自GUI出现以来,拖放就一直存在,大多数用户都很熟悉。它是一种直接操作,特别适用于对对象进行分组、重新排序、移动或调整大小。其工作原理如下:
- 与所有直接操作交互一样,感兴趣的项目必须是可见在屏幕上-例如,图标、缩略图或显式界面元素,例如表格或电子表格中的列分隔符。(原则上,我们可以拖动看不见的对象,但可用性肯定会受到影响。)
- 要启动交互,用户获得物体-使用鼠标或触摸手势(如鼠标点击或分别长按)。其他选择技术也有可能,但不常见-例如,语音(“选择红色的车”)或“抓取”一个物体虚拟现实或基于“增大化现实”技术的游戏环境。
- 在保持对象被选中的同时(例如,通过持续按压鼠标按钮),用户然后移动指向设备(鼠标,手指等)到一些期望的目标。这是操作的“拖动”部分。
- 最后,用户取消选中物体-例如,通过松开鼠标按钮。这是“drop”步骤。
所有这些步骤的结果可能只是对象被重新定位了。例如,向右移动列分隔符会使表列变宽。或者,在绘图程序中移动一个圆会改变正在绘制的图像的外观。但这一运动也可能引发全面指挥。典型的示例是将文件图标拖到垃圾图标并将其放在那里,从而导致相应的文件被删除。对于许多操作来说,拖放操作使操作可见且立即,因此可以提高可用性。
拖放的缺点是效率低、不精确,甚至是体力上的挑战,特别是在长距离时:如果空间用完了,用户可能需要重新放置鼠标或在触摸屏上调整手指。因此,它经常导致错误-用户将项目放在错误的位置,必须重新开始。
因为它本质上是一个复杂的物理交互,理解你的用户它将实施的行动的心智模型确保他们希望使用它。在可用性测试期间,观察用户是否尝试拖放对象(但不要直接问他们).
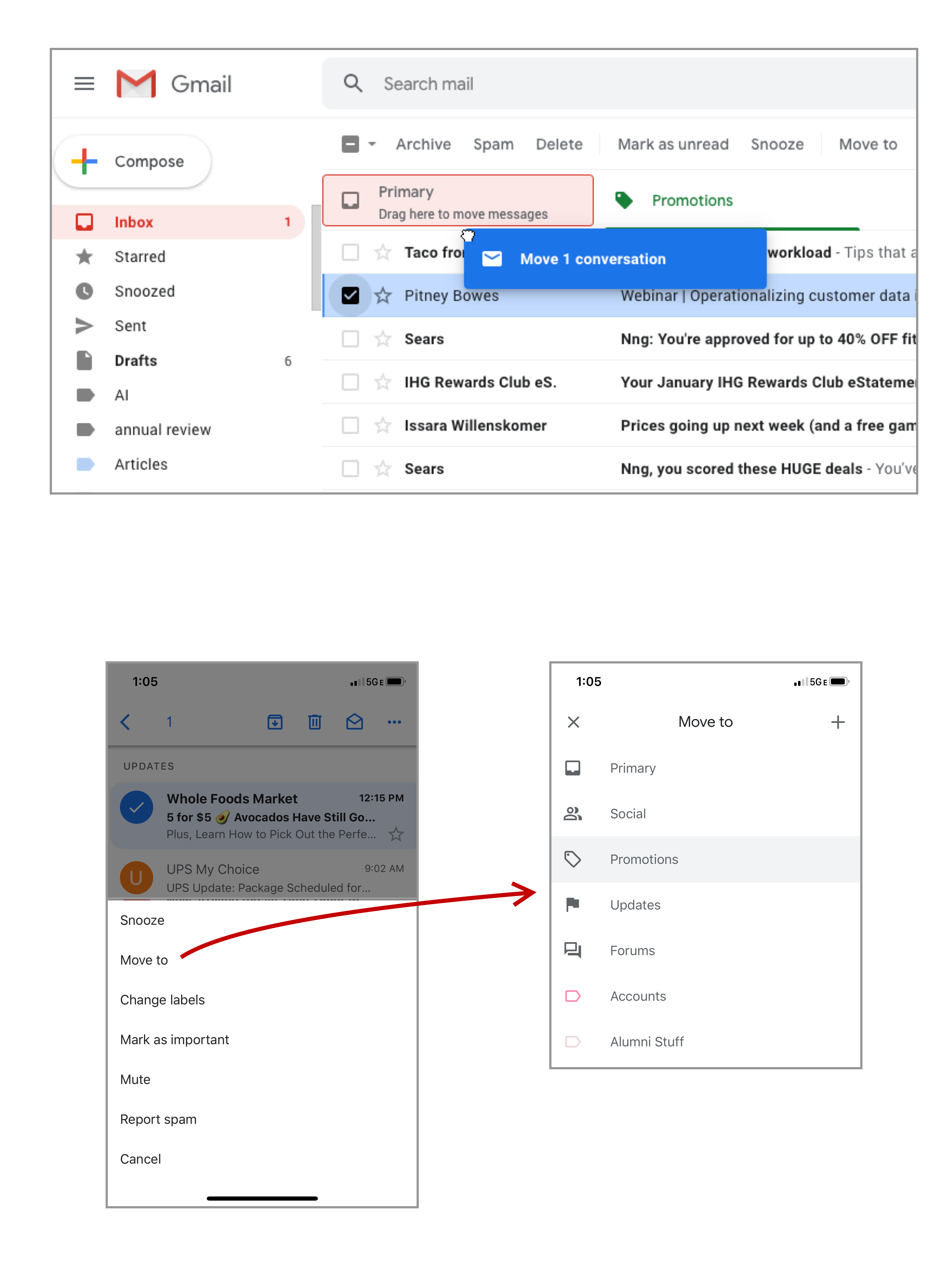
在许多情况下,拖放的缺点可以通过更精确的交互来解决;例如,在Photoshop中拖动一个形状可以将它拖到一般需要的区域,然后可以使用箭头键来精确定位它。在某些情况下,替代交互可以完全取代拖放;在移动设备上,可以使用例如,使用菜单将文件移动到其他文件夹比拖放更不容易出错。
在适当的时候,拖放很容易理解,并很快被用户采用。用于拖放的所有交互可分为两种主要类型:调整对象和移动对象。这两种功能需要不同的微相互作用设计成功的直观的,响应性的界面。
清除拖放的符号和反馈
创造一个明显的能指对于拖放来说是一个挑战。而一个按钮可以有一个微妙的下降阴影来表示它是上升和下降的可点击在美国,拖放符号必须表明两个功能——(1)该物品是“可抓取的”,(2)将其拖放到某处将完成什么(移动或调整大小)。
可抓取性有两种视觉符号:抓取手柄图标和光标变化。
握柄图标
抓取手柄图标传达了拖放是可用的,并提供了一个安全的目标来单击和拖动,而不激活附近的其他控件。(在某些应用程序中,用户不需要精确地点击抓取手柄图标,但其目的是相同的。)
不幸的是,图标用于此目的并不像设计师想象的那么普遍它们通常是一个糟糕的视觉隐喻。有几种常见的拖放图标在使用,缺乏普遍的惯例降低了它们的效率和可识别性。

一些用于指示移动的手柄图标也令人困惑,因为它们类似于通常用于其他功能的熟悉图标,例如汉堡的图标或者烤肉串图标。
其中一些图标还试图指示移动方向:一维(如重新排列列表)或二维(如在屏幕上移动窗口),但它们都不存在外部一致性未能明确传达目的。
用于调整大小,例如在表格或者在画布上改变一个对象的大小,抓取手柄图标通常是非常微妙的:例如,列之间的一条垂线,或者右下角的一对对角线。

光标变化
在鼠标驱动的界面中,光标的变化也可以用来表示拖放可用:当用户将鼠标悬停在可以拖放的对象上时,光标会改变形状,以指示单击它将启动抓取。
如果决定更改光标图标,请避免创建新的自定义图标。使用平台的标准光标移动或调整大小。在Mac电脑上,标准的箭头光标将变成一只张开的、戴着白手套的“米老鼠”手;当抓取对象时,此图标将进一步更改为类似于闭合的手抓取。Windows使用白色横杆图标进行拖放(通常用于应用程序或网站中的对象,而不是Windows)。对于网站,CSS有多种使用本机平台图标的类。

当抓取之后调整大小时,可以使用一个稍微不同的横杆光标图标。图标显示沿一个轴的箭头。角落里指向窗口外的对角图标表示可以沿着两个维度(宽度和高度)调整对象的大小。

一个对象被抓取的反馈
一旦用户“抓取”了要拖放的对象,就需要两种类型的反馈:(1)对象被“抓取”的反馈,(2)预览用户“拖放”对象之前会发生什么的反馈。
抓取对象的反馈通常会使对象看起来与屏幕上其他类似对象不同;它可以包括以下内容:
- 轮廓或对比色
- 使其显示在其他项目(如阴影)上方的视觉表示
- 对象的视觉偏移,如缩进或倾斜
- 对象的小而半透明的“重影”图像(用于文件上载或在文件夹之间移动)
Trello使用几个信号来表示某个项目当前被“抓取”并且可以拖动:轻微的阴影以及与该对象的角度表明它与周围的牌不同,并给人一种悬停在其他牌上方并被拖动的印象。同样值得注意的是,在跌落区域使用了磁性——用户无需将物品精确定位在预定位置上。相反,系统提供了一个明确的标志(放置区域的大小不断扩大,颜色不断变化,并显示对象捕捉位置的细微预览),表明放置区域在鼠标光标到达之前是活动的。在该点释放光标将卡“捕捉”到放置区域。这种相互作用给人一种磁引力的感觉。
当拖拽一个文件(例如,上传它或移动它到一个不同的位置)时,光标通常不会改变,但一个小的,半透明的“幽灵”预览图像的文件将显示。这个图像表示文件正在被拖拽,当鬼图像足够清晰时,有助于防止用户意外拖拽错误文件。
特别是当使用拖放对项目列表进行重新排序时,在用户释放项目之前显示背景对象移动到一边是很重要的。这短动画预览释放光标时将发生的情况,并使运动感觉自然。与其在新位置立即重画其他对象,不如使用快速动画(大致相同)100毫秒)来显示它们朝着新的位置移动,以便给用户一种对物体进行物理操作的感觉。和其他类型的用户体验动作一样,使用宽松使动作看起来自然。
动画预览最复杂的一个方面是决定何时触发运动:当物体开始移动时边缘被抓取对象的位置与其重叠,或者鼠标光标与另一个对象重叠?此交互的最自然版本既不使用,也不使用-相反,一旦发生重叠,它将开始重新排列动画中心被拖动对象的边缘与另一个对象的边缘重叠。这一解决方案防止了“糊里糊涂”的互动(游戏邦注:即游戏速度缓慢且反应迟钝),或“紧张不安”的互动(游戏邦注:即道具开始意外且过快地移动)。



磁力和就地折断
所描述的费茨定律,将光标移动到屏幕上的精确位置是一项挑战,这使得拖放操作对于精确调整来说效率低下。缓解这一挑战的一种方法是模拟磁性效果,将物体捕捉到位,即使用户尚未完全捕获目标。例如,文件上传放置区可以在其边界之外稍微处于活动状态,允许用户在到达之前释放鼠标。

要使用磁性,你需要清楚地告诉用户拖放区域何时是活动的,当拖放对象在活动的拖放区域内时,你需要显示一个视觉符号(特别是当可拖放区域延伸到可见边界外时)。几个常用的用于磁性的符号包括拖放区域周围的点状边框(在文件上传中尤其常见),光标移近拖放区域时出现的高亮显示,或者显示用户释放光标前它将插入的位置的动画。
Chrome允许标签通过拖放的方式停靠在窗口内。当用户在标签栏附近拖动一个标签时,磁性的使用允许用户在到达目的地之前放开标签。
可访问性的拖放
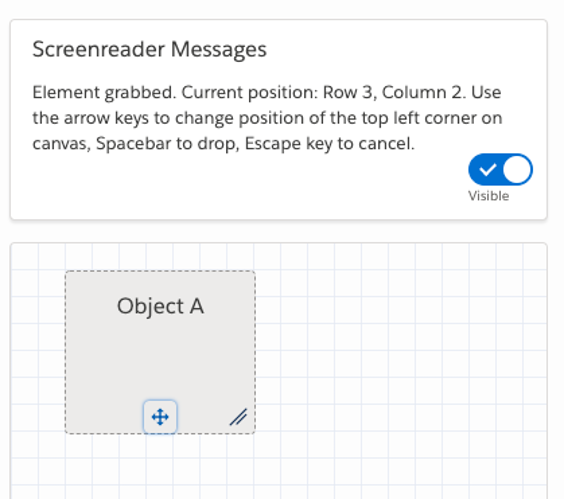
拖放是一种传统的鼠标或触屏交互方式,但要做到这一点可到达的对于使用辅助技术的人来说,这是完全可能和必要的。首先,确保您的句柄图标是键盘可访问和选项卡关键的;这可以通过空格键“抓取”可拖动的项目。第二,确保句柄图标为屏幕阅读器指示可用的操作(通常使用箭头键移动或调整对象大小)、对象当前是否被“抓取”以及其当前位置或大小。

在触摸屏上拖放
拖放操作很难在触摸屏上实现,因为触摸屏缺少悬停状态,而悬停状态通常用来表示拖放操作的可用性。此外,由于胖手指问题,您需要确保可拖动对象至少具有1厘米x 1厘米手指没有覆盖任何重要的反馈(如高亮显示的“抓取”状态)。另一个重要的考虑是,你必须区分点击、滑动手势(如滚动)和故意的“抓取”,即使用几毫秒的时间延迟,并提供明确的对象被抓取的反馈。
在移动端提供拖放反馈的一种方法是使用触觉;一个微妙的触觉“碰撞”可以表明一个物体已经被抓取,另一个可以表明一个物体已经被拖过一个放置区域。
在Instagram故事中添加贴纸时(例如我的狗Daphne),用户可以将贴纸拖放到所需的位置。点击并按住时,触觉反馈的细微碰撞表明贴纸被“抓取”同样,将贴纸悬停在垃圾桶图标上方会提供另一个快速的触觉凹凸,表明可以将贴纸放在那里删除图标。
由于在触摸屏上无法使用拖放(如光标更改)的悬停符号,建议仅在以下情况下使用拖放:

总结
拖放并不总是最佳选择,但当用户期望时,熟悉隐喻可以使交互相对简单和直接。为了使拖放尽可能有效,使用适当的符号,如手柄图标和悬停状态光标更改,在整个交互过程中提供清晰的反馈并确保它是可访问的。





分享这篇文章: