色彩是设计师最重要和最有影响力的工具之一。在设计上,它可以设定品牌基调,影响品牌形象,吸引用户的注意力,影响用户的情绪,增加可用性。然而,找到正确的颜色组合可能是棘手的,需要一些基础知识和实践。
色轮的解释
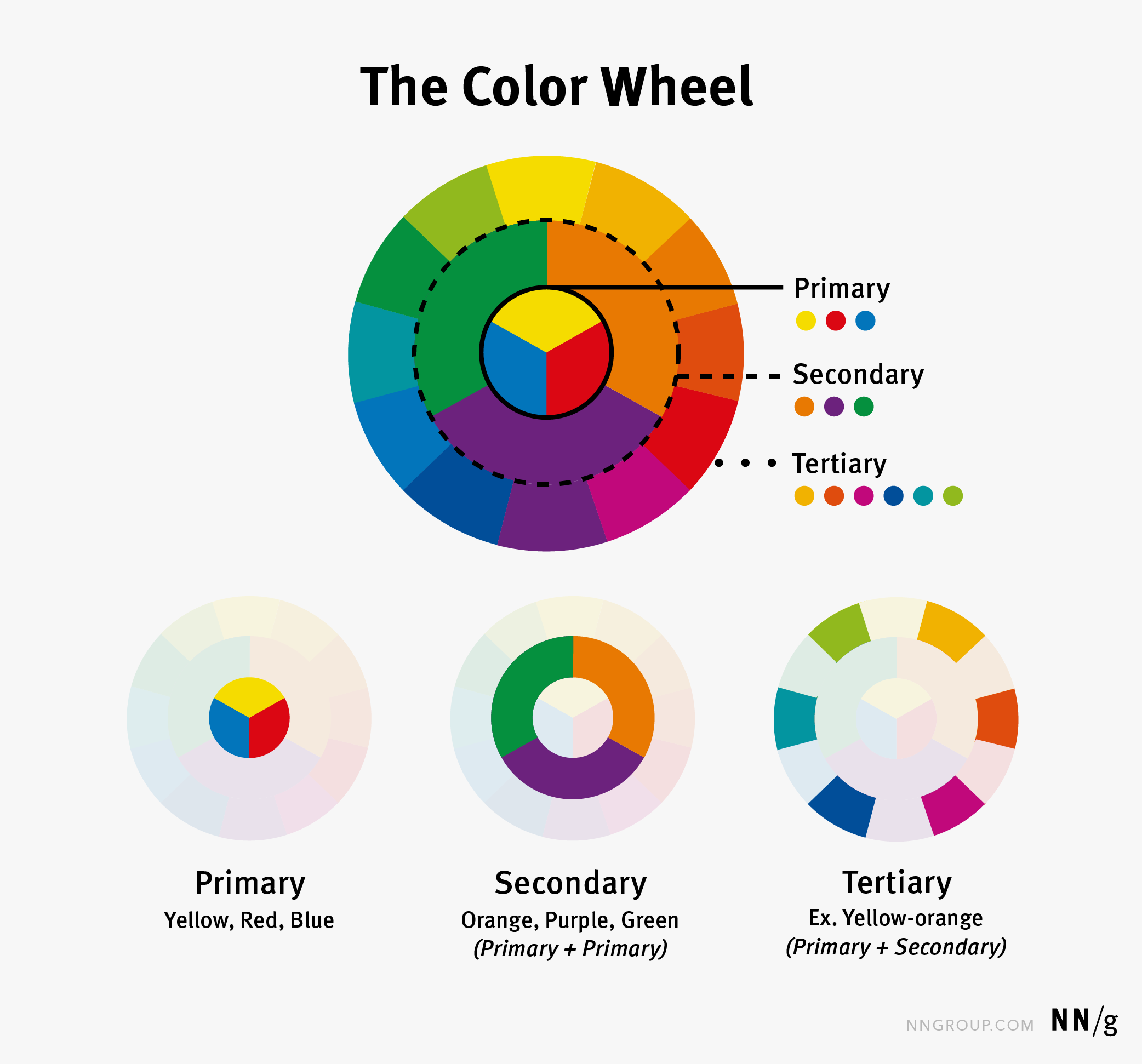
颜色是我们眼睛感知不同光波长度的方式。1666年,艾萨克·牛顿爵士确定了三种颜色:
- 主:黄色,红色,蓝色
- 二级:橙色、紫色、绿色(混合原色)
- 三级:黄橙、红橙、红紫等(主次混合)
牛顿把这些颜色放在a上颜色轮来说明它们之间的关系。

色彩理论
在视觉艺术中,有各种各样的尝试来解释什么颜色会在一起——这些被称为颜色理论.虽然颜色理论的细节超出了本文的范围,但一个基本的概念是颜色和谐:一组协调的颜色。
您可以将颜色协调看作是一个调色板的构建块或底层模板。一些常见的颜色协调是:
- 类似的:色轮上相邻的颜色(这种颜色的和谐会产生低的颜色对比度)。
- 补充:在色轮上相反的颜色,产生高的颜色对比
- Split-complementary:从其互补色的任何一边结合起来的颜色。这种和谐稍微缓和了基本互补色的对比。
- 三元:色轮上三个等距的颜色(间隔120度)
- 单色:单色的色调和阴影

还有更多使用四种颜色的和谐型。然而,你引入的颜色越多,平衡和强化视觉效果就越困难层次结构.如果你有丰富的色彩经验,你可以尝试更复杂的和声,但要从两到三种颜色开始。
颜色的含义
虽然互联网上有大量的流行文章详细阐述各种颜色的含义,但很少有真正的研究证明某种颜色对情绪有普遍的影响。总的来说,随着全球化的到来,某些颜色可能已经有了标准的含义(例如,红色代表停止,绿色去),最保险的假设是颜色的解释会因文化而异。例如,钱的颜色是什么,红色(中国)还是绿色(美国)?另外,要记住,有些人可能因为色盲而不能区分某些颜色。
如果你的目标是在你的设计中对颜色的解释意义,那么(a)要意识到它可能不会在全球范围内工作,(b)运行额外的用户测试,以确保你的颜色解释与用户的匹配。
在设计中应用颜色
调色板是为一个特定项目、品牌或一组设计选择的一系列或一组颜色。每一种单独的颜色都是故意添加的,而整套颜色提供了产品或界面的视觉美学的一瞥。
创建调色板
创建一个调色板是很有挑战性的。以下指导方针可以帮助您创建调色板:
- 选择一种和谐的颜色(从上面),并对单个颜色进行迭代。单色方案通常是最容易创建和应用的,所以如果你没有色彩经验,从这种和谐开始。一旦你确定了一个和谐,切换不同的颜色,看看他们如何工作,直到你得到一个你喜欢的成功的组合,这对你的设计很好。不要觉得第一次就一定要做对。如果你觉得卡住或只是不知道从哪里开始,从现有的调色板(例如,使用Adobe的颜色或者看看你喜欢的网站)。试着去理解为什么你喜欢一种特定的颜色。是因为颜色饱和度吗?颜色柔和吗?严厉吗?温暖或凉爽吗?了解为什么你喜欢一个特定的调色板可以帮助你前进,创造自己的。
- 把调色板的颜色限制在三种以内。少量的颜色增强了视觉层次和对比度,因为用户需要考虑的颜色更少,也更容易分心。例如,你是否曾经在麦片货架上很难找到某一种特定的麦片?那是因为颜色太多了!所有的颜色都在争夺你的注意力。你的设计也是如此。少即是多。
- 遵循你品牌的颜色指南。在创建调色板时,一定要遵循既定的颜色指导方针。这不仅会让你的工作更容易,因为你会考虑更少的颜色选择,而且还会创造一个强大的,一致的品牌体验。如果你没有一个品牌的颜色指导方针,看看在现有的设计和产品中使用的颜色,并尝试将它们融入到你的调色板中。

使用调色板
一旦有了调色板,就可以将其应用到设计中,看看效果如何。以下是一些指导方针:
- 使用60-30-10规则。这条规则意味着颜色应该在60%、30%和10%的设计区域中使用。使用60%作为主导色,30%作为次要色,10%作为强调色。这些比例有助于创造平衡,防止你弄得乱七八糟。一般来说,主色和次色应该是相对中性的颜色。把重音颜色保留在你想在你的页面上最突出的地方——例如,主要的行动号召。
- 应用迭代。一旦你使用了60-30-10规则,调整你的颜色,这样你就可以提高美学和突出你的设计中重要的东西。看看如何视觉设计原则都在你的设计中发挥作用你的颜色选择是否有助于创建正确的视觉层次——换句话说,你的设计中那些你想强调的元素是否吸引了你的眼睛?你的颜色选择在你的设计中创造了平衡和对比吗?确保颜色适合你的设计。
- 在你的界面中使用一致的颜色。如果你在一个屏幕上使用亮蓝色作为行动召唤,那么在任何地方都应该使用同样的颜色很好的不使用那种颜色的原因)。如果你在一个屏幕上使用红色作为警告色,它不应该用于其他地方表示不同的东西。一致性是帮助用户理解颜色使用的关键。

测试调色板
- 测试你的设计。一旦你将调色板应用到你的设计中,做一些可用性测试。颜色可以改变按钮、链接或任何其他类型的组件的可用性。例如,灰色按钮有时会显示为禁用,即使它们并非有意禁用。同时,寻找易读性和可访问性问题——与对比度和色盲相关的问题。我们喜欢使用accessible-colors.com来测试不同的文本-背景组合的可访问性。此外,如果你的可用性测试表明你的某些颜色不合适,那么就回到你的调色板上再次进行迭代。

结论
调色板的选择及其在设计中的应用不仅仅是愉快的意外。它需要迭代和仔细的应用才能真正受益并充分利用UI中的颜色。适当的颜色使用可以增强品牌感知,吸引关注,鼓励互动,影响用户情绪,增加可用性。





分享这篇文章: