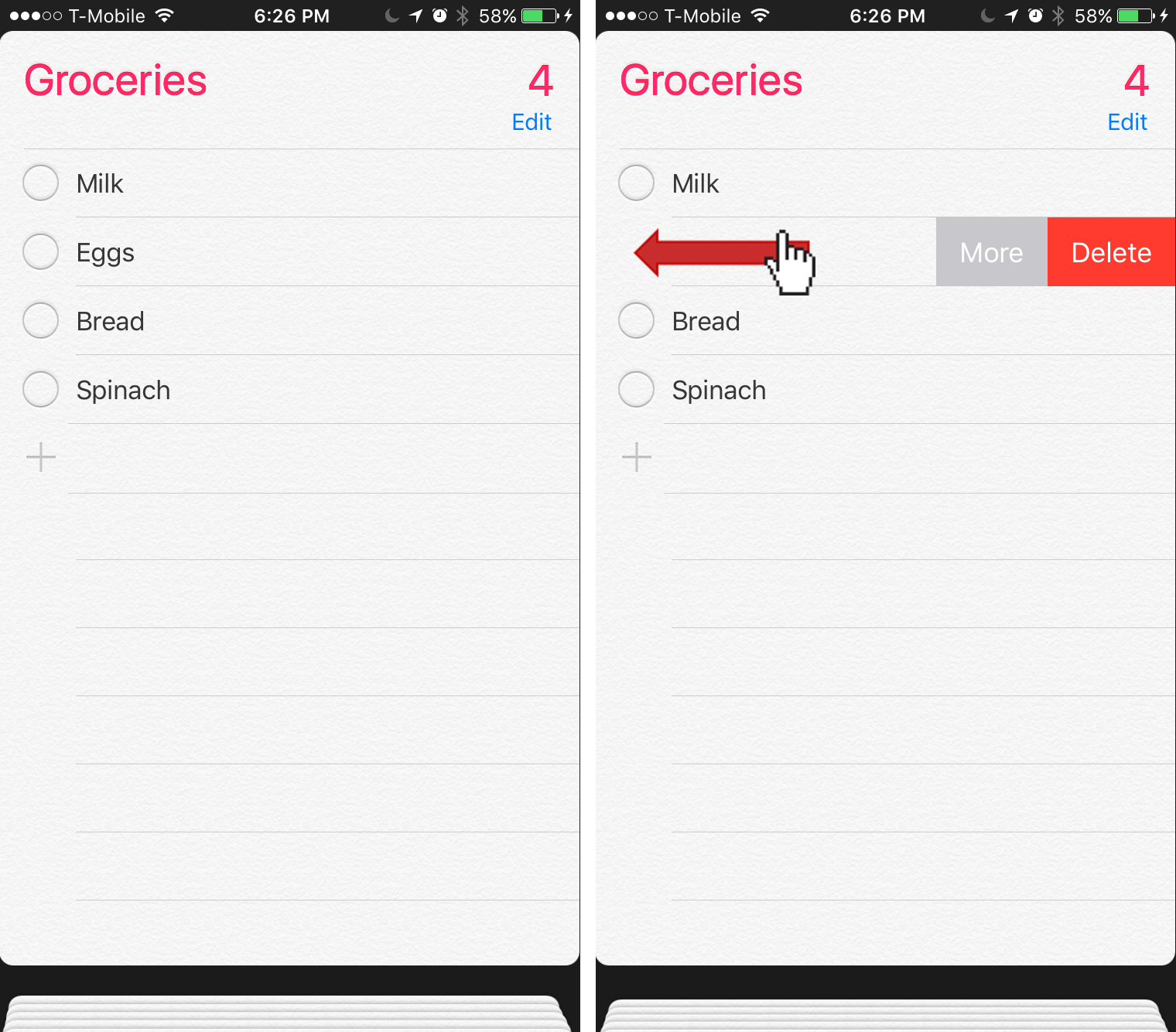
虽然许多触控手势在大多数移动应用程序中的使用仍然有限,但其中一个已被广泛采用的是“滑动删除”(swipe-to-delete)手势,它只是用手指在一个项目上拖动,类似于用笔划掉列表项目的物理动作。
最初是苹果在iOS邮件应用程序中引入的,如今许多应用程序不仅使用它从列表中删除一个项目,而且还暴露了一整套上下文操作.
虽然在早期的iPhone时代,这个手势对用户来说是陌生的,但如今它的传播非常广泛,许多iOS甚至Android用户都学会了它,并经常使用它。应用程序已经将它作为一种方便的方法来区分内容的优先级和删除一些内容可见铬从较小的手机屏幕,并保持行动与他们影响的内容一致。然而,上下文刷卡(我们将在本文中使用滑动删除及其许多相关触发上下文操作的名称)在许多实现中的可用性值得怀疑。

上下文滑动的缺点
尽管越来越多的应用程序使用这种手势,但有几个原因需要谨慎使用上下文滑动设计:
缺乏的可能性这样就不清楚上下文滑动可以在哪里使用。(这是基于手势的交互的普遍问题。)尽管许多用户已经熟悉这个手势,但仍有一些人不习惯。即使是那些已经学会了的人,在没有任何可见线索的情况下,偶尔也会忘记执行。
一个复杂的因素是,并不是所有的应用程序都支持这个手势减慢用户的学习速度.当遇到新的应用程序或重新访问不常使用的应用程序时,用户将很难预测他们是否可以使用上下文滑动。例如,iPhone上的Key Ring应用程序(一款存储数字化会员卡的应用程序)在刷卡时毫无反应,尽管这种技术的广泛应用可能表明情况并非如此。

- 内容是模糊的当用户滑动显示动作时。尽管滑动操作有助于让操作接近它们所影响的内容,但滑动显示菜单往往会使内容变得难以识别。在YouTube应用程序中,用户必须向左滑动才能取消订阅频道。然而,滑动会模糊频道的名称,在采取行动之前很难确认是否选择了正确的频道。用户想要避免错误,需要向右滑动显示频道的全名,然后再继续。

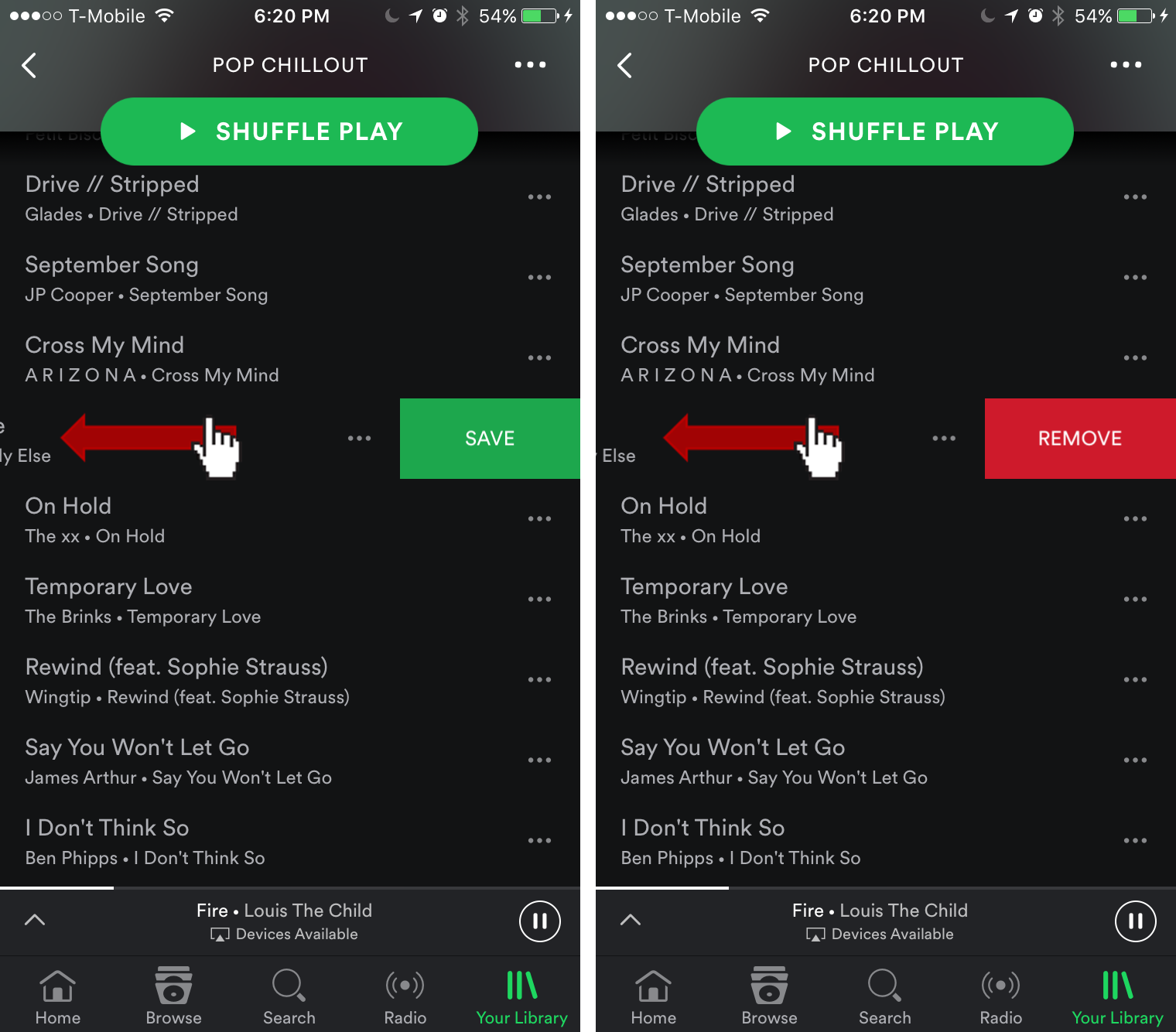
- 与上下文滑动相关的一些操作是非标准的。因为swipe一词最初是用来删除列表中的某项内容的,大多数学会这个手势的用户都认为这意味着一些破坏性的行为。虽然许多实现确实将这样的操作与滑动关联起来(例如,在YouTube应用程序中取消订阅),但也有一些实现揭示了完全出乎意料的选项。例如,在Spotify应用程序中,如果某首歌不属于用户的音乐库,向左滑动会显示保存这首歌的选项。(基本上是删除的相反行为。)这种不规范的行为是有问题的,因为如果用户想要添加歌曲到他们的库中,他们不会想要尝试滑动,因为保存不是一个破坏性的行为。
有些应用程序将大量操作与滑动、删除等操作关联起来。记住,大多数用户不会发现这些操作(或者他们只是在试图删除项目时意外地发现它们)。
在下面的例子中,B&H Photo应用程序使用滑动手势来显示与购物车中商品相关的多个动作——不仅仅是这样删除从推车,但也为以后存钱,和配件.

- 上下文滑动有时在同一应用程序中使用不一致。有些应用会暴露不同类型的动作:
- 滑动的方向(例如,向左滑动的意思不是向右滑动)
- 被滑动的项目的状态
例如,在Spotify中,滑动有3种含义:
- 向左滑动一首不属于用户歌曲库的歌曲,就会显示一个保存选项(如前所述)。
- 在用户的歌曲库中,向左滑动就会显示一个删除选择。
- 在歌曲上向右滑动显示了一个选项,可以将这首歌添加到正在播放的音乐队列中。
当多个动作与同一个手势相关联时,人们学习和记住它们就会变得更加困难。(这是心理学家所说的一个例子〇“风扇效应”当一条线索与许多条目相关联时,就很难检索到其中任何一个条目。)

- 执行不力的“滑动删除”操作可能导致数据丢失.滑动是一个相当容易操作的手势,偶尔人们会不小心无意中删除一个项目.
为了防止此类事故的发生,重要的是一定要得到确认,或者提供一种简单的方法来撤销滑动。

- 刷卡模棱两可会影响情境切换的有效性。更糟的是,一些应用程序使用水平滑动手势不仅为破坏性的行为,而且导航应用程序的不同部分。在许多iOS应用程序,使用水平滑动回到前一个页面,在Android有时被用来揭示了一个隐藏的菜单。此外,在iPad上,水平滑动可以将屏幕分割成多个窗口。
所有这些手势都会影响上下文滑动的可用性。想象一下,你正试图打开另一个应用程序,却意外地删除了一封重要的工作邮件。或者,反之亦然,假设您想从列表中删除一个项目,无意中触发了分屏视图。

即使用户可以很容易地从这些事件中恢复过来,总体用户体验也会下降,因为用户感觉对界面的控制更少了。
使用上下文滑动的建议
- 最大化的内容可见性并确保用户知道他们正在删除或操作的项目。上下文行为应该考虑到它所影响的内容。在使用上下文滑动时保持内容在视图中,以减少不确定性。

- 要求确认在完成一个破坏性的行动之前。
在没有确认的情况下使用上下文滑动来删除项目可能会有问题。通过简单的删除按钮来要求确认来避免错误。 - 或者,如果操作是高度重复的,要求确认会很乏味,支持简单的撤销。确保撤消选项在屏幕上非常显眼,这样人们就不用去找它了。
在YouTube应用程序中,用户在取消订阅一个频道后,可以立即取消或重新订阅。

- 将上下文滑动限制为破坏性行为。将按键操作隐藏在上下文滑动后,用户无法发现它们。大多数用户希望使用上下文滑动来找到破坏性的操作,比如删除和删除:这不仅是手势的最初用法(也是最著名的用法),从屏幕上划掉某物的手势和删除该物体的命令之间也有一些隐喻关系。
- 保持前后滑动的行为一致在一个应用程序。人们很难理解同一个手势的多重含义,他们也不会期望在应用程序的不同页面上滑动做不同的事情。避免使用依赖于项目的状态或应用程序中的位置的动作;相反,保持上下文滑动的意思一致,因为重载的命令容易让人困惑。
- 不要在应用程序中过度使用滑动手势。如果你的应用程序使用上下文滑动,确保它不会干扰应用程序中其他滑动的使用(例如滑动从一个页面导航到另一个页面)。
结论
上下文滑动在应用程序开发中很流行,但如果使用不当,可能会造成混淆。当使用它作为提供内容操作的主要方法时,要小心。尽管越来越多的用户学会了将滑动与删除联系起来,但一些应用程序仍然不使用它,而另一些应用程序使用不一致或不规范的方式。此外,滑动手势会模糊道具,从而增加道具用户的错误,或者迫使人们更加努力地工作,以确保他们选择了正确的项目。





分享这篇文章: