格式化日期输入字段似乎是一个小细节;然而,如果实施,即使是小的相互作用也可以将过程绘制到静止的过程中。设计不佳的日期输入导致陷入困境或恼火的用户 - 冒着放弃形式的陷入困境。更糟糕的是,如果用户指定错误的日期,整个交易可能是一场灾难 - 例如,如果您在剧院令人兴奋的新节目中出现,那么您的觉得您才能发现您购买门票在不同的一天。
必须考虑到移动设备用户和全球受众的情况,以改进这一微小但基本的投入。本文讨论了常用的输入模式、错误处理和日期字段的国际输入。
日期输入模式
日历拾取器是一个控制元素,一次显示完整的日历月。他们通常在顶部显示一周的日子,并匹配桌面或壁日历的隐喻。

日历选择器应该用于事件接近现在的时间——不到一年。然而,对于那些提前选择日期的用户来说,这可能会让他们感到沮丧,因为他们需要太多的导航才能到达想要的输入;对于这些用户来说,简单地输入年份会更快。
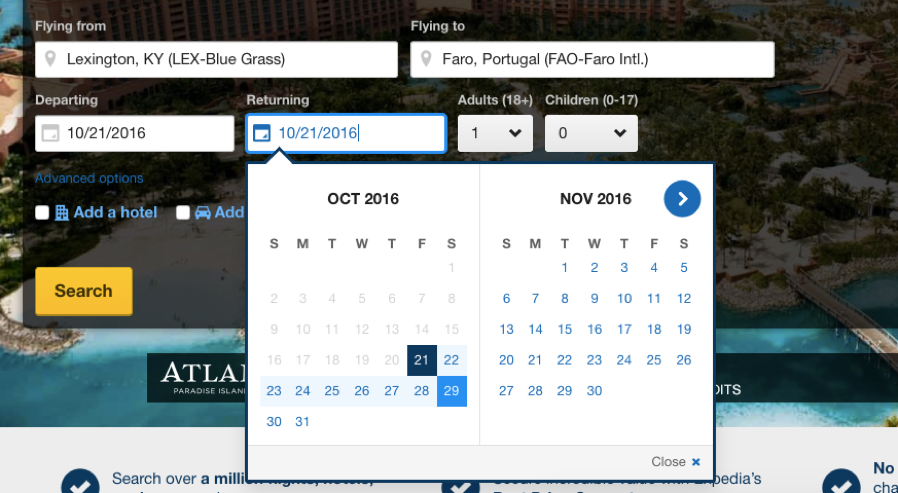
日历拾取器对于选择日期范围特别有用。在这些情况下,他们经常在两个月内显示两个月。

- 移动设备上的滚动日期选择器是常见的,但如果选择器包含许多日期,则会令人恼火。在这些情况下,在小空间中滚动是缓慢且低效的;最好允许用户直接输入日期。
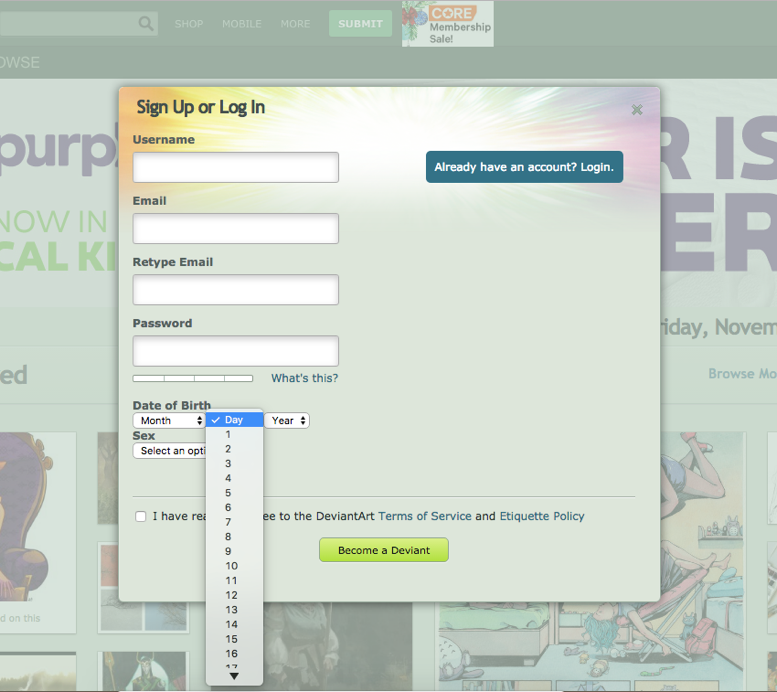
在Todoist应用程序中,用户可以使用无限制的滚动列表输入每个任务的截止日期。如果在该星期五或周六发生截止日期,则这不是一个问题,如下所示,如果截止日期甚至是几周之后,用户更容易输入日期(应用程序也提供的功能)。iPhone的Todoist应用程序允许用户滚动屏幕和输入日期。(注意将当前日期表示为“今天”的好处:它消除了用户不记得今天日期的任何不确定性。) - 使用下拉框将日期字段拆分为月、日和年需要很多不必要的步骤。这种方法增加了互动成本通过添加额外的单击和滚动。我们建议使用这种模式。

DeviantArt为日期字段的每个部分提供了下拉框。 - 输入的日期是日期输入的最基本选项,但在许多情况下是最有效的选项,特别是当日期距离过去(如出生日期)或未来较远时。我们建议您允许用户输入日期,即使有其他输入方法可用。
日期输入设计指南
- 对于数量有限的日期选项,请提供适用日期的列表。
在某些情况下,用户只有很少的日期选择。例如,谷歌Express是一种在线购物服务,它可以让顾客在线订购食品杂货并安排送货时间。谷歌Express提供了一个简短的日期选项列表,而不是空白的日期字段或无限选项的日历选择器。任何不可用的日期都已变灰并禁用。(或者,不可用的日期甚至可能不包括在列表中。)谷歌快递提供了一个下拉菜单,可以选择送货方式。不可用的选项已被禁用并变为灰色。 一般来说,当有超过10个可用日期时,我们不推荐使用这种方法,因为对人们来说,扫描和滚动日期列表会变得很乏味。
- 不要求用户输入特殊字符来格式化日期。
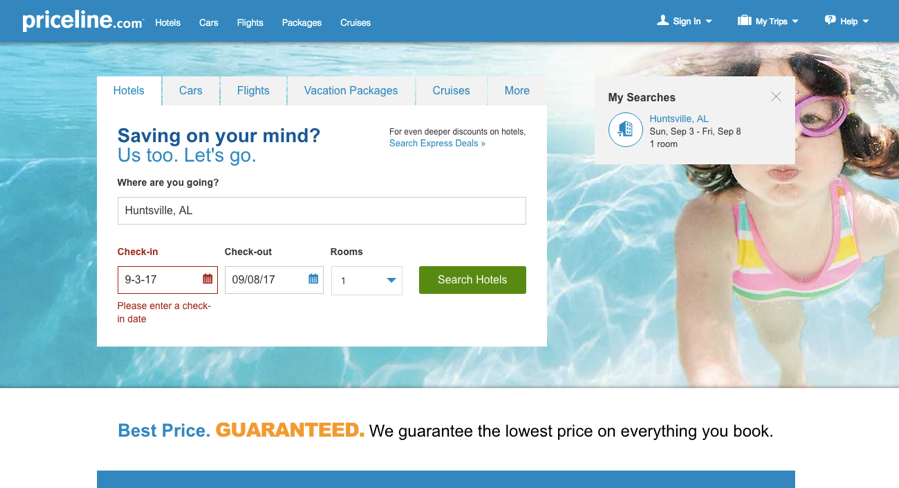
无论使用什么格式用户选择进入日期(破折号,空格,斜杠,月,日期和年份组件之间的点),应识别其输入。此外,最左边的零不应影响日期。在下面的Priceline示例中,拒绝日期9-3-17,并且已接受09/08/17,但在提交表单之前没有可见格式要求。

Priceline拒绝了日期9-3-17,甚至没有提供关于如何正确格式化的建议。相反,它应该接受它并解析为用户。 - 妥善报告错误。
如果用户进入明显错误的日期,例如11/81/17,请不要做出任何假设。提供用户反馈并提供有关如何解决错误的建议。 - 删除不合逻辑的日期选项。
防止用户选择不合逻辑的日期。显然,什么是合理的取决于具体情况:例如,超过130年的日期不太可能是生日日期,但对于文档日期来说是完全可以接受的。用户应避免输入离店日期之前的退货日期或过去的退货日期。通过禁用和灰化不可用或不合逻辑的选项,使选择清晰。
- 保存用户的工作。
如果在表单的单独部分或以后的任务中需要相同的日期信息,那么不要让用户输入两次该日期。 - 保持日期范围一致。
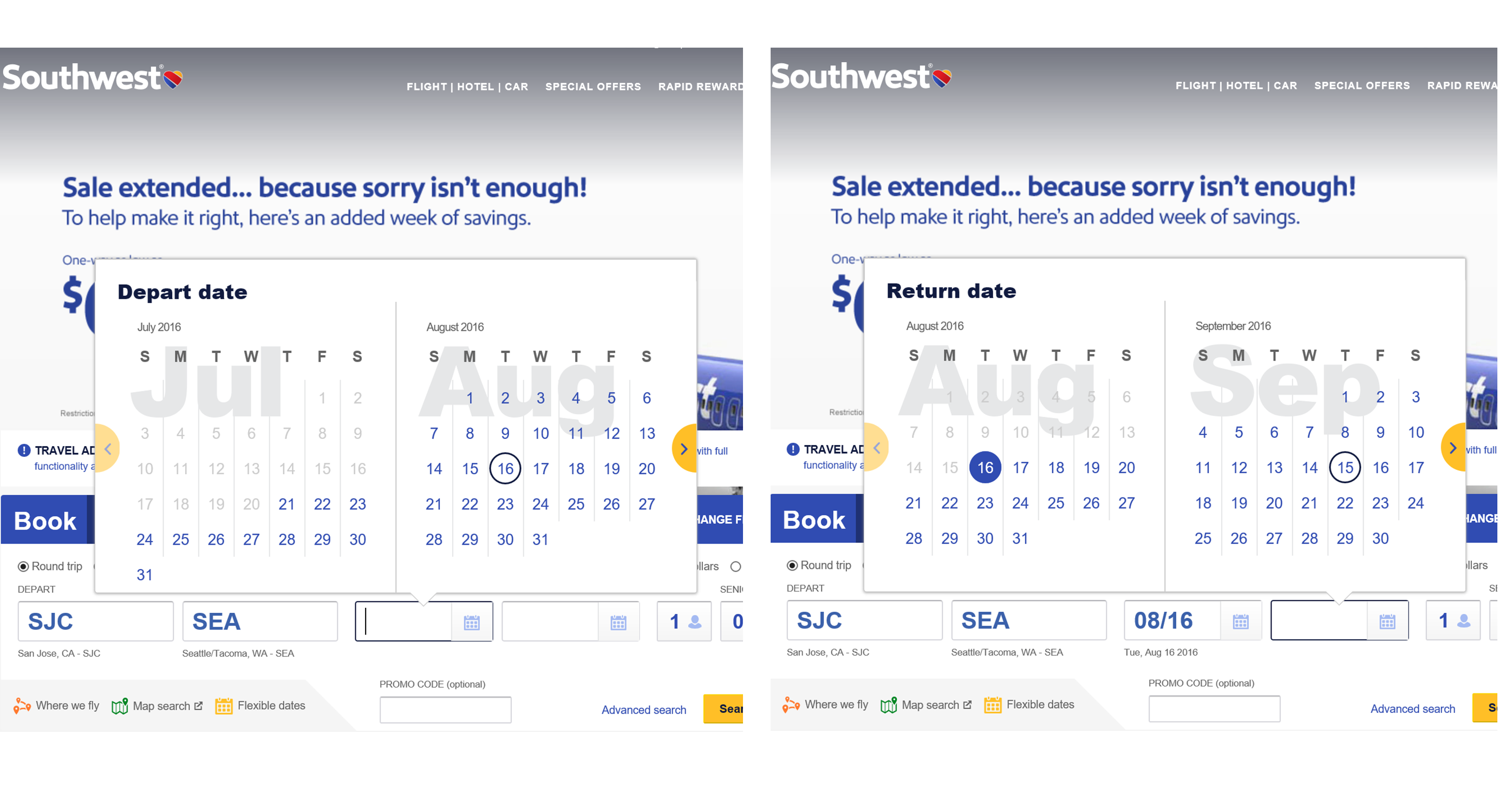
避免改变出发和返回的日期范围。例如,如果离开的日期显示为11月- 12月,则不要更改返回日期范围,而显示12月- 1月。这种变化可能会被忽视导致用户滑倒通过点击预定日期过去所在的位置。
西南航空基于的返回日期范围转移 离职日期 选择。从7 - 8月的日期范围选择起飞日期8-16-16后,返回日期范围改为8- 9月。 - 如果你的网站迎合国际用户,你的日期格式应该清晰易懂。
日期输入字段依赖于区域性,对于习惯了不同格式的用户来说可能会造成重大问题。“10/11/2016”可能意味着11钍2016年10月至美国,但11月10日钍来自欧洲的人。在为全球用户设计日期输入时,请遵循以下经验法则:
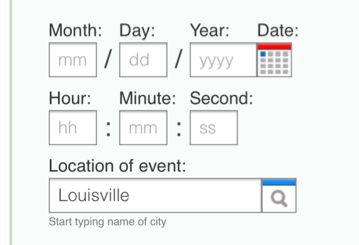
- 添加标签并分隔字段要清除该领域的月份,日和年份。

这个倒计时定时器将日期组件分开,并清楚地标记它们。 - 拼出月份的名称将其与当天区分开来。

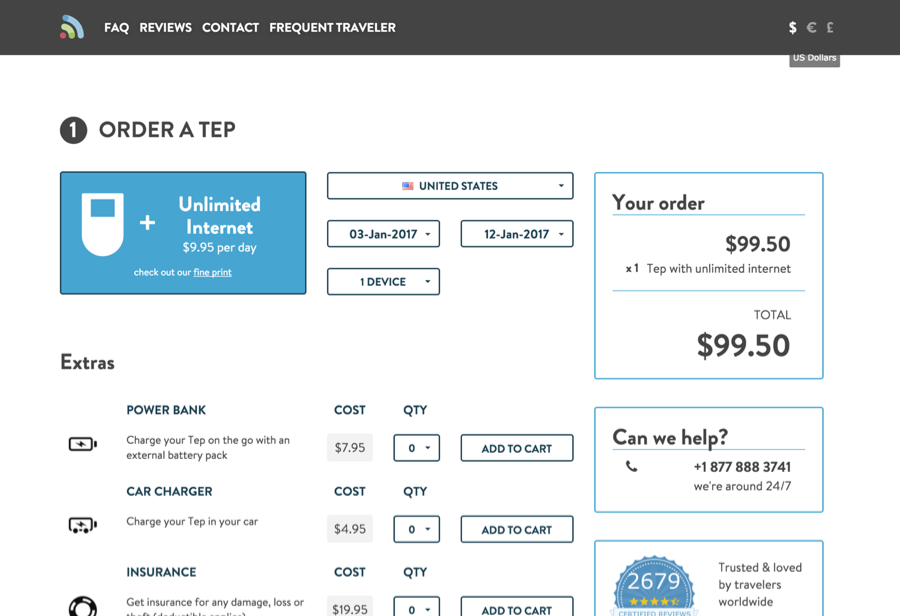
TEP Wireless网站,用户可以租用便携式WiFi设备,拼出月份的名称,以满足其全球观众。 
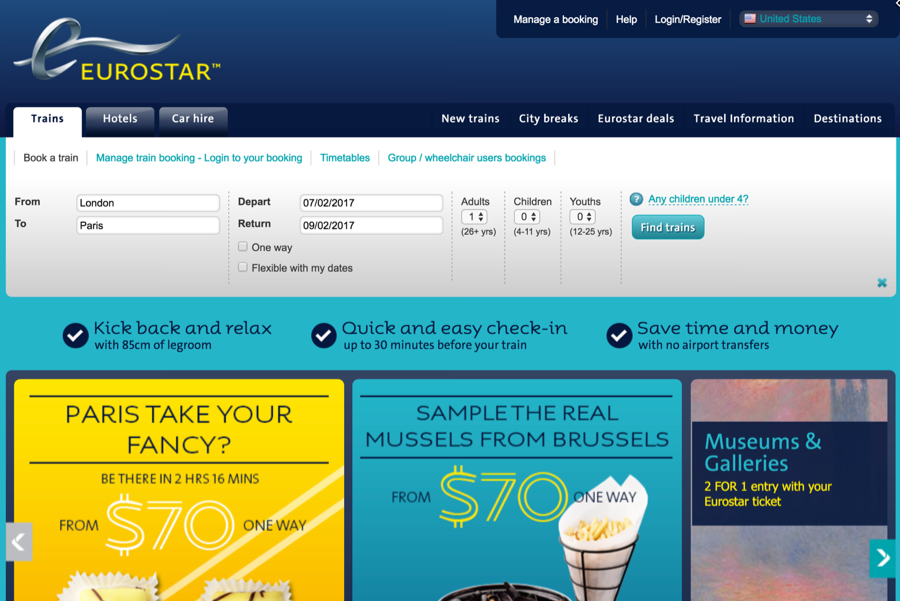
欧洲之星网站以英文(美国)显示,支持多种语言,但没有说预期的日期格式。在这里,出发日期可以读为7月2日或2月7日。 - 利用日历拾取器,在几个月内清楚地拼写出名字。
某些框架(例如Bootstrap)提供日历拾取器以支持明确的日期选择。

Bootstrap日历选择器会拼出月份的名称,明确选择哪个日期。 
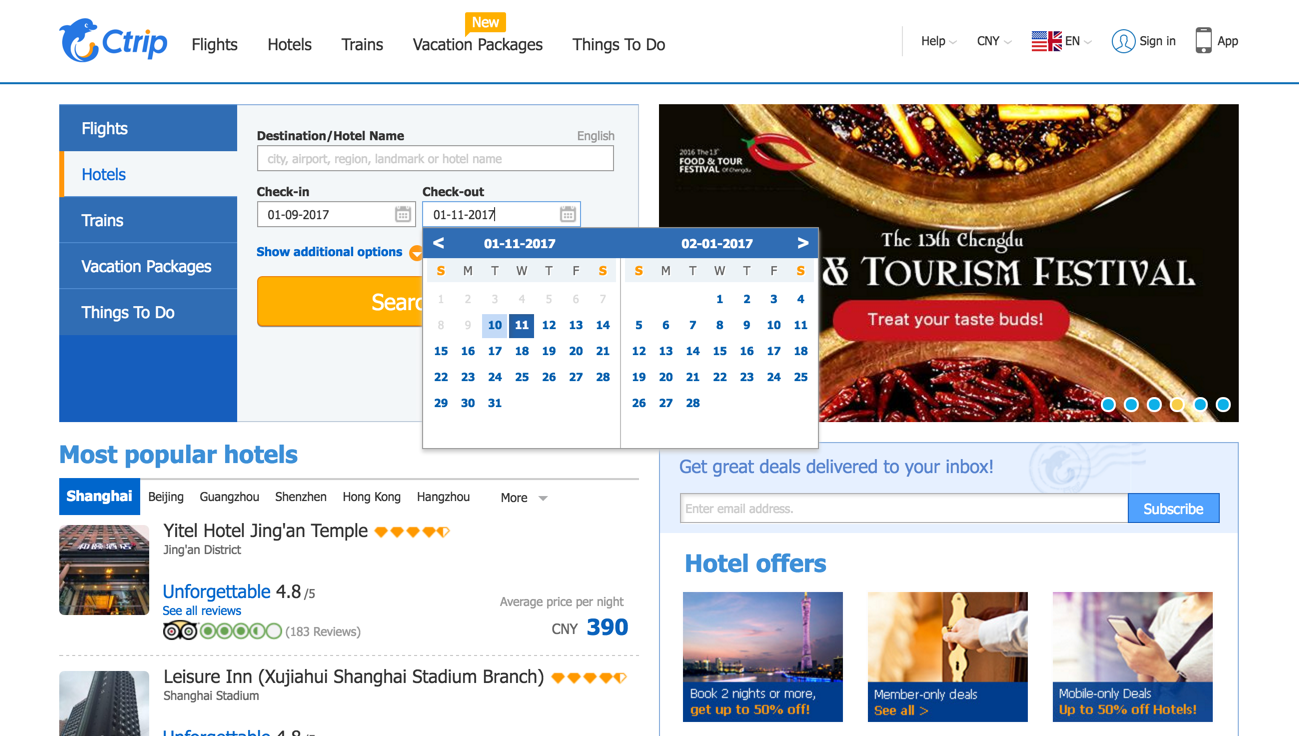
携程英文版的日历选择器没有拼出当月的名称。用户不得不推断“月比日早”。
- 添加标签并分隔字段要清除该领域的月份,日和年份。
结论
日期输入模式的创建并不相同。实现适合您的环境的设计模式。在设计日期输入字段时要支持文本输入,并考虑是否有国际用户。避免模棱两可的设计,因为它们可能会让人们对你的网站感到沮丧和恼怒。遵循这些指导方针,以防止表单放弃和灾难性错误。







分享这篇文章: