要在网上购买商品,人们需要了解电子商务网站销售什么,并找到他们感兴趣的商品。有些人可能会搜索产品如果他们清楚地知道自己想要什么,但还不止这些依赖于浏览发现哪些产品是可用的,哪些最适合他们的需求。可用的主页、类别页面和列表页面对浏览体验至关重要。
主页是对一个网站和所销售产品或服务范围的首次介绍。类别页面和产品清单页面是电子商务网站中的中层页面;它们分别引入产品分组和这些分组中的项。通往产品的道路必须经过深思熟虑的设计,以传达不同产品类别和单个产品之间的差异,从而帮助用户找到最适合他们需求的产品。
从外部搜索引擎到达一个网站的用户,如果他们搜索一个类型而不是特定的产品。这些中级页面可以有优秀的搜索引擎优化性能,这是他们关心用户体验的另一个原因,除了他们对网站内导航的重要性。
作为我们最近对49个电子商务网站进行研究,我们分析了主页、分类页面和列表页面的各个方面,以得出使这些页面易于使用的设计指南。在本文中,我们简要概述了我们的建议。
欢迎,信息主页
不是所有的购物者都通过主页进入网站,但是,对于那些这样做的人,主页应该是有效的介绍这个网站解释一下它卖什么,和它的竞争对手有什么不同。你的主页必须传达你是谁,对于电子商务来说,应该公开主要的产品,使用户能够开始购物。
虽然这个建议看起来很简单,但我们的一些研究参与者在主页上遇到了困难过于杂乱也没有展示能代表他们产品的物品。首页之于网站,就像橱窗之于实体店:橱窗里塞满的商品越多,整体排名就越低感知价值(越杂乱往往意味着质量越低)。如果你想抓住所有的潜在顾客,橱窗里的商品最好能很好地代表店内的商品。

明确产品的组织
导航选项和产品类别需要明确,用标签对用户有意义以及与网站上其他选项的关系。用户必须能够快速理解每个类别,它是如何不同来决定在哪里点击。在空间允许的情况下,利用主导航栏向用户显示可用的产品类别,而不是简单地将所有产品集中在一个易于忽略的单一目录下商店链接。
为了支持人们浏览产品的多种方式,apolyhierarchy可以通过允许某些项目或子类别存在于多个父类别中来提高可查找性。当用户没有在他们期望的地方找到他们想要的东西时,他们会认为网站没有提供他们需要的东西。

在展示产品清单的同时推广子类别
最新一轮的研究发现,与过去相比,越来越少的网站在展示单个产品之前提供传统的分类页面作为中间页面。为了减少用户必须点击的页面数量,许多网站现在已经用产品列表和可供用户使用的选项取代或扩充了分类登录页面过滤器或方面来缩小范围。
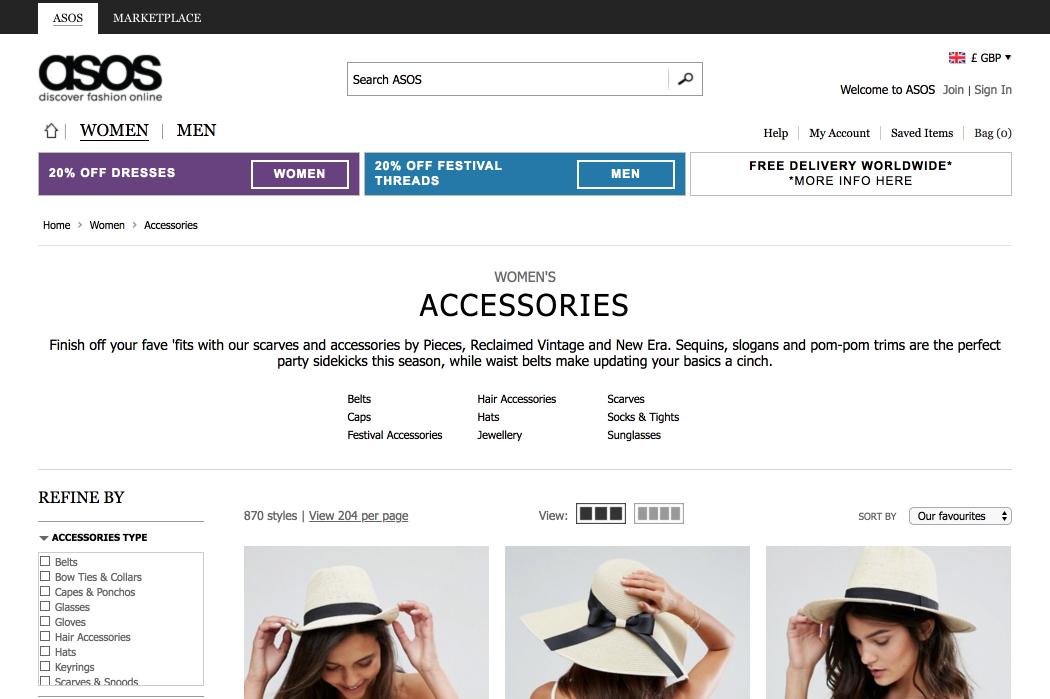
最成功的分类和列表页面的合并是那些突出显示可用的子类别与其他过滤器分开,通常在产品列表上方。这种做法增加了子类别的可发现性,并鼓励用户导航到更具体的产品组,以减少列出的项目数量,避免选择过多。网站目录的广度往往决定了分类页面和列表页面的确切合并,一些网站(比如Target)倾向于使用更传统的分类登录页面,在底部附加产品列表,和其他网站(如Asos)倾向于在页面顶部突出显示子类别导航的产品列表页面。


差异化产品信息
在这项最新研究中看到的另一个趋势是产品列表页面上产品信息的增加。只要信息经过精心的管理和整理,这种趋势允许用户在不访问每个细节页面的情况下对产品做出明智的决定。特别是在移动浏览器上,如果网络连接很弱,每一次点击都很重要打开多个选项卡比较商品比在桌面电脑上更麻烦,用户希望产品列表提供足够的差异化信息,这样他们就能完全理解某件商品是否值得点击。
每个产品清单的有用区分信息至少应该包括:
- 简洁的名称,包含重要和有意义的产品特征
- 足够大的照片识别一个已知的项目,并显示项目之间的差异
- 其他可用颜色、样式或选项的指示
- 价格(虽然最新的研究集中在B2C电子商务网站,我们的早期研究表明缺乏价格是B2B网站的一个巨大可用性问题)
有些网站甚至提供了更多的信息,超出了这些基本要求。用户很欣赏这些额外的信息,因为它允许他们在提交新页面加载之前获得关于项目的进一步知识。
对用户有用的附加产品信息包括:
- 客户信用评级
- 图标或类似指示将商品标记为流行的、新的、打折的等等
- 可用性信息(库存,或在附近的实体商店可用;如果适用,可提供的尺寸)
- 链接到快速查看工具,以查看简要的产品描述和其他细节,而无需加载新页面
- 可通过鼠标悬停或通过单击产品图像旋转木马


结论
浏览电子商务网站的人需要用最少的时间和精力清楚地了解可供他们选择的选项。在首页和分类页面上展示产品的广度,以及清晰、描述性的产品列表,对提高电子商务网站的可用性大有帮助。分类页面和产品列表中的一些新趋势是受到移动和响应式设计的启发而产生的积极发展;它们减少了点击次数,让用户在购物过程中比过去更快地做出明智的选择。
完整的报告
我们的新版本222页的报告在主页,类别页,列表页,和产品比较与69个基于证据的用户体验设计指南现在是可用的。)这是最新一期的《中国日报》上的一篇报道电子商务用户体验系列)。





分享这篇文章: