在UX会议上,我经常被问到的一个问题是,是否应该提供指向相同内容(来自同一页面)的多个链接。答案通常是否定的。虽然意图是好的,但长期结果可能与你预期的不同。在许多情况下,用很少的明确选择来简化你的界面比提供更多的链接来吸引更广泛的受众要好。
为什么你认为在同一个页面上有多余的链接是一个好主意
组织希望在同一页面上显示重复链接的原因有很多。以下是一些常见的动机:
- 提供安全网:如果人们第一次没有注意到链接,也许他们会在滚动页面时注意到第二次出现。冗余可能会使个体差异最小化:一个人可能会注意到顶部的链接,而另一个人可能会注意到底部的链接。因此,假设在多个地方显示链接是为了吸引更广泛的受众。
- 处理冗长的页面:在一个过长的页面上,必须一路滚动到顶部是非常耗时的。为用户提供其他访问链接的方式将有助于减轻痛苦。
- 创造视觉上的平衡:在顶级(寻路)页面上,空白是常见的,其中的内容可能是稀疏的或不存在的。用额外的链接副本填充尴尬的空白会让页面看起来更平衡。
- 遵循证据:分析显示,当链接重复时,目标页面的流量会增加。
为什么冗余链接是一个坏主意(大多数时候)
冗余是好是坏取决于何时应用它。以上每一种解释听起来都是合理的。然而,过于频繁地依赖冗余或不仔细考虑会让你的网站陷入导航困境。
页面上有几个重复的链接有什么大不了的?
- 每个额外的链接增加了交互成本需要处理链接,因为它上升数的选择人们必须的过程。选择越少,处理时间越快。
- 每个额外的链接消耗用户的注意力因为它与所有其他的竞争。用户只有那么多的关注和经常不要看到屏幕上的东西.因此,当你在一个链接上获得更多关注时,你就会在其他链接上失去它:额外链接的机会成本很高。
- 每一个附加的链接放置一个用户的额外负荷工作记忆因为它会让人们记住他们之前是否看过这个链接,或者它是一个新的链接。这两个链接是相同的还是不同的?用户经常想知道他们是否错过了什么不同。在可用性研究中,我们经常观察到参与者停下来思考他们应该点击哪一个。更勇敢的用户会同时点击两个链接,但当他们发现链接指向同一个页面时,就会感到失望。重复的链接往往会让用户失败。
- 额外的链接浪费用户的时间当用户没有意识到两个链接指向同一个地方时:如果他们同时点击了两个链接,那么第二次点击充其量就是浪费。最糟糕的情况是,用户还没有意识到他们已经访问了目标页面,导致他们在第二次访问该页面时浪费更多时间。(请记住,给你,网站上不同页面之间的区别是很明显的。但对用户来说并非如此:我们经常看到人们第二次访问同一个页面,却没有意识到他们已经去过那里了。
只展示需要的东西。仅此而已。


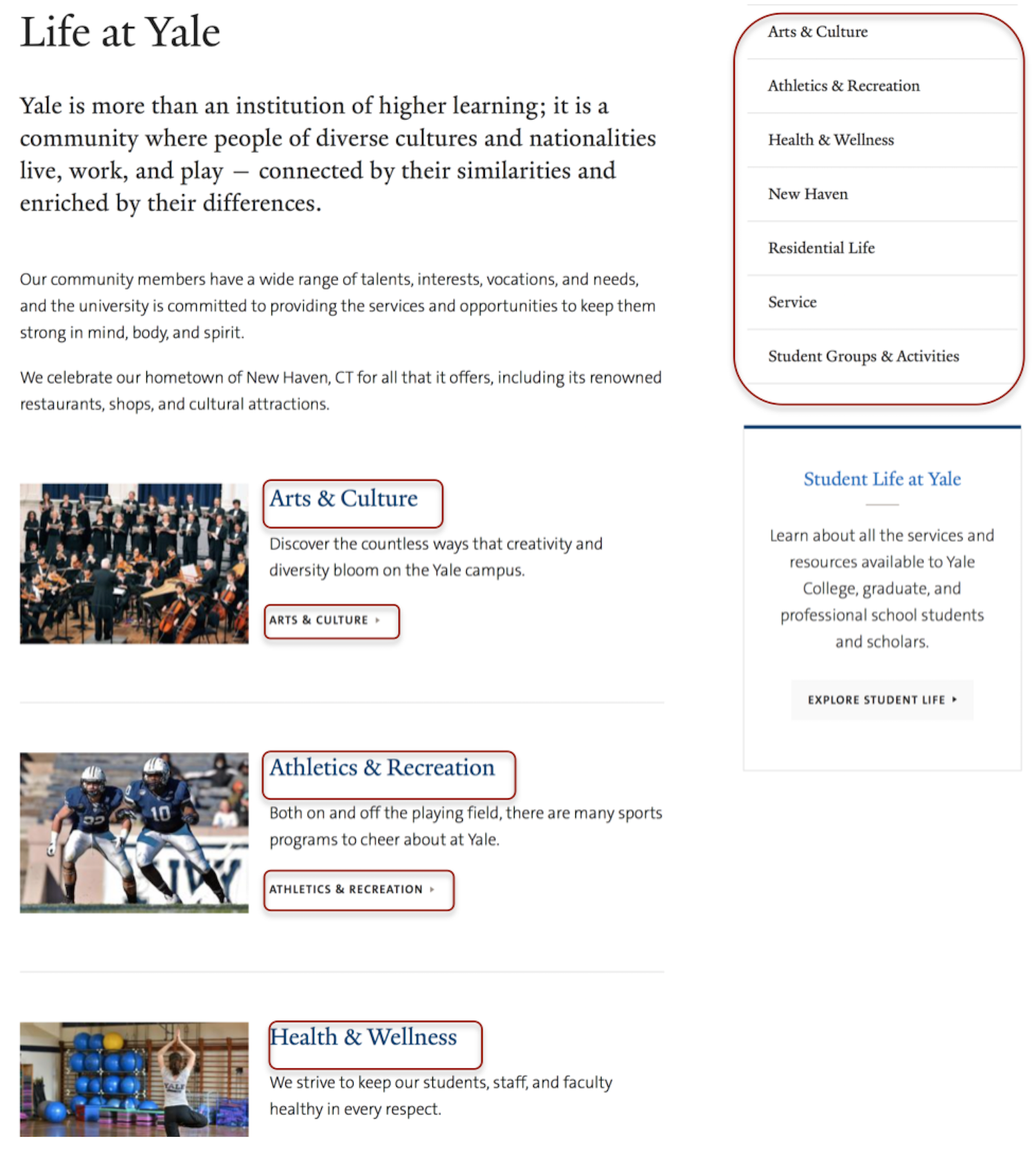
注意,当一张图片和它的标签都链接到同一个地方时,我们不把它算为浪费的冗余。例如,如果上面截图中的足球运动员的照片是一个体育链接,这将提供一个更大的点击目标(对手机用户有帮助),但不会造成用户困惑。同样的,将图标与文本标签组合在一起不会产生令人困惑的冗余。在这两种情况下,用户会将两个界面元素视为一个单元,因此他们只感知到一个链接,即使底层页面代码中有两个链接。
如何决定何时使用冗余
让我们重新审视一下企业给出的裁员理由(通常是合理的)。这些问题是否可以在没有冗余链接的情况下得到解决?冗余链接是否合理?
提供安全网:如果你试图适应每一种情况,添加安全网的做法可能很快就会失控。在许多情况下,通过将链接放在页面预期位置的显著位置,使其更加引人注目,这比在同一页面的其他地方复制它能产生更好的结果。把普通链接放在标准的位置,人们就会去那里。当涉及到导航时,遵循用户的期望通常会比强制提高效率带来更好的结果。
在您为导航提供冗余系统之前,请确保您有关于典型用户场景和目标用户行为的足够信息。如果你有强有力的证据支持重复链接的需要,例如当不同的用户组希望在页面的不同区域找到链接时,请确保仔细选择这些链接。只选几复制最高优先级的链接。请记住,冗余可以为一个群体服务,但会伤害另一个群体。
将冗余的链接放在彼此相距很远的地方。如果它们可以在同一个视图中同时被看到,那么这表明你可能有太多的冗余。

有时候,当你有更多的解释空间时,导航会得到改善。如果是这样的话重复重要的导航选择在内容区可以给您更多的灵活性,以更详细的描述来补充链接,帮助用户更好地理解选择。

处理冗长的页面:在页面的顶部和底部放置一些重复的链接是为了避免人们过度滚动页面。然而,这里的关键词是“过度”。如果你的页面有2-3个屏幕那么重复的链接通常是不必要的。如果人们知道该看哪里,他们不会介意通过合理的滚动来获取目标。
在页面非常长的情况下,比如在移动设备上显示相同的长格式内容时,在页面底部添加链接可以节省时间。然而,你不能指望人们一直滚动到底部找到链接,所以有一个回来来前或者粘性菜单功能可能是解决过度滚动问题的更好办法。
创造视觉上的平衡这可能是裁员最糟糕的原因。用链接填充空白是一个糟糕的策略,但很多组织都这么做。努力用有价值的内容来填补空白。显示有趣的相关信息,如事实、公告和高优先级项,这些信息可能隐藏在深度菜单或子菜单下。
遵循证据:当页面的重复链接被添加时,页面流量会增加,对此我并不感到惊讶。这些统计数字听起来可能令人信服,但它们往往具有欺骗性。许多营销人员将页面浏览量作为衡量成功的重要指标。但是页面浏览量很容易膨胀(例如,由于pogosticking),而且往往无法让你了解你的网站有多可用或有多吸引人。记住,点击不等于阅读或兴趣。它们可能包括一些不受欢迎的行为,例如人们因为内容不足而点击了错误的内容信息的气味比如,点击相同的东西两次,或者返回,因为他们第一次没有找到他们需要的东西。
复制一个链接确实可以增加目的地的整体流量,但这只是因为你比其他人更大力地推广该项目,并给它更多的屏幕空间。不要因为只关注一个指标而忽视大局:一个页面的额外流量可能会从其他页面上被拿走。更糟糕的是,虽然双链区域的短期流量确实会增加,但网站的长期价值很容易下降,因为用户会更加困惑,使用网站的效率会降低,这将降低他们返回的可能性。
如果一个页面对你的业务真的很重要,你需要增加它的流量,只需要在你想强调的一个链接上留出更多的空间,而不是重复它,增加认知压力。(我们在全天的课程中讨论了这样做的技巧网页用户体验设计:优化网页以实现业务目标.)
结论
在网页上提供冗余有时可以帮助人们找到他们的方式。然而,冗余增加了交互成本。复制链接是其中之一四种主要的危险航行技巧这会导致认知压力。即使你通过添加冗余链接来增加特定页面的流量,你也可能会失去那些困惑的、找不到他们想要的东西的用户对网站的返回流量。





分享这篇文章: