定制允许用户在系统中进行选择和设置首选项,其中旨在为用户提供更多对用户体验的控制。自定义允许用户选择吸引它们的内容,布局,功能或设计。但是,自定义工具需要从用户工作和输入,因此需要以诱因和吸引使用的方式设计,并为用户投资的工作提供足够的回报。
以下是创建成功定制体验的7个技巧:
1.向用户显示可以进行定制。
向用户提供定制是不够的。如果用户不了解该功能或找不到它,则它们不会自定义任何内容。与自定义功能的链接应该是(1)定位靠近他们与之相关的内容,(2)命名良好,网站上的标签清楚地说明了它们的功能。用户在与内容交互时应该能够发现工具。

2.使定制易于使用。
即使你有忠实的用户,他们选择或必须花大量时间在你的界面上,这并不意味着他们会经历一个困难的过程。如果您通过了让用户了解自定义选项的第一个障碍,您就不希望设置过于复杂或耗时而失去用户。
简单更好.例如,希望鼓励用户自定义链接列表的内部网站点可以添加clear添加到列表链接在网站的每页上。这允许用户一键定制内容的方式。

3.考虑对定制特性进行分层。
丰富的功能集不是好的,因为它可能是压倒性的。对于自定义功能,这是倍数为真的,这不是用户使用系统时的主要兴趣。(人们使用计算机完成一些事情;调整系统本身只是一个二级任务,充其量。)降低定制复杂性的好方法是使用进步的信息披露,一开始只向用户显示最有用或最常用的定制选项。次要选项被推迟到“高级选项”屏幕。(至于第三选择:甚至都不要提供。)
4.做事要有理由。
如果您希望用户为您的自定义工具打扰,则功能需要clear益.始终思考为什么定制是必要的,以及用户将从中得到什么。
你可能想让用户选择界面的背景颜色,但这个选项是否有足够的回报或兴趣来考虑额外的执行成本?您可能希望允许用户在页面中移动内容区域,以创建独特的体验,但同样,这可能不足以吸引休闲或非技术用户。应用程序可能允许用户在列表和网格视图中选择内容,但要确保这显著增强了体验。
为了提供正确的定制工具,您必须了解用户的兴趣和需求。例如,定制可以是在焦点组中测试良好的主题,但一旦实现,它可能不会经常使用。要测试定制,不要询问用户对它的兴趣。运行一个具有定制的原型上的可用性测试适当的功能,并查看用户在完成设计中的典型任务时是否注意到或评论这些功能。
5.不要依赖定制。
即使系统清晰易于使用,用户通常不会打扰自定义该网站。因为这一点,不要依赖定制来做出良好的体验。泛型网站体验,没有自定义,应该足够强大,以支持用户。由于它们不与自定义功能无关紧要,您不希望用户盯着空屏幕。(实际上,如果初始,非定制,用户体验并不引人注目,很少有用户将保持足够长的时间来尝试自定义功能。)
6.温和地鼓励定制。
促使用户自定义体验的部分原因在于首先要创造一种引人注目的体验。让用户首先享受您的内容或功能,并要求他们自定义,因为他们花更多的时间在网站上。
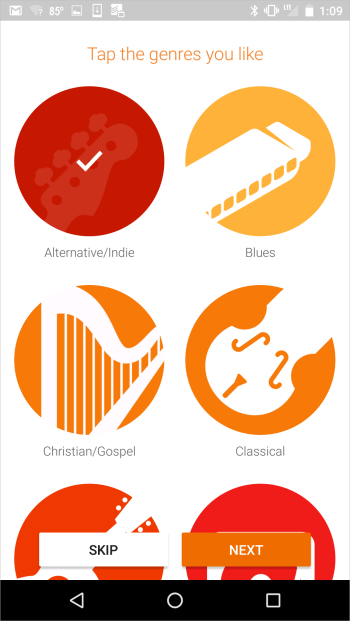
一个例外是什么时候少量问题将大大简化用户体验。例如,一些内部网可能没有可靠的个性化数据来源,可能选择使用定制来创建类似的配置文件来交付内容。在启动时,一些网站可能会要求用户快速回答语言等问题,以调整网站体验。如果这样做了,这应该是流中的一个简短的中断,并重点和简洁地解释为什么需要这些信息。

在intranet上,这种一开始就“强制”的定制更容易被接受,因为站点设计者和开发人员知道用户会随着时间的推移而返回。对于大多数系统来说,回头客并不能得到保证。因此,最好不要问问题或询问信息来打断他们早期的交流。当用户浏览系统或再次访问时,最好通过放置适当的链接或适时的提醒来鼓励用户使用。
7.允许用户更改以前的选择。
随着时间的推移,偏好可能会改变。为用户提供简单的方法,不仅仅是在一开始设置定制,而是随时间管理选项.鼓励用户探索定制选项的链接也可以用于允许用户在选择选项后编辑它们。

总结
多年来看到定制工具以各种方式在各种系统中实现,我们经常发现用户不使用它们。定制依赖于用户的行动的事实意味着潜在的好处定制的用户比个性化的用户要少可以。在评估任何定制工具时,仔细考虑为什么要实现该工具,以及它将如何使用户受益。
另见我们定制功能研究报告有46条基于用户研究的设计准则。





分享这篇文章: