事实上,每一个网页多于几页的网站都使用某种结构来组织内容。最常见(也最容易理解)的结构是将页面分类为组,通常带有不同的子组。最终结果是层次结构从我们与组织、家庭和自然世界的互动中,我们大多数人都熟悉的结构。
关于内容应该如何分组的决定可能会对网站结构如何对用户起作用(或不起作用)产生戏剧性的影响,但这些细微差别第一眼很难理解。为了分析结构是如何工作的,我们通常需要创建一个可视化视图,以显示站点的不同页面如何相互关联。
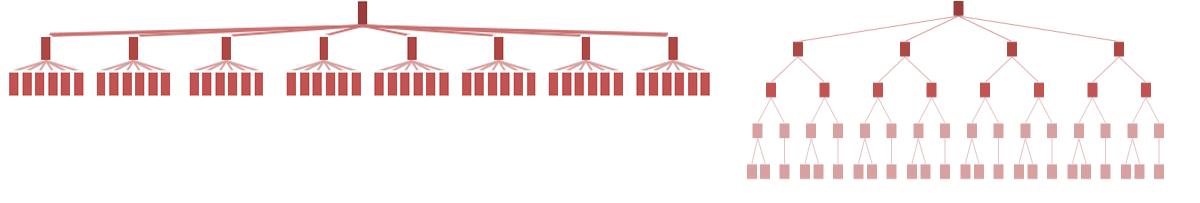
考虑这两种结构:每一种都代表了相同数量的信息,并显示了一个完美的逻辑方式来组织网站的内容。然而,终端用户浏览这两个层次结构的体验——即使它们包含完全相同的信息——将是非常不同的。

虽然网站访问者从未见过这种类型的可视化,但层次结构的形状对终端用户的体验有巨大的影响,原因有二:
- 内容更可发现的当它没有被埋在多层夹层之下时。在其他条件相同的情况下,深层层次结构更难以使用。
- 类别,具体而不重叠是最容易理解的。这是双向的:在深层层次中,当每个层次上只有几个类别时,它们往往更通用,因此更令人困惑。更扁平的层次结构在每一层有更多的类别,通常有更具体的标签,更容易理解;但在具有大量项的宽泛层次结构中,通常至少在一些类别之间存在一些概念上的重叠。又长又乱的菜单也会让用户不堪重负。
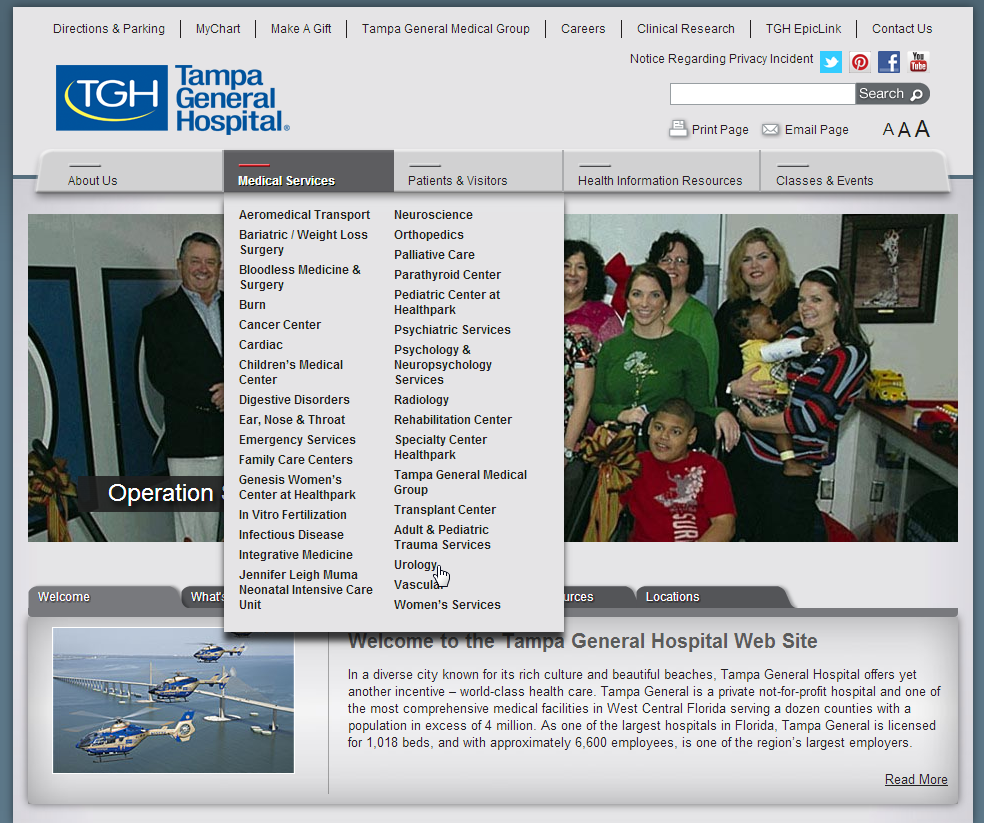
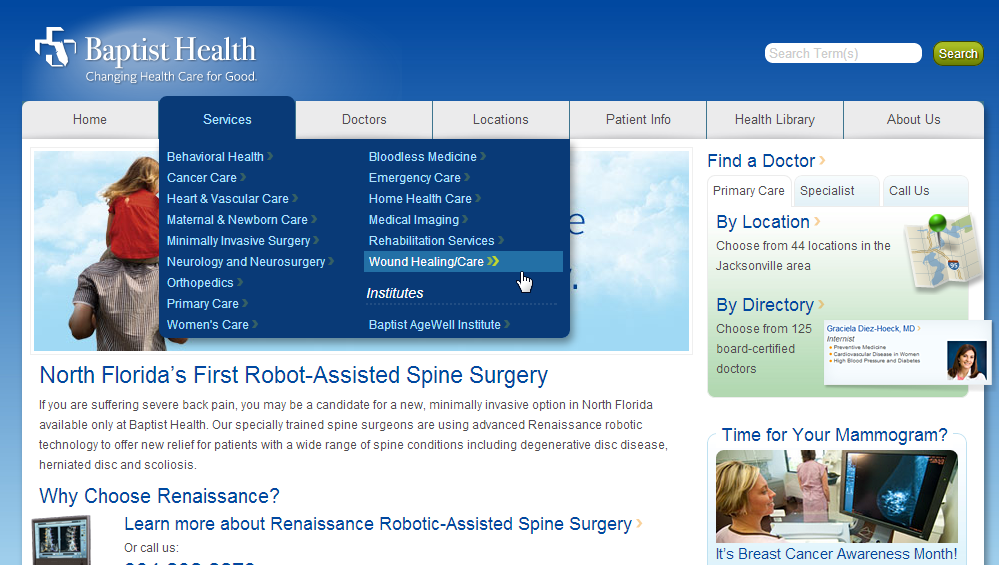
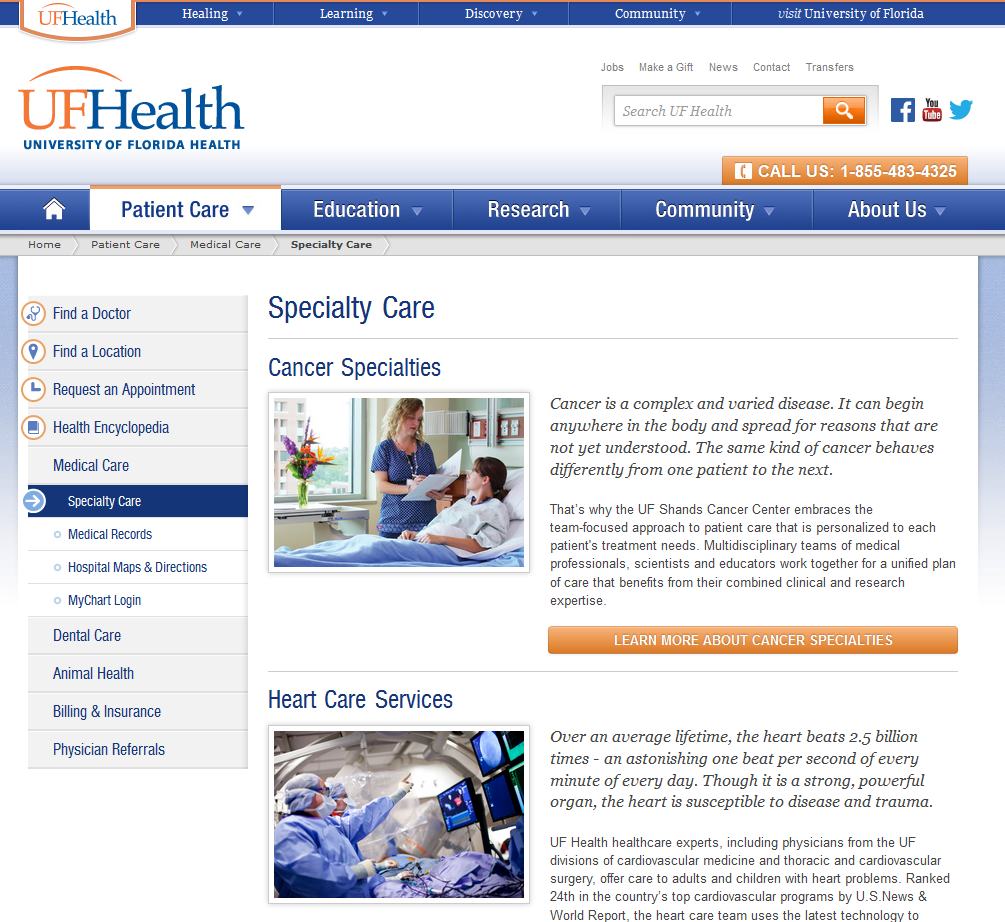
佛罗里达州的三家医院说明了不同的信息等级制度的好处和缺陷。在坦帕综合医院的网站上,医疗服务类别列出了32个独立的疾病区域和治疗中心。这种扁平的层次结构使人们很容易发现医院提供的治疗方式。访问者可以从全局导航中的下拉菜单直接点击到针对特定疾病的页面。由于大多数病人一次只治疗一件事,所以直接跳到特定情况的信息是很有吸引力的。但这种类型的菜单的风险在于,用户可能会被过多的链接所淹没,无法仔细阅读整个列表,从而错过最佳选择。例如,对新生儿护理感兴趣的访问者可能很容易忽略Jennifer Leigh Muma新生儿重症监护室(neonatal Intensive care Unit)的链接,而点击Healthpark的儿科中心(Pediatric Center)。列出了这么长时间通过提供一些分组,可以更容易地进行扫描——不是将一些项目推入层次结构的子类别,而是简单地在视觉上将相关项目组织在一起。




在接口中表示层次结构
使用扁平层次结构,用户很容易理解任何给定页面与其他页面之间的关系,只要有一些可见的导航菜单即可。但是层级越深,访问者就越有可能迷失方向。对于深度超过几层的网站,面包屑(显示从主页到当前页面的每个层次的链接)可以帮助用户定位自己并了解网站结构。站点地图是另一种帮助用户查看网站结构的有用方法。
持平或深?
你的网站层次结构应该是平的还是深的?和大多数设计问题一样,没有唯一的正确答案,任何一个极端都可能适得其反。如果你有的话,扁平的层次结构会很好地工作明显的,可识别的类别,因为人们不需要点击那么多关卡。当用户知道他们想要什么时,只要让开,让他们找到就行了。您可以使用卡片分类以帮助决定如何按照用户的想法组织信息。树的测试可以通过允许用户尝试在所建议的层次结构中查找信息来帮助验证结构。
但每条规则都有例外。在某些情况下,有一些简单的太多的类别在一个层次上展示它们。在其他情况下,过早地展示特定主题只会让用户感到困惑,如果你包含一些中间内容,用户会更好地理解你的产品分类页建立上下文。
通过可用性测试、分析和搜索日志观察你的用户,可以帮助你了解你的用户需要解决什么问题,以及用户对你的内容有多熟悉。这种背景知识对于在你的层次结构中实现广度和深度之间的平衡至关重要。





分享这篇文章: