在任何特定的情况下,拥有正确的工具都是非常重要的,尤其是在正确高效地完成任务的时候。没有相关的工具,我们浪费时间只会感到沮丧、失落和困惑。同样糟糕的是:当周围有太多的工具时,我们会浪费时间去寻找正确的工具,否则就会以失败告终满意而是用一个不太理想的工具。
数字空间也不例外;在任何给定的应用程序中,都有大量的工具要使用,任务要完成,菜单选项要探索,命令要执行。因此,一个重要的用户界面元素纽约湾海峡可用命令集和的同事他们的相关任务是上下文菜单。
什么是上下文菜单?
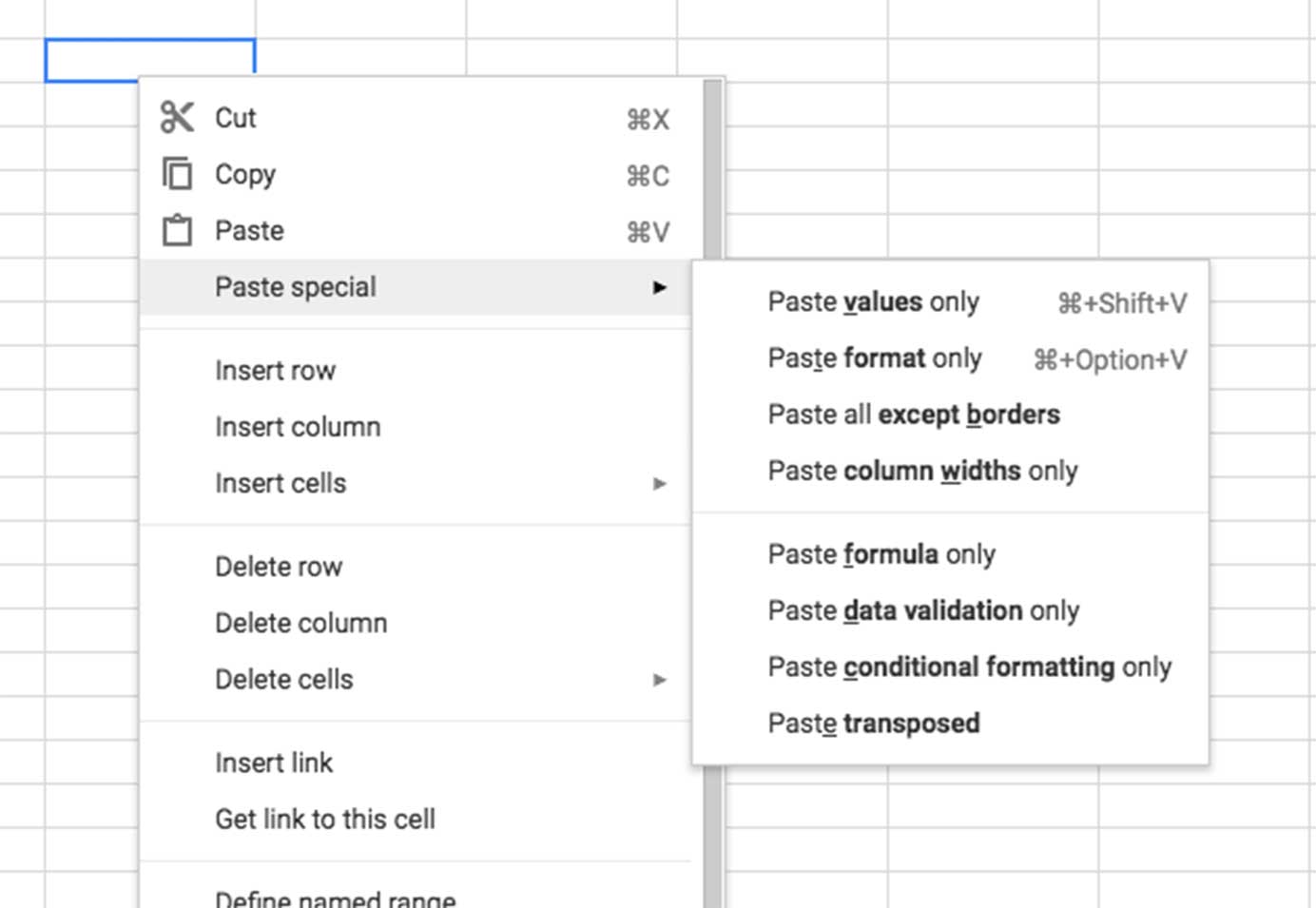
定义:上下文菜单是一种按需显示的菜单类型,包含一组与控件、界面区域、应用程序中的一段数据或应用程序视图相关的相关操作。通常,该上下文由当前选择提供,或者在调用上下文菜单之前由用户指定。


在上下文菜单中提供一小部分相关操作可以帮助用户准确地找到他们手头任务所需要的东西。这种菜单类型也减少了交互成本和认知负荷因为用户不需要解析长长的主菜单项列表来找到他们需要的东西,也不需要在每次他们希望使用某些命令时不断返回工具栏。
上下文菜单存在于所有的操作系统中,在桌面和移动应用程序.然而,对于每种设备类型和系统,都有一些重要的可用性考虑。在本文中,我们将介绍几个上下文菜单的例子,并讨论在设计它们时需要记住的交互和视觉因素。
显示上下文菜单的触发器
上下文菜单通常不是由一致的UI元素、手势或交互触发的。它们出现在用户点击、轻击、按压或滑动的旁边,结果操作根据点击目标而不同。上下文菜单中呈现给用户的选项应该是相同的,无论用户如何与系统交互来显示这些菜单。
在桌面,显示上下文菜单的主要交互包括:
- 右键单击双按钮鼠标
- 按下控制(Ctrl)按钮,然后点击
- 用两根手指在触控板上点击
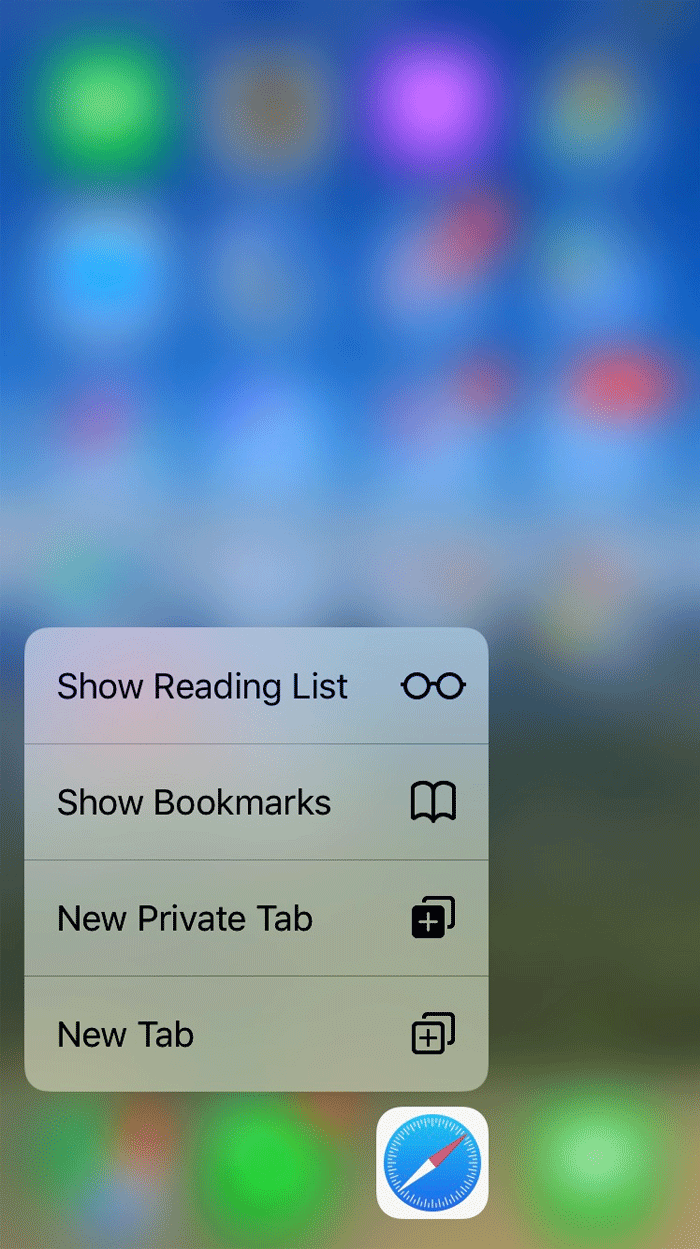
在移动,显示上下文菜单的主要交互包括:
有效上下文菜单的提示
要确定应用程序中是否需要上下文菜单,问问自己,你是否能够识别出一组与特定任务、选定元素或应用屏幕相关的选项或工具.除了回答这个基本问题,这里还有一些设计有效上下文菜单的技巧:
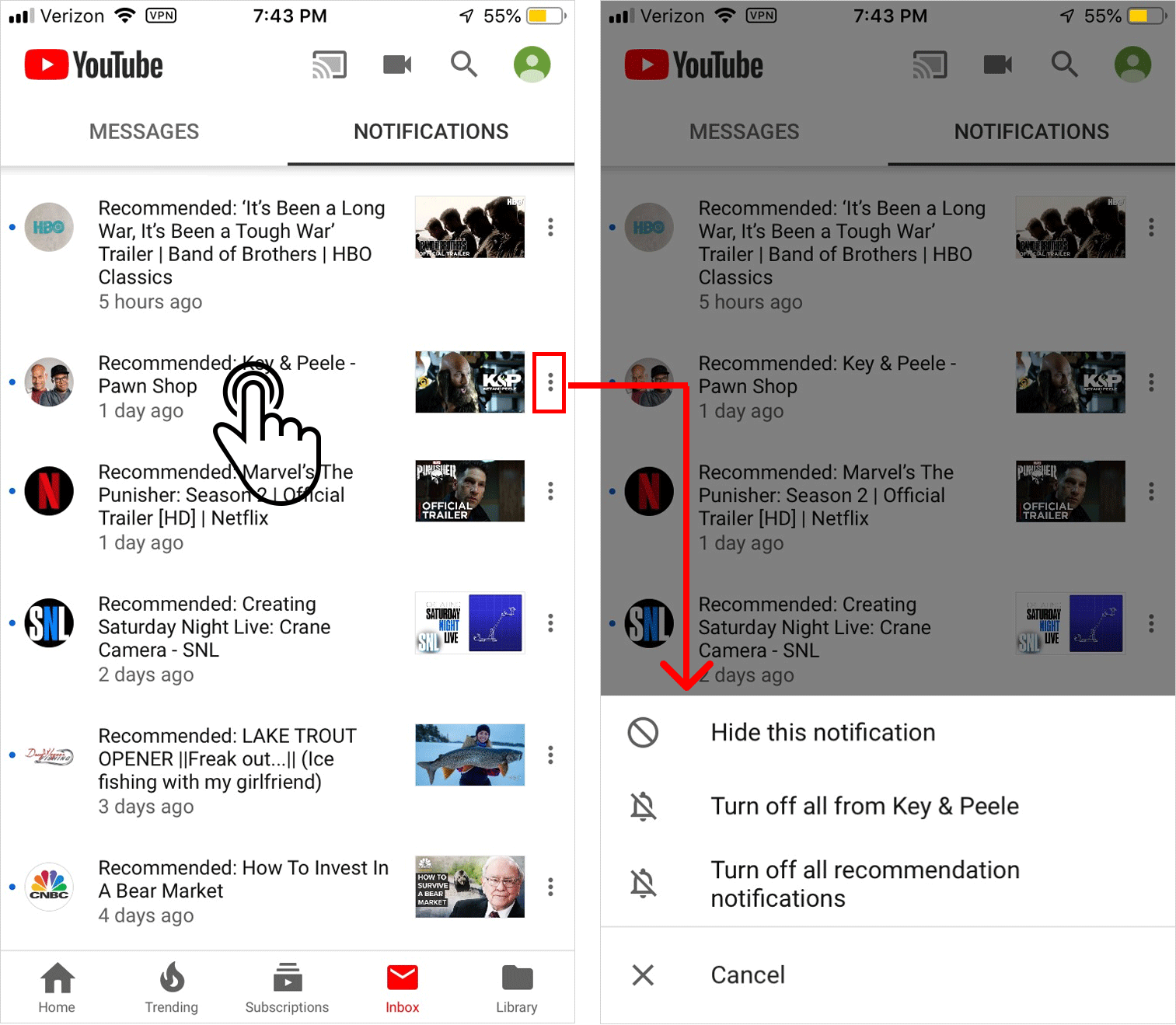
- 只包括与手头任务相关的一组集中的操作和常用选项。上下文菜单中的项目应该直接与用户需要完成的任务或界面中选中或单击的元素相关。

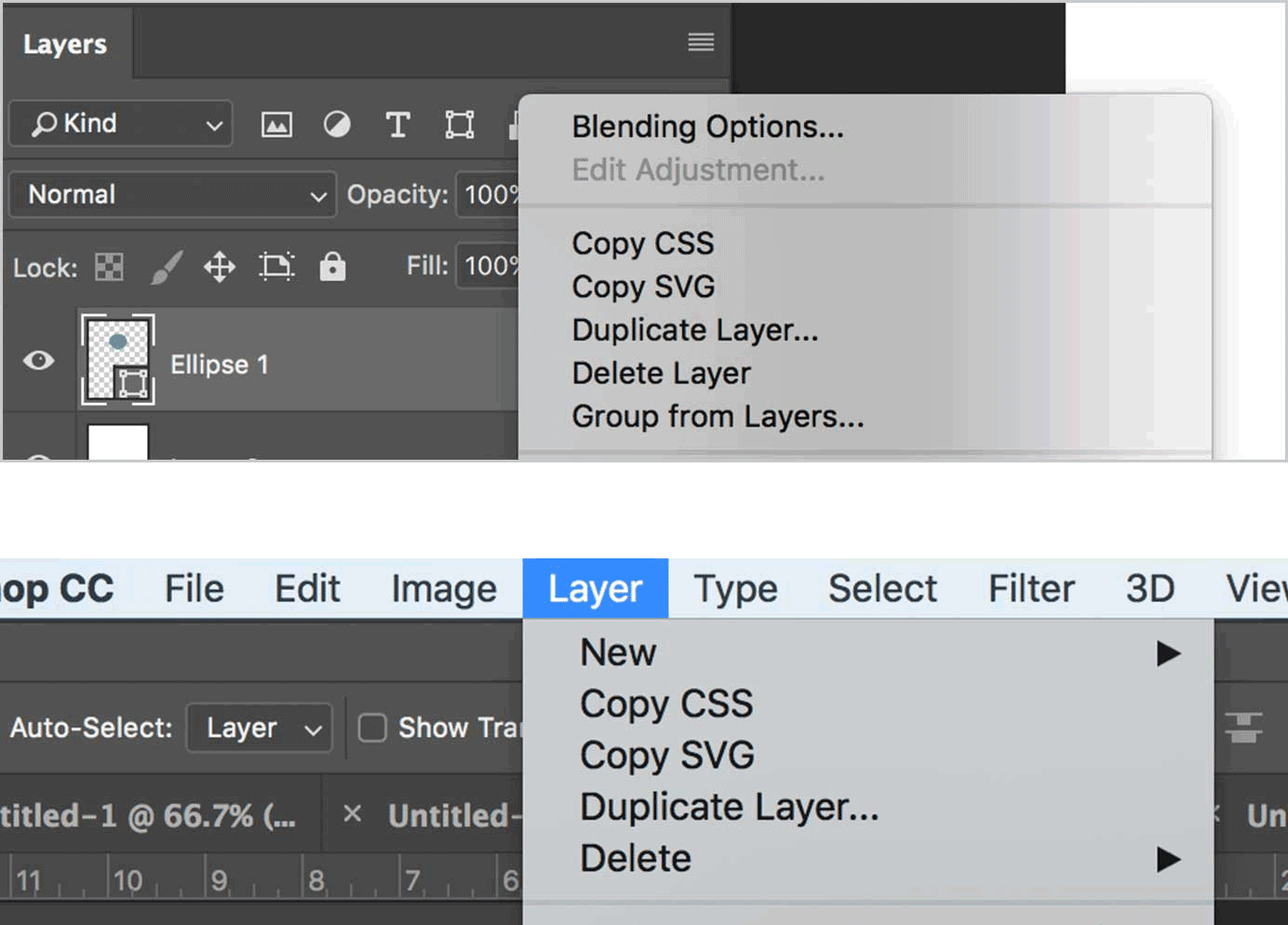
- 确保上下文菜单中的命令也可以从应用程序的主菜单中使用。就像键盘快捷键上下文菜单为用户提供了另一种执行操作和选择选项的方式。由于上下文菜单的默认视图通常是隐藏的,用户可能不知道它是可用的,也不知道如何访问它。总应该有一个额外的方法来找到和使用在主导航菜单的上下文菜单中找到的动作。

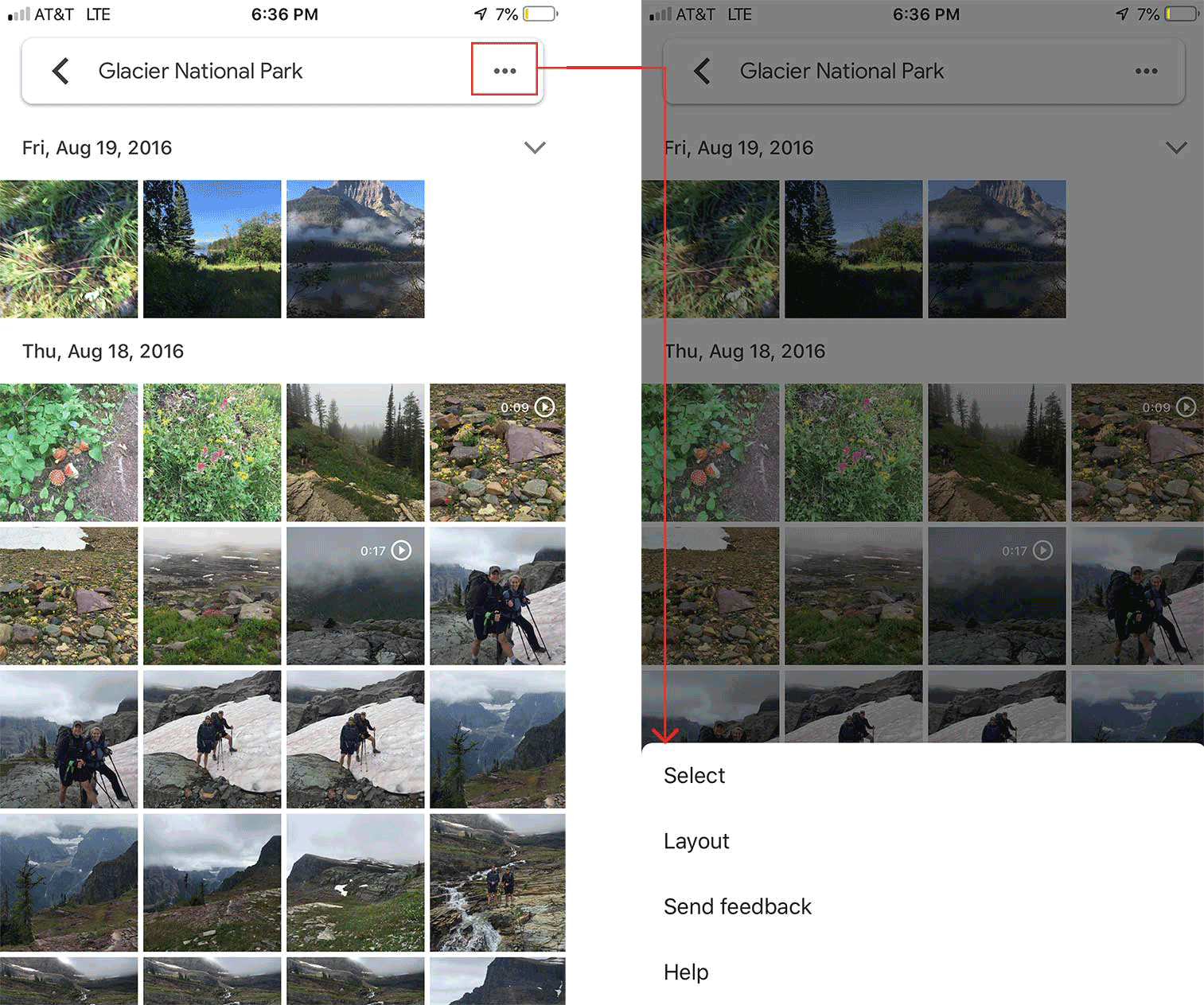
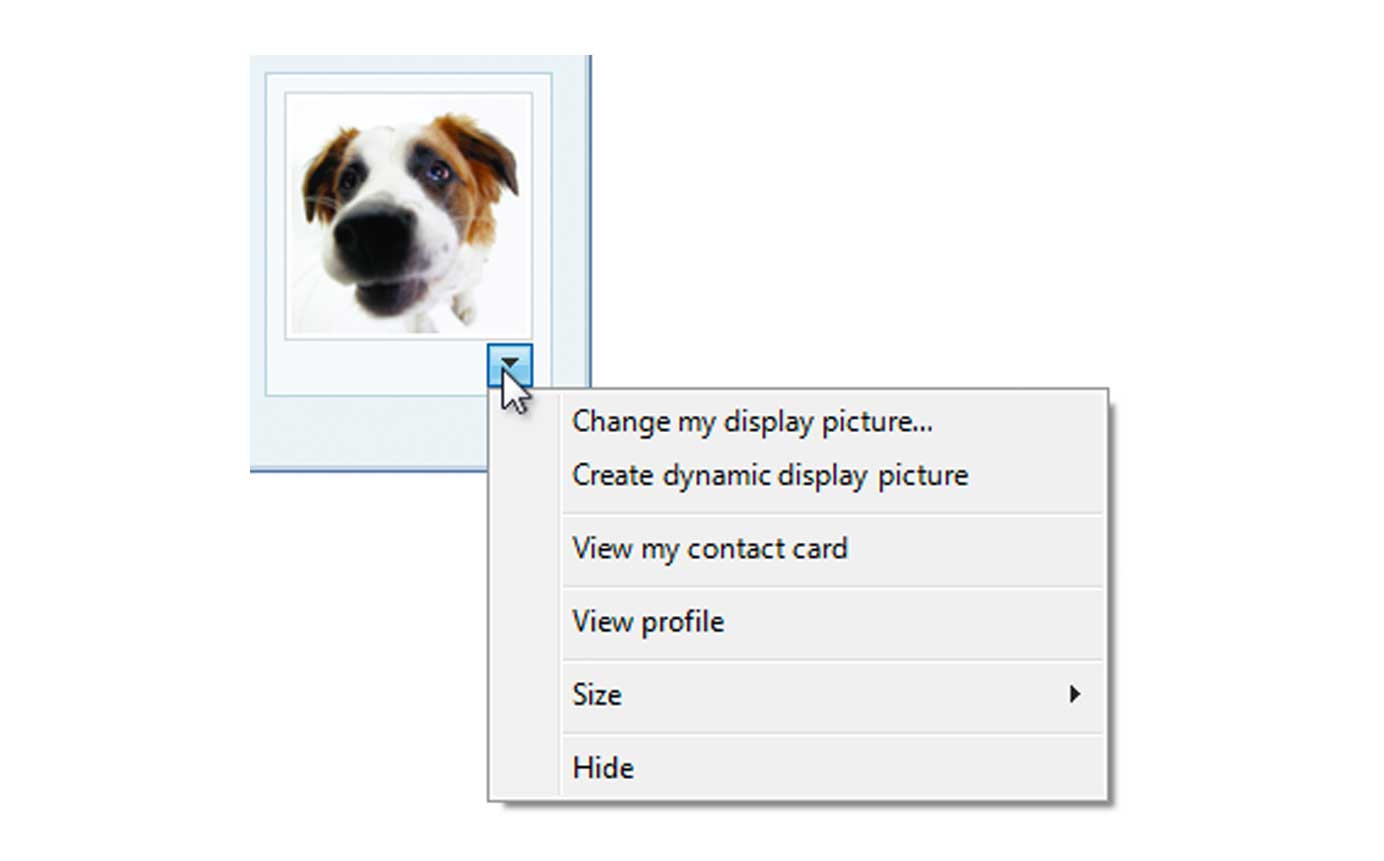
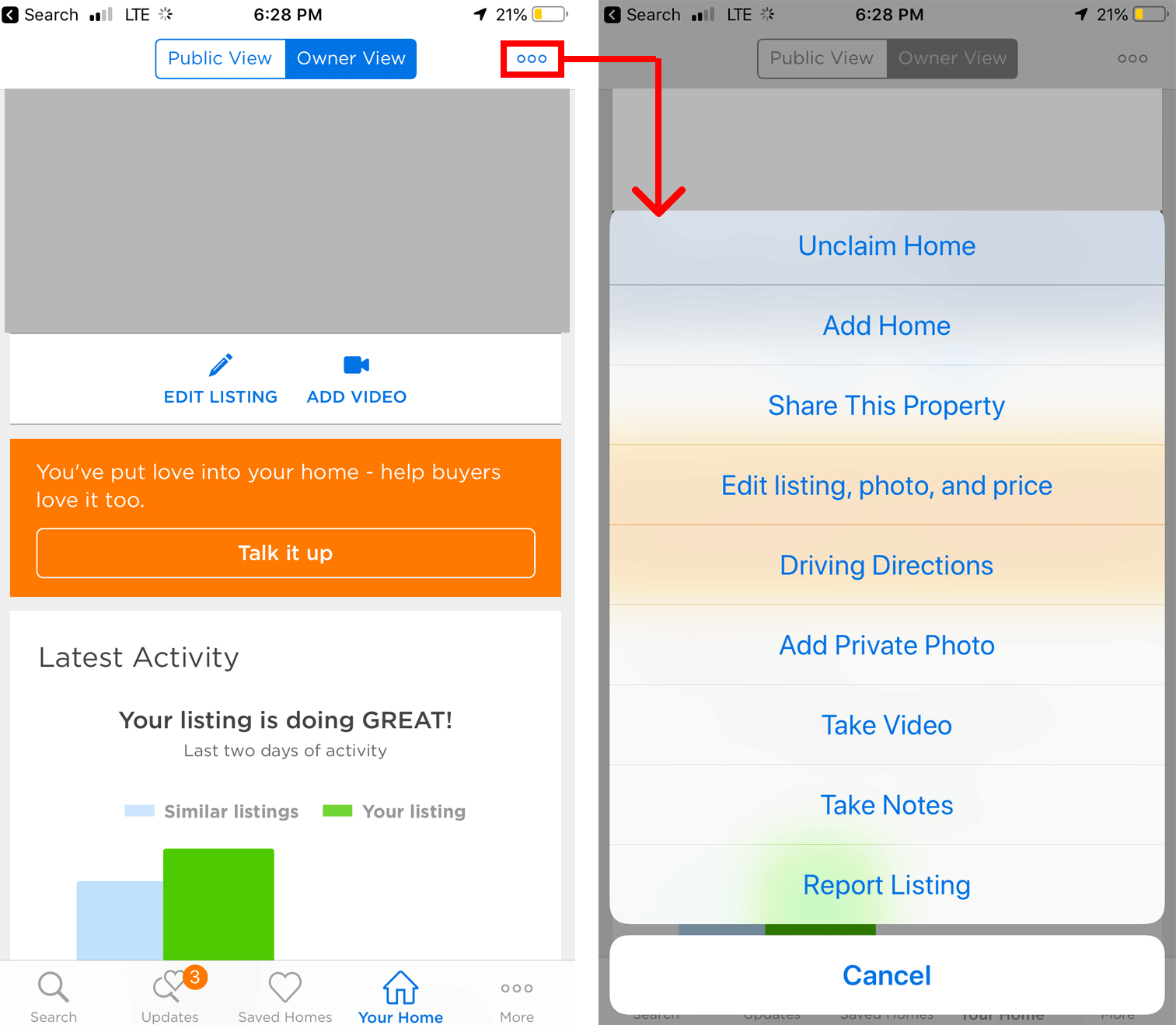
- 在UI中包含视觉元素,以表明上下文菜单可用。高级用户可能知道右键、控制单击、滑动或长按将显示上下文菜单,但不是所有用户都知道这一点。上下文菜单常用的视觉符号包括垂直或水平省略号和向下箭头。


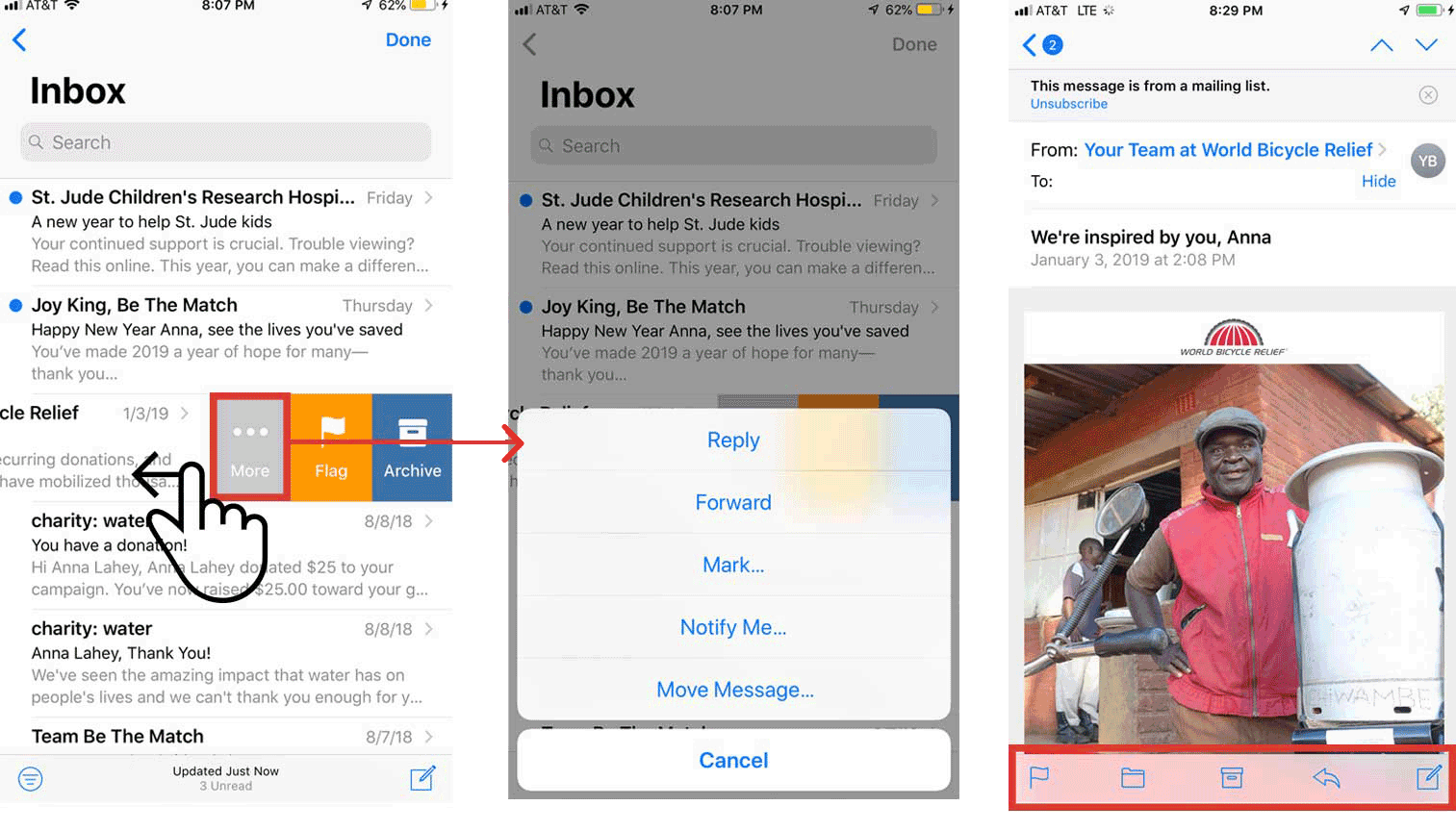
- 对于隐藏上下文菜单,(1)包含创建意识的提示,(2)允许用户以另一种方式执行相同的操作。例如,在手机上,上下文菜单通常会通过3D触摸或滑动等特殊手势来访问。虽然移动手势用户对这些手势越来越熟悉,但这些手势并没有被发现,也没有成为标准。确保包括其他方式来执行动作,而不是依赖于手势。例如,滑动并不总是能够被上下文操作发现,所以提供辅助线索来帮助用户找到菜单。即使你的应用使用了一个初始提示来揭示手势,如滑动触发的动作,人们也不太可能自然地记得以后在应用中使用它。因此,上下文动作可能永远不会被发现。

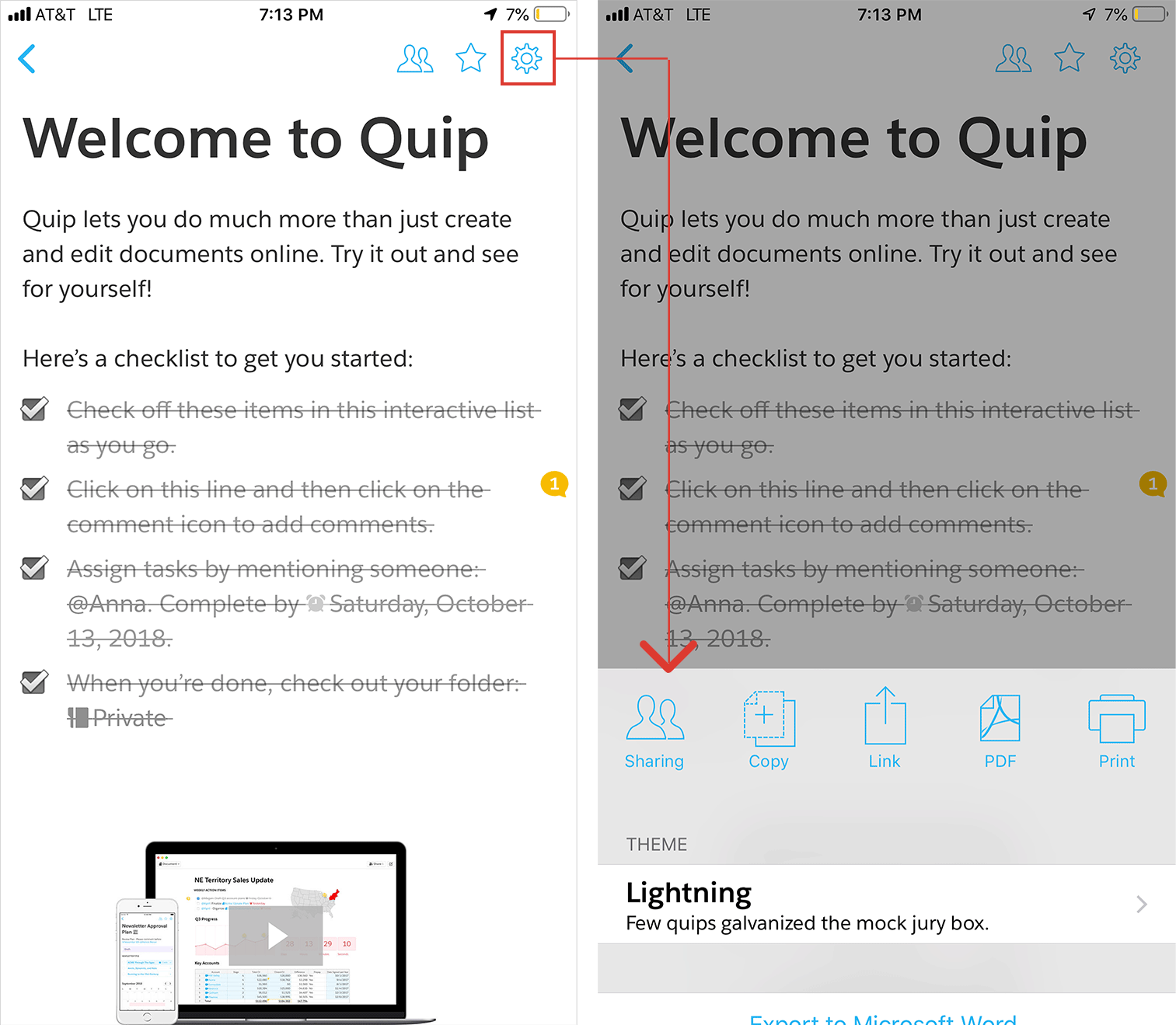
- 上下文菜单不应该由图标这可能会被误认为是主导航或应用程序设置.避免使用齿轮图标或hamburger-menu图标表示上下文菜单。用户已经认识到这些元素是触发全局菜单和设置的,而不是更窄的、以任务为中心的命令.

- 限制上下文菜单中子菜单的使用。如果光标离开主列表项,或者用户不小心点击了上下文菜单之外的内容,上下文菜单触发的子菜单可以很容易地消失。如果需要一个子菜单,确保它的所有选项都不会打开另一层子菜单,并且不要使用模糊的命令使它超载,以致变得混乱、令人困惑和难以使用。


- 按使用频率顺序列出命令。不要让用户浏览一长串杂乱无章的命令。为了帮助用户关注最相关的选项,将使用最频繁的选项放在顶部。因为人们从上到下扫描列表,所以把很少使用的命令放在菜单的下面。让用户决定哪一个选项最能满足他们的需求,如果没有一个可用选项符合要求,那么当菜单关闭时就不会发生任何操作。

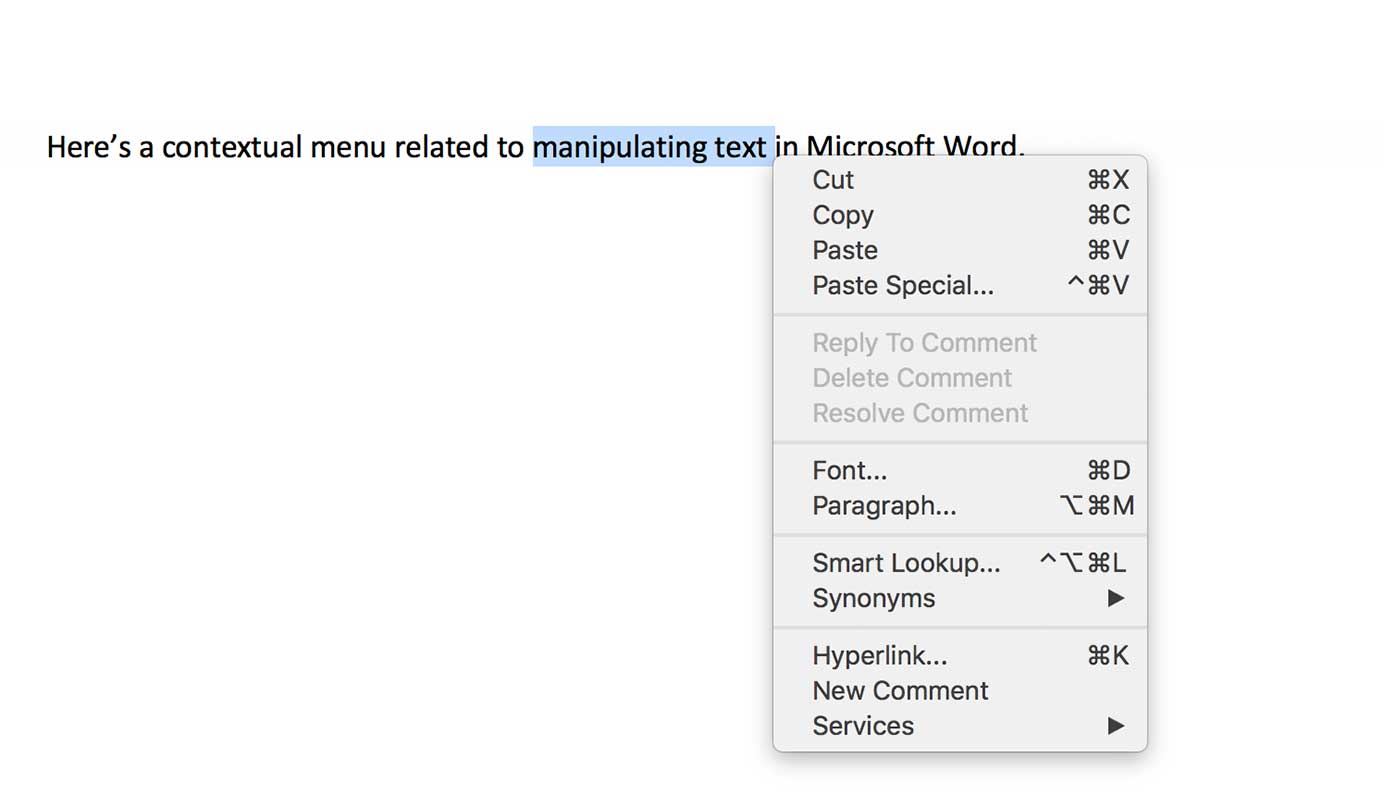
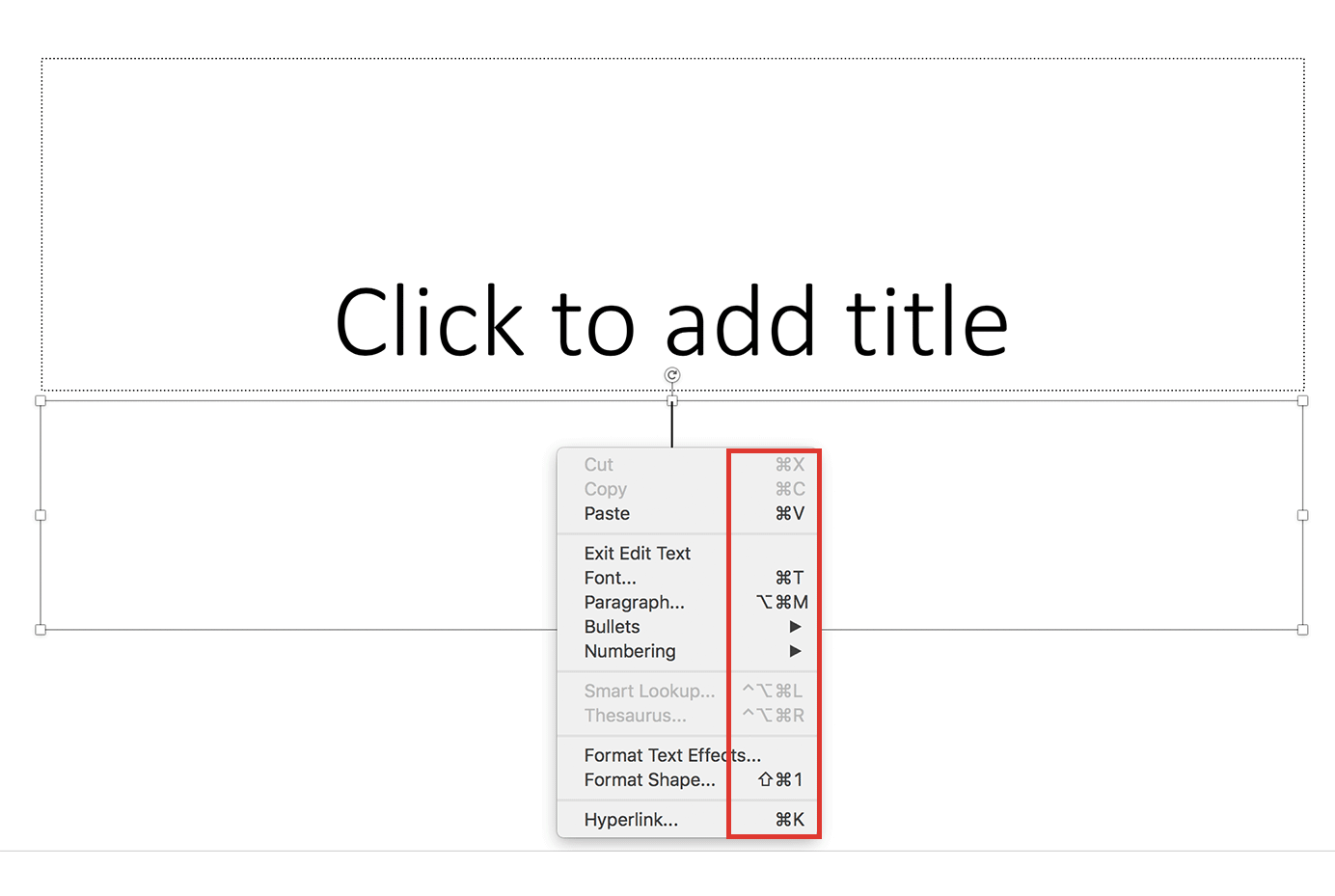
- 在上下文菜单中显示快捷键。为了帮助用户节省时间和学习键盘快捷键,将它们包括在上下文菜单中。反复查看这些快捷方式将帮助用户记住特定任务的命令并提高效率。

- 限制上下文菜单项的数量。不要在上下文菜单中使用扩展的选项列表来压倒用户。保持清单的长度在可控范围内,包括少于10-12项,以避免选择过载并确保所有上下文选项都是可见的,而无需滚动。

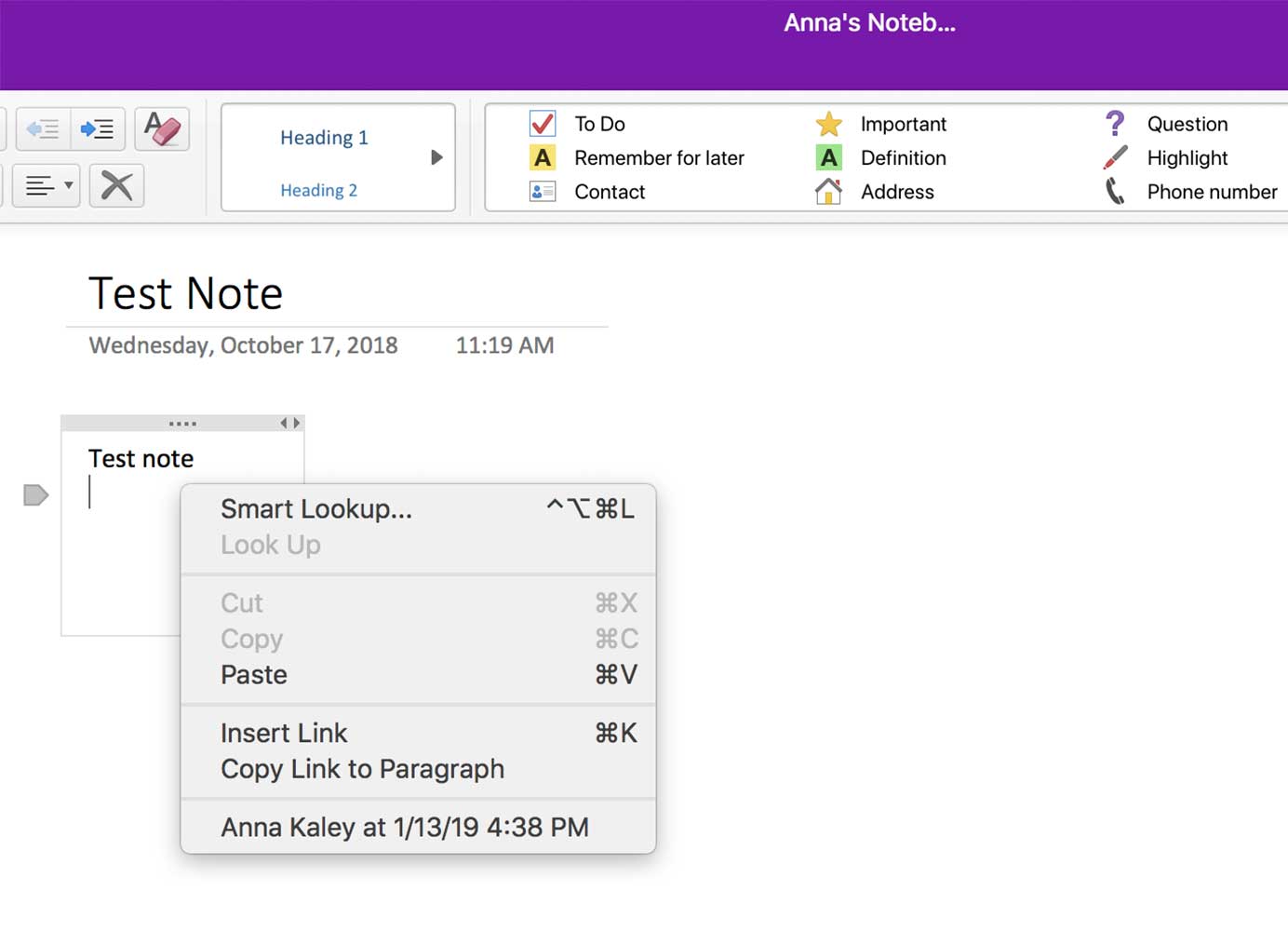
- 禁用与用户上下文无关的项。与其隐藏不相关的操作,不如禁用它们,这样用户就不必试图找到菜单项消失的地方,也不必决定如何让系统回到适当的上下文中来显示特定的命令。另外,请确保将所有选项(而不是只有一个选项)包含在相关命令系列中。例如,如果有回来,也应该有一个向前.如果有一个减少,也应该有复制和粘贴.

结论
尽管有许多方法可以触发和呈现上下文菜单,但这些UI元素的核心目的是为用户提供最重要的命令和相关工具,以便他们在给定的上下文中轻松完成任务。想了解更多关于设计有效的上下文菜单的知识,请参加我们的全天课程,必威手机app下载Web和桌面应用程序设计和移动用户体验.





分享这篇文章: