线框图可视化用户路径或流程,以及页面布局、信息层次结构,甚至交互。根据它们的目的,它们的保真度可以有所不同——从快速草图到最终设计的详细表示。
对于绘图能力有限或没有绘图能力的人来说,线框图可能是令人生畏的。在其他地方我们分享了关于帮助涉众熟悉草图.一般原则对每个人都适用:凌乱是完全可以接受的(特别是对于低保真线框图)。使用物理约束来防止对微小的美学细节的困扰:
- 厚笔或记号笔
- 时间限制
- 素描空间有限
一步一步的草图指南
有一些常见的组件在线框中反复使用。如果你知道如何画出这些基本的东西,你就可以把注意力集中在正确的想法上,而不是如何去画。这里是一步一步的指导,让你快速绘制草图。
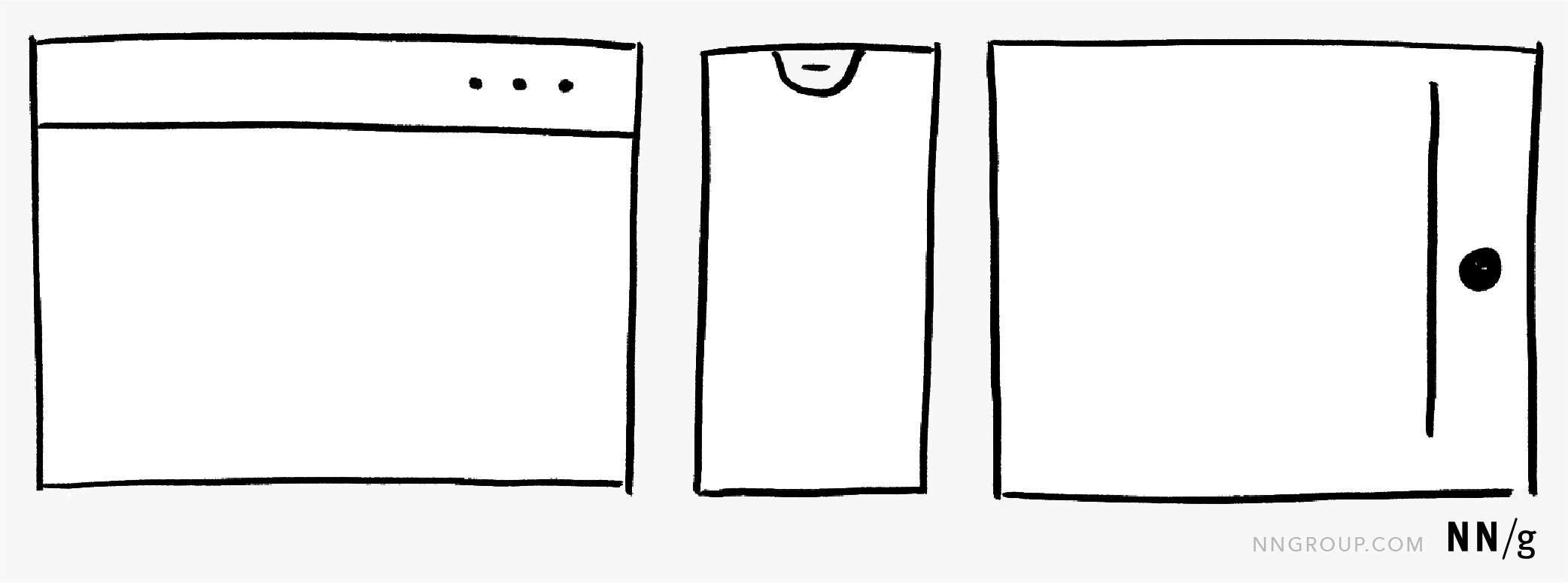
步骤1:确定浏览器窗口或设备的宽高比。
这个比例不需要很精确,特别是当你用手画草图时。对于高保真线框,以下是一些初始尺寸:
- 对于web线框,一些常见的断点大小是1024x768像素和1920x1080像素。
- 对于移动设备,尺寸将根据具体设备(如平板电脑、各种尺寸的手机)而定。首先找出你应该针对什么设备进行优化。

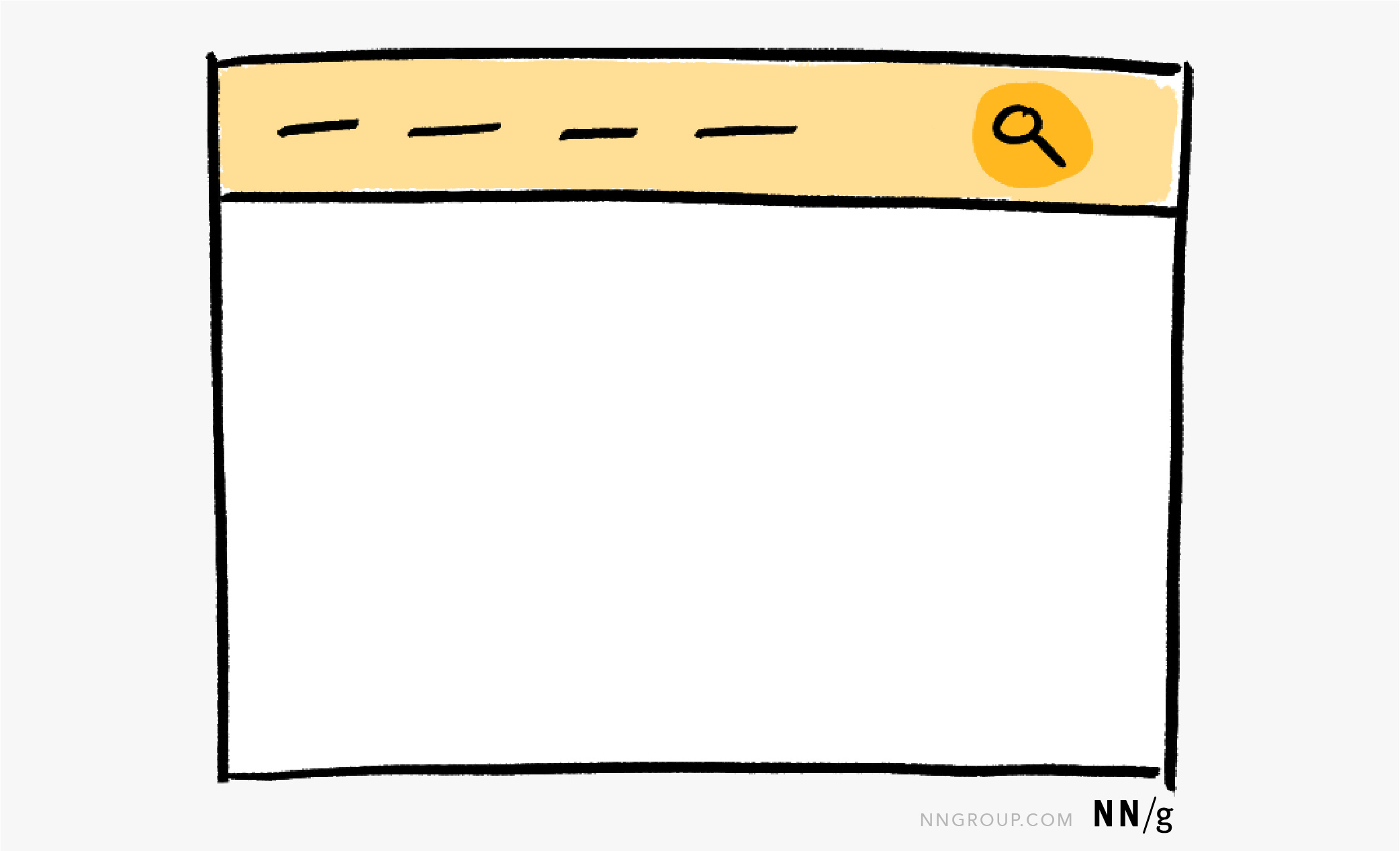
步骤2:绘制导航和搜索。
导航和搜索为线框添加了上下文。如果你是遵循一个现有的设计或模板,画一个已经到位的框架-例如,如果你知道你的所有页面都有导航条,在页面的顶部放一个导航条。
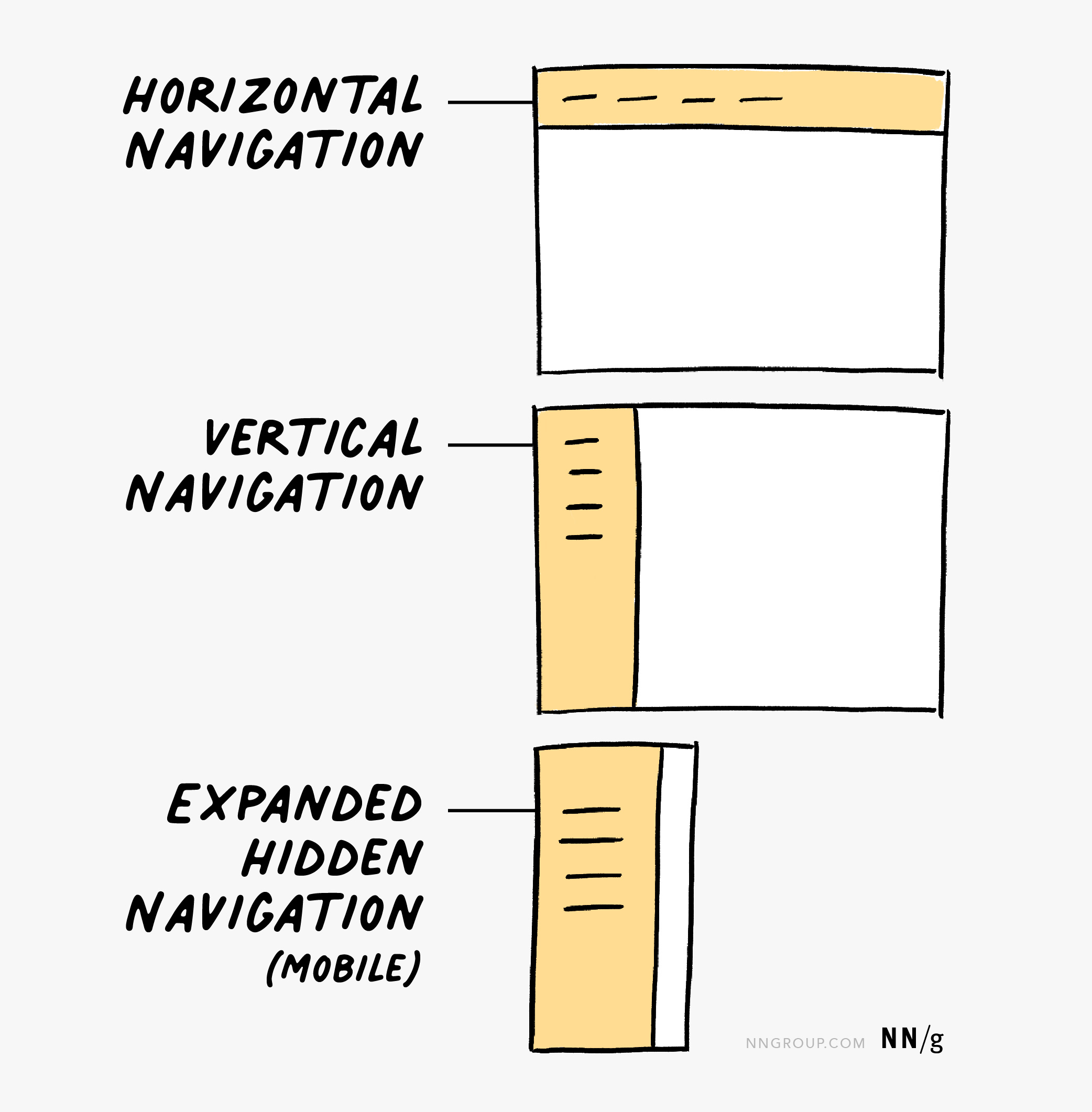
如果您是从零开始,请考虑哪种类型的导航可能有效。(记住,你不需要第一次就做对。)指示导航条(水平或垂直),在页面的相应位置绘制一个矩形。如果您正在使用隐藏的导航,根据你的专注程度,显示出它是否扩展了。如果你想显示你在一个特定的导航链接,下划线或在链接周围放一个框。

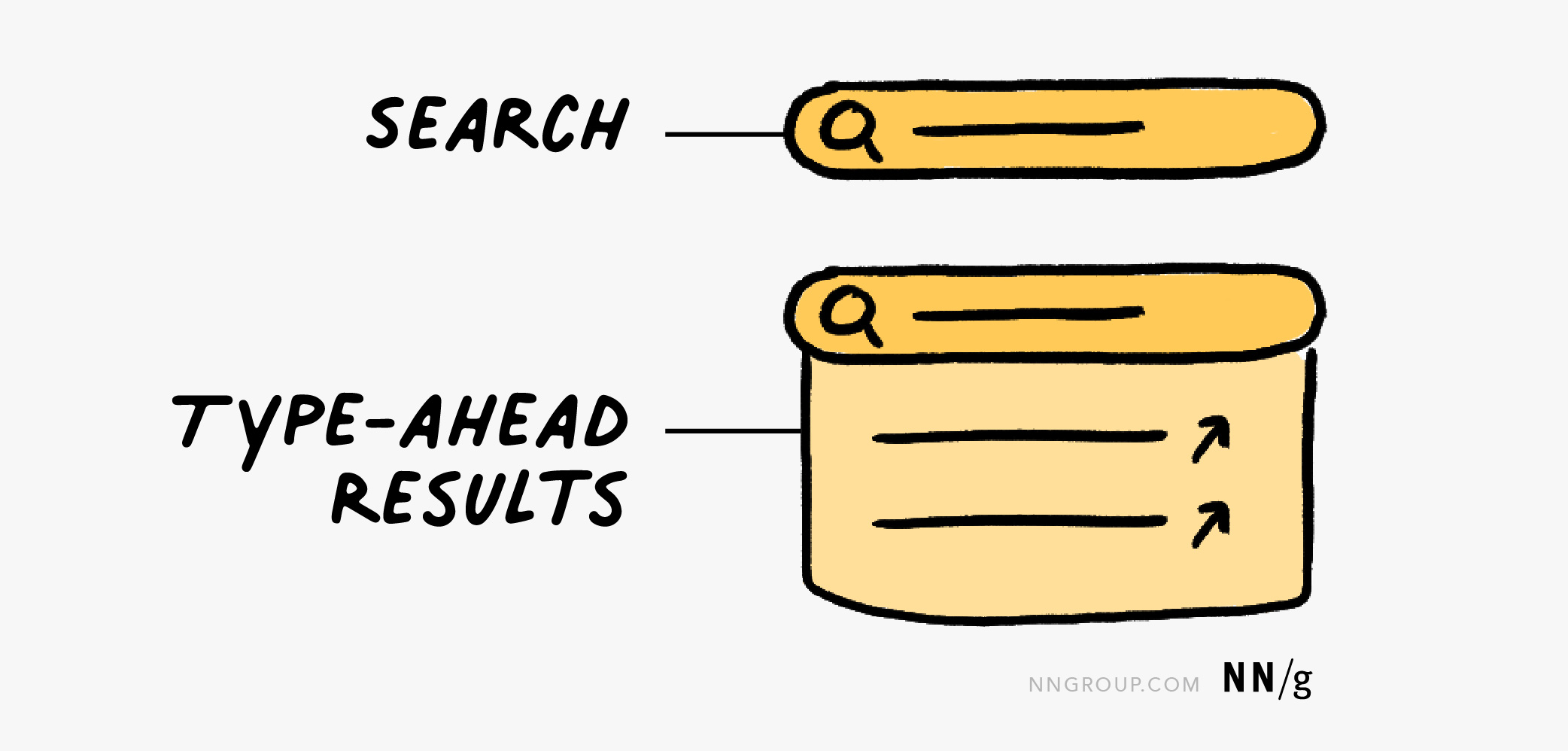
搜索特性可以通过一个搜索图标和相关的搜索框来表示,如下面的示例所示。如果需要,可以在搜索框下方的矩形框中显示搜索建议。

步骤3:确定并画出你设计中最大的元素。
接下来,专注于画出你想法的主要部分——例如,标题,大的横幅和图像,甚至是主体部分。以下是一些常见的线框图约定:
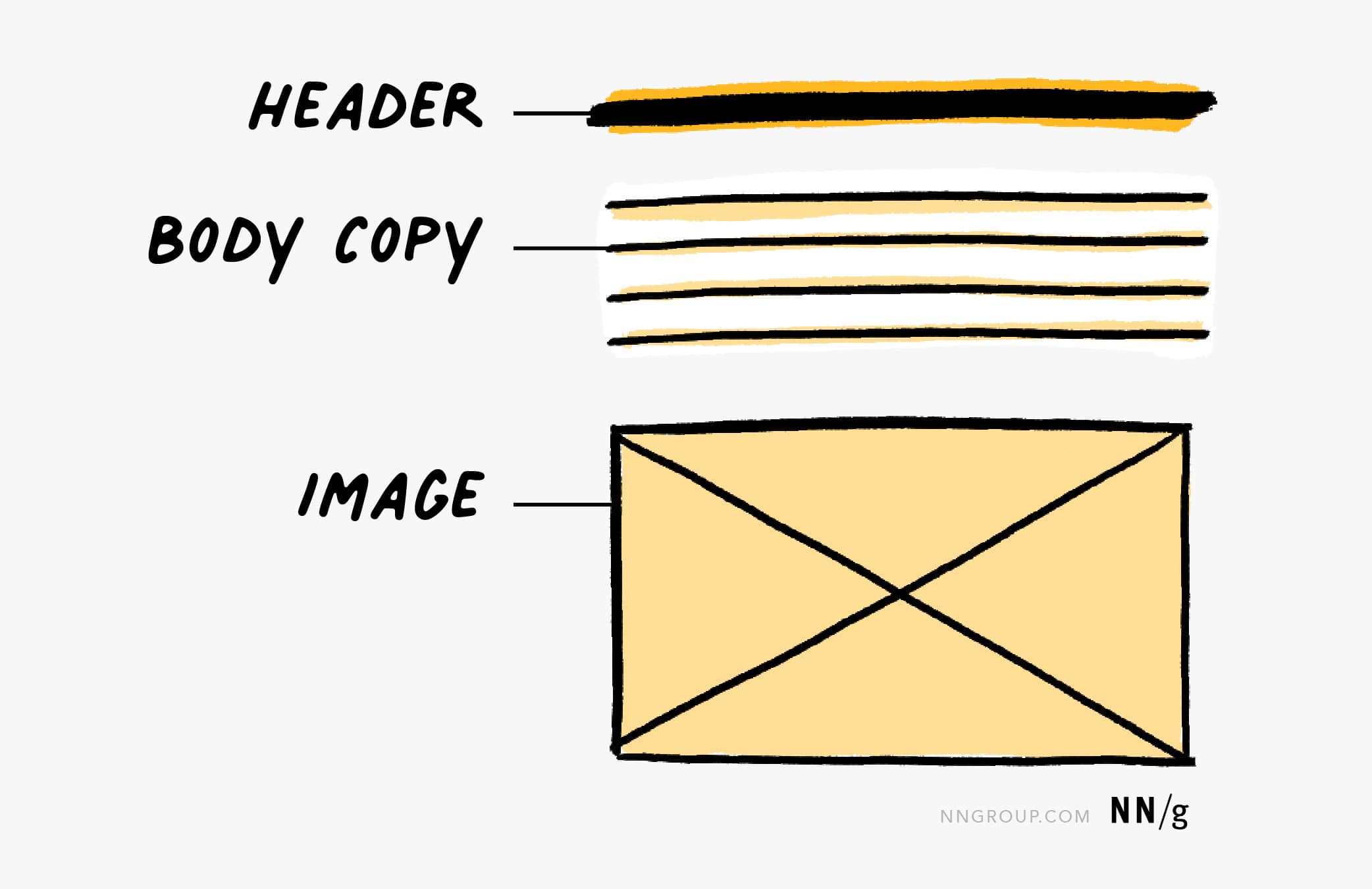
- 标题使用较粗的线条进行说明。
- 主体文本的草图使用更细的线。
- 一个图像被表示为一个通过x的矩形。

第四步:填写剩余的细节。
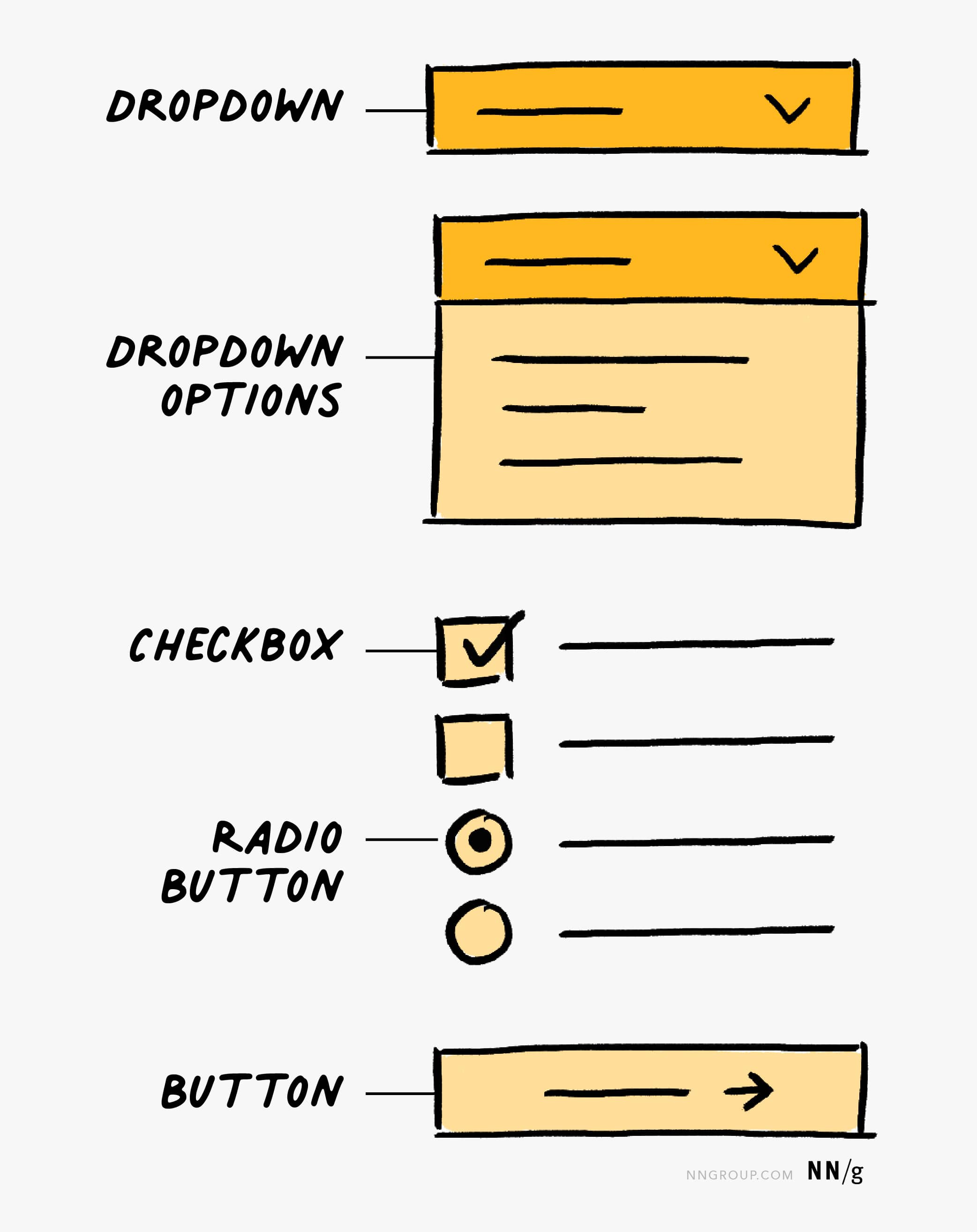
一般来说,这些细节是与选择相关的小组件,如按钮、下拉菜单、复选框或比例按钮,但也可以包括文本字段或正文副本的任何剩余单行。如果您正在线框图一个流程的几个屏幕,您可能还会有进度条和对话框。不要忘记添加行动号召或显示选择,因为这些细节可以帮助其他人理解你的设计理念。
- 下拉框由一个矩形和一个插入符号组成。
- 复选框和单选按钮分别用一个正方形或圆形和一条线来表示文本。要显示选择,复选框应该有一个复选框,单选按钮将被填写。
- 按钮可以用许多不同的方式表示。一般来说,带有线或箭头的基本矩形是最好的,表示它将用户带到其他地方。然而,对于行动呼吁,也包括一个文本标签,以提供关键细节,其他人查看您的线框。

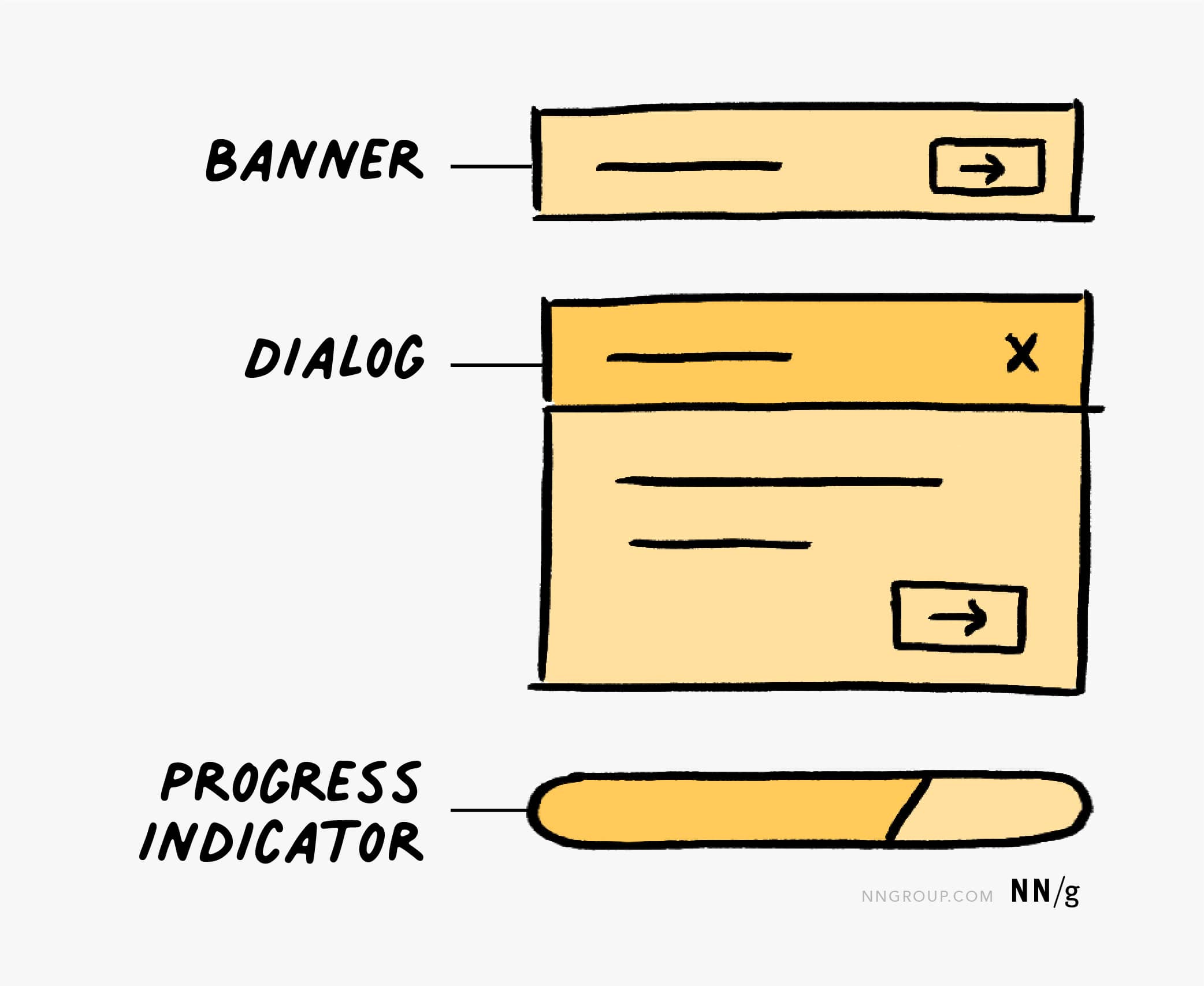
- 横幅有一行或两行文字,带有一个可选的相关按钮或取消图标。
- 对话框包含一个标题、1-2行文本、1-2个按钮和一个取消图标。
- 进度指示器是圆角矩形,部分填充以说明剩余的等待时间。
- 图标可以用与图像相同的方式表示(带有X),也可以用粗线艺术表示(就像我们在这里展示的搜索图标)。虽然我们建议图标使用文本标签在最终的UI中,标签可以被线框中的图标占位符跳过。

示例:绘制产品细节页面
下面我们将说明这些步骤如何生成产品细节页面的简单线框。
步骤1:因为我们的设计是针对桌面网页,所以我们从一个与普通浏览器窗口大小相对应的空白画布开始。

步骤2:我们添加了一个顶部导航栏和搜索到我们的线框。

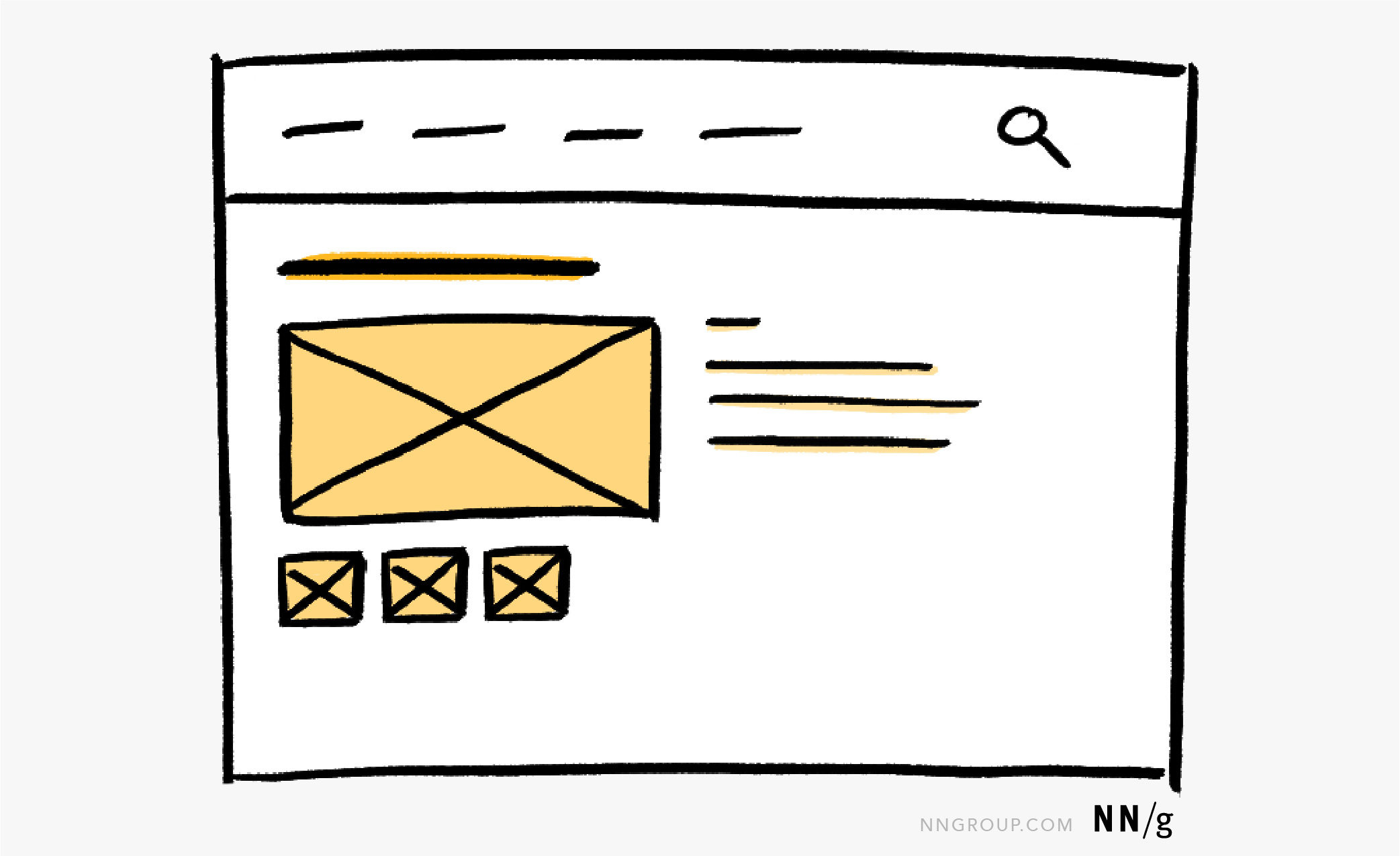
步骤3:画出设计中最大的元素。由于线框代表一个产品页面,在这个阶段,我们将重点放在显示与产品相关的信息,如名称、描述和图像。

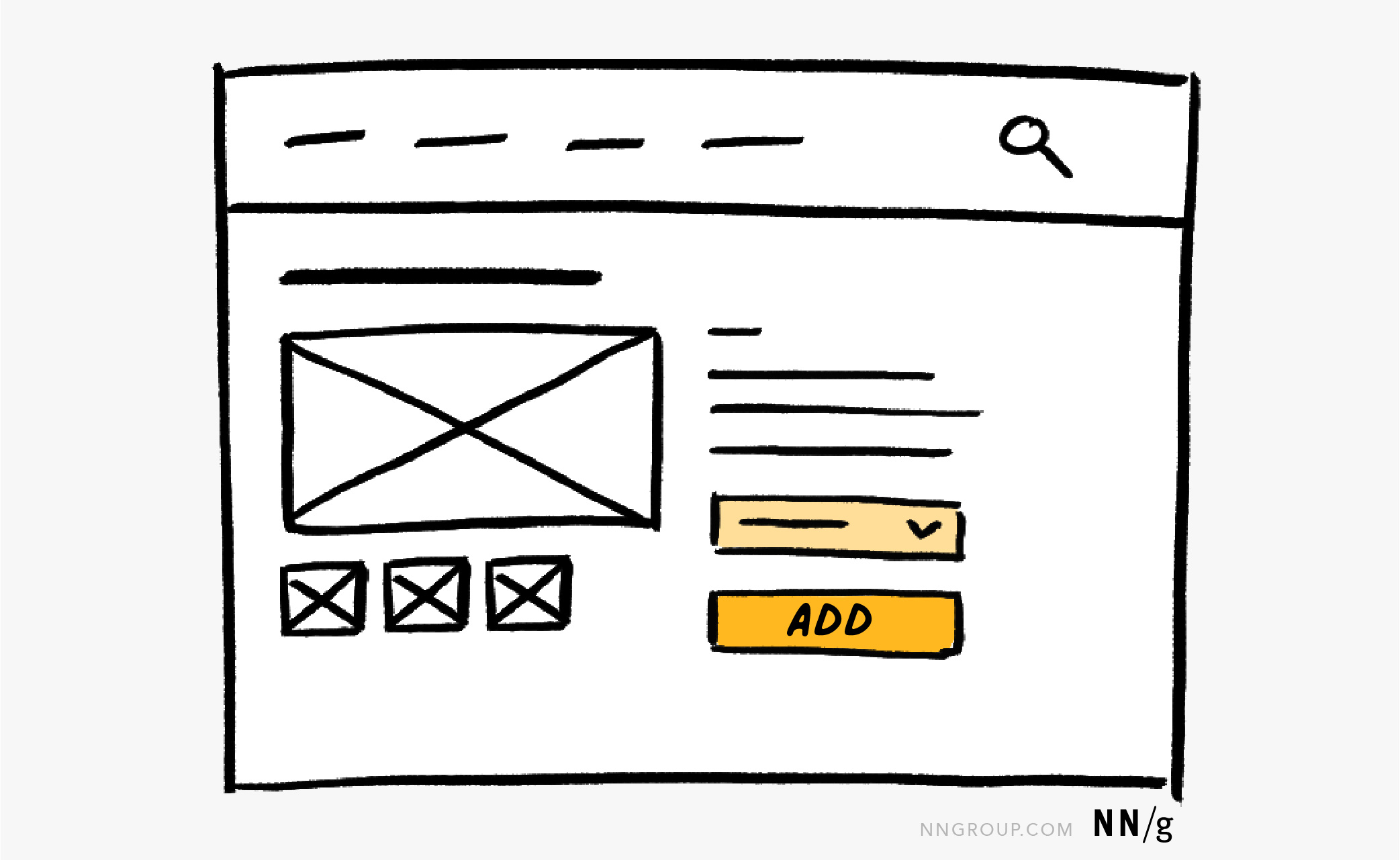
步骤4:添加其他细节,如用于选择选项的下拉框和用于将产品添加到购物车的按钮。

结论
任何人,不管他们是否会画画,都可以画出一个线框图来探索设计问题的可能解决方案。一步一步来,使用常见的组件来创建快速、杂乱但有用的线框图。





分享这篇文章: