在NN/g对用户体验世界的贡献中,可能被引用最多的是f形阅读模式网络内容,我们在2006年发现的。多年来,许多人引用了这项研究,有时是正确的,在许多其他情况下误解了它。在这篇文章中,我们的目的是报告最近的研究回顾,并澄清一些错误的概念与f型。特别是:

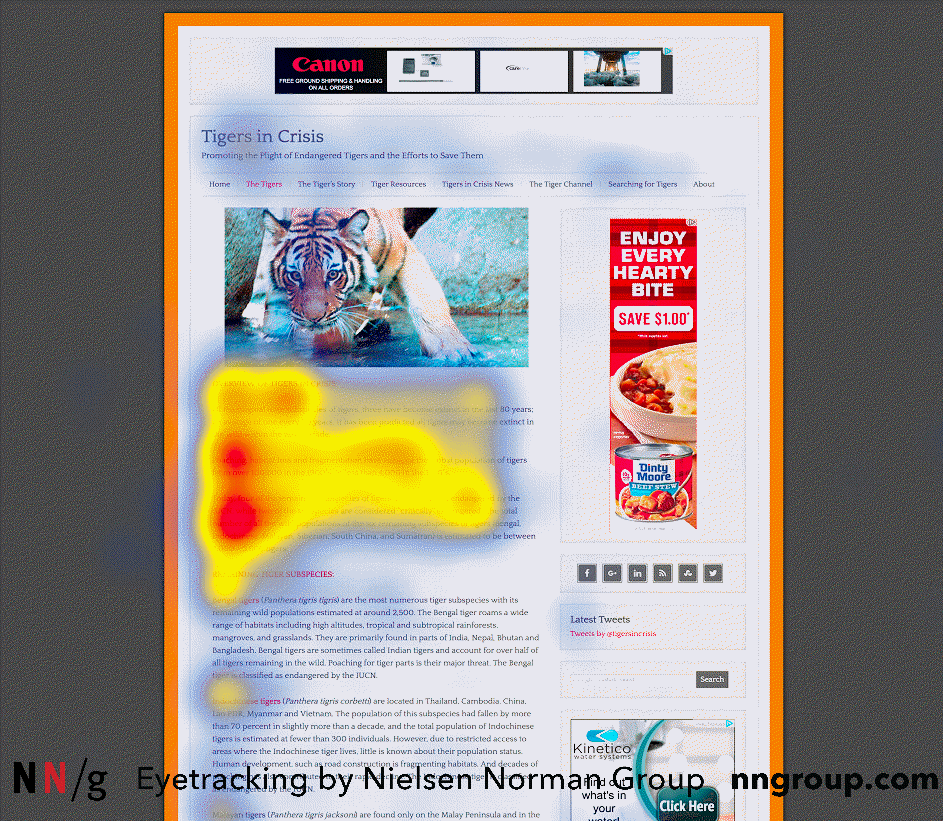
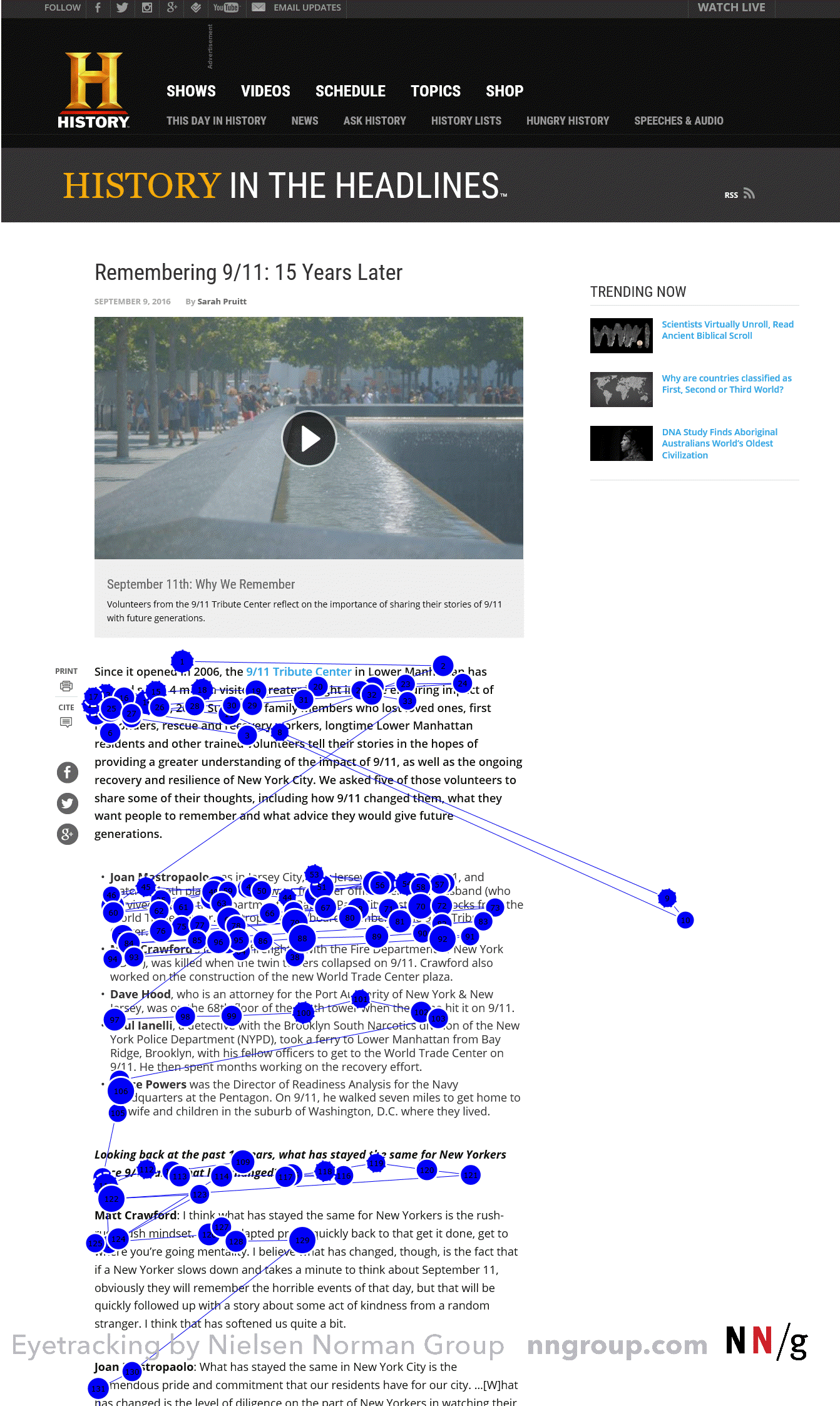
f形模式
在f形扫描模式的特点是许多固定集中在页面的顶部和左侧。具体地说:
- 用户首先读取水平运动,通常横跨内容区域的上部。这个初始元素构成了F的上杠。
- 接下来,用户向下移动页面,然后在A中读取第二个水平通常比前一个动作覆盖的区域更短的动作。这个额外的元素形成了F的下标。
- 最后,用户扫描内容的左侧垂直运动.有时这是一种缓慢而系统的扫描,它看起来是眼镜热图上的坚固条纹。其他次用户移动更快,创建Spottier Heatmap。最后一个元素形成f的茎。
这种模式的含义是:
- 第一行一页上的文本比同一页上后面的文本获得更多的关注。
- 前几句每行文字左侧的固定词比同一行后面的词多。
因此,在文本的第一行,人们会扫描更多的单词在右边,而不是在下一行。这种扫描模式就像字母F的形状,但很少是a完美的F.例如,在某些情况下,人们可能会对页面下面的段落感兴趣,可能会关注更多的单词,再次向右阅读,所以模式会变得类似于E。
f形图案适用于用户阅读内容区域网页。Thus, it describes people’s behavior when they visit a web page and assess its content, not their behavior when they are in a new section of the website and inspect the navigation bars (typically at the top and/or left of the page) to decide where to go next. So, in an F-pattern, the gazes on the left fall on the left part内容区域,如果左侧列被导航栏占据,则不会出现在整个页面的最左侧。
我们最近的眼镜研究表明F形扫描模式在今天的世界中很有生命力——无论是在桌面还是在移动设备上。一个典型的例子用户体验发现的寿命这更依赖于人类行为而不是技术。

我们最近一轮的眼科研究还表明,在阿拉伯语等右左言中,人们在翻转的F形图案中读取(如我们预测但在本研究之前没有见过)。
f形图案不是唯一的扫描图案
除了f形模式,还有许多其他可能的扫描模式,包括以下列出的:
- 千层饼模式当眼睛扫描标题和副标题并跳过下面的正常文本时发生。这种行为的凝视图或热图将显示水平线,让人想起蛋糕和糖霜交替层。
- 发现模式它包括跳过大块的文本,像寻找特定的内容一样进行扫描,比如链接那数字,一个特定的词或一组具有独特形状的词(如地址或签名)。
- 标记模式当鼠标滚动或手指滑动页面时,涉及将眼睛集中在一个地方聚焦,就像一个对象上的舞者固定,以保持平衡,以保持平衡。在手机上比桌面上的标记发生更多。
- 绕过模式当人们故意跳过行的第一个单词时,当列表中的多行开始时都以相同的单词启动所有文本时,都会发生。
- 承诺的模式包括对页面上几乎所有内容的关注。如果人们对内容有强烈的兴趣,他们会阅读整段甚至整页的内容。(不过,不要指望这种情况会经常发生。假设大多数用户将进行扫描。)
为什么人们扫描F形图案
当这3个元素都存在时,人们会以f形扫描:
- 一个页面或页面的一部分包含很少或没有格式的文本。例如,它有一个“文本墙”,但没有粗体、子弹头或副标题。
- 用户试图在该页面上达到最高效。
- 用户并不是那么投入或感兴趣,他愿意阅读每一个字。
最后两个元素几乎总结了所有网络行为:绝大多数网络用户宁愿尽快完成他们的任务,最低的努力;他们访问一个页面,因为他们想找到一个快速的答案而不是阅读主题的论文并教育自己。
当作者和设计师没有采取任何步骤将用户引导到最相关、最有趣或最有帮助的信息时,用户就会找到自己的路径。在没有任何信号引导眼睛的情况下,他们会选择最省力的路径,并将大部分注意力集中在开始阅读的地方(通常是一页文本的左上角)。这并不是说人们总是扫描页面形状的一个F .虽然可能多年的阅读训练人认为内容之前,是不太重要的内容更重要,没有用户真的觉得内容安排,所以最重要的事情出现在F型。f模式是默认模式,当没有强有力的线索将眼睛吸引到有意义的信息。
人们倾向于最小化互动成本并使他们从工作中获得的利益最大化。对他们的眼睛来说,这意味着花很少的注视,但仍然收集他们需要的信息;对他们从这些固定观念中获得的东西保持高效、投入和成功。节约时间意味着更少的固定-看更少的单词。
在某些情况下,人们在浏览文本时会感到无聊或疲劳。其他时候,他们读到的文字只是一个微弱的信号信息香味,这可能足以让你满足于继续浏览,但不足以让你阅读更多的文本。
f形对用户和企业都不好
当人们以F形扫描时,他们仅仅根据文本在列中流动时错过大量的内容。跳过的短语和单词往往是重要的 - 或者更重要的是 - 作为那些读的词。但是用户不会意识到这一点,因为根据定义,他们不知道他们没有看到什么。

在响应设计,或任何liquid-text布局因此,根据窗口大小的不同,文本流动也不同。例如,如果一个用户在他的手机上以f形扫描同一个页面,如果他在桌面上以f形扫描同一个页面,他就不会专注于相同的单词——这只是因为内容在不同的视口大小中流动的方式。
毫无误,F形扫描模式对用户和企业不利:这意味着用户可以简单地跳过重要内容,因为它出现在页面的右侧。良好的Web格式会降低F扫描的影响。如果您的页面有大块未格式化的文本,人们将以f形扫描。
如果以f模式扫描对用户来说是不好的,为什么他们如此频繁地这样做,以致于它成为他们在网络上的主导行为?因为这真的只是从他们从访问中获得最大利益的能力来看的“坏”您的的网站。然而,用户的目标不是从一个网站获得最大的利益。他们的目标是优化他们的成本效益比从他们的使用Web整体.与整个互联网相比,你的网站就像沙滩上的一粒沙子。为了建造一个漂亮的沙堡——继续用这个比喻——你不能浪费时间寻找特别光滑的沙粒。你得一桶一桶地舀沙子。类似地,用户通过浏览多个网站,并在每个网站上花费很少的精力,经常使用网站来获得价值页面停车保持许多网站同时开放。
f形图案的最佳解药
为用户做的工作,而不是强迫他们努力努力,并采取糟糕的快捷方式。优先顺序和格式化文本,以指定用户对您希望它们看到的内容以及您所知要查看的内容。一些简单的提示:
- 包括最前两段的要点在页面上。
- 使用标题和副标题。确保它们看起来比普通文本更重要,更可见,以便用户能够快速区分它们。
- 标题和副标题要包含大部分信息:如果用户只看到前两个单词,他们仍然应该得到以下部分的要点。
- 在视觉上对少量相关内容进行分组——例如,用边框或使用不同的背景来围绕它们。
- 大胆的重要的单词和短语。
- 利用不同之处格式的链接,并确保链接包括地话(而不是通用的“go”,“点击此处”或“更多”)。这种技术也有所改善无障碍对于那些听到链接被大声朗读而不是目视地浏览内容的用户。
- 用项目符号和数字标出a中的项目列表或过程。
- 切不必要的内容.
总结
浏览网页由以下人士决定:
很难控制人们的动机或目标,但你可以优化内容和表达方式,让用户能够快速找到他们需要的东西。特别是,使用良好的网络格式技术将人们的注意力吸引到最重要的信息上,而不是依赖于人们在浏览f形时可能会关注的任意单词。
有关F形模式和其他扫描模式的更多信息,请参阅我们的:
- 2006年的原始研究:用于阅读Web内容的F形图案
- 报告人们如何在网上阅读:眼球追踪证据
- 课程:写下引人注目的数字副本





分享这篇文章: