在世界银行年度会议的大厅里漫步是一次令人震惊的经历新闻设计学会(SND):每面墙都贴满了世界各地设计最好的报纸的整版。的书再版的获奖页面是一个伟大的设计资源,但全尺寸新闻纸的实际存在是完全压倒性的。
报纸设计师有一个巨大的画布玩。他们的设计可以引人注目,但又错综复杂,比网页更具影响力;尤其是因为整个两页的版面在一瞬间就会出现在你面前。威猛,新闻来了。
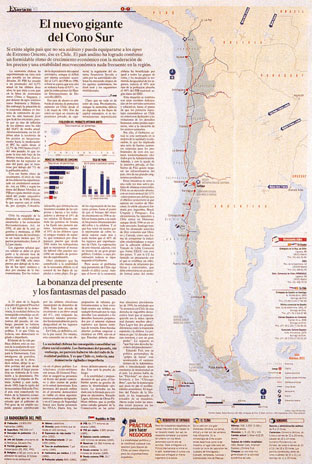
图中的这一页是一个很好的例子,说明了印刷的可能性:一张大的、高分辨率的地图为一个关于智利的故事奠定了基础,并作为几个数据块的信息图表发挥了双重作用。更多的数据以更小的图形显示在页面周围。当然,这里也有大量高分辨率字体的文本,并与标题和图形完美地结合在一起,以令人愉悦的整体布局,让眼睛从概述到细节只需几分之一秒。

这个图像来自第30版报纸设计的精华.
维数
印刷设计二维,非常注重布局。读者显然有可能翻过这一页,但不同传播之间的实质性相互作用是罕见的。通常,每个视图都是为固定大小的画布创建的设计单元,通常为大设计报纸或海报时使用画布。
相比之下,网页设计同时是一维和n维的。
网页从根本上说是一种滚动的经验针对用户而不是画布体验。少量的二维布局是可能的,但还没有达到在元素之间建立固定空间关系的预先规划体验的程度。用户通常在所有元素呈现之前就开始滚动,不同的用户在整个阅读体验中会以不同的方式滚动页面。
网页上元素的精确放置与HTML的本质背道而驰,对于能够调整不同窗口大小的页面,只能达到近似值。因此,页面元素之间的二维关系不如一维关系(页面上的早期内容;页面上的后期内容)重要。
导航
网页设计的n维度遵循超文本导航,这是网页的本质。移动是网络的全部内容. 在分析网站的外观时感觉完全主导用户体验。毕竟,做比?更令人难忘,产生更强烈的情感影响看到.
在印刷中,导航主要由翻页组成:一个超简单的用户界面,这是印刷媒体的一大优点。因为翻页是如此的有限,它通常甚至不被认为是一个设计元素。相比之下,超文本导航是网页设计的主要组成部分,需要做出如下决定:
- 链接的外观
- 如何解释用户可以去哪里以及每个链接将指向哪里
- 用户当前位置的可视化
- 信息架构
响应时间、分辨率和画布大小
打印在速度、类型和图像质量以及可见空间的大小方面远远优于网络。这些差异不是根本性的。我们将最终得到:
- 带宽速度快到下载一个网页的速度就像一个人翻报纸的速度一样快
- 屏幕分辨率足够清晰,可以清晰地显示字体,使屏幕的读取速度达到纸张的速度
- 一个报纸版面大小的大屏幕——事实上,我认为报纸大小的屏幕是一个极限,在那里可能没有意义做更大的屏幕
在未来10年左右的时间里,这些差异将继续存在,并将决定对网页设计的限制:更少的图形更小的图形、更短的文本(因为在线阅读不愉快)、更少花哨的排版(因为你不知道用户安装了什么字体)和更少野心勃勃的布局。
即使我们在10年内获得了完美的硬件,由于用户在网上更不耐烦,也更容易出错,因此限制字数仍然是必要的有动力继续前进.为小画布布局设计网页信息也是必要的,因为便携式设备将保留小屏幕,即使我们在办公室有大屏幕。
我预测,新的、非基于窗口的屏幕管理技术将会出现,这将允许更有趣地利用未来的大型显示器。更大的显示并不意味着更大的窗口,尽管一些系统目前提倡将“最大化”作为用户的最终目标。
多媒体、交互性和覆盖
印刷品可以通过高影响力的视觉效果让读者目瞪口呆,但在线媒体最终会因为它的用户参与这是由非静态设计元素实现的。web可以在用户控制下显示运动图像,并允许用户操作交互式小部件。在未来,还可以使用alpha通道混合和叠加多层信息。
基本的网络技术可以很容易地提供一个交互式的智利地图,用户可以点击一个城市或地区,进入一个有更深入信息的专门页面。更大的粘性来自于更紧密的互动可视化,即指向对象会导致解释或扩展上下文,可能使用弹出窗口、叠加或画外音。这种高度交互的信息图形需要使用非标准技术,因此目前不推荐在主流网页上使用,但它们可以用于专门服务,并有望成为网络未来的共同组成部分。
尊重(不,喜欢)区别
任何优秀的平面设计都可能是糟糕的网页设计. 这两种媒体之间存在着如此多的差异,因此有必要采取不同的设计方法来利用每种媒体的优势,并将其弱点最小化。
- 印刷设计的基础是让眼睛浏览信息,有选择地查看信息对象,并使用空间并置使页面元素相互增强和解释。
- 网页设计功能,让手移动信息(通过滚动或点击);信息关系被暂时地表示为交互和用户运动的一部分。
有了更好的硬件,外观和布局方面的差异可能会减小。同时,功能更强大的软件和更好地理解交互信息对象将增加在交互和用户控制方面的差异。目前的网页设计缺乏交互性,对多媒体的使用极为糟糕。很少有网页动画除了烦扰用户之外还有其他目的。
印刷设计是高度精炼的,通过浏览最近的获奖设计的书籍就可以证明。网页设计的贫乏是因为太多的网站追求错误的卓越标准,这些标准在印刷世界是有意义的,但却没有在交互性方面取得足够的进步。





分享这篇文章: