线框图可视化用户路径或流程,以及页面布局、信息层次结构,甚至交互。根据它们的目的,它们的保真度可能不同——从快速草图到最终设计的详细表示。
对于画画能力有限或没有画画能力的人来说,画线框图可能会让人望而生畏。别处我们分享了关于帮助涉众熟悉草图.一般的原则适用于每个人:凌乱是完全可以接受的(尤其是低保真线框)。使用身体上的限制,以防止沉迷于微小的美学细节:
- 厚笔或记号笔
- 时间拳击
- 有限的空间为草图
一步一步的草图指南
有一些常见的组件在线框中反复使用。如果你知道如何画这些基本的作品,你就可以把注意力集中在如何正确地表达你的想法上,而不是如何画。这里是一个循序渐进的指导,让你快速素描。
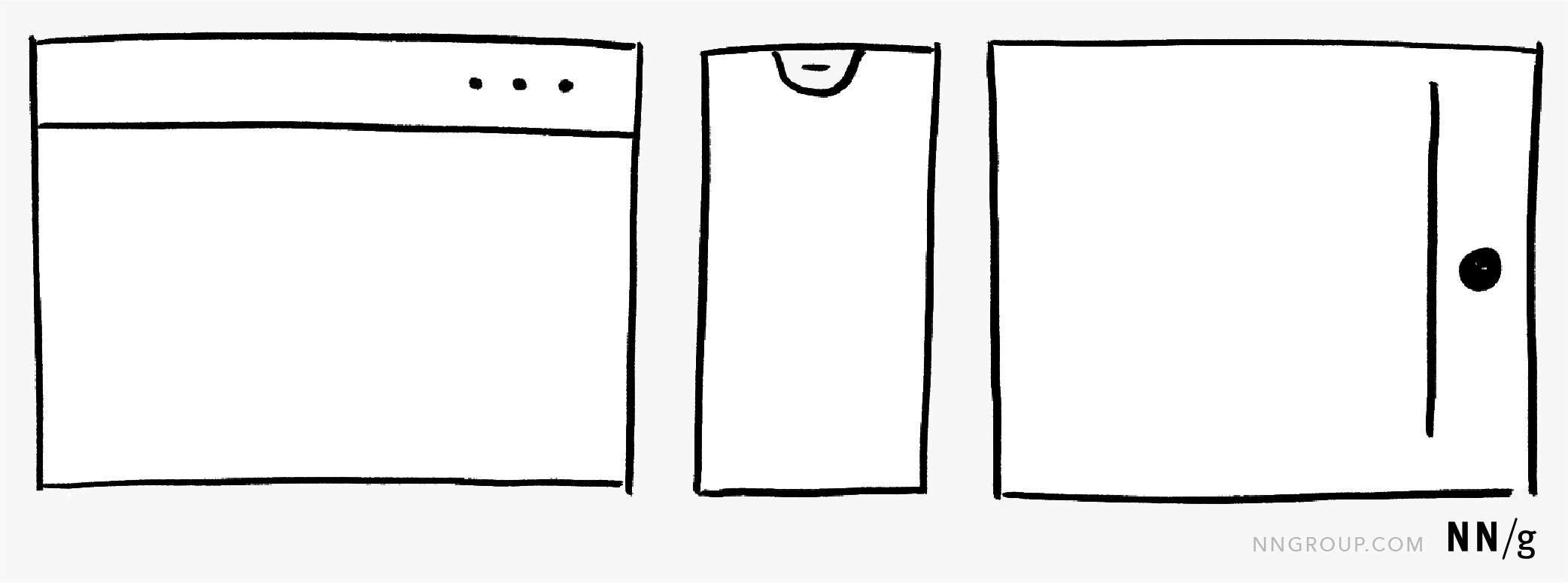
步骤1:确定浏览器窗口或设备的长宽比。
这个比例不需要很精确,特别是如果你是手绘的。对于高保真线框,以下是一些初始尺寸:
- 对于web线框,一些常见的断点大小是1024x768像素和1920x1080像素。
- 对于移动性,尺寸将基于特定设备(例如,平板电脑,各种电话)的范围。首先找出您应该优化的设备。

步骤2:绘制导航和搜索。
导航和搜索将上下文添加到线框。如果您正在遵循现有的设计或模板,请绘制已经到位的框架 - 例如,如果您知道所有页面,请将导航栏放在页面顶部。
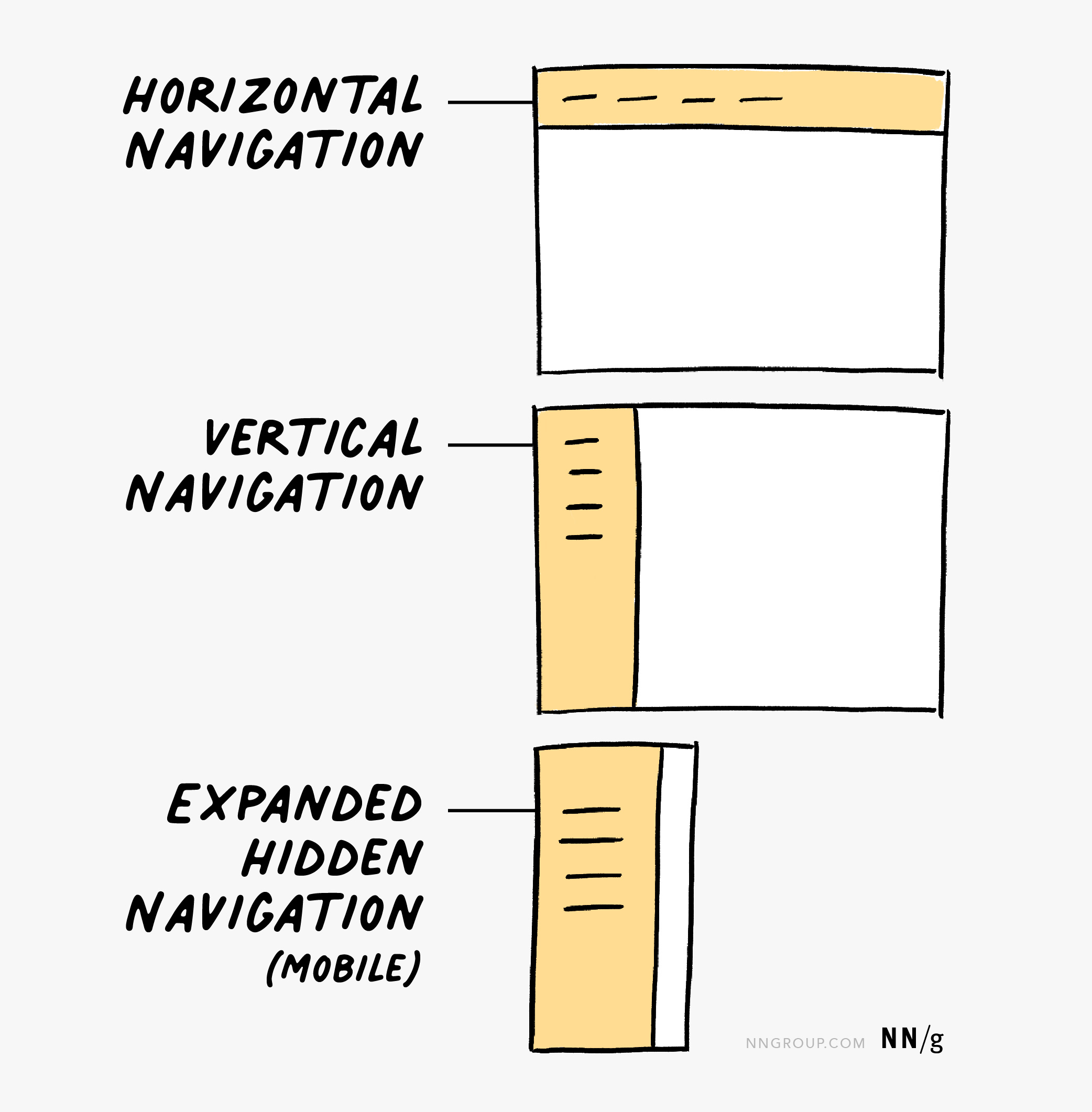
如果您是从头开始,考虑什么样的导航类型可能会工作。(记住,你不需要第一次就做对。)指示导航栏(水平的还是垂直的),在页面的相应位置绘制一个矩形。如果您正在使用隐藏的导航,根据您的焦点显示它扩展或不扩展。如果您想表明您在特定的导航链接上,则在该链接周围下划线或放置一个框。

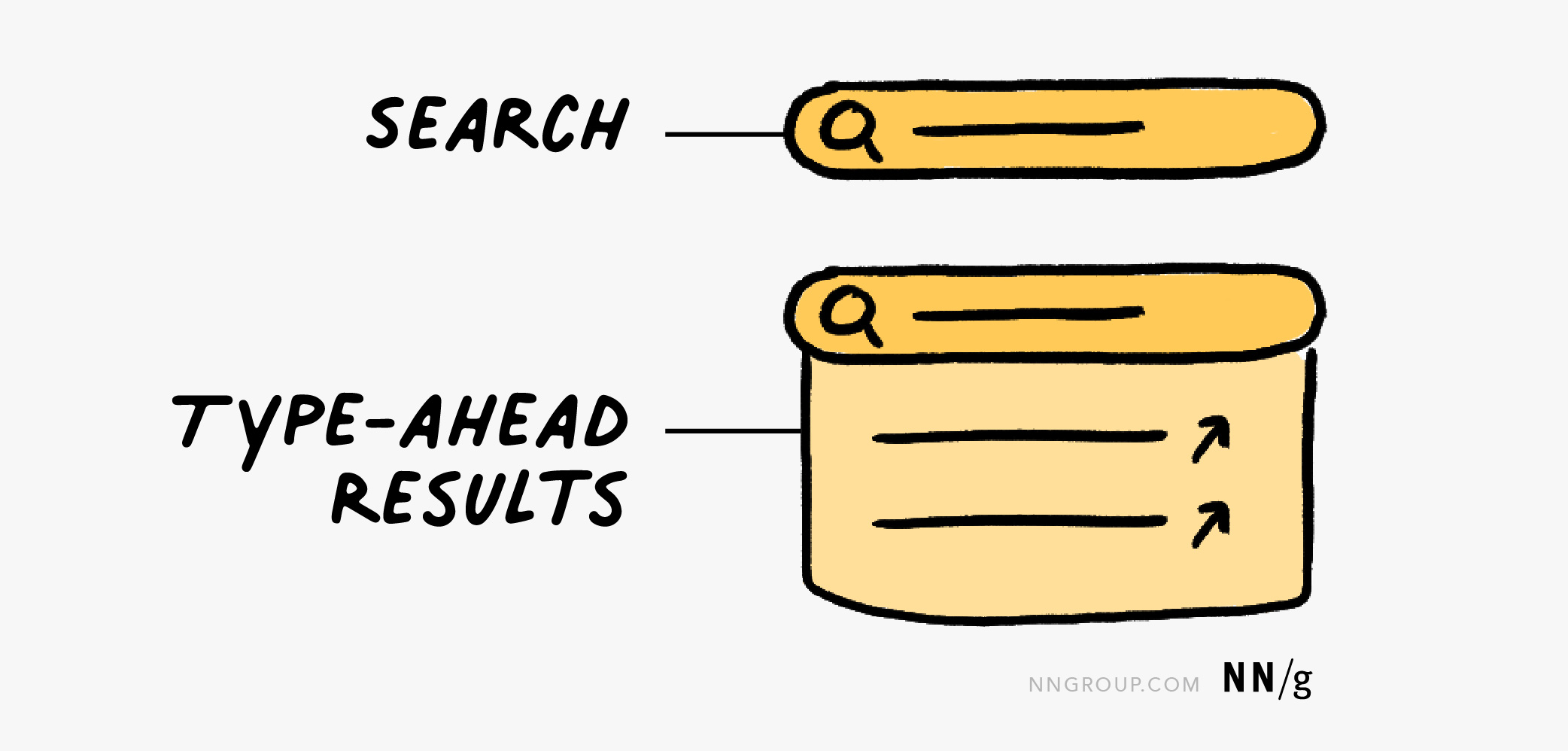
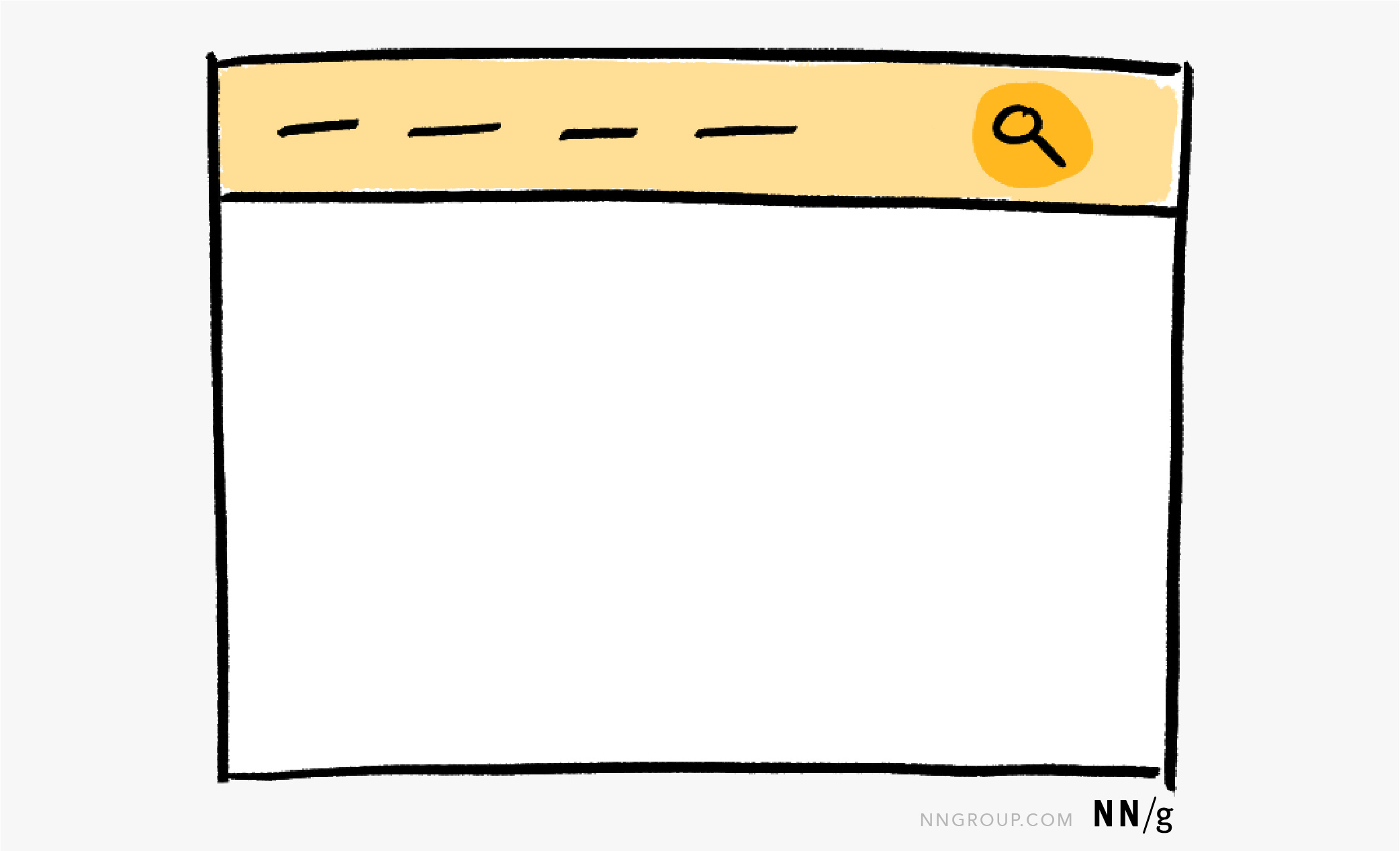
搜索特性可以通过搜索图标和相关的搜索框表示,如下面的示例所示。如果需要,您可以在搜索框下面的矩形中显示搜索建议。

步骤3:确定并画出设计中最大的元素。
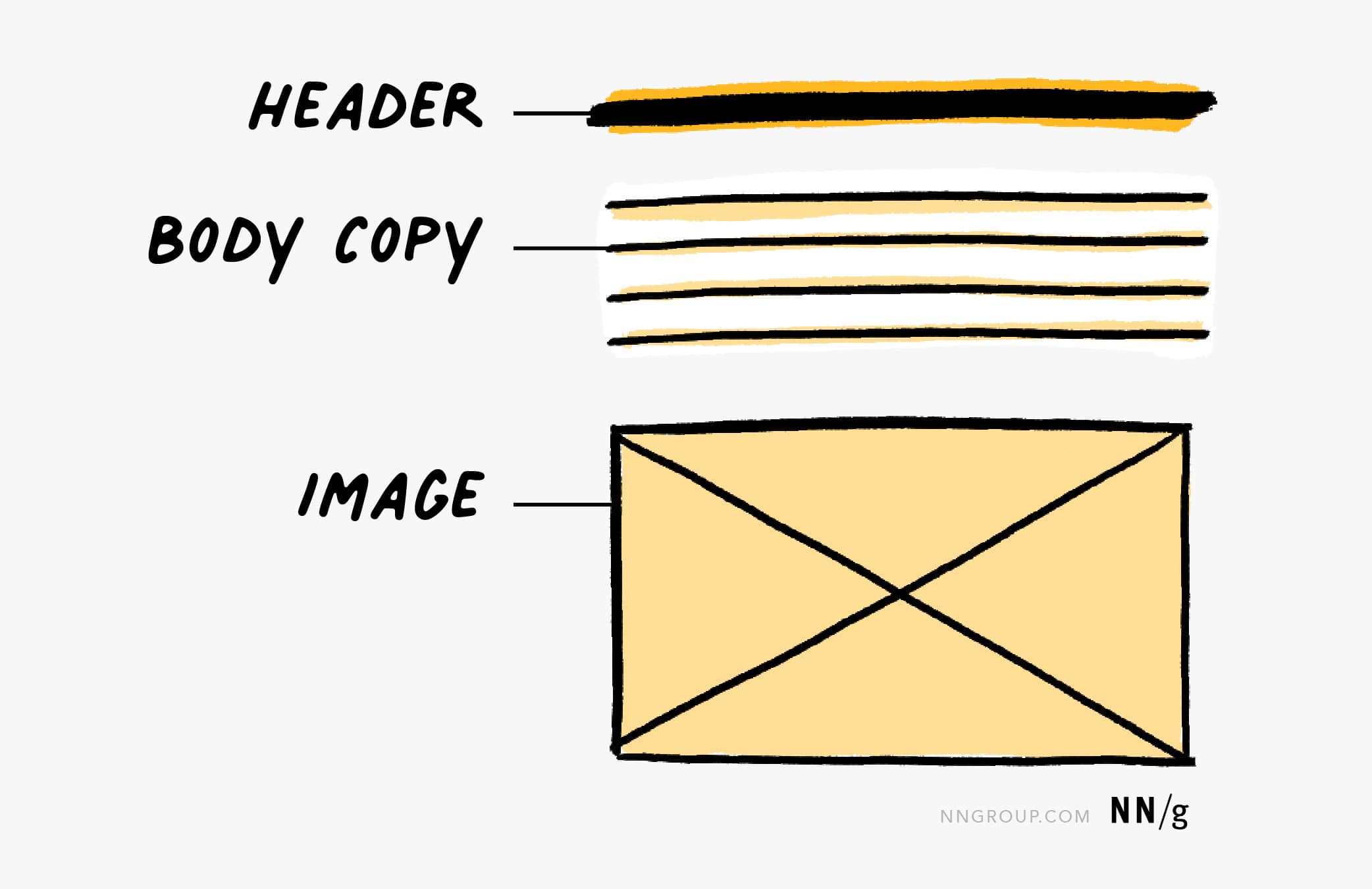
接下来,重点画出你的想法的主要部分——例如,标题,大横幅和图片,甚至是正文的大段。以下是一些常见的线框图约定:
- 使用较厚的线路说明标题。
- 正文用细线绘制。
- 一个图像被表示为一个通过x的矩形。

第4步:填写剩余的细节。
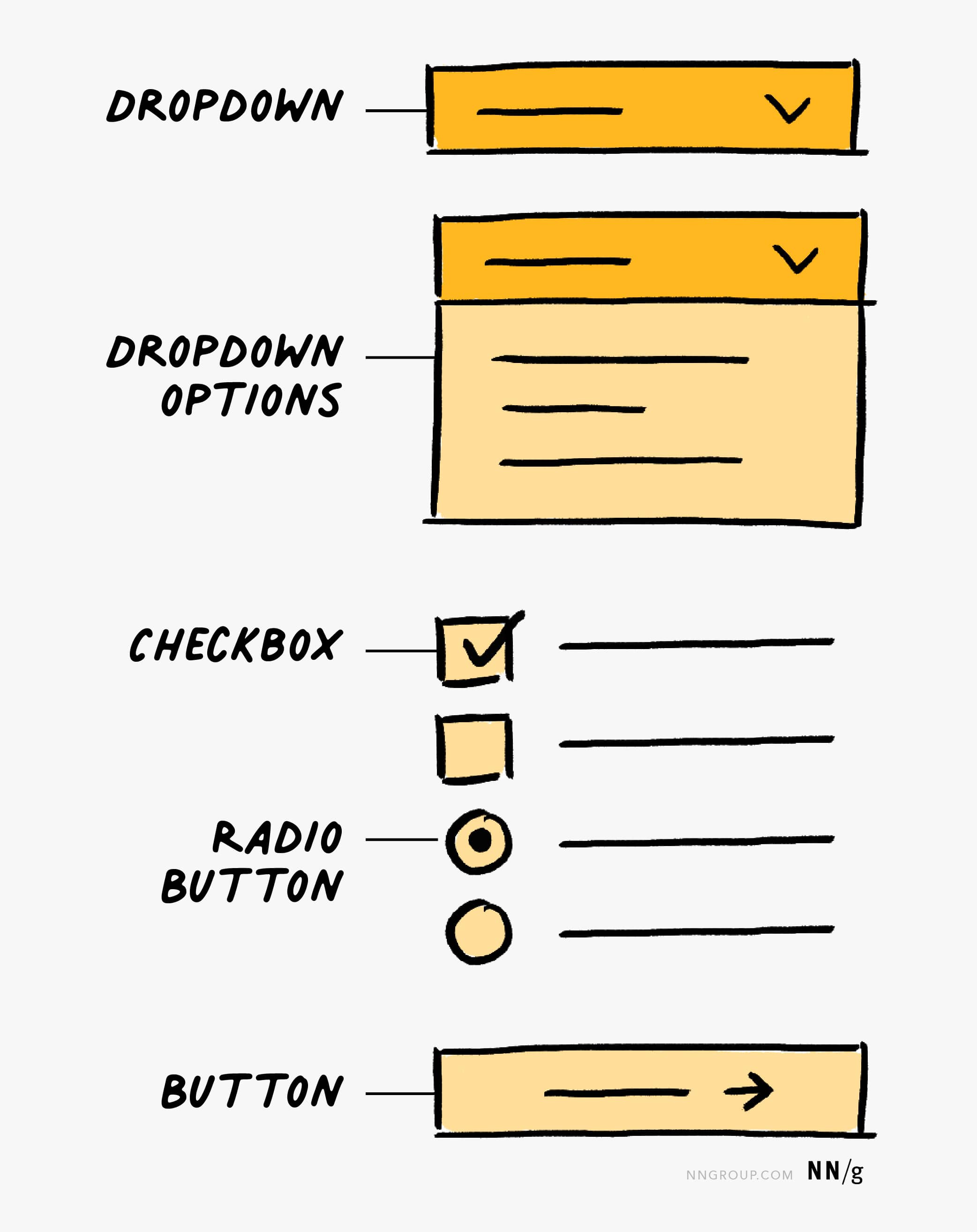
通常,这些细节是与选择相关的小组件,如按钮、下拉框、复选框或比例按钮,但也可以包括文本字段或任何剩余的正文副本单行。如果你的线框图是一个流程的一部分,你可能还会有进度条和对话框。不要忘记添加动作或显示选择,因为这些细节可以帮助其他人理解你的设计理念。
- 下拉列表由矩形和插入符号制成。
- 复选框和单选按钮分别有一个正方形或圆形,和一条线来表示文本。为了显示选择,复选框应该有一个复选框,并将填充单选按钮。
- 按钮可以以多种不同的方式表示。通常,具有线或箭头的基本矩形来表示它需要用户的其他地方是最好的。但是,对于呼叫采用,还包括文本标签,以向查看您的线框的人提供关键详细信息。

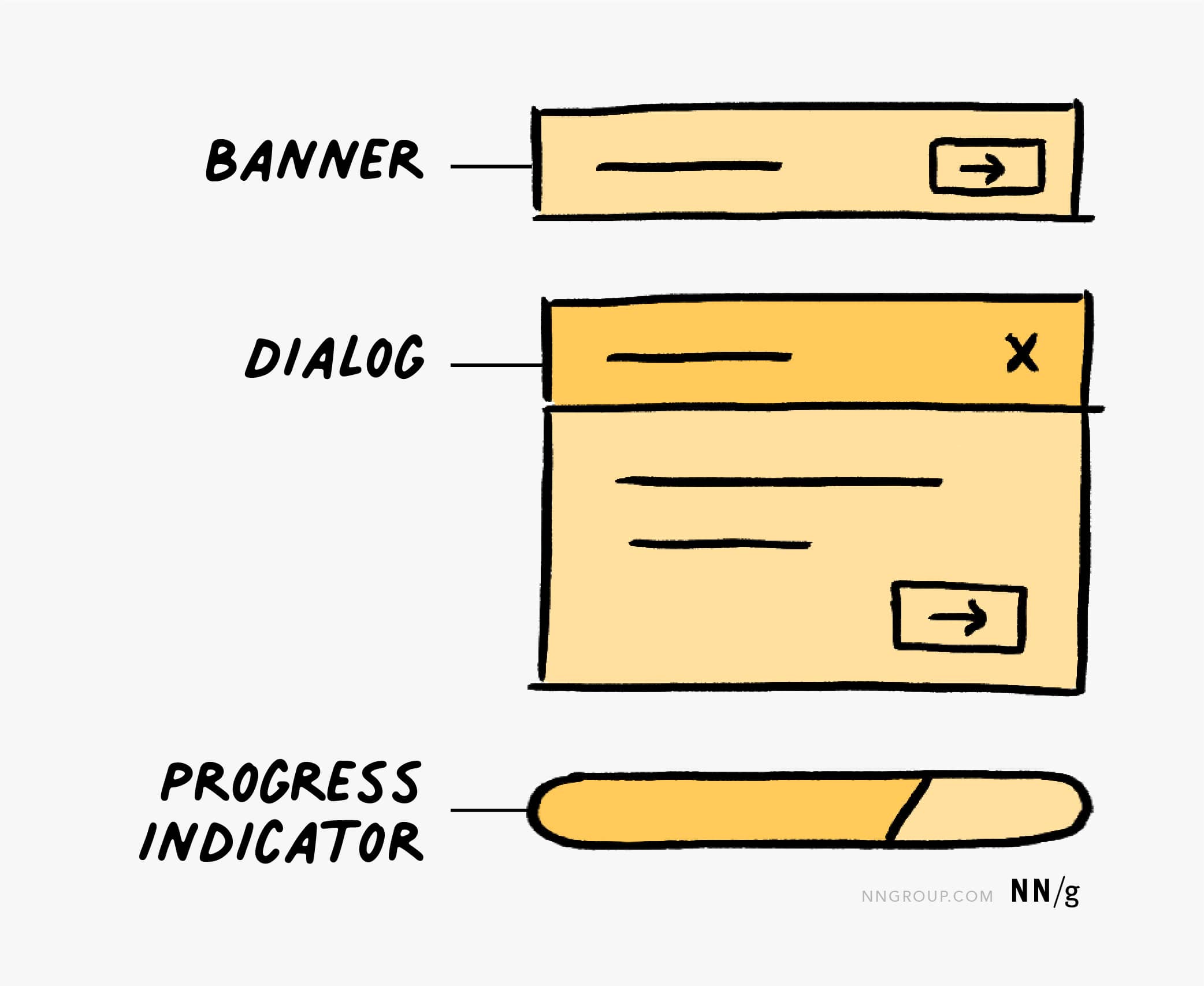
- 横幅有一行或两个文本,可选的相关按钮或取消图标。
- 对话框包含标题,1-2行文本,1-2行按钮和一个取消图标。
- 进度指示器是圆角矩形,部分填充以说明剩余的等待时间。
- 图标可以以与图像(带有X)相同的方式表示,也可以作为粗线艺术(就像我们在这里展示的搜索图标)。虽然我们推荐图标的文本标签在最终的UI中,可以在线框中跳过图标占位符的标签。

一个示例:素描产品详细信息页面
下面我们将举例说明这些步骤如何生成产品详细页面的简单线框。
第1步:因为我们的设计是针对桌面网页,所以我们从一个与普通浏览器窗口对应大小的空白画布开始。

第2步:我们添加顶级导航栏并搜索我们的线框。

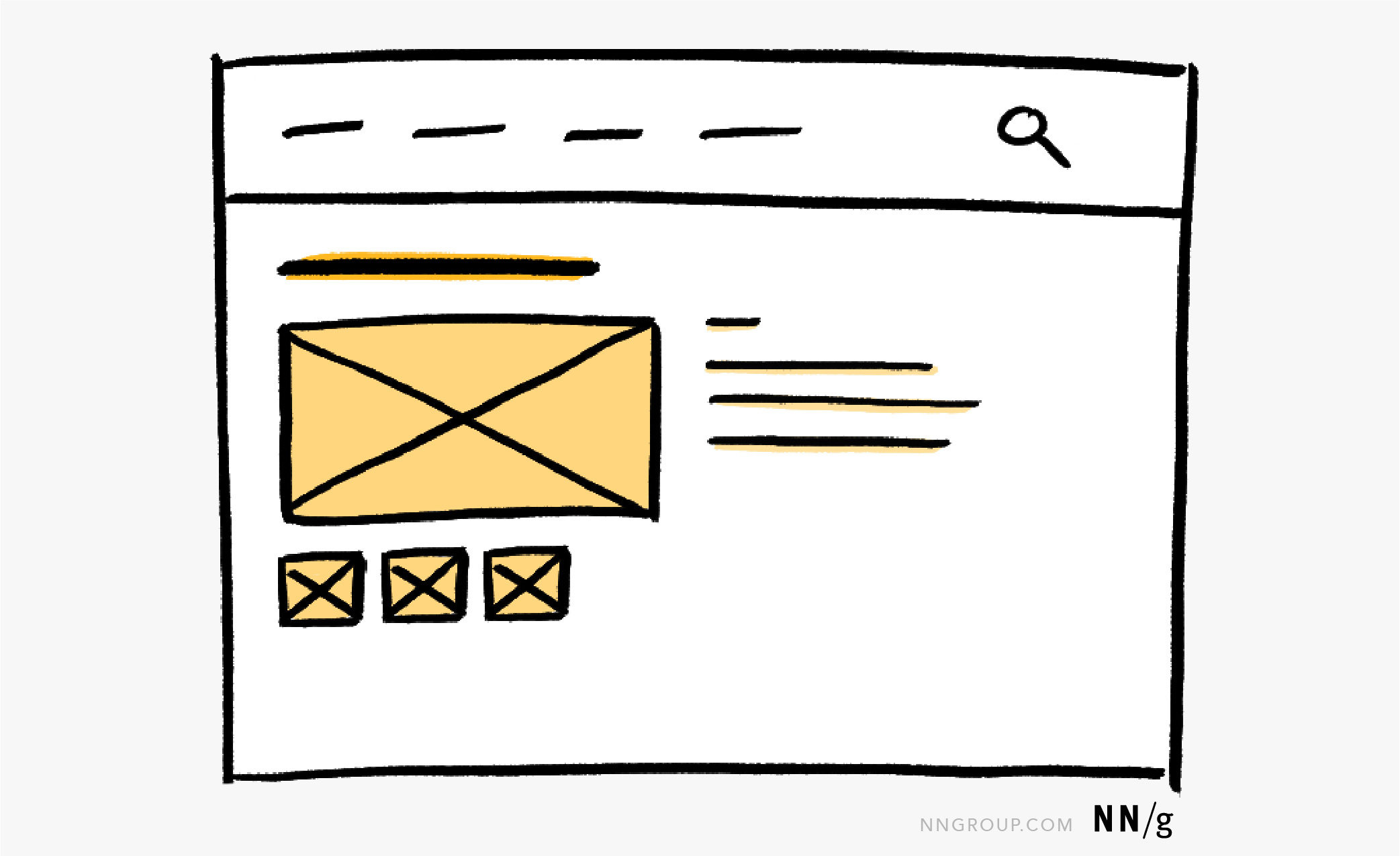
步骤3:画出设计中最大的元素。因为线框代表一个产品页面,所以在这个阶段我们关注于显示与产品相关的信息,比如名称、描述和图像。

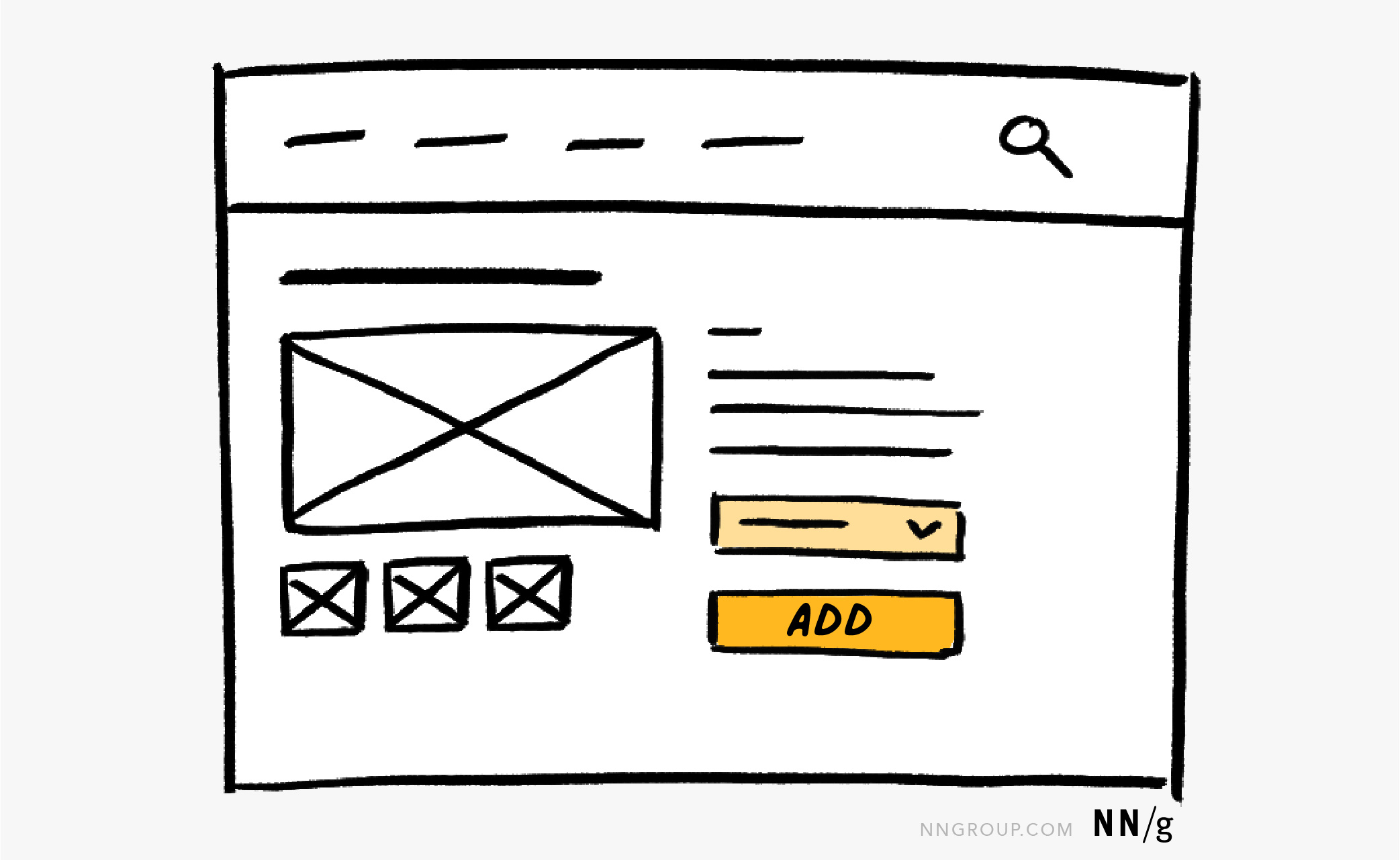
步骤4:添加额外的细节,例如用于选择选项的下拉框和将产品添加到购物车的按钮。

结论
无论他们绘制的能力如何,都可以绘制一个线框,探索可能的解决问题的解决方案。逐步获取,并使用公共组件创建快速,凌乱,有用的线框。





分享此文章: