的受欢迎程度平面设计在数字接口方面,同时也出现了稀缺性意符.许多现代用户界面已经剔除了用户赖以理解什么是可点击的可感知线索。
我们使用眼动追踪设备来追踪和可视化用户在不同界面上的眼球运动强点击能指(传统线索,如下划线、蓝色文本或光滑的3D按钮)弱能指或无能指(例如,链接文本样式为静态文本或鬼按钮)影响用户处理和理解网页的方式。
关于研究
用作刺激的网页
有许多因素会影响用户与界面的交互。为了直接调查交互元素视觉处理中传统、弱和缺失能指之间的差异,我们需要去除任何混淆变量。
我们从live网站中选取了9个网页,并对它们进行了修改,以创建两个几乎相同的版本,每个页面都具有相同的布局、内容和视觉风格。这两个版本的不同之处仅在于对交互元素(按钮、链接、选项卡、滑块)使用强、弱或不存在的能指。
在某些情况下,这意味着在一个已经平坦的页面上添加阴影、渐变和文本处理,以增加深度和增强点击性符号的强度。在其他情况下,我们选择了一个已经有强大的,传统的能指的页面,我们创造了一个超拉特版本。我们非常谨慎,确保我们提供的修改是合理和现实的。

我们选择这些界面作为学习材料,因为在大多数情况下,它们都是不错的设计,代表了网络上更好的网站。我们着手分离富有能指和缺乏能指界面之间的差异,而不是评估这些网站的设计。
我们从6个不同的域中选择了9个站点:
- 电商(书店、太阳镜零售商、精品珠宝)
- 非营利组织
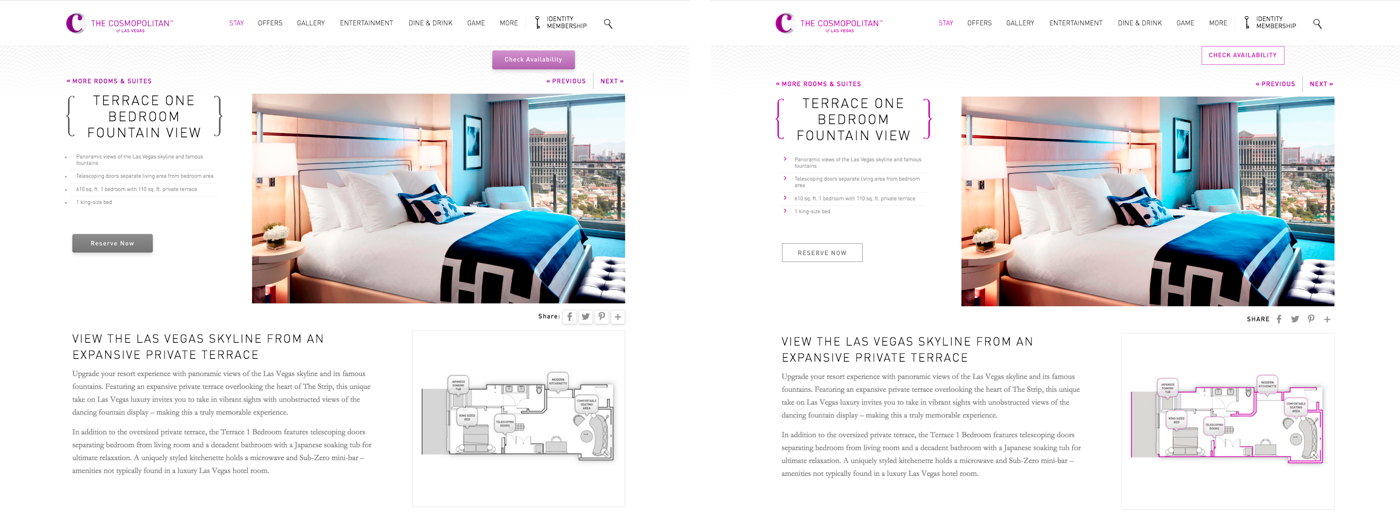
- 酒店
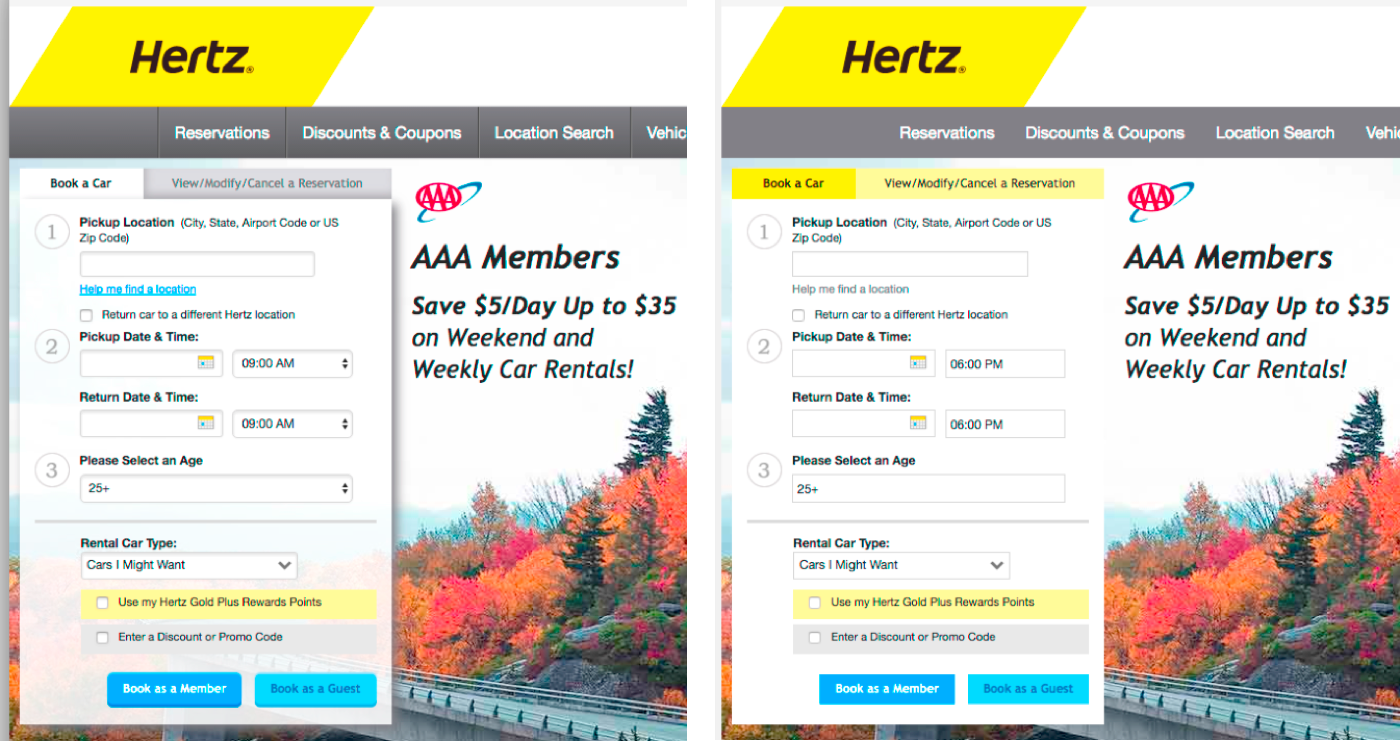
- 旅游(租车、航班搜索引擎)
- 技术
- 资金
对于每一对刺激,我们写一个简短的任务,引导用户的注意力到页面上的特定交互元素。例如,对于酒店网站,任务是:“您将看到一个酒店网站的页面。预定这个房间。请告诉我们,当你找到了你会点击的地方。”
所有18页的设计和所有9项任务的措辞可以在侧边栏中找到。
方法
我们进行了定量实验眼动设备和台式电脑。我们招募了71名普通网络用户参与实验。向每个参与者展示了9个站点的一个版本,并为该页面分配了相应的任务。当参与者看到他们想要单击以完成任务的目标UI元素时,他们说“我找到了”并停止。
我们跟踪了参与者在执行这些任务时的眼动。我们测量了每页上的注视次数以及任务时间。(当凝视停留在页面上的一个感兴趣的点上时,就会发生注视)。
这两个指标都反映了用户的努力程度:完成任务所花费的注意力和时间越多,处理的努力程度就越高,任务也就越困难。此外,我们通过聚集参与者在页面上看到最多的区域来创建热图可视化。
这项研究是作为受试者之间的设计进行的——每个参与者只看到每页的一个版本。我们随机分配给每页的任何一个版本,以及参与者看到页面的顺序。(参见我们的课程衡量用户体验参阅更多关于设计定量研究的资料。)
所有参与者在开始实际任务之前,都会在相同的刺激下开始一个练习任务,以确保他们理解了说明。尤其是像这样的定量研究,最好使用练习任务来确保参与者理解说明。(这也是最好的行为引导测试甚至在开始真正的研究以解决任何方法论问题之前。)
这个实验不是一个可用性研究。我们的目标是查看用户如何处理单个页面设计,以及他们如何容易地找到目标元素,而不是识别设计中的可用性问题。(实时网站的可用性研究很少涉及网站的单个页面;通常情况下,人们会被要求浏览整个网站来完成一个目标。)
结果
固定次数和在页面上的时间
当我们比较平均固定次数和人们浏览每页的平均时间时,我们发现:
- 的平均时间在弱能指版本上显著高于强能指版本。参与者平均花费22%的时间(即,较慢的任务性能)查看具有弱符号的页面。
- 的平均固定次数在弱能指版本上显著高于强能指版本。平均而言,人们有25%的固定在有弱能指的页面上。
(以位点作为随机因素进行配对t检验,结果均显著,p < 0.05)。
这意味着,当我们看到一个设计中的弱能指时,用户花更多的时间查看页面,他们必须查看页面上的更多元素。由于这个实验使用了针对性的发现性任务,花更多的时间和精力在浏览页面上是不好的. 这些发现并不意味着用户对页面更“投入”。相反,他们认为参与者很难找到他们想要的元素,或者当他们第一次看到它时没有信心。
对于弱符号设计来说,22%的任务时间可能看起来很糟糕。但请记住,我们的指标反映了寻找点击位置所花费的时间。我们测量的任务非常具体,只代表真实网络任务的一小部分。在正常的网络使用中,人们花更多的时间在其他任务方面,比如阅读页面上的信息。当你加入这些其他方面时,对于一个完整的任务(比如买一双新鞋)的减速通常会低于我们测量的22%。
另一方面,弱能指设计中增加的点击不确定性有时可能导致人们偶尔点击错误的东西——这是我们在本研究中没有测量到的。从错误的点击中恢复很容易消耗更多的时间,特别是因为用户并不总是能立即意识到他们的错误。除了实际浪费的时间外,不确定性增加和授权减少的情绪影响就是一个如何平庸的例子体验设计会伤害品牌感知.
的热图
的热图是一种定量的可视化技术,它将眼睛注视刺激物的次数和持续时间聚合在一起(UI)。他们可以从许多参与者的注视数据中创建,只要他们都在同一任务中观察相同的刺激。
基于所有参与者数据的热图传达了与任务相关的页面区域的重要信息(前提是参与者数量足够多)。在我们的颜色编码中,红色区域是那些受到最多和最长注视的区域。橙色、黄色和紫色区域受到的关注较少,没有覆盖颜色的区域没有被任何测试参与者看到。
当比较每个页面对的两个版本(强能指与弱能指)时,我们发现页面分为两组:两个版本的用户注视模式几乎相同的页面,以及具有不同用户注视模式的页面(如热图所示)。
具有不同用户注视模式的页面对
在我们测试的页面中,9对中有6对有不同的用户凝视模式。除了能指强度之外,我们在给定的一对中消除了页面设计中的所有其他变化,因此我们可以得出结论符号改变了用户在任务中处理页面的方式。
在比较这6对页面时,出现了一个主要的差异。弱能指版本的页面导致了更广泛的固定分布在整个页面:人们不得不更多地环顾四周.这个结果强化了我们的发现,弱能指页面比强能指页面需要更多的固定和更多的时间。
我们从未见过相反的模式:没有一个强能指版本比它的弱能指对应版本拥有更广泛的分布。

这种差异表明参与者必须这么做在弱符号版本中考虑更多潜在的交互元素.因为目标元素(链接、标签、按钮、滑块)缺乏强大的传统符号,他们没有同样的能力来吸引参与者的注意力或信心. 在许多情况下,参与者专注于目标元素,但随后转移到页面上的其他元素——可能是因为他们没有立即意识到它是任务的解决方案。



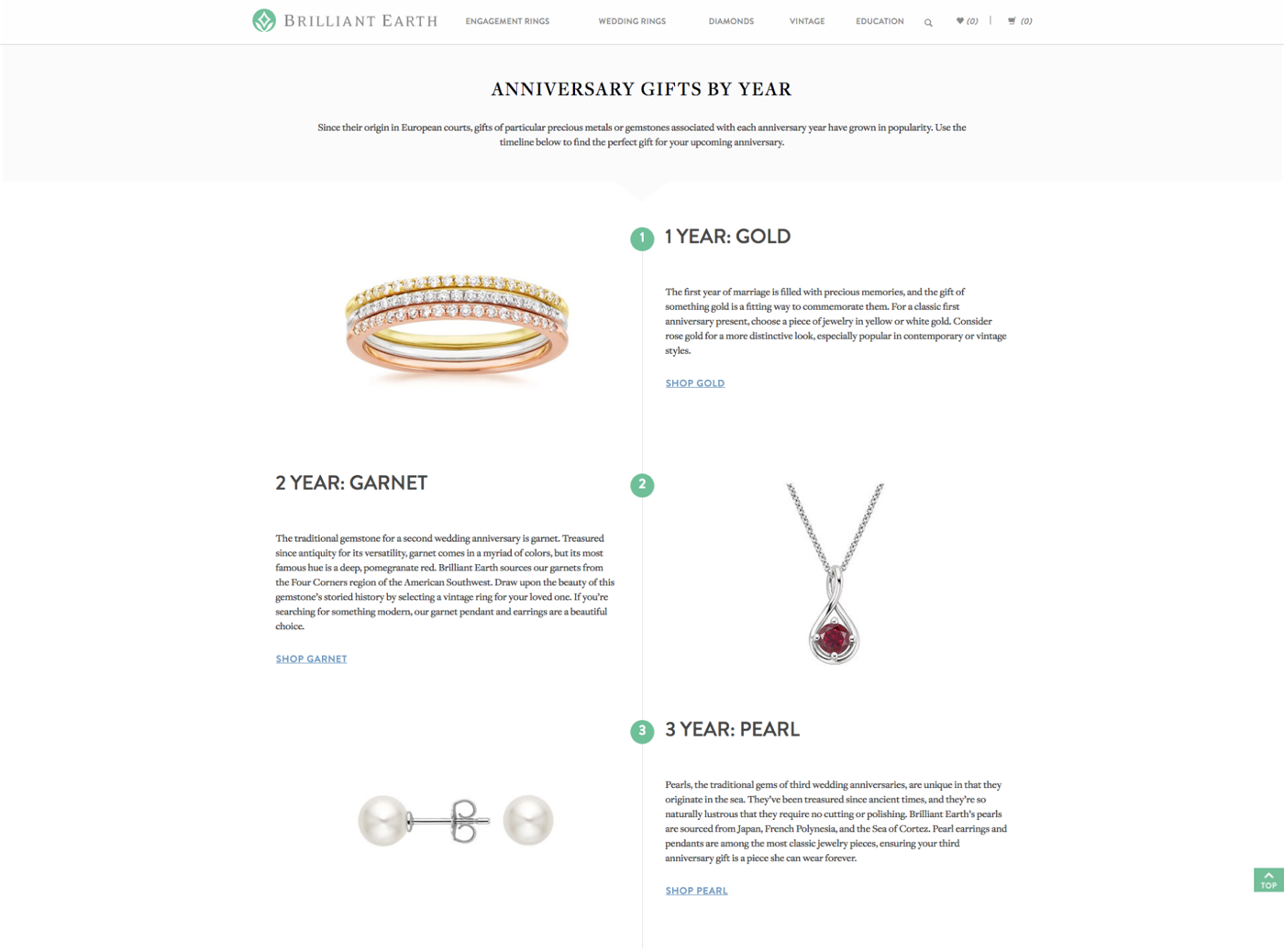
在这六个站点中,有一对页面在热图上显示出特别显著的差异。用于创建刺激的原始界面是一个精致珠宝网站的之字形布局。页面布局包括三个部分,每个部分都有一个标题、简短的文本段落、产品图像和文本链接。
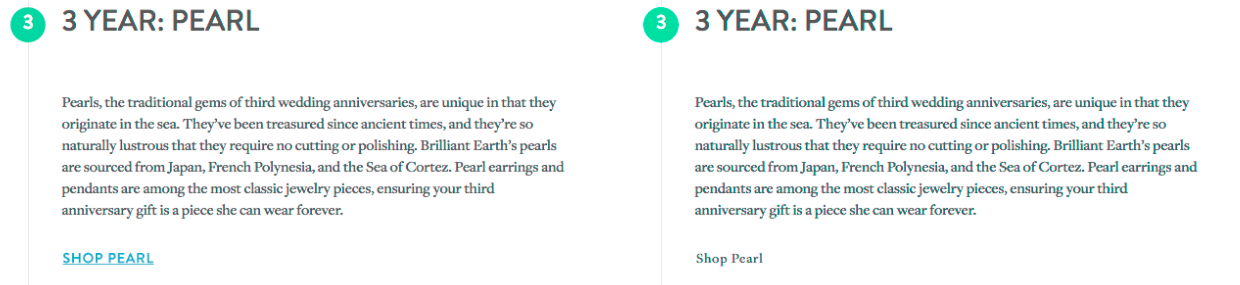
为了创建页面的强版本,文本链接采用了传统的链接处理方式:蓝色和带下划线的文本。为了创建弱版本,我们从超平面设计的常见策略中汲取灵感,并使文本链接与静态文本完全相同。文本链接的位置(以下段落)在两种刺激中保持相同。

参与者被要求在现场找到珍珠首饰。预定的目标是商店的珍珠链接在页面底部。


弱符号版本显示了红色区域的主导航,以及3年:珍珠标题。相反,目标链接在强能指变体中获得了最多的固定。当我们检查个人参与者的数据时,我们发现许多用户(24个参与者中的9个)看到弱能指版本时停在副标题处,而从不看文本链接。他们认为点击副标题就能找到珍珠首饰,而没有继续往下看链接。
在强能指版本中,86%(29人中的25人)的参与者首先专注于标题,然后转向主题商店的珍珠目标链接。在弱版本中,只有50%(24个中的12个)遵循这个模式。(这个差异在统计学上是显著的;p < 0.005)。静态文本样式的链接不会吸引用户的目光从副标题向下,而强大的传统样式的链接则会。
具有几乎相同用户注视模式的页面对
9个地点中有3个在强能指和弱能指之间的凝视模式没有差异。为什么这三对页面几乎完全相同,而其他六对却显示出巨大的差异?
答案给了我们一些有趣的信息当平面UI可以在不破坏交互的情况下工作时.
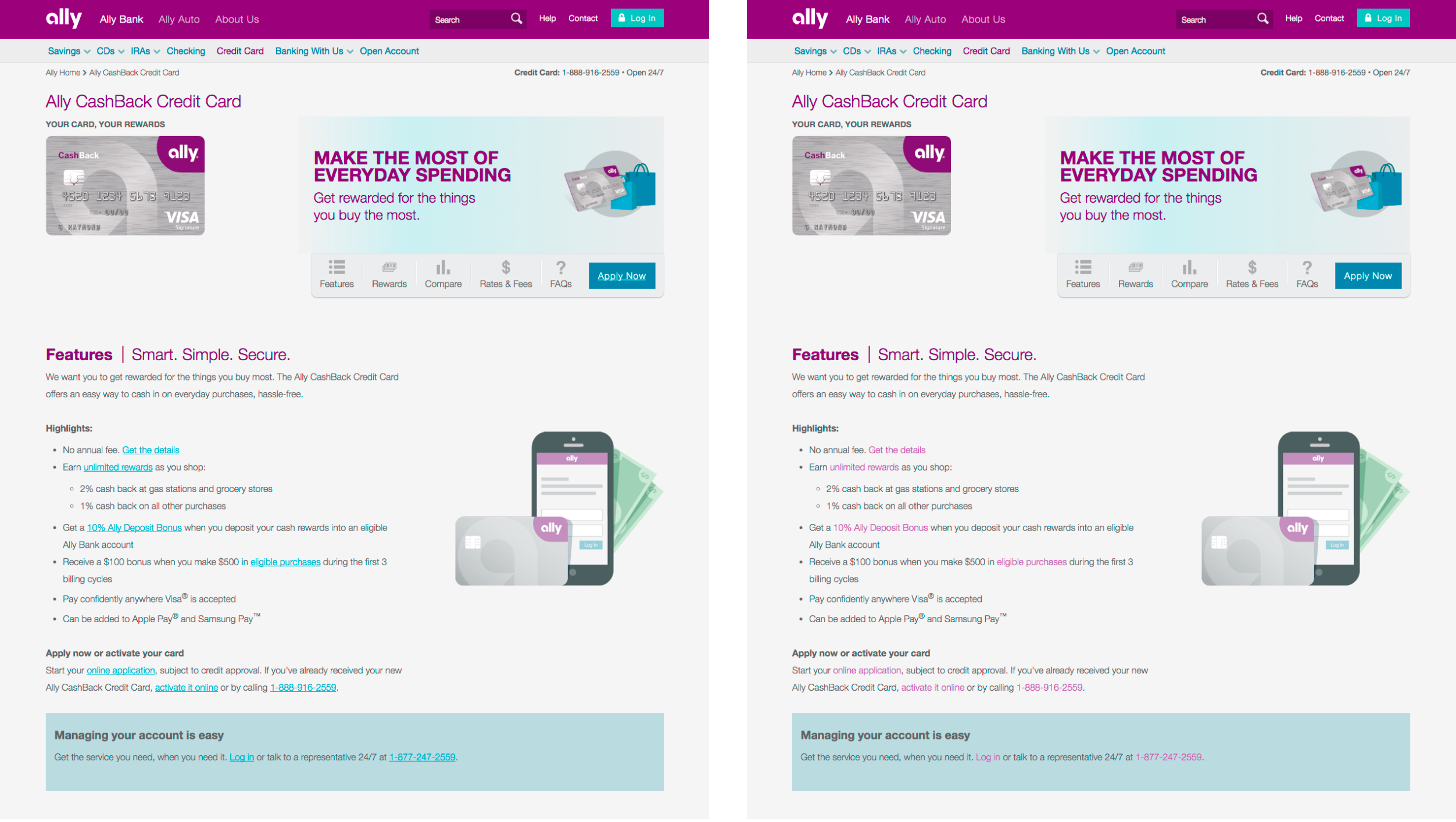
其中一对刺激组合的目标元素是内嵌文本链接:浅紫色,无下划线链接vs.传统的蓝色,有下划线链接。在这两组中,弱刺激热图只显示了包含目标链接的段落的固定分布非常广泛。

这表明,与普通文本相比,内嵌链接的低对比度呈现可能是一个略弱的能指,但不是明显的。在Brilliant Earth的例子中,链接缺乏对比色的影响很大,如上所示。我们可以推测,存在一种对比连续体:链接和周围文字之间的颜色对比越强,用户识别它们的几率就越高。如果我们在《Ally Bank》的弱版本中使用浅灰色高亮颜色,我们可能会看到凝视模式的更显著差异。只要内嵌文本链接是以对比色呈现的,用户就会认识到它们的用途,即使没有下划线。
与其他刺激相比,其他两组刺激没有明显的热图差异,但有一些共同的特征:
- 信息密度较低。这些页面包含相对较少的内容和充足的空白,这意味着即使是不太突出的内容也会突出,因为它们没有与许多其他页面元素竞争。
- 传统的布局。元素(按钮、链接、导航)位于用户通常期望的标准位置。
- 突出,高对比度的目标.目标元素与周围的物品形成了强烈的对比,并且有足够的空间将它们与这些元素分开,从而使它们更加引人注目。
弱能指增加交互成本
我们希望我们的用户能够获得简单、无缝、愉快的体验。用户需要能够看到一个页面,并立即理解他们的选项。他们需要能够瞟一眼他们要找的东西,然后立即知道:“是的,就是它。”
问题不在于用户永远看不到弱符号的UI元素。这是因为即使他们看到了薄弱的元素,他们也不确定这是否是他们想要的,所以他们会继续浏览页面。
设计弱点击标志浪费用户的时间:人们需要查看更多的UI元素,在页面上花费更多的时间,就像热图、平均固定次数和平均任务时间所捕捉到的那样。这些发现都表明,弱能指的使用者是减少那种授权和果断的感觉.他们正在经历点击不确定性。
当平面设计可行时
这些发现也证实了平面或较平的设计在某些条件下比其他条件下工作得更好。正如我们在这个实验中看到的,当网站的信息密度较低,布局传统或一致,并将重要的互动元素置于其从周围元素中脱颖而出的位置时,弱能指的潜在负面后果就会减少。
理想情况下,为了避免点击不确定性,应该满足所有三个标准,而不仅仅是一个或两个。如果一个网站有大量潜在的压倒性内容,或者有全新的页面布局或模式,那么在采用超平面设计时应谨慎行事。这些特征相互呼应我们建议在不破坏交互的情况下采用平面UI在你的网站上。
注意这些特征也很好,基本UX设计的最佳实践:视觉简洁、外部一致性、清晰的视觉层次和对比.一般来说,如果你有一个有经验的用户体验团队关心用户研究,那么你的平面设计会比其他不关心的产品团队做得更好。如果你的设计已经很强大了,那么平面设计所带来的任何潜在弱点都会得到缓解。如果你定期进行用户研究,你在实现平面UI时所犯的任何错误都会被发现并纠正。
本研究的局限性
为了从这个实验中获得可比较的、可解释的结果,我们必须要求用户在一个页面上完成非常集中的、简短的任务。在现实生活中,用户不会这样做。他们到达你的网站,不知道你是谁或你在做什么。他们导航到页面,不知道是否能找到他们想要的东西这里。他们探索产品和选项。
记住这是有区别的可寻性和可发现性.强大的符号在用户关心寻找特定内容的情况下很有帮助。它们在某些情况下是至关重要的你注意用户发现他们不知道存在的特性。
注意:这篇文章的发表引起了大量关于平面设计的争论。我已经写信了对一些问题和关注的回应我听说了这项研究。




分享这篇文章: