要在线购买产品,人们需要了解电子商务网站销售的商品,并找到他们感兴趣的商品。有些人可能搜索产品如果他们确切地知道他们想要什么,但更多依靠浏览了解哪些产品可用,哪些最适合他们的需求。可用的主页、分类页和列表页对于浏览体验至关重要。
主页是对一个网站的第一次介绍以及所销售的产品或服务的范围。类别页面和产品清单页面是电子商务站点中的中级页面;它们分别介绍产品分组和这些分组中的项目。产品路径必须经过深思熟虑的设计,以传达不同产品类别和单个产品之间的差异,从而帮助用户找到最适合其需求的产品。
从外部搜索引擎到达站点的用户,如果他们搜索的是某个站点,通常会登录到类别页面或列表页面类型指产品,而不是特定的产品。这些中间级别的页面可以具有出色的性能搜索引擎优化性能,这是关注用户体验的另一个原因,除了它们对站点内导航的重要性之外。
作为我们最近工作的一部分对49个电子商务网站的调查,我们分析了主页、分类页面和列表页面的各个方面,以得出使这些页面易于使用的设计准则。在本文中,我们简要概述了我们的建议。
欢迎浏览,内容丰富
并非所有购物者都是通过主页进入网站的,但对于那些这样做的人来说,主页应该是有效的介绍网站并解释其销售的产品以及与竞争对手的区别。你的主页必须传达你是谁,并且,对于电子商务,应该公开主要的产品选项,并使用户能够开始购物。
虽然这项建议看起来很简单,但我们的一些研究参与者在被忽略的主页上苦苦挣扎凌乱未能展示代表其产品的项目。主页对于一个网站就像一个实体商店的前窗展示一样:橱窗里塞进的物品越多,整体价格就越低感知价值(更多的杂乱通常意味着更低的质量)。如果你想抓住所有的潜在客户,橱窗里的物品最好能很好地展示商店里的商品。

清晰的产品组织
导航选项和产品类别必须清晰,标签必须对用户有意义用户必须能够快速地了解每个类别和有什么不同当空间允许时,利用主导航栏向用户显示可用的产品类别,而不仅仅是将所有内容集中在一个容易忽略的单一目录下商店链接
为了支持人们浏览产品的多种方式,一个多层次通过允许某些项目或子类别存在于多个父类别中,可以提高可查找性。当用户在他们期望的地方找不到他们想要的东西时,他们会认为网站没有提供他们需要的东西。

在公开产品列表时提升子类别
最新一轮的研究发现,与过去相比,在展示单个产品之前,提供传统类别页面作为临时页面的网站越来越少。为了减少用户必须点击的页面数量,许多网站现在已经用产品列表和供用户使用的选项替换或增加了类别登录页面过滤器或面缩小范围。
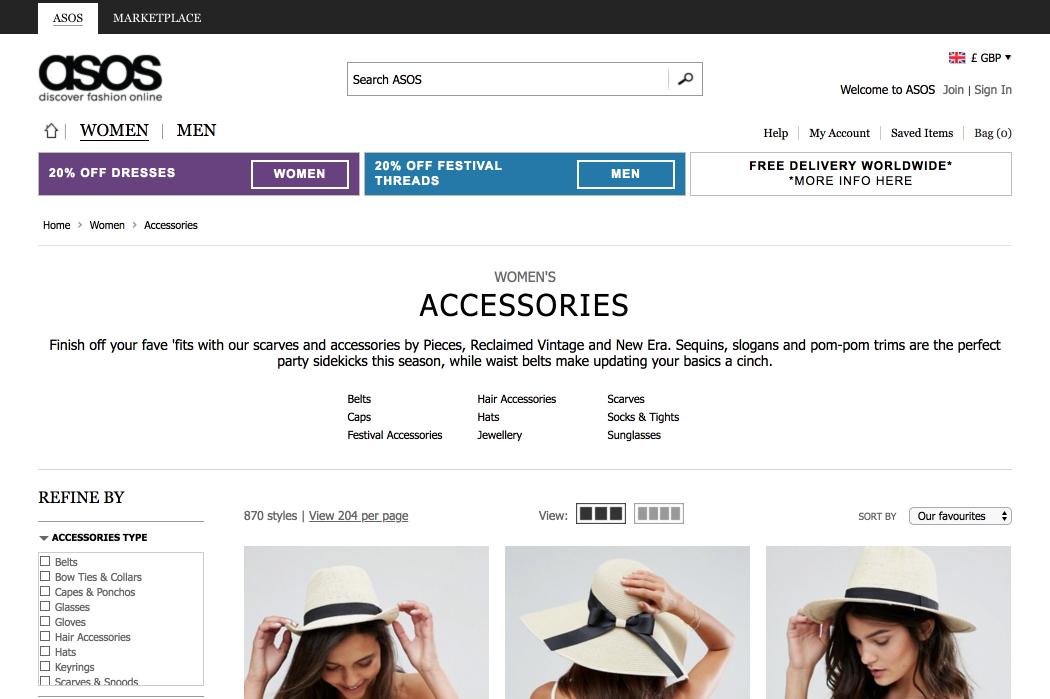
最成功的类别和列表页面合并是那些突出显示了与其他过滤器不同的可用子类别的页面,通常位于产品列表上方。这种做法增加了子类别的可发现性,并鼓励用户导航到更具体的产品组,以减少列出的项目数量,避免选择过载。网站目录的广度通常决定了这些类别页面和列表页面的精确合并,一些网站(如Target)倾向于更传统的类别登录页面,底部附加产品列表,而其他网站(如ASO)倾向于在页面顶部突出显示子类别导航的产品列表页面。


区分产品信息
在这项最新研究中发现的另一个趋势是,产品列表页面上的产品信息数量不断增加。只要信息经过精心策划和整理,这种趋势就允许用户在不访问每个详细页面的情况下对产品做出明智的决策。尤其是在移动浏览器上,如果互联网连接很弱,每次点击都很重要打开多个选项卡要比较项目比在桌面上更麻烦,用户希望产品列表提供足够的差异化信息,以便他们能够完全了解项目是否值得点击。
每个产品清单的有用区别信息至少应包括:
- 包含重要且有意义的产品特征的简明名称
- 足够大的照片识别已知项目并显示项目之间的差异
- 其他可用颜色、样式或选项的指示
- 价格(虽然这项最新研究主要关注B2C电子商务网站,但我们之前的研究表明在B2B网站上,缺乏价格是一个巨大的可用性问题)
一些网站甚至提供了更多的信息,超出了这些基本要求。用户很欣赏这些额外的信息,因为它允许他们在提交新页面之前获得关于某个项目的更多信息。
对用户有帮助的其他产品信息包括:
- 客户评级
- 图标或类似指示将项目标记为流行、新、正在销售等
- 可用性信息(库存中,或在附近的实体商店中提供;如果适用,可提供尺寸)
- 链接到快速查看工具以查看简短的产品说明和其他详细信息,而无需加载新页面
- 可通过鼠标悬停或单击旋转木马


结论
浏览电子商务网站的人需要对他们可用的选项有一个清晰的了解,并且花费最少的时间或精力。在主页和分类页面上展示产品的广度,以及清晰、描述性的产品列表,可以大大提高电子商务网站的可用性。类别页面和产品列表中的一些新趋势是受到移动和响应性设计启发的积极发展;它们将点击次数降至最低,并允许用户在购物过程中比过去更快地做出明智的选择。
完整报告
新版的《我们的全集》222页报告在…上主页、分类页、列表页和产品比较具有69基于证据的用户体验设计指南(这是新版电子商务用户体验系列。)





分享这篇文章: