表单是许多应用程序和网站的必要组件。我们使用它们登录、购买物品、发送反馈和输入个人信息。想想你使用的网站和你输入信息的次数:你多久会出错?浏览这些错误有多令人沮丧?
错误消息是系统状态的指示器:它们让用户知道遇到了障碍,并给出解决方案。但是为了错误消息为了有效,人们需要看到它们,理解它们,并能够轻松地采取行动。系统状态可见度是雅各布·尼尔森的吗10个可用性启发式.它指的是将系统的状态传达给用户的程度。理想情况下,系统应该始终通过合理时间内的适当反馈让用户知道正在发生什么。
犯错是人之常情,人们也会犯错犯错误当使用软件。错误流是用户为了纠正错误而必须经历的步骤序列。一个深思熟虑的错误流允许用户轻松地修复他们的错误并继续他们的任务。
在设计纠错流时,应遵循三个主要原则:
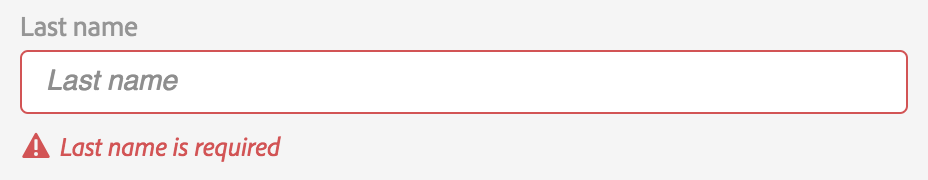
- 错误消息应该很容易注意和理解。
- 出错的字段应该很容易定位。
- 用户不应该为了纠正错误而必须记住使用说明。
这些指导原则不需要什么解释:首先,如果用户不知道他们的输入有问题,他们将无法修复它。其次,人们不应该通过表单查找错误。最后但并非最不重要的是,他们不应该这样做还记得如何在他们解决问题时解决问题:说明应该就在他们眼前。
在本文中,我们将讨论设计错误流的有用指南。
1.尽可能以内联验证为目标
理想情况下,所有验证都应内联:即当用户填写完某个字段时,如果该字段包含错误,则应该在附近显示一个指示符。这种类型的错误消息很容易被发现;此外,在字段完成后立即修复错误所需的时间最少交互成本对于用户:他们不需要定位它或导航到字段,也不需要从一个新的字段切换上下文,以返回到一个他们认为已经成功完成的旧字段。
当然,在某些情况下,无法进行内联验证,用户输入的数据需要发送到服务器进行验证。
2.指示成功进入复杂字段
内联验证也可用于指示成功完成。例如,如果您的用户必须创建一个惟一的用户名,那么一个绿色的复选标记和一条用户名可用的消息会让用户知道他们可以进行下一步。遵循防止错误指导方针:为字段值提供建议,将输入限制为合法值,并灵活地允许输入错误、缩写或不同的输入格式。
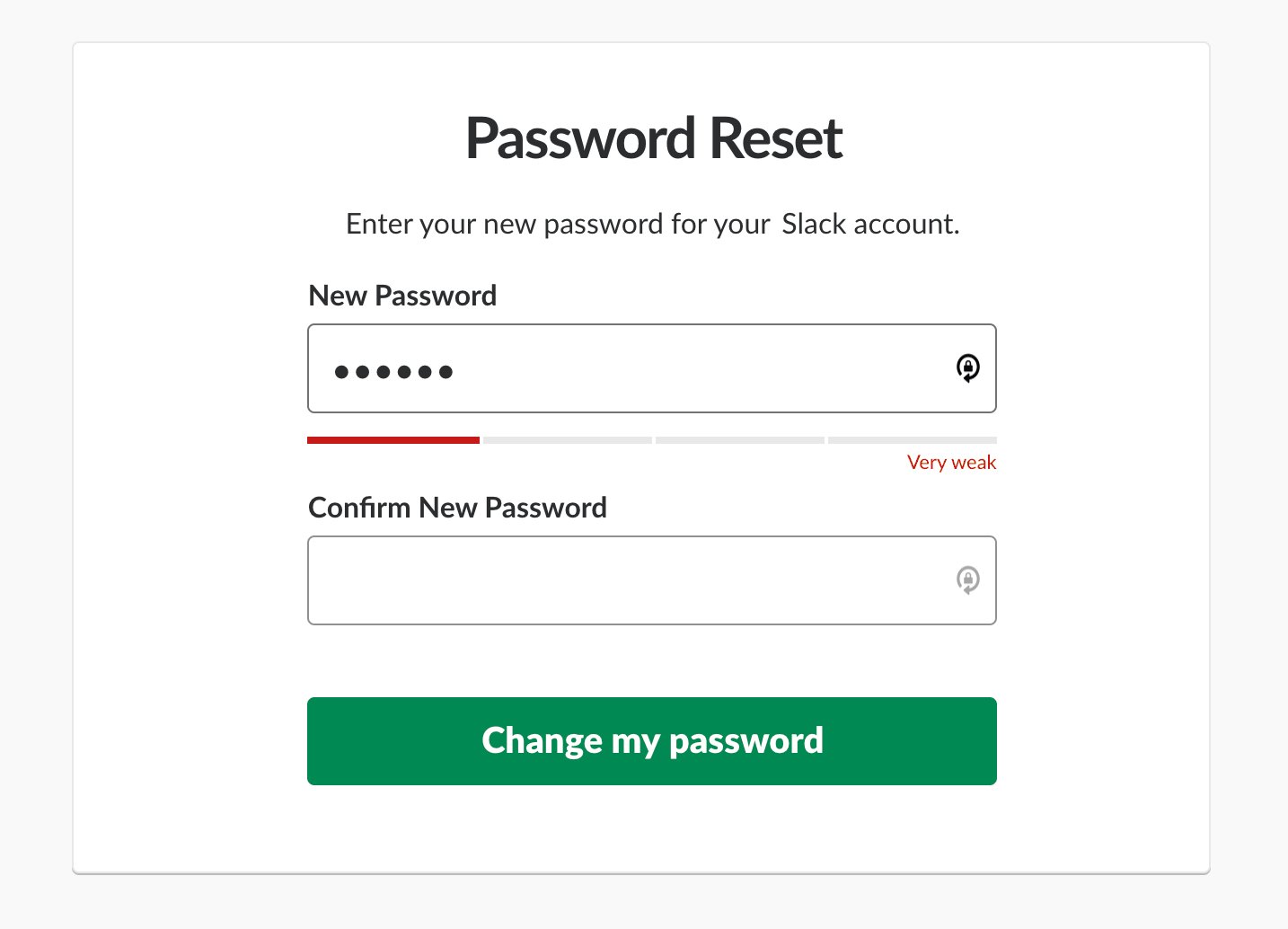
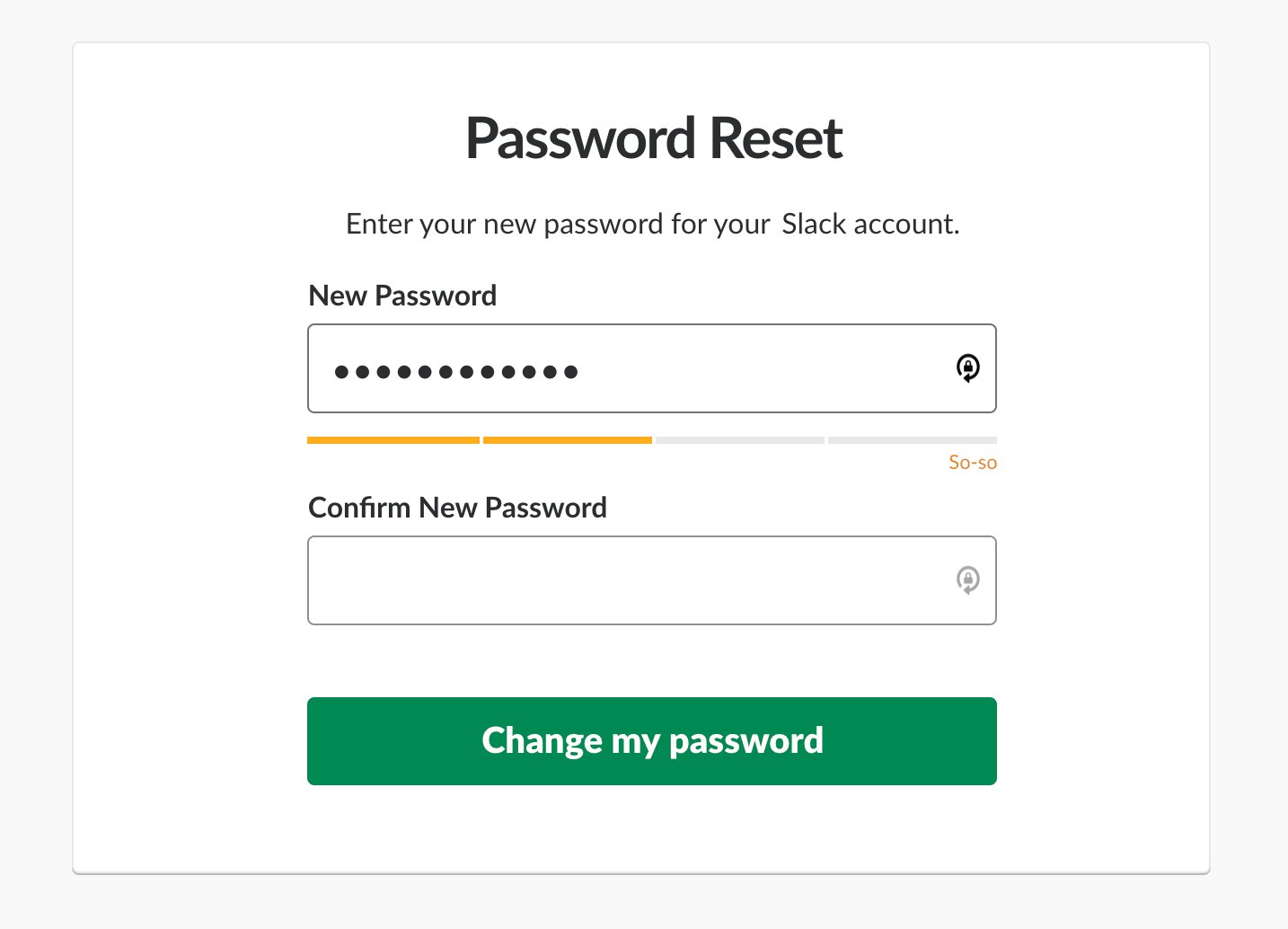
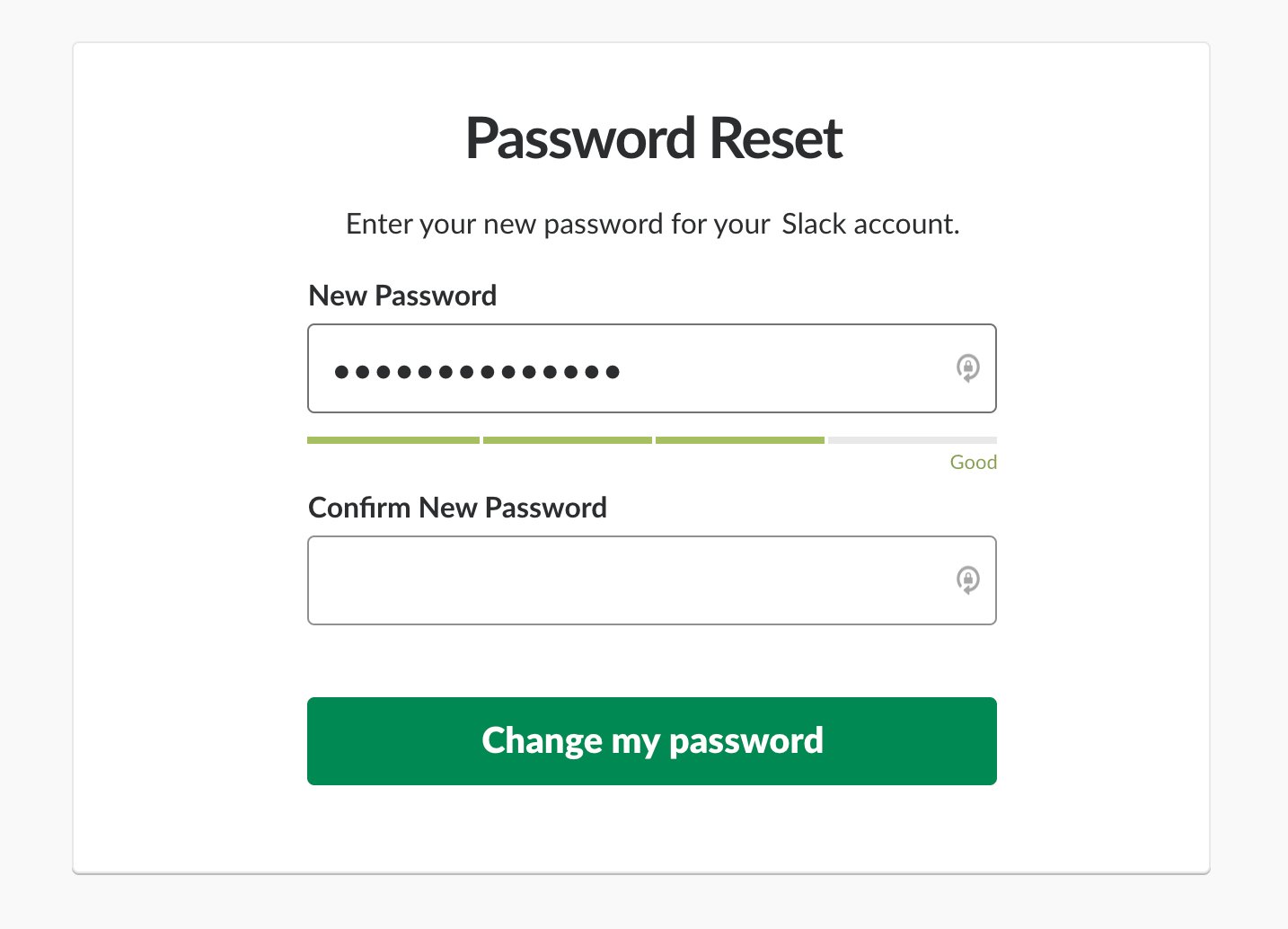
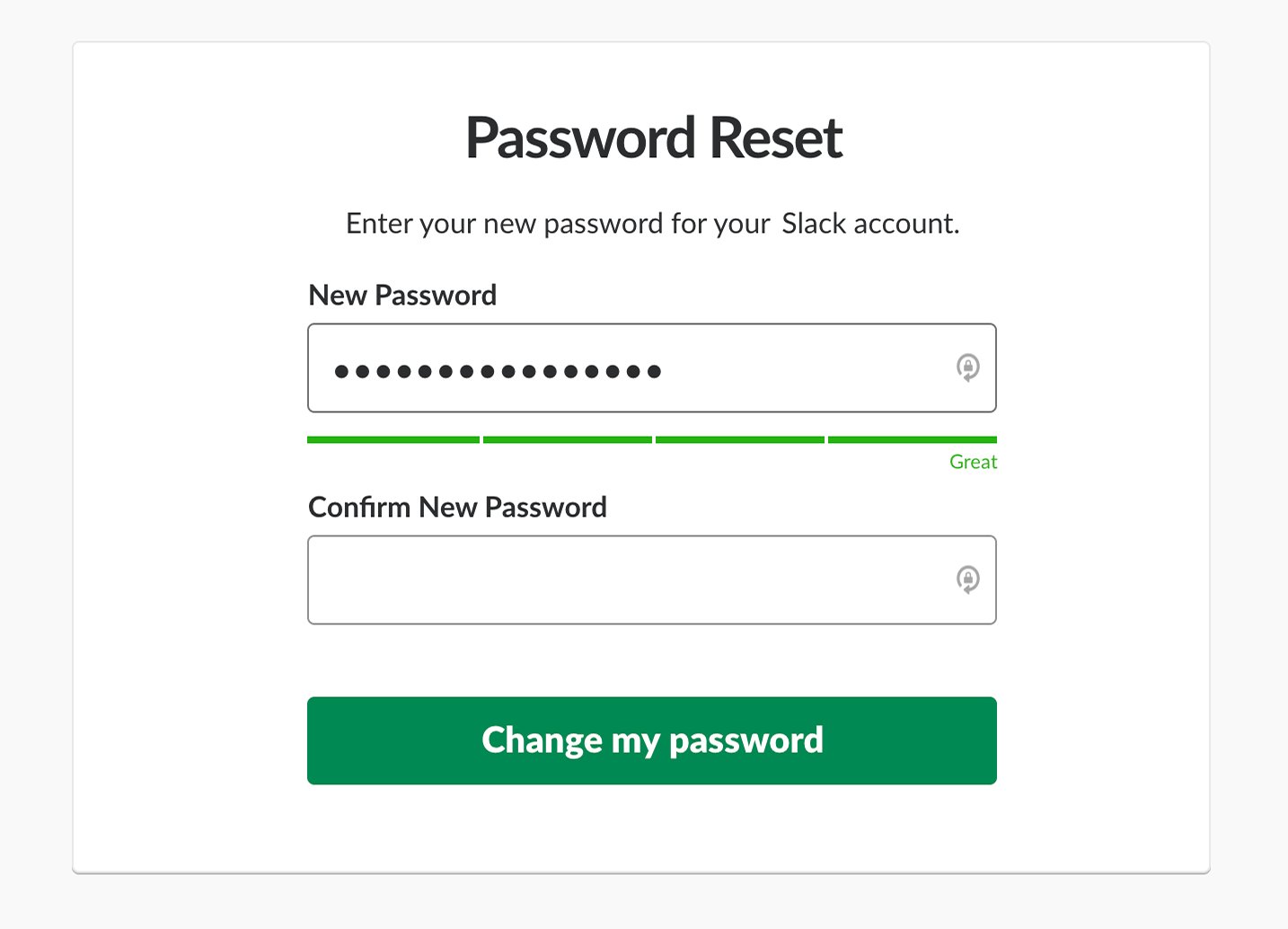
对于复杂的输入,如新密码,即时内联验证(在输入字段值时显示)将防止用户猜测或多次检查他们输入的内容是否符合系统设置的指导原则。在下面的示例中,密码强度指示器在用户输入时发生变化,并帮助用户判断目前输入的字符串是否足够好,或者需要添加更多字符。

然而,不要在成功指标上走得太远。成功指标不应该分散用户填写表单的注意力,只有当附加上下文有助于更快或更准确地完成表单时才应该使用成功指标。例如,当字段的唯一要求是被填充时,您不需要显示成功消息,因为该消息不会为用户提供太多额外的上下文。
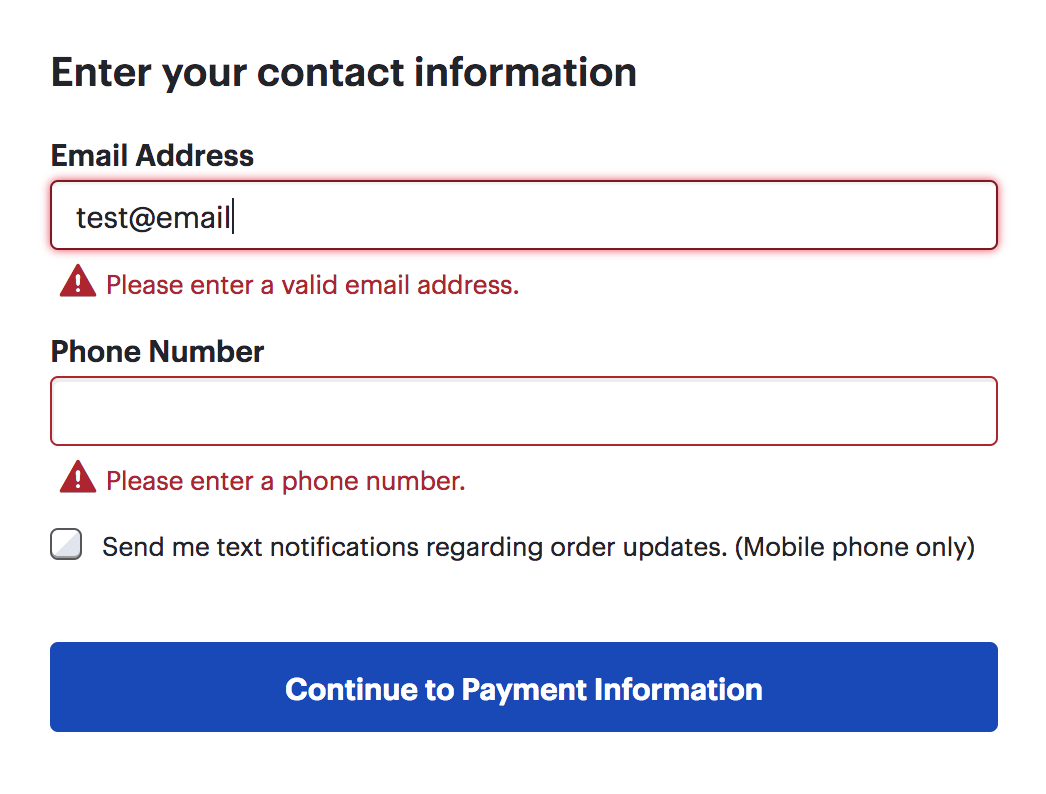
3.把错误信息放在字段旁边
使用内联验证,错误消息自然会显示在导致错误的字段旁边。但是,即使字段没有进行内联验证,也可以在问题字段下面或旁边显示可操作的错误消息,以帮助用户修复错误。下面应该是信息错误消息的指导方针:它应该是明确的,通俗易懂的,有礼貌的,精确的,并且应该提供建设性的建议。
将错误消息保留在错误字段旁边可以最大限度地减少错误工作记忆能力加载:用户可以在修复错误时看到错误消息,而不必记住它。
4.使用颜色来区分错误和正常字段状态
红色是与错误最相关的颜色,橙色或黄色表示警告,绿色或蓝色表示成功。确保验证文本的颜色与表单的其他部分突出,以便用户能够迅速注意到它。在错误字段中添加相同颜色的半透明背景,使其在包含许多表单字段的长页面上突出显示。
5.添加图标或微妙的动画,方便扫描
与颜色一起,错误消息或验证摘要左侧的图标将引起对错误的注意,并帮助色盲用户。当用户扫描表单时,图标将突出,并吸引眼球注意需要修复的内容。

一种微妙的脉动或跳动动画图标上对应的错误可以进一步引起用户对错误的注意。但是,不要滥用动画:如果有多个错误,许多动画图标可能会令人不知所措。不要设置文本动画-动画错误消息很难读取。
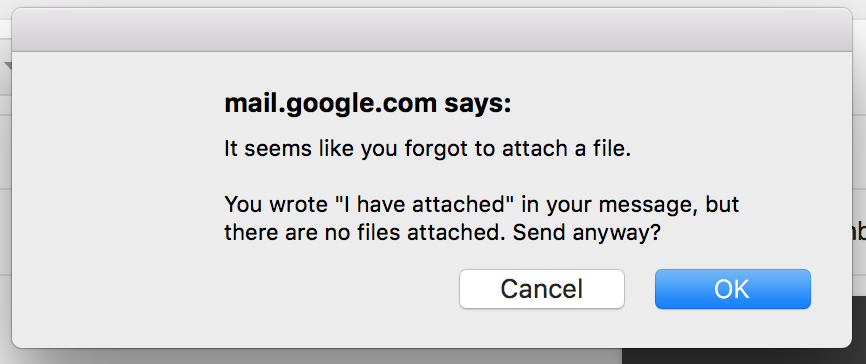
6.少用情态动词或确认对话框
当你需要对一个潜在的错误给予额外的注意时,你可以使用模态或确认对话框解释细节并帮助用户解决问题。然而,要谨慎使用这种对话,因为它们有两个大缺点:(1)它们具有破坏性;(2)错误信息呈现在一个需要被忽略的窗口中以修复错误,任何复杂的指令都必须存储在用户的工作记忆中,从而增加了用户的认知负荷。但是,如果错误消息很简单,或者表单仍然可以按原样提交,那么它们是可以的。

7.在输入完成之前不要验证字段
在大多数情况下,避免显示错误,直到用户完成了该字段并移动到下一个字段。在有机会完成输入之前看到错误消息是很烦人的。

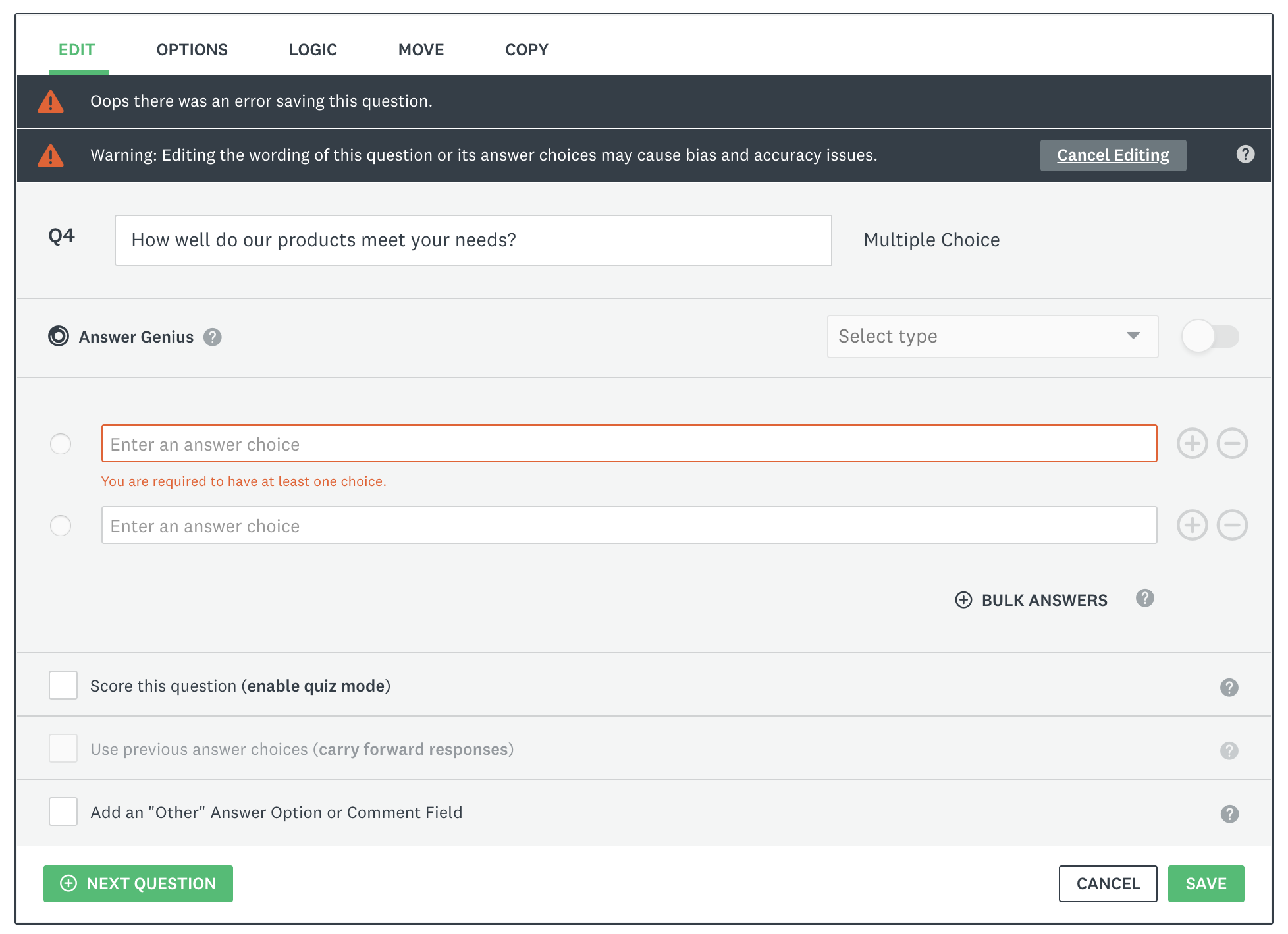
8.不要使用验证摘要作为错误的唯一指示
一个验证总结显示在表单的顶部,让用户知道页面上有需要修复的错误,无论这些错误是在视图中还是在折叠下面。验证摘要可以让用户全面了解表单中的所有错误,但不应该将其用作错误指示的唯一形式,因为它迫使用户搜索错误中的字段;而且,当用户到达错误字段时,错误消息可能不再出现在视口中,从而迫使用户在修复问题时记住错误消息。

9不要使用工具提示报告错误
工具提示有时用来表示错误。通常在出现错误的字段旁边会显示一个警报图标,然后,一旦用户将鼠标悬停在该图标上或在该字段中移动焦点,将显示包含错误消息的工具提示或toast。
一般来说,我们不建议使用这种方法来处理信号错误。首先,一些警告图标很难被注意到。其次,用户可能想知道字段出了什么问题,但没有意识到如果他们采取额外的步骤,实际上可以看到错误消息。第三,为什么要让用户做更多的工作(例如,悬停或移动焦点到字段)来查看错误消息?

10为重复的错误提供额外的帮助
如果重复出现相同的错误(通常在一次表单填充尝试中出现3次或更多),这通常表明用户界面存在严重问题。很有可能,您的错误消息没有足够的帮助,但也可能存在设计与用户需求之间的另一种不匹配。请记住,当用户犯错误时,不是他们的错。是你的设计太容易出错了。
我们建议检查分析数据是否存在重复错误,然后检查(或测试)设计以尝试改进。重写的错误消息通常是第一件要尝试的事情。
作为一种创可贴解决方案,您也可以在用户多次重复相同错误之后,显示更详细的帮助信息或文档的链接。
结论
错误流的设计应该帮助用户修复表单中的错误,并建议他们如何避免犯更多的错误。确保用户可以轻松地检测错误,理解如何修复错误,并在纠正相应错误时看到错误消息。消除猜测,让用户继续他们的任务。





分享这篇文章: