当人们阅读网页上的信息事实上,如果你曾经跑过或看过一段视频,你会发现,他们并没有将注意力均匀地分布在一起:有些内容比其他内容得到的更多这是一项眼球追踪研究的结果,你会发现屏幕的某些区域比其他区域更容易受到关注。
如果人们看一段内容的次数多于看其他人,这是好事还是坏事?他们是被它迷惑了还是被它吸引了?在眼球追踪研究中,我们可以看出区别。我们观察到,人们在三种情况下会花更多的时间在特定的页面片段上:
1.详尽的审查。在详尽的审查,眼睛会反复地被吸引到页面的同一区域。换句话说,这个人先看一个区域,再看其他地方(可能在同一页上,甚至在另一页上),然后再返回看原来的区域。在更极端的情况下,这种反复出现会重复多次。
在我们的2009年”眼动网络可用性我们将这本书的详尽评论描述为“毫无建设性的页面和菜单的组合”。详尽的评论发生在人们因为页面内容或页面UI违背用户期望而感到困惑的时候。只有当用户认为网站是完成任务的最佳场所时,我们才能看到详尽的评论;否则,如果他们对网站有疑问或感到困惑,他们就会直接离开。
在这些情况下,用户的困惑反映了一种“我不敢相信它不存在”的感觉。人们非常相信内容应该在某个区域,他们会多次返回该区域,因为他们相信自己一定犯了错误,错过了它。
2.期望的探索。有时候人们会多次浏览同一内容,并不是因为他们感到困惑,而是因为他们喜欢它,或者它有许多与他们相关的细微差别。当用户因为对同一内容感兴趣并高度投入其中而多次引用同一内容时,就会出现预期的探索.
例如,想象一个人在网站上更换割草机的过滤器。她会把注意力在实际的割草机和包含设备图表的说明之间来回移动,以确保她在做这项工作时走在正确的轨道上。要完成任务,必须多看几遍说明。
或者,想象一个旅行者第一次去匈牙利,计划观光。他找到了一张关于布达佩斯的幻灯片,慢慢地滚动着。然后他又重新审视了一些图像,因为它们激起了他的兴趣,他想更好地吸收它们。他是热情的,不是糊涂的。
3.必要的审查。我们知道网络用户经常通过扫描内容来定位与他们目标相关的信息。当某样东西看起来很有希望时,他们往往会仔细阅读,以确定它是否符合他们的需要。或者,他们可能会把更多的注意力集中在总结重要概念的句子上。这是必要的回顾。当眼睛只注视一次或很少注视某物时,就会发生这种情况。固定作用是巩固对文本的理解,并获得潜在意义的感觉。
这三种重复外观模式的存在表明,如果页面元素收集了大量外观,我们不应该依靠对眼球跟踪数据的简单分析来计算注视次数并宣布成功。我们需要深入挖掘,找出这些额外外观是否真的有意义。
在本文中,我们将重点讨论详尽的审查。
为什么会进行详尽的审查
为什么人们会回到某个屏幕区域?是什么让他们相信他们一定错过了什么?为什么他们期望他们正在寻找的内容应该在那里?主要原因有两个:
- Like信息会一起出现.人们认为类似的内容和UI元素会放在页面上。
- 常见的网页设计模式以及大多数其他网站的设计设置用户的期望用于显示UI元素和内容的位置。
相似信息
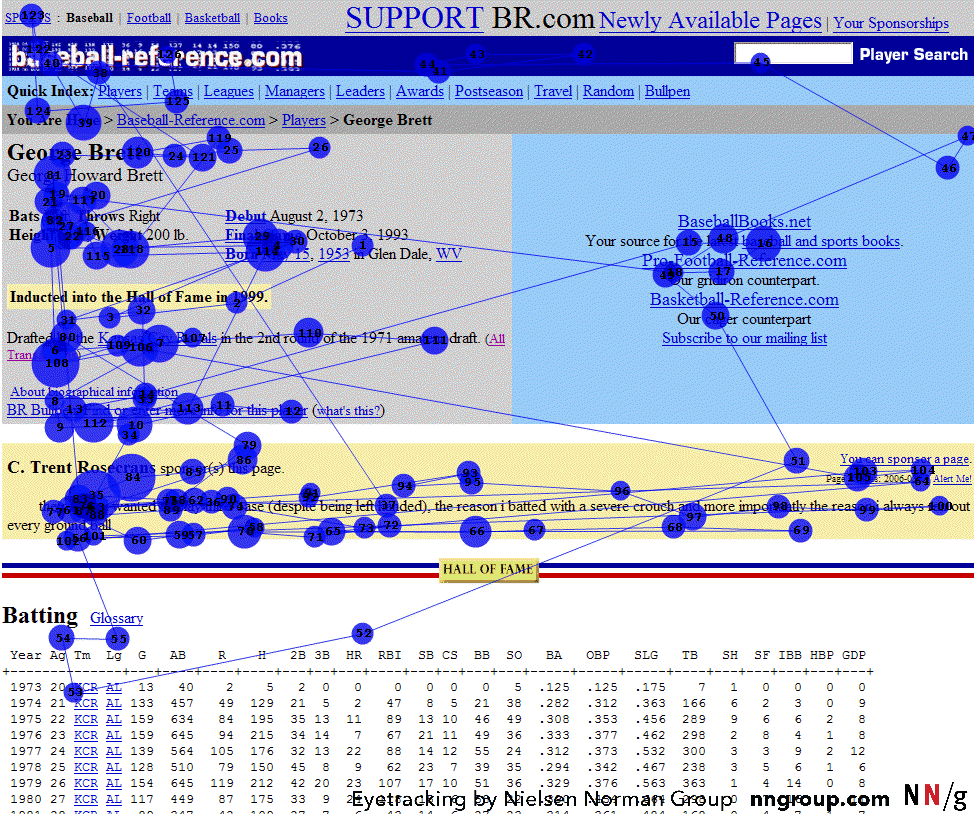
我记得在2005年目睹了第一个详尽审查的深刻例子。用户试图找到乔治·布雷特玩的运动和位置。(从1982年到1992年,我迷恋上了这位美国联盟的重击手。为了表示敬意,有时他会出现在我的脸上可用性测试任务.)
该用户在谷歌上搜索了一下,选择了第一批点击中的一个,这是一个名为棒球参考网站上关于乔治·布雷特的页面。她很快断定乔治·布雷特打棒球。接下来,她必须找到他的位置。
她首先查看了主要内容区域,一个带有文本的灰色矩形,位于左上角,导航栏的正下方。这是他的全名,他向右击球,向左投球,体重200磅,身高6英尺。它包括重要的日子,如他的生日,美国职业棒球大联盟的处子秀,以及他何时入选棒球名人堂。但是,这个灰色矩形不包括他的场地位置。
用户阅读灰色部分的所有内容,然后查看右侧的蓝色部分。当她得知Brett的野外位置也不在那里时,她再次查看灰色部分,尽管她已经阅读了所有内容。这次也没有运气,所以她移动到下面的黄色部分。当她没有看到那里的位置时,她看着桌子击球下表,然后再上到蓝色部分,再向左到灰色部分。在那里,她又读了很多书。

当我们第一次注意到这种模式时,我们认为这可能只是一个异常现象。但随后有几个用户尝试了同样的任务,他们的眼睛沿着同样的路径,一次又一次地被吸引到页面上的灰色区域。为什么?
- 上下文。用户,无论是否是棒球球迷,都认为球员的位置是关于球员最基本的信息之一。所有关于球员的基本信息都在那个灰色矩形中,所以球场的位置也应该在那里。
- 此外,该矩形位于页面内容区域的左上角,通常为在网页布局中的优先位置人们首先注意到并仔细注意.
你几乎可以听到用户说:“它。必须当他们在详尽的审查过程中回到原来的部分时,请到这里。
快进到我们最近的眼球追踪研究,在这项研究中,我们观察了桌面和移动网站。其中一项移动任务是购买一辆速度至少为每小时50英里、价格不超过5公里的Vespa。
参与者在Vespa网站上比较了两款滑板车。他阅读了所有的燃料和速度每个型号的详细资料-燃料消耗量,最高速度,发动机,油箱容量。然后他搬到维区域,扫描,并进一步向下滚动。链接列表似乎表明,他不再关注这两款Vespa车型的细节。他滚动到最后,当他看到社交图标时,他立即滚动到页面的顶部,说,嗯,价格呢?
在那里,他尝试敲击其中一个模型,大概是想了解更多细节,但什么也没有发生。他再次滚动和扫描了页面上相同部分的标题,更仔细地阅读了下面的菜单;然后滚动到页面的末尾,摇了摇头“不”,然后又滚动到页面的顶部。他再一次浏览了细节,尽管他已经完整地看过了这些部分,他说,我也希望有价格。

在我们的眼球追踪研究中,请观看用户互动的视频:
该视频是通过用户佩戴的特殊眼球追踪眼镜录制的。红色的圆圈代表他正在看的地方。当他摇头表示“不”时,这似乎是在有力地平移录音中的视频图像。(在大多数浏览器中,如果控件还不可见,可以将鼠标悬停在视频上以显示它们。)
常见网页设计模式
没有真正的书面网页设计标准,但是对于某些元素有一些共同的位置和设计。现在让我们用一个小实验来考虑其中一个:查找尼尔森必威在线娱乐诺曼集团的全球导航。
你是否立即翻到这一页的顶部?如果您这样做,也不会感到奇怪,因为桌面的主导航传统上显示为横过页面顶部的横向链接列表.在手机上,主导航通常出现在顶部,尽管它经常被折叠在一个按钮(带有图标、文本或两者)。
我们对200多名用户和眼动跟踪技术进行了一个版本的实验。我们测试了40多个桌面网站和要求人们定位各种UI元素.然后我们启动了这个网站,观察人们在哪里寻找它们。为了防止偏见,我们给每个用户随机分配了任务子集,并随机分配了人们完成这些任务的顺序。
的公司标识的位置是我们研究过的元素之一。一个标志出现在大多数网页上,并且通常位于桌面设计的左上角。考虑我们研究的4个地点:国家教育协会,戴尔,佛罗里达礁岛和基韦斯特,科勒。前两张显示的是左上方的标志,其他的则显示它顶部居中.


要求在NEA和Dell网站上查找徽标的用户立即找到了徽标。他们首先看左上角,这是标志的常见位置,并在几分之一秒内找到了它。一旦他们找到了标志的位置,他们就花更多的精力来解析它,并确认它是他们需要的答案。这是一个必要审查的例子。


但在那些将标识放在中间的网站上,用户至少需要一秒钟,有时甚至是几秒钟才能找到标识,浪费了时间和注意力。
在佛罗里达群岛的网站上,有几个人首先看了最左上方的地图图标。然后他们的眼睛移向温度-最近的内容,仍然出现在页面的左上方区域。接下来,他们又回到了地图标签。这是一个详尽审查的例子,因为,即使用户已经确定左上角的项目不是徽标,当第二个最佳的候选徽标也不是徽标时,他们再次查看第一个元素。
接下来,参与者将目光移到温度右侧的社交图标小网格上,当他们确定这不是徽标时,一些人再次回到温度,希望这是徽标,尽管他们已经看到了徽标上的内容81度.最后,参与者看中间的文本,佛罗里达礁岛和基韦斯特,当他们确定找到了那个标志时就停了下来。

在科勒的实验中,参与者的眼睛被吸引到左上方的区域科勒全球图标和下拉列表,以及浴室菜单。有些人会交替查看这些内容几次(这也是详尽回顾的一个例子),然后最终将目光转向右边并停留在标题上科勒的大胆造型在中间。在检查了这个元素后,不确定它是否可以被视为“徽标”,一些参与者再次回到左侧的一些项目。

公司名称或标语是否是商标则是另一回事。这个例子的要点是:如果人们期待某件物品出现在某个地方,他们会先去那里查看,甚至在他们看到自己想要的物品不在那里之后,他们可能会再次去那里查看。
如何避免彻底审查
避免详尽的检讨方法知道用户想要什么以及他们希望在哪里找到它。遵循普遍接受的UX设计和研究实践是避免彻底审查的最佳方法。
特别地:
如果你正在考虑一个偏离网络惯例的设计,彻底测试它,只有当你所有的可用性研究都表明它明显优于标准时才使用它。(如果你提出的设计只是稍微好一点,不要使用它,因为惩罚将高于收益。)
总结
让我们清楚一点:详尽的评论是要避免的用户行为。看得筋疲力尽是很累人的。
你可以看到详尽的回顾在行动眼动研究.,如果你分析数据或可用性测试要表明人们在你的页面上花了很长时间,这可能是因为他们对内容感兴趣,也可能是因为他们对内容感到困惑。为了帮助确定彻底的审查是否是罪魁祸首,问自己以下问题:
- 我们是否在一个非标准的地方放置了东西?
- 我们是否遗漏了用户可能期望找到的信息?
- 我们是否在不同的地方放置了高度相关的内容?
- 内容放置是否反映了内容的重要性?
- 用户是否表示(在可用性测试、反馈表或支持信函中)他们期望或正在寻找他们找不到的东西?
如果答案是不确定的,考虑做大声思考,主持可用性测试(远程或亲自),或自行出发眼动可用性研究.
有关本文中讨论的行为的更多信息,请参阅我们的“眼动网络可用性《书与书》人们如何在网上阅读:眼球追踪证据”报告。





分享这篇文章: