当人们阅读网页上的信息在美国,它们不会统一分配注意力:有些内容比其他内容获得更多关注。的确,如果你曾经跑过或看过这是一项眼球追踪研究的结果,你会发现屏幕的某些区域比其他区域更容易受到关注。
如果人们看一段内容的次数多于看其他人,这是好事还是坏事?他们是被它迷惑了还是被它吸引了?在眼球追踪研究中,我们可以看出区别。我们观察到,人们在三种情况下会花更多的时间在特定的页面片段上:
1.详尽审查。在详尽的审查那眼睛会反复地被吸引到页面的同一区域。换句话说,这个人先看一个区域,再看其他地方(可能在同一页上,甚至在另一页上),然后再返回看原来的区域。在更极端的情况下,这种反复出现会重复多次。
在2009年"眼动网络可用性我们将这本书的详尽评论描述为“毫无建设性的页面和菜单的组合”。详尽的评论发生在人们因为页面内容或页面UI违背用户期望而感到困惑的时候。只有当用户认为网站是完成任务的最佳场所时,我们才能看到详尽的评论;否则,如果他们对网站有疑问或感到困惑,他们就会直接离开。
在这些情况下,用户的困惑反映了一种“我不敢相信它不存在”的感觉。人们非常相信内容应该在某个区域,他们会多次返回该区域,因为他们相信自己一定犯了错误,错过了它。
2.想要探索。有时候人们会多次浏览同一内容,并不是因为他们感到困惑,而是因为他们喜欢它,或者它有许多与他们相关的细微差别。当用户因为对同一内容感兴趣并高度投入其中而多次引用同一内容时,就会出现预期的探索.
例如,想象一个人在网站上更换割草机的过滤器。她会把注意力在实际的割草机和包含设备图表的说明之间来回移动,以确保她在做这项工作时走在正确的轨道上。要完成任务,必须多看几遍说明。
或者,想象一个旅行者第一次去匈牙利,计划观光。他找到了一张关于布达佩斯的幻灯片,慢慢地滚动着。然后他又重新审视了一些图像,因为它们激起了他的兴趣,他想更好地吸收它们。他是热情的,不是糊涂的。
3.必要的审查。我们知道网络用户经常扫描内容以定位与目标相关的信息。当某些东西看起来很有希望时,他们倾向于仔细阅读以确定它是否有所回答。或者,他们可能会在一个总结一个重要概念的特定句子上花费更多的固定。这是必要的审查。当眼睛固定在一次或几次的时候发生。固定有助于解决对文本的理解,并了解潜在的意义。
这三种重复观看模式的存在表明,如果一个页面元素聚集了大量的观看,就不应该依赖于简单的眼球追踪数据分析来计数固定和宣布成功。我们需要深入挖掘,看看这些额外的长相是否真的意味着什么。
在本文中,我们将重点讨论详尽的审查。
为什么要进行彻底审查
为什么人们会回到特定的屏幕区域?是什么让他们认为自己一定遗漏了一些内容?为什么他们期待自己正在寻找的内容应该出现在那里?主要有两个原因:
- Like信息会一起出现.人们认为类似的内容和UI元素会放在页面上。
- 常见的网络设计模式以及大多数其他网站的设计设置用户期望用于显示UI元素和内容的位置。
像信息
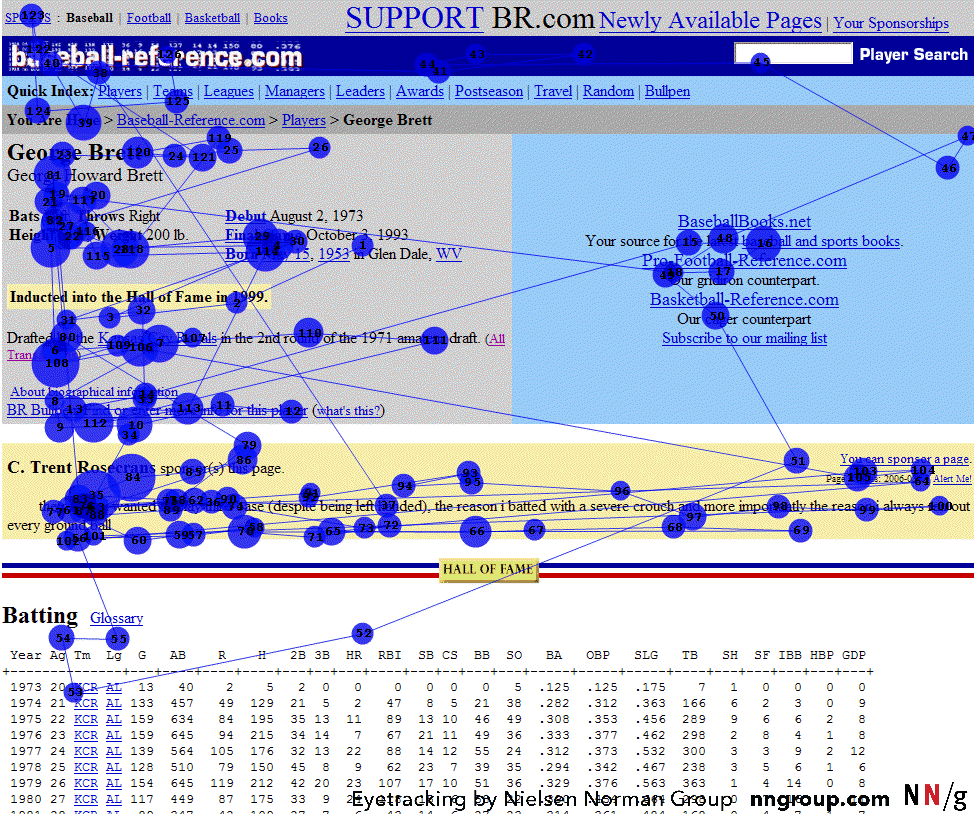
我记得在2005年目睹了第一个深刻的详尽审查的例子。用户试图找到乔治·布雷特参加的运动和位置。(1982年到1992年,我迷恋上了这位美国职业棒球联盟的强击手。为了表示敬意,他有时会出现在我的可用性 - 测试任务.)
用户进行谷歌搜索,并选择了第一个搜索结果,即一个名为Baseball Reference的网站上关于乔治·布雷特的页面。她很快断定乔治·布雷特是打棒球的。接下来,她必须找到他的位置。
她首先查看了主内容区,它是一个带有文本的灰色矩形,位于左上方,导航栏的下方。这是他的全名,他右手击球,左手投球,体重200磅,身高6英尺。它包括重要的日期,如他的生日,大联盟首次亮相,以及他入选棒球名人堂。但是,这个灰色矩形并不包括他的野外位置。
用户阅读了灰色部分的所有内容,然后看了看右边的蓝色部分。当她得知布雷特的职位也不在时,她又看了看灰色的部分,尽管她已经读过了。这次也不走运,所以她搬到了下面的黄色区域。当她没有看到那里的位置时,她看了看击球下表,然后再向上到蓝色部分,然后再向左到灰色部分。在那里,她又读了很多书。

当我们第一次注意到这种模式时,我们认为这可能只是一个异常。但是,几个用户尝试了相同的任务,他们的眼睛遵循相同的路径,一次又一次地抓住了页面上的灰色区域。为什么?
- 上下文。用户,无论是否是棒球球迷,都认为球员的位置是关于球员最基本的信息之一。所有关于球员的基本信息都在那个灰色矩形中,所以球场的位置也应该在那里。
- 此外,这个矩形位于页面内容区域的左上角,这通常是一个网页布局中的优先级点人们首先注意到并仔细关注的东西.
你几乎可以听到用户说:“它。必须当他们在详尽的审查过程中回到原来的部分时,请到这里。
快进到我们最近的眼球追踪研究中,我们同时研究了桌面和手机网站。其中一项移动任务是购买一辆每小时至少行驶50英里、价格不超过5000美元的Vespa。
参与者正在Vespa网站上比较两种摩托车模型。他读了所有的燃料和速度每个型号的详细资料-燃料消耗量,最高速度,发动机,油箱容量。然后他搬到方面区域,扫描,并进一步向下滚动。链接列表似乎表明,他不再关注这两款Vespa车型的细节。他滚动到最后,当他看到社交图标时,他立即滚动到页面的顶部,说,嗯,价格呢?
在那里,他尝试敲击其中一个模型,大概是想了解更多细节,但什么也没有发生。他再次滚动和扫描了页面上相同部分的标题,更仔细地阅读了下面的菜单;然后滚动到页面的末尾,摇了摇头“不”,然后又滚动到页面的顶部。他再一次浏览了细节,尽管他已经完整地看过了这些部分,他说,我也想知道价格。

观看我们眼镜研究中的这种用户互动的视频:
该视频是通过用户佩戴的特殊眼球追踪眼镜录制的。红色的圆圈代表他正在看的地方。当他摇头表示“不”时,这似乎是在有力地平移录音中的视频图像。(在大多数浏览器中,如果控件还不可见,可以将鼠标悬停在视频上以显示它们。)
常见的网站设计模式
没有真正的书面网页设计标准,但是对于某些元素有一些共同的位置和设计。现在让我们用一个小实验来考虑其中一个:找到尼尔森必威在线娱乐诺曼集团的全球导航。
你马上看看页面的顶部吗?如果你这样做是因为桌面上的主要导航传统上是一个令人惊讶的是横过页面顶部的横向链接列表.在手机上,主导航通常出现在顶部,尽管它经常被折叠在一个按钮(带有图标、文本或两者都有)。
我们用眼球追踪技术对200多名用户进行了一个版本的实验。我们测试了40多个桌面网站要求人们定位各种UI元素.然后我们启动了这个网站,观察人们在哪里寻找它们。为了防止偏见,我们给每个用户随机分配了任务子集,并随机分配了人们完成这些任务的顺序。
这公司标识的位置是我们研究过的元素之一。一个标志出现在大多数网页上,并且通常位于桌面设计的左上角。考虑我们研究的4个地点:国家教育协会,戴尔,佛罗里达礁岛和基韦斯特,科勒。前两张显示的是左上方的标志,其他的则显示它顶部居中.


被要求在NEA和戴尔网站上查找该标识的用户立即找到了它。他们首先看了看最左上方,标志的常见位置,并在不到一秒的时间内找到了它。一旦他们找到了标识的位置,他们就会花更多的时间来解析它,并确认它就是他们需要的答案。这是一个必要复习的例子。


但是在徽标定位在中心的网站上,用户至少拍了一秒钟,有时几秒钟才能找到徽标,浪费时间和固定。
在佛罗里达群岛的网站上,有几个人首先看了最左上方的地图图标。然后他们的眼睛移向温度-最近的内容,仍然出现在页面的左上方区域。接下来,他们又回到了地图标签。这是一个详尽审查的例子,因为,即使用户已经确定左上角的项目不是徽标,当第二个最佳的候选徽标也不是徽标时,他们再次查看第一个元素。
接下来,参与者将他们的眼睛的小格子社会图标右边的温度,而且,当他们确定这不是商标,再次回到了温度,在希望的标志,尽管他们已经见过81度.最后,参与者看中间的文本,佛罗里达礁岛和基韦斯特,并在他们确定他们找到了徽标时停了在那里。

在科勒网站上,参与者倾向于朝向左上角的眼睛科勒全球图标和下拉菜单,以及浴室菜单。有些人会交替查看这些内容几次(这也是详尽回顾的一个例子),然后最终将目光转向右边并停留在标题上科勒的大胆外观在中心。在检查了这个元素之后,不确定它是否可以被认为是一个“标志”,一些参与者再次回到左边的一些项目。

公司名称或标记是徽标是一个单独的讨论。这个例子的重点是:如果人们期望一个物品在某个地方,他们将首先看起来,并且即使在他们看过他们想要的项目之后,也可能回到那个地方。
如何避免彻底覆核
避免详尽的检讨方法了解用户的需求以及他们希望在哪里找到它。遵循普遍接受的UX设计和研究实践是避免彻底审查的最佳方法。
特别是:
- 将相关的内容与页面上的位置。考虑一下卡片分类查看哪些是用户认为相关的信息、链接和命令。
- 写得尽可能清楚.
- 使用自然的,可以理解的单词作为链接和菜单命令的标签。
如果你正在考虑一个偏离网络惯例的设计,那么就彻底测试它,只有当你的可用性研究表明它明显优于常规时才使用它。(如果你提出的设计只是稍微好一点,那就不要使用它,因为它带来的损失将大于收益。)
总结
让我们清楚:详尽的评论是要避免的用户行为。令人彻默地竭尽全力。
你可以看到详尽的回顾在行动眼镜研究.,如果你分析数据或可用性测试要表明人们在你的页面上花了很长时间,这可能是因为他们对内容感兴趣,也可能是因为他们对内容感到困惑。为了帮助确定彻底的审查是否是罪魁祸首,问自己以下问题:
- 我们是否在一个非标准的地方放置了东西?
- 我们省略了信息用户可能期望找到的信息吗?
- 我们是否在不同的地方放置了高度相关的内容?
- 内容放置是否反映了内容重要性?
- 用户是否说(在可用性测试、反馈表单或支持函件中)他们期待或正在寻找他们找不到的东西?
如果答案不是决定性的,考虑大声思考,适度的可用性测试(遥控器或人),或者从事你自己的工作眼动可用性研究.
有关本文中讨论的行为的更多信息,请参阅我们的“眼动网络可用性“书和”人们如何在网上阅读:眼球追踪证据”报告。





分享这篇文章: