用户通过许多方式与组织进行交互渠道包括网络、电子邮件、移动和平板电脑应用程序、kiosk、在线聊天、电话,以及访问实体地点。不管是哪种渠道,人们都希望公司提供有用的体验。因此,在创造全渠道用户体验(有时也称为跨渠道用户体验)的同时,了解渠道在客户旅程中的角色和为该渠道的背景进行设计是很重要的。
我们对全渠道用户体验的用户研究确定了可用跨渠道体验的5个关键组成部分:
下面的文章讨论了在全渠道体验中第二部分的作用——为上下文优化的设计。
什么构成了使用上下文
在讨论为什么针对情境进行优化的设计对全渠道体验至关重要之前,我们需要澄清情境的组成部分。以下四个要素对于理解使用环境和在正确的时间传递正确的体验是至关重要的:
- 用户的最重要和最常见的任务:为什么人们参与这个业务
- 何时何地他们完成这些任务:典型的设置、环境和时间点
- 什么设备和渠道它们用于在客户旅程的不同阶段完成这些任务,以及每个通道上最常见的任务
- 这个每个设备和渠道的优势以及它们最常用的语境
从这个列表中,很容易看到一些元素指向用户及其任务,一些元素指向设备和渠道。虽然与用户相关的上下文元素将特定于您的业务及其提供的服务,但许多与设备相关的上下文元素是通用的,并适用于各种组织类型。我们将在下一节中讨论这些问题。
渠道优势
每种设备都有各自的优势,这些优势影响着我们对用户为什么、如何以及何时选择使用这些设备与组织进行交互的假设。例如:
- 台式机有一个大屏幕,配有键盘和鼠标等高效输入设备。我们可以假设,台式机或笔记本电脑上的大多数用户都希望多任务处理、高效和完成复杂的任务。
- 移动电话是便携式的,到处都可以使用。它具有独特的优势,如地理位置、照片输入功能或基于指纹的身份验证,但会话很短,经常被外部事件打断。我们可以假设手机用户要么在家要么在路上,但他们希望完成更小的微任务或快速访问目标信息。
意识到这些设备的优势和共同使用的上下文将帮助团队理解每个设备在客户旅程中所扮演的角色,将使他们的设计经验,包括实用和易于使用的元素,满足用户的需求和期望在每个设备和通道和在特定的点在他们的旅程。
| 设备 | 常见的渠道 | 设备优势 | 上下文假设 |
| 桌面 | 网络 电子邮件 社交媒体 在线聊天 |
大屏幕 高处理能力 访问输入设备(键盘和鼠标) |
在家还是在工作 用于复杂任务和多任务处理 |
| 药片 | 网络 电子邮件 社交媒体 在线聊天 平板电脑应用程序 |
便携式的 相机 位置感知 手势和触摸输入 中型高分辨率便携式屏幕 |
媒体消费,如流媒体视频、阅读书籍、查看电子邮件) 用于不利于键盘和鼠标使用的环境中 主要用于家庭 |
| 智能手机 | 网络 电子邮件 社交媒体 在线聊天 移动电话应用程序 电话 短信 |
高度便携 相机 位置感知 拨号和说话 手势和触摸输入 |
总是触手可及 用于微任务——发送、接收和检索小块信息 用于一时冲动的活动 在家之外使用 |
这个表格列出了常见的设备以及与之相关的通道,它们的优势,以及我们可以在这些设备上使用会话的背景下做出的假设。
基于上下文优化渠道体验
下面我们将讨论一些最常见的设备,以及如何优化与这些设备相关的通道上的体验。
台式机/笔记本频道
- 支持复杂的任务。复杂的活动,比如填写一份长长的表格,查看复杂的仪表盘,甚至是在网上进行一笔大的交易,通常都是在笔记本电脑或桌面设备上完成的。这些设备的独特优势使它们非常适合这些活动:大屏幕、用键盘打字的便捷性、网速和处理能力、被中断和出错的可能性更低。
以下是我们其中一项研究的一位参与者的话,他给出了使用e*Trade桌面网站的一些理由,e*Trade是一个在线投资平台:
“我总是在e*Trade手机应用上进行日常交易,我将使用该应用查看通知和状态更新。但是,当我和我的(金融)顾问通话时,我会打开桌面上的投资仪表盘,这样我就可以把浏览器展开,更容易地看到长期趋势。此外,如果我在研究一只新股票或做其他事情,我就会在我的桌面上做,因为我要做大量的阅读和输入,很可能我将同时运行许多浏览器标签。”
- 在桌面上提供丰富的、可扫描的内容。那些在客户旅程的早期阶段进行研究的人通常使用桌面网站。用户希望该频道能提供详细的内容并最好地支持决策任务。
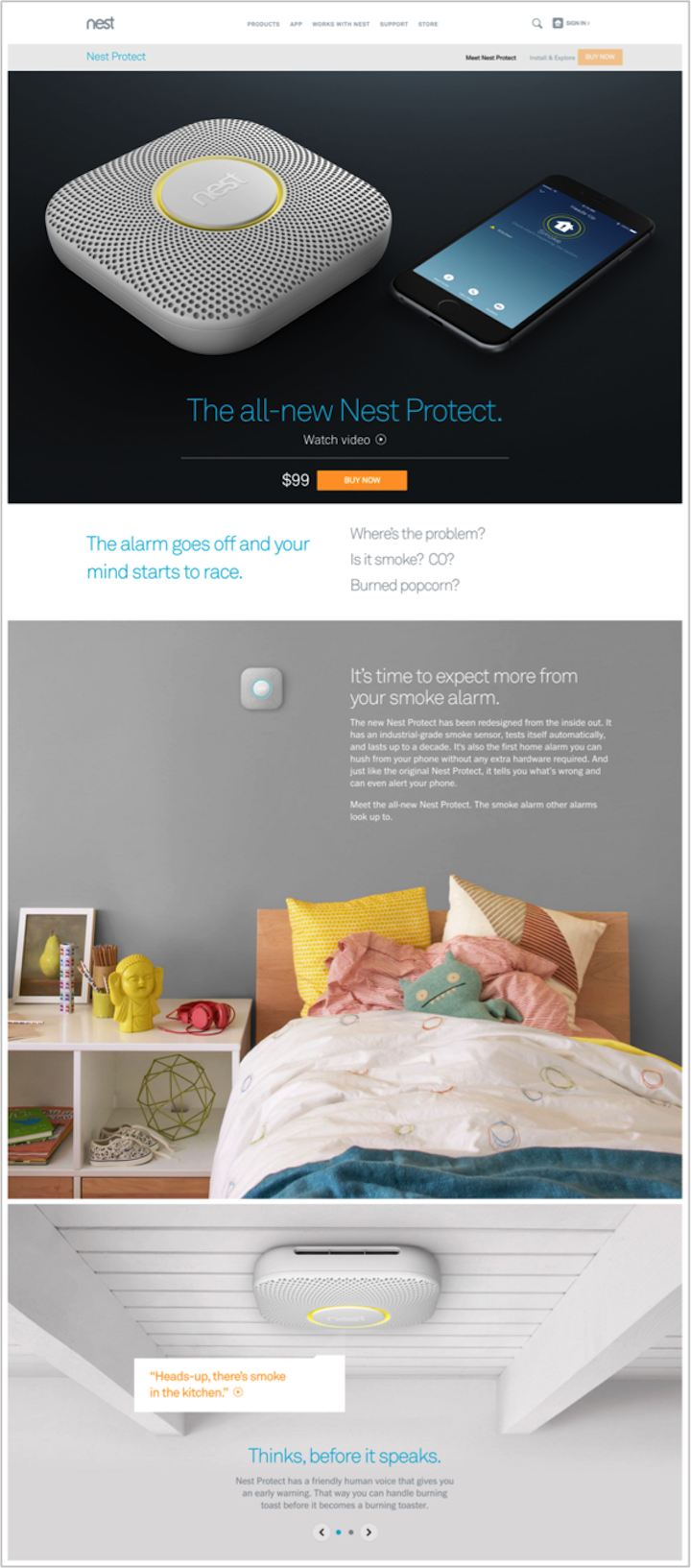
在我们的一项研究中,一名参与者考虑购买Nest Protect的烟雾和一氧化碳报警器。他在笔记本电脑上访问了Nest的网站,对这款产品进行了研究。关于他的经历,他说:“我试图研究Nest的语音交互,看看Nest与iPhone的所有交互方式。我认为这个网站应该有关于产品性能的最多信息。我使用笔记本电脑,因为我觉得大屏幕最适合我浏览网站,并与多个窗口进行交互。我不喜欢这些信息只是简短的简介,而不是全部的细节。”
该用户的信息需求在其旅程的这一点上没有得到满足:他正在寻找详细的规格和各种可用型号的比较,但该页面只提供了一般性的信息片段。

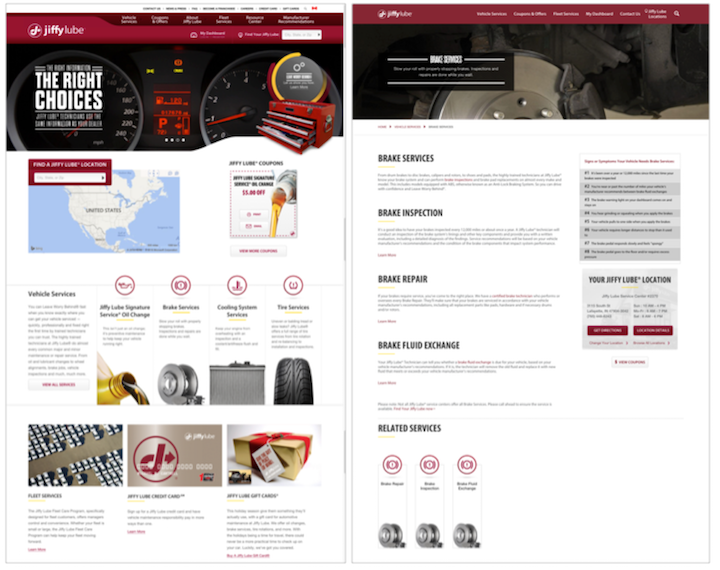
相比之下,瞬间润滑油的桌面网站很好地优化桌面:有丰富的信息列出汽车服务公司提供的数组,以及容易获得复杂的活动,如申请信用卡,购买礼品卡,舰队服务请求信息。制动服务页面包括丰富的,可扫描的信息,展示所有可用的制动服务的细节。

手机和平板电脑频道
- 对于移动电话,强调需要的内容和功能.手机应用程序和网站使用的GPS功能允许它们检测用户的物理位置,并提供相应的内容(例如,当地促销活动、到兴趣点的距离)。许多活动都围绕着“此时此地”展开,这就是为什么商店查找器和其他定位器在手机设计中应该特别突出的原因。
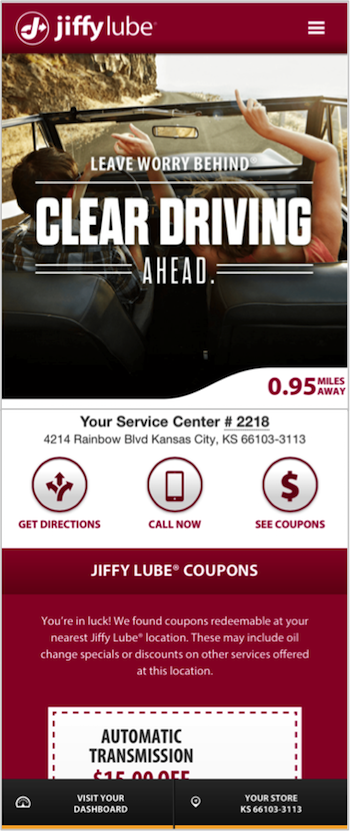
Jiffy Lube移动网站利用了智能手机的优势,检测用户当前的位置,并显示最近的服务中心的信息。该网站还提供了特定位置的移动优惠券,可以直接从客户的手机上显示和扫描,实现了从数字世界到现实世界的无缝过渡。

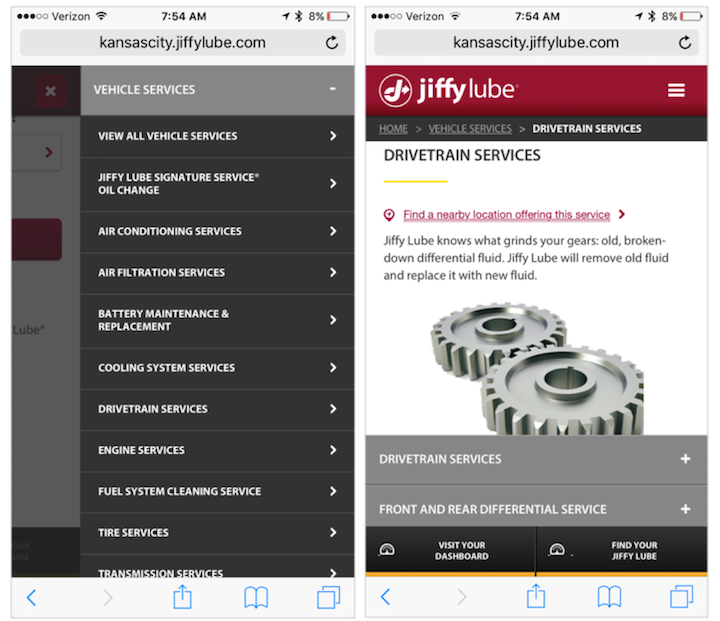
Jiffy Lube的移动网站将信息分层,使其易于在小屏幕上消费。该网站在菜单中列出了可用的服务列表;在每个服务的详细页面中,它提供了服务的高级描述,并在accordion下隐藏了额外的详细信息(可能只有一些用户需要)。这种分层的方法允许移动用户扫描可用的主题,并深入挖掘感兴趣的主题,从而使丰富的内容在小屏幕上更易于管理。每个服务细节页面都包含一个到附近提供相应服务地点的链接;因此,充分利用智能手机的优势。

- 渠道整合能力.智能手机和平板电脑具有地理定位、内置摄像头和文本功能等独特功能,可以利用这些功能在手机和平板电脑渠道上提供简化的情境体验。
大通银行利用短信提醒客户信用卡上可能存在的欺诈性购买行为。短信通常被视为比移动设备上的电子邮件更直接、更容易访问。它们是轻量级的、可操作的,而且往往很快就会到达。另一方面,电子邮件会带来更多的开销。它可能需要更多的时间到达,需要更大量的数据,用户必须打开他们的电子邮件应用程序并在电子邮件中找到操作项。
在一天内买了几笔大的东西后,一名研究参与者在尝试购买另一笔东西时,她的大通信用卡被拒绝了。在收银台时,她收到了大通银行(Chase)的欺诈警告短信,要求她批准或拒绝指控。她说:“太棒了,我的手机嗡嗡响了,是蔡斯发来的短信。我所要做的就是回复接受费用,然后我的信用卡马上就通过了。结果发现他们也给我发了邮件,还打了我电话,留了言。但我在商场里几乎没有服务,所以直到我离开时才收到。我怀疑我是否会注意到一封新邮件并去收银台查看。”
蔡斯明白,短信是一个有效的渠道,可以接触到那些在旅途中或可能忙于其他事情的客户。Chase利用手机的信息功能和文本推送紧急通信,优化了客户旅程环境和购物时常用设备的体验。



- 强调平板电脑体验中的媒体消费。虽然平板电脑可以非常便携,但它们在移动中的使用不如智能手机那么频繁。更大的高分辨率平板电脑屏幕非常适合阅读、查看照片和观看视频。这就是为什么平板电脑通常用于内容消费和其他不需要大量文本输入的任务。
我们Nest Protect的客户在比较完候选产品的不同功能后,想要观看每个型号的安装视频,于是他从台式机转向了平板电脑。他说:“我决定购买Nest Protect,但我想比较无线版和有线版,以及每款手机的安装情况。我用平板电脑观看安装视频,因为我喜欢在观看视频时使用平板电脑,我知道我不会在多个屏幕间点击。坐下来看视频会更好。”
平板电脑的设计应该充分利用更大的移动触摸屏。强调媒体内容,围绕常见活动创造沉浸式体验。
Allrecipes.com的iPad应用程序经过优化,以方便在厨房做饭。大字体可以从很远的地方阅读,页面布局提供了对配料和说明的轻松访问,几乎不需要手湿或凌乱的用户滚动和点击。大的I'm Done按钮便于触摸;该页面将大量空间用于演示如何制作菜肴的视频。这些信息也存在于其他移动和桌面频道,但沉浸式的演示和对轻松消费的强调是iPad应用程序所独有的。

优化与一致性
针对某一设备或渠道进行优化通常意味着针对该渠道设计独特的体验。要做到这一点,可能意味着偶尔放弃跨渠道的一致性——至少在某种程度上。
一致性是成功的全渠道体验中最重要的组成部分之一。不同渠道的体验应该具有一致的外观和感觉,以及一致的核心功能,以便在所有渠道中创建一个内聚的、可学习的、有效的体验。然而,一致性并不意味着我们应该在所有渠道上提供完全相同的体验,因为我们也在努力为设备、屏幕大小和使用环境优化体验。目标是提供核心一致性,但在适当的地方做出妥协以优化体验。
尽管Jiffy Lube的移动网站强调移动设备上基于位置的内容,但它仍然提供了一致的体验,在导航中提供了一条清晰的路径,与桌面提供的相同的车辆服务信息。游戏体验的核心是一致的,但它强调的是移动任务。
保险公司Geico是另一个例子,它在使用环境和设备强度的一致性和优化之间做出了很好的妥协。
Geico的桌面网站和手机应用展示了相同的视觉设计和品牌标识,两种体验都提供了访问核心内容和功能,如政策和账单信息。然而,这些内容在不同的设备上呈现的方式是不同的,使用了针对屏幕大小进行优化的布局。桌面体验还支持更复杂或专门的用户任务,如管理策略、获取保险证明和打印策略取消信。这些类型的任务更适合桌面的优势(例如,更大的屏幕,访问打印机,更容易输入)。
Geico的移动应用体验是针对移动设备的功能和移动用户的需求进行优化的。例如,该应用允许使用iOS Touch ID进行指纹认证,并强调了在旅行中可能需要的信息和工具(如路边援助、玻璃损坏、索赔)。这款应用的一些功能在桌面电脑上是无法使用的,比如在路边发生故障时搭车,或者在附近找加油站。另一个移动功能“你的钱包”(Your Wallet)是专门为需要快速访问重要文件和车辆信息的客户设计的。


针对上下文优化:#推荐的5个全通道组件中的2个
在一个客户使用多种渠道和设备与组织进行交互的世界里,了解每个设备和渠道在客户旅途中的角色,可以帮助组织整合有用的、可用的、特定于上下文的元素,以创建一个特殊的用户体验。
为了集中设计工作,团队必须了解每个通道中用户完成的常见任务。研究客户如何使用您支持的所有渠道,以发现您组织特有的上下文细节,并确定创造渠道优化体验的机会,从而建立用户忠诚度并使您的组织区别于竞争对手。
除了为渠道优化之外,成功的全渠道经验是一致的,无缝的,策划和协作.我们的全天课程开始了全渠道旅行和客户体验进一步介绍这些建议的特性。





分享这篇文章: