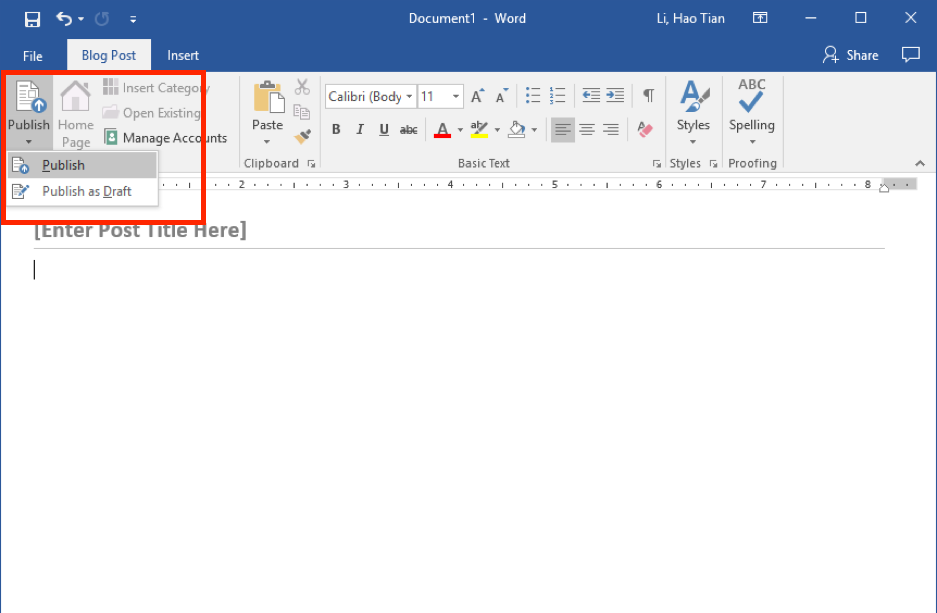
下拉列表显然在有效的网页设计中占有一席之地。然而,它们的过度使用和误用造成了许多可用性问题和混乱。设计师使用下拉列表的目的多种多样,包括:
- 命令菜单,将根据所选选项启动操作

- 导航菜单,将用户带到新位置

- 填表,它允许用户选择一个选项以输入表单字段

- 属性选择,它允许用户从可能的值菜单中选择一个值

AdobeColor CC是一种用于收集设置调色板的RGB和十六进制值的工具,允许用户从颜色规则列表中选择调色板。
虽然最初术语“下拉框”和“下拉菜单”可以互换使用,但随着时间的推移,两者之间出现了功能上的区别。今天下拉菜单主要介绍下拉列表的前两种用法(导航和命令列表),而下拉框通常是表单填充和属性选择的方法。
下拉框通常看起来与下拉菜单不同:它们旁边有一个下拉箭头,用于选择属性或输入表单数据。此控件通常由字段标签或标题支持,该字段标签或标题表示下拉框中第一个项目的位置,以便在进行选择之前可以看到它。尽管MacOS和Windows有不同的下拉实现,但在这两种情况下,命令菜单都不同于属性选择菜单。事实上人机界面指南明确建议不要对命令使用下拉菜单。
下拉式设计指南
下拉框确实有其优点。首先,它们节省了屏幕空间。因为它们是标准的小部件(即使是令人不快的小部件),用户知道如何处理它们。而且,当用于表单和属性选择时,下拉框可以防止用户输入错误的数据,因为它们只显示合法的选择。
尽管有这些优点,但如果设计师不经常使用下拉列表,web可用性会提高。为此,以下是一些下拉列表的设计指南:
- 避免交互菜单,其中,当用户在同一页面上的另一个菜单中选择某个内容时,一个菜单中的选项会发生变化。当选项来来去去去时,用户会感到非常困惑,当所需选项取决于不同小部件中的选择时,通常很难使其可见。

iTunes:The看法菜单包含不同的选项,具体取决于相册(左)或歌曲(右)选项已在中选择图书馆配菜。 - 灰显所有不可用的选项而不是删除它们:任何不能被选择的项目都应该保留在视图中。对于额外的UX信用,如果用户在一个灰色的选项上停留超过一秒钟,请考虑显示一个简短的气球帮助消息,解释为什么禁用该选项以及如何使其激活。
如果删除了禁用的项,则接口将失去空间一致性并成为难学.

斯纳吉特:坡度和容忍选项将灰显,表示当不填选择了这个选项。 - 很长的下拉列表这种需要滚动的方式使得用户不可能一眼就能看到他们所有的选择。它们还需要小心地操纵鼠标,使其不会离开下拉菜单。(这是转向定律的一个例子,它说用户引导指针设备通过隧道所需的时间取决于隧道的长度和宽度:隧道越长越窄,用户将指针从一端移动到另一端所需的时间就越长。转向定律是从我们讨论的Fitts定律推导出来的我们学校的学生人机交互课程.)
抵制诱惑,包括许多项目,只要有可能。如果你有很多项目,考虑替代的方式来呈现它们-如HTML列表的传统链接或超大菜单,它是二维的,而不是线性的,并且提供更简单的鼠标管理和更快的平均到达时间里面的东西。
Angie的列表使用下拉列表列出服务类别。要查看所有选项,用户必须向下滚动几次。由于没有滚动条,用户无法预测列表的结尾。 - 当打字速度可能更快时,避免使用下拉框。典型情况包括国家名单,例如美国邮寄地址。对于用户来说,简单地键入“NY”比从滚动下拉列表中选择状态要快得多。对于带有受限选项的字段,自由形式的输入确实需要在后端进行数据验证,但是,从可用性的角度来看,这通常是最好的方法。(这是我们的工作之一电子商务可用性由于我们在带有状态下拉列表的签出表单中观察到许多错误,因此使用了指导原则。)

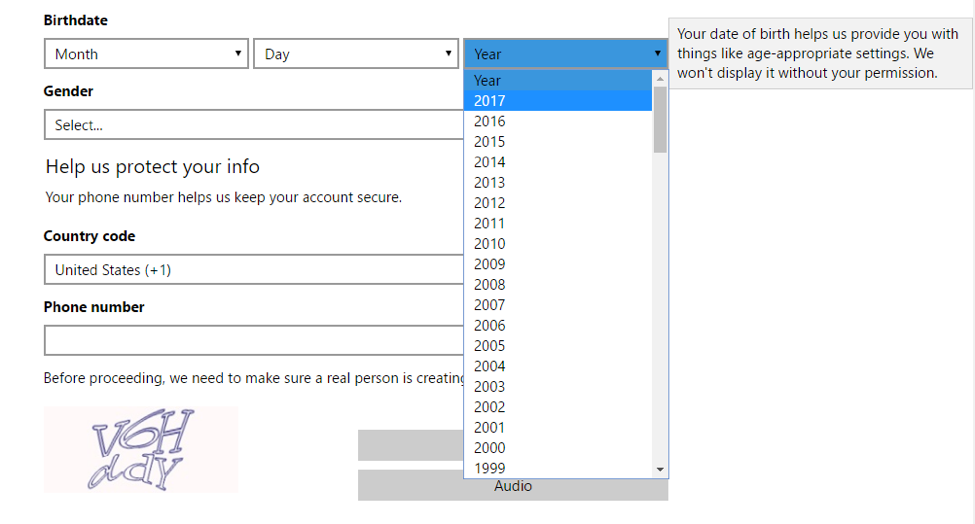
Tinyprints使用下拉菜单更改购买的杯子数量,从而使购买过程变得复杂。键入数量要比从下拉列表中选择数量快得多。 - 避免使用用户非常熟悉的数据下拉框,例如他们出生的日期、月份或年份。这些信息通常被硬连接到用户的手指上,在一个长长的菜单中查找这些选项是乏味的,打破了以前的指导原则,并且可以为用户创建更多的工作。

Live.com:要创建一个帐户,用户必须通过从长长的下拉框中选择月、日和年来输入他们的生日。只需键入这些信息会更容易。 - 查看菜单标签或说明当下拉菜单打开时。菜单标题通过提醒用户所选内容来提供范围和方向。当菜单打开时,标签被遮挡或移除时,用户必须回忆起需要选择的内容,然后才能采取行动。计划随时可能中断用户任务的中断。

广场上隐藏着标签,选择业务类型,当下拉列表打开时。用户需要重新调用标签,以便了解下拉列表中选项的上下文。(我们通常建议不要使用居中或右对齐的菜单选项,因为左对齐的菜单更容易扫描.) - 将全局导航选项保留在桌面上的下拉菜单之外。隐藏站点的顶级类别在任何网站上都可能对用户的成功造成不利影响。

Joann网站的顶级导航中有一些链接,但大多数全球导航都在部门下拉菜单。这种设计选择使得导航选项不易被发现。 - 支持键盘输入在下拉列表中导航。下拉菜单(菜单和框)不仅应该支持鼠标输入,还应该支持按键。在下拉菜单中,访问键应允许用户无需使用鼠标即可快速选择可见选项。在下拉框中,用户应该能够键入字母并快速导航到以该字母开头的选项。
这些替代选项将缓解长下拉列表带来的一些问题,也可以方便地为盲人用户改善。
结论
不久前,作为web可用性方法演示的一部分,我们为观众运行了一个小型用户测试。在完成注册页面时,我们的测试参与者必须在表格中输入她的地址,表格中的文本字段表示街道名称,但下拉菜单表示街道类型(大街,林荫道,法院,驾驶,等等)。你猜怎么着?用户在文本输入字段中输入她的完整街道地址,因为这是她过去一直做的事情。然后,下拉菜单完全出乎意料,她不得不返回文本字段,删除部分已经键入的地址信息。
这项在数百人面前进行的小规模研究表明,有时只需一个用户进行测试就足以清楚地说明一个观点。一旦你在行动中看到这种混乱,你就会意识到使用一个“有用的”下拉菜单来为用户节省一些击键可能弊大于利。在您自己的设计中遵循这些指导原则,以改进站点导航并提高任务成功率。





分享这篇文章: