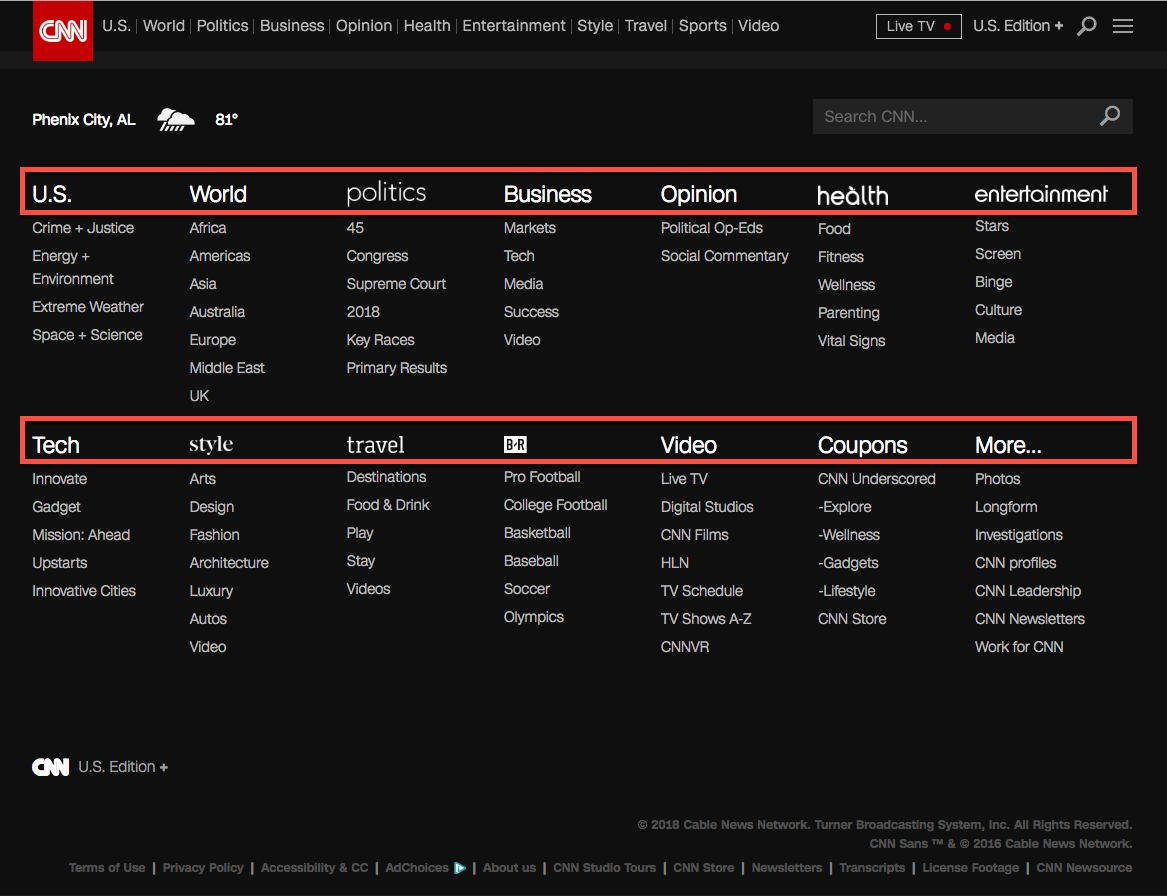
站点地图
站点地图样式的页脚组件显示了全局导航和全局导航中不存在的其他重要页面的组合。与门垫导航不同,它公开了主类别的较低级别的子类别。它有助于:
- 揭示在全球导航级别上不明显的潜在主题
- 提高对网站主要内容的认识
- 提醒用户该公司的产品
站点地图页脚组件不包括完整的站点地图,除非站点有很少的页面(大约25页或更少)。超过这个值,页脚就有变得笨拙和难以使用的风险。(或者,您可以在单独的页面上提供一个功能完整的站点地图,并在页脚中链接到它,这是用户希望找到这样的链接的地方。)
用途:具有多级信息或子域的大型站点

奖状或奖
我们的许多研究参与者描述了基于该网站收到的奖励和奖状而选择该网站的动机。在页脚突出荣誉是一个很好的策略建立权威和信誉.然而,过多的奖状和奖励也会给客户带来危险,给人的印象是公司还不成熟或不稳定,需要展示奖状。解决方案是将这些内容添加到页脚。
运行可用性测试和A / B测试和你的听众一起决定这个策略是否适合你的页脚,以及正确的推荐数量是多少。
使用:初创公司或品牌知名度较低的公司

组织内部的品牌
有些公司非常庞大,他们拥有或管理着数十家其他公司。一些使用环球航行把这些子公司和母公司联系起来在页脚中包含子公司和品牌的列表也会很有帮助,以加强对其他品牌或公司的认识,这些品牌或公司属于组织的投资组合,也可以帮助用户找到他们的方向。
用途:有许多子公司或合作品牌的大型跨国组织

客户互动
用户通常会直接到页脚去寻找诸如优惠券和促销之类的信息,或者只是为了了解公司的销售和产品发布的最新情况。因此,页脚可以包含让客户与公司保持联系的信息——社交媒体链接(或者至少是公司社交媒体账户的链接)和邮件列表注册提示。
在在页脚添加嵌入式社交媒体feed小工具之前,先考虑一下该公司在每个社交媒体网站上发布消息的频率。一个不那么活跃的社交媒体账户可能不需要嵌入社交媒体动态,但仍可能从与社交媒体账户的链接中受益。
用途:所有类型的网站,如果使用社交媒体链接;如果使用嵌入的社交媒体feed小部件,那么这些网站就会非常强调视觉或美学(艺术、美容、生活方式品牌或创意空间)

变化在页脚
无限滚动&迷你页脚
许多电子商务,娱乐和其他网站鼓励浏览选择无限卷动为了留住用户。内容持续加载,所以没有一致的底部在每个页面,因此没有页脚部分。然而,本应在页脚中的内容(通常是实用导航链接)会出现在右侧栏中的“迷你页脚”,或者出现在一个更大的、展开的全局导航中。
对于页脚是有帮助的,它需要出现在网站的所有页面。有些网站试图在静态长度和动态长度的页面上使用相同的页脚。然而,当用户试图在无限滚动的网站上使用这些页脚时,往往会变成一场令人沮丧的“打地鼠”游戏,用户试图在链接再次消失在页面下方之前尽快点击链接。相反,如果你计划使用无限滚动,考虑放置一个迷你页脚在右栏,并确保它是粘性的主要内容旁边的用户滚动。
用途:无限滚动页面


(在大多数浏览器中,如果控件还不可见,可以将鼠标悬停在视频上以显示它们。)
上下文相关的页脚
虽然页脚通常在许多页面上保持一致,但有时根据页面上显示的信息定制页脚是很有帮助的。特别是对于具有多个受众的站点,上下文脚注可以显示没有进入全局导航的内容,但对某些用户来说可能仍然很重要。
例如,Medium.com主页就没有页脚;页面显示无限滚动的文章列表。(如上面推荐的,页面有一个右轨迷你页脚。)但是,在特定的新闻页面上,Medium显示基于任务的页脚,该页脚根据查看者是否是订阅者而变化。
用途:具有不同用户角色的网站(例如“内容创造者”vs“内容消费者”或“会员”vs“非会员”)

常见的页脚陷阱(和解决方案)
自20世纪90年代以来,页脚已经走过了漫长的道路,但直到今天,它们仍然受制于常见的设计陷阱:
- 超过两个层次的信息层次
特别是对于大型网站,包括整个网站地图不是解决你的页脚。页脚是一个专用的空间,应该只用于应该被发现的重要信息。正如我母亲曾经恰如其分地说过:“如果所有的东西都重要,那就没有什么是重要的。”- 解决方案:考虑重新排列内容的优先级,在IA中只显示到一级和二级类别的链接,而不是整个站点。如果一个较低级别的页面足够重要,可以在页脚中显示该特定的链接,但不必显示信息层次结构的所有级别以使其可被发现。
- 页脚链接名称不清晰(如。公司信息或帮助与联系我们)
臭名昭著的资源链接在许多页脚上是过去页脚遗留下来的不幸痕迹之一。- 解决方案:团队应该遵循常规的、清晰的条款。如果团队不确定哪个术语更合适,a卡类或者可用性测试可以帮助阐明那些可能让用户感到困惑的术语。
- 结构不清晰或信息层次不明
页脚有时可能是孤立链接的“垃圾场”——也就是说,那些似乎与全局导航或次要任务没有关系的链接。如果页脚没有组织模式,用户要么做一个详尽的审查或者花很少的时间看页脚。
由于缺乏信息层次,通用汽车的页脚没有一个清晰的结构。这种设置使得扫描或查找内容变得困难。 - 解决方案:通过使用显示视觉层次结构的分组或其他视觉设计模式(例如粗体的高级页面链接和普通权重的低级页面链接),清晰地传达页脚中项目的信息层次。
- 隐藏或难以辨认的页脚
有时,公司选择使用很小的字体大小页脚链接,以适应所有的链接或使链接不那么分散注意力。更糟糕的是,为了美观,有些网站可能会使用动画或手风琴功能来完全隐藏页脚。虽然页脚不是主要的导航,但人们仍然使用它和依赖它,所以不要试图隐藏它。
Reserved.com页脚的早期迭代使用了默认折叠的手风琴功能,使其内容难以找到。 
Reserved.com页脚的早期迭代使用了默认折叠的手风琴功能,使其内容难以找到。 - 解决方案:使用合适的字体大小和颜色对比),避免使用装饰字体。最重要的是,不要隐藏或折叠页脚——人们希望它在那里。
结论
页脚是用户迷路时去的地方。如果我们想留下一个持久的好印象我们不能忽视页面的底部,这一点很重要。毕竟,即使是最普通、最实用的界面部分也能对用户的体验产生最大的影响。
在我们全天的课程中获得更多更好的网页表现技巧网页用户体验设计.
资源
Jakob Nielsen & Kara Pernice, 2010年,眼动网络可用性,新车手





分享这篇文章: