在电子商务中,产品页面对网站的成功至关重要。顾客需要有足够的信息来做出明智的购买决定。产品页面,或产品详细页面,是用户决定是否购买和购买什么的地方。页面必须包括完整的产品信息,以直接的方式教育和告知用户有关产品的信息。
网上顾客在购买前不能触摸商品,不能向销售人员询问问题,不能试穿商品,也不能使用商品。当然,有动机的购物者可能会订购样本来感受材料。或者他们可以通过即时聊天(通常作为最后的手段)。最大胆的购物者甚至愿意尝试虚拟试穿工具。但所有这些都有一个高交互成本这就要求用户有强烈的动机和意愿花大量时间在应用程序或网站上。在很多情况下,客户不愿意花那么多时间,所以产品页面需要帮助他们尽快获得信息。确保用户的问题得到了回答,产品得到了准确的代表,这是商店的最大利益所在。
糟糕的产品页面主要有两个结果,这两个结果都损害了客户对网站的关系:
- 购物者无法决定产品是否符合他们的条件,因此放弃购买。(小心驶得万年船。)
- 购物者基于不准确的假设购买了错误的产品,导致顾客不满或退货。(越多的人被这种方式烧伤,他们就会越怀疑,并在遇到糟糕的产品页面时,会根据场景1做出反应。)
在分析了数百个最新的例子后对49个电子商务网站进行研究,我们得到了如何设计有效的产品细节页面的指导方针。本文简要介绍了我们的研究结果和建议。
在产品页面上包括什么
产品页面是一个有很多责任和jobs-to-be-done回答顾客的问题,让顾客做好购买的准备。因此,网站和应用程序的正确定位至关重要。设计良好的产品页面具有以下特征,我们将其分为必须拥有、最好拥有和花哨的功能.(不要被“花哨”功能的名称所迷惑——如果这些元素不是真正必要的或执行得很好,它们可能会让人分心和失望)。
| 必须有 在绝对最小的情况下,产品页面必须有这些核心组件。 |
|
| 很高兴有 消费者通常期望并欣赏产品页面上的这些元素,但并非所有网站和应用程序都需要这些元素。 |
|
| 花哨的功能 这对某些产品来说可能是值得的,但是只有如果它们能以高可用性完美地执行和为用户的实用程序。 |
|
预测并回答产品问题
购物者正在寻找产品页面,以回答他们所有的产品问题。在我们的研究中,唯一不太注意产品页面的参与者是那些已经知道他们想要的确切产品的人。即使是那些关注于产品的顾客需要产品页面来确认他们找到了正确的产品。
许多网站提供的产品信息不足,使用户有很多问题没有得到解答,也没有足够的信息来做出购买决定。虽然不可能知道每个人对产品的问题,但有些网站甚至忽略了提供基本的产品信息。
网上购物的一个常见问题是不得不退货。当网站完整地描述商品时,用户很可能会购买正确的商品,并且对他们的购买有信心。他们不担心潜在的回报。有效的产品页面应该描述产品与文本和图像:
- 要完整,但不要啰嗦或空洞.用户寻找的不是营销上的废话,而是对产品、如何使用、外观和功能的可靠描述。用户在线阅读时通常略读文本、阅读更多的是在描述的开头而不是结尾,而且更多地出现在行首而不是行尾。不要浪费产品描述的前几行内容——直接抓住要点。
描述还应该解释用户不太可能知道的任何术语。例如,Urban Outfitters网站上的一些商品都有标签城市更新回收.产品详细说明说明了这个标签的含义:每条裙子都是手工更新的,所以你收到的衣服在颜色、色调和穿着上都与你在这里看到的衣服不同。
Urban Outfitter网站上的一款产品描述中有一个板块叫“关于回收再造的市区重建这很好地解释了这一点没有两个是完全一样的.
- 使用图片和/或视频来回答问题。产品形象设定了用户对他们选择和购买的产品的期望。图片和视频应该与描述一起工作,以提供一个完整的产品理解。一个产品视图很少足以回答用户的问题。用户喜欢提供多种或动态视图的网站,包括旋转图像、细节、放大图片和正在使用的产品或相关内容的图像。
eBags上的一位用户正在考虑根据分类页面上的图片购买手提袋。当她点击整个产品页面时,她说:“我想知道里面是什么样子的。”当她进入产品页面时,她说:“哦,我们开始了!这个看起来很漂亮!它有两个侧口袋。”然后她回到分类页面,选择了其他她喜欢的包,立即点击产品页面,查看内部和详细图片。她说到另一个包,“内衬很好,有方便的侧拉链。”她没有看任何产品说明就拿起了这个包。
在eBags.com网站上,购物者很大程度上依赖于手提袋和公文包的详细图片,以确定哪些手袋最适合他们的需要。
帮助用户比较产品
用户经常在网站上比较商品,希望看到他们考虑的每一项商品的相同信息。有关可比产品的一致信息是关键。信息的显示也影响了比较物品的难易程度。一些网站改变了产品的页面设计或可用信息,迫使用户寻找他们需要的信息。
购物者需要在三个不同的层面上提供可靠的信息:
- 产品变体。购物者在考虑一件商品的尺寸、颜色或味道等选项时,希望所有种类的商品都能获得相同的信息。
一名研究参与者对Adagio.com上关于产品尺寸的不一致信息感到沮丧。该网站很好地告诉用户根据样本大小大约可以制作多少杯茶。然而,对于更大的尺寸,它并没有做同样的事情。相反,它列出了每个杯子的成本,这样用户就可以根据价格来评估选项。这是有帮助的,但不一致激怒了用户。她说,
“在你订购的袋子上,对我有帮助的是,在样品下面,它说明了这个尺寸可以生产多少个杯子。但在其他人下面,没有提到有多少杯。你只能做出假设。但如果你能知道有多少杯的话会很有帮助。它不在那里。它是在样品下面显示的,而不是其他的。”
一位用户很欣赏Adagio的网站显示了样品尺寸可以制作多少杯茶,但希望它也能对更大尺寸的产品做同样的事情。 - 产品类别.购买某一类型产品的客户希望该网站在不同品牌和型号之间显示类似类型的详细信息。例如,购物者在查看洗衣机时,希望能够比较有关容量、所占空间和可用洗涤周期(如精致、环保和快速周期)的信息。对于包含规格,比较表可能是表达这类信息的最好方式。
- 站点范围内的产品页面。一般来说,当人们在站点中移动页面时,他们希望页面能够移动外观和感觉一致.这是其中之一用户界面设计的十个启发.对于产品页面,客户希望真空吸尘器的产品页面看起来与一对家用扬声器的页面相似。每个页面上的信息数量和类型因产品类型而异是可以的,但是外观和感觉、对站点范围导航的访问和搜索都应该是一致的。
- 竞争对手的产品页面。努力了解用户可能在您的页面上看到的信息是值得的竞争对手的网站并在你的产品页面上提供同样的信息。例如,一位客户比较了TuftAndNeedle.com和Casper.com的床垫,但只有Casper的网站在产品页面上突出了免费送货。他解释说:“Casper有100个晚上,免费返回或取车,免费送货。所以Tuft & Needle之间的价格差异可能会归结到发货上。”然后他切换到Tuft & Needle网站的浏览器标签:“我需要进一步了解Tuft & Needle的购买过程,看看他们的送货是否免费。我选择女王,加入购物车,哦,运费是免费的。”

Casper的页面在产品页面上提到了免费送货。用户注意到免费送货,并在评估床垫价格时将其考虑在内。 
与Casper的网站不同的是,Tuft & Needle的网站要求用户在购物车中添加一张床垫,才能发现运费是免费的。
最后,产品页面在展示时对购物者很有帮助相关或相关产品的建议.这些建议帮助用户发现他们可能没有想到要寻找的产品替代品。甚至是一个高度相关的建议,比如你也可以喜欢或者社会信息建议,比如买了这个东西的顾客也买了是感激。谨慎使用,只提供高度相关的推荐,因为在产品页面上显示太多的建议会分散或模糊重要的产品信息。
展示客户体验——即使是糟糕的体验
即使是最完整的产品描述也会留下一些用户的疑问。来自其他客户或专家的产品评论将为网站带来另一种声音,增加对产品的进一步了解。
用户经常使用产品评论来收集更多关于潜在购买的信息。在许多情况下,这些评论回答了用户提出的问题,这些问题通常与产品的使用有关。产品描述可以描述产品特征,但产品评论可以提供对产品使用的洞察。
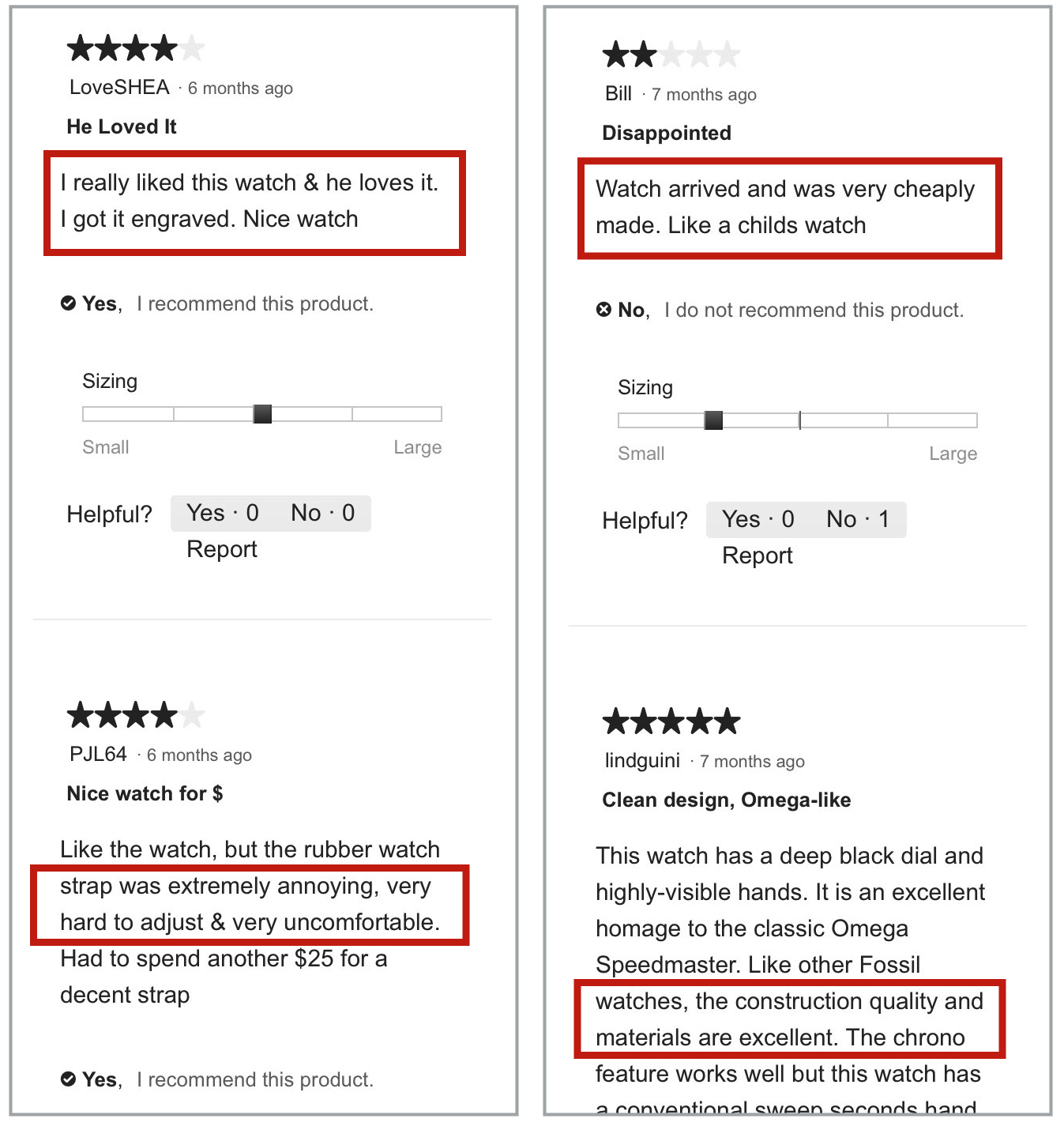
一位消费者在Fossil.com上看到了对智能手表褒贬不一的评论。他说:“有人说橡胶带很难用。还有人说表带很便宜,就像孩子的手表一样。但后来又有人说材料很棒。”最终,尽管这款手表受到了负面评价,但正面评价足以说服他继续考虑这款手表。他离开了评论,回到了产品特性、规格和产品映像。

消费者已经开始期待包括正面和负面评论在内的快速浏览的有力评论。我们始终如一地观察那些想要跳过负面评论的用户,以便看到“这款产品最糟糕的地方是什么”。以下是产品页面上成功的客户评论部分的一些重要指导原则:
- 明确区分正面和负面评论。仅仅提供评论是不够的。用户想要并需要看到评论的摘要,以了解产品的整体质量。用户需要能够快速定位好评和负面评价,并看到其他用户的最佳和最差评价。分类或过滤评论的工具被频繁使用。
- 提供审稿人的相关细节。对于用户来说,了解发布评论的人的一些信息也很有帮助——例如,评论者的年龄、大小、产品的用途或其他相关细节。用户不需要看到整个用户配置文件,但是基线信息在确定评论是否与用户的情况相关和适用时很有用。
Macys.com上的一位购物者通过产品评论来决定在网站上买什么。她说过对一个包的评价,
“我喜欢这个,因为它有作者的年龄。我想知道我这个年纪的人怎么想。因为我觉得他们可能有相似的生活方式。就像一个23岁的人,他们为什么使用这个包,为什么喜欢这个包,可能和我的很不一样。”
由于一些购物者怀疑评论者是否诚实,网站可以通过表明时间来帮助建立信任评审已经过验证的网站。
启动购买流程
产品页面是用户决定购买产品并将商品移动到购物车的关键区域。要做到这一点,用户必须知道他们的产品选择是什么,以及如何选择它们。
为了帮助用户开始购买过程,产品页面必须:
- 解释每个产品的变化。用户必须了解每个选项的含义——无论是颜色、大小、内存大小,还是任何其他产品特征。选项的选择必须简单,这样用户就可以轻松地选择他们想要的道具。
- 通信产品的可用性。如果产品的颜色和尺寸不同,这一点尤其重要。用户应该知道什么时候商品不可用,而不是将商品添加到购物车,结果却发现它被延迟订购或销售一空。
- 添加商品到购物车后提供清晰的反馈。将用户移动到购买流程的最后一步是将商品放入购物车。令人惊讶的是,有多少次购物者因为不知道商品是否已经放在购物车里而遇到问题。
不充分的反馈导致了许多问题。一些用户认为他们添加了条目,但实际上并没有。在其他情况下,用户没有意识到他们已经添加了商品,所以一次又一次地添加,最终购物车中有多个商品。更糟糕的是,一些用户去购物车时以为里面装满了他们想要的产品,结果却发现购物车是空的,里面有重复的商品,或者只有一些想要的产品。
更好的做法是,要么显示一个明显的持久窗口或层,通知用户添加了道具,要么让用户进入另一个屏幕,确认道具已成功添加。当用户向购物车中添加商品时,Chewy.com会将用户转移到插页页面。从这个页面,用户可以确认他们添加的商品是正确的,他们可以继续检查,或查看他们的购物车。
在购物车中添加商品后,Chewy.com将购物者导航到一个插页页面。从那里,人们可以确认他们添加的商品是正确的,继续结账,或查看他们的购物车。插页还应该包括继续购物按钮,这样用户就不必使用浏览器了回来如果他们到时还没有准备好退房,请按按钮。(Chewy.com没有提供这样的链接。)
结论
产品页面是购物者确定产品是否适合他们需求的地方。为了成功,电子商务网站必须首先进行研究,以确定客户对其产品的各种问题。设计师应该使用描述和图片来回答用户的问题,帮助他们比较产品,让人们尽可能快速和轻松地开始购买过程。
更多关于如何设计电子商务产品页面的提示,请阅读我们的包含85个UX指南的完整报告产品页面。





分享这篇文章: