更新我们的报告儿童用户体验设计我们最近在美国和中国进行了用户测试。这些参与者年龄在3岁到12岁之间,在笔记本电脑和移动设备上使用各种面向儿童的网站和应用程序。我们为最年轻(3-5岁)和最年长(9-11岁)的年龄组安排了单独的会议,并为6 - 8岁的参与者安排了双人会议。在这些研究中,我们惊奇地发现,年龄相差只有两岁的孩子在同一项任务上的表现因他们的身体发育而不同。在为儿童设计应用程序时,设计师必须考虑目标年龄组的身体能力和限制条件。
当与设备交互时,用户的运动技能决定了最适合他们的交互手势的范围。(这对儿童、老年人和中间人群都适用。)一般来说,运动技能有三大类:
- 粗大运动技能指的是执行涉及大型肌肉群的运动的能力,比如手臂或腿上的肌肉群。跳跃、跳跃、跳绳都是粗大运动技能的例子。
- 精细运动技能指的是执行精确运动的能力,包括手腕和手指的小肌肉。用拇指和手指抓取物体或书写属于精细运动技能。
- 运动协调是综合粗细运动技能,协调身体不同部位以完成某一任务的一般能力。
尽管确切的时间线取决于孩子和所涉及动作的复杂性,大肌肉运动技能的发展往往比精细运动技能更早。
我们对网络和移动设备上的孩子的研究表明,运动技能和运动协调能力的身体发展会影响孩子与设备的互动能力。
约,孩子5岁以下运动能力有限,需要在触摸屏上进行非常简单的物理交互。为孩子们6之间- - - - - -8岁在美国,他们正在发展的运动技能允许他们在笔记本电脑上执行简单的交互手势,如点击和简单的键盘使用。而从大约9年,更先进的交互技术成为可能。大约在…的年龄11年,儿童能够像成人使用者一样使用相同范围的身体互动。(虽然很明显,他们的心理发展阶段和教育水平仍然决定了11岁儿童的总体用户界面要比成年人简单。)向右滚动表格以查看更多数据。
3-5-year-olds |
6-8-year-olds |
9-12-year-olds |
||
体能 |
粗大运动技能 |
有限的 |
部分发达 |
发达 |
精细运动技能 |
非常有限的 |
有限的 |
发达 |
|
运动协调 |
非常有限的 |
有限的 |
部分发达 |
|
设备的偏好 |
触摸屏 |
笔记本电脑的触摸屏和触控板 |
笔记本电脑和触摸屏;可以同时使用鼠标和触控板吗 |
|
每个年龄掌握的手势 |
在触摸屏上点击、滑动、拖动 |
用鼠标和触控板点击,简单的键盘使用 |
鼠标和触控板的拖动和滚动,键盘和鼠标之间复杂的协调 |
|
(我们对13-17岁青少年用户的研究是一个单独的系列研究,在单独的青少年用户体验报告并简要总结为单独的文章.)
设备的差异
和许多成年人一样,在我们的研究中,孩子们更喜欢易于使用的界面。每个用户运动技能和协调能力的发展影响了孩子对鼠标和触控板的偏好.即使是最年轻的用户,像滑动、轻击大目标或拖拽这样的触摸手势也很容易,因为它们涉及的运动技能不太先进——手臂和手的大动作。
许多年幼的孩子使用触控板比使用鼠标更舒服;然而,随着年龄的增长,孩子们会熟练使用这两种设备。
一名3岁的女孩更喜欢触控板,因为她的手无法舒服地握住鼠标。她有限的手眼运动协调能力也妨碍了她理解光标和鼠标运动之间的联系。但由于她熟悉触屏移动设备,她在使用触控板时表现得更好。在我们的研究中,5岁的孩子仍然表现出对触控板的偏爱。使用触屏电脑的7岁儿童立即放弃了触控板和鼠标,转而选择触屏电脑。然而,8岁的孩子可以根据游戏要求轻松地在不同工具间切换:对于拖动或滚动,它们转向鼠标而不是触控板,但在其他操作中,他们仍然更喜欢触控板.11岁的孩子对电脑很熟悉,也能很容易地使用鼠标。
以下是三个主要的设计建议,以确保身体姿势适合年轻用户的年龄。
设计建议
- 为9岁以下儿童设计的触屏应该强调滑动、轻击和拖拽。这些手势对年轻用户来说是最简单的,因为他们需要手臂和手的大动作,这些动作在儿童早期比精细的动作技能发展得更好。
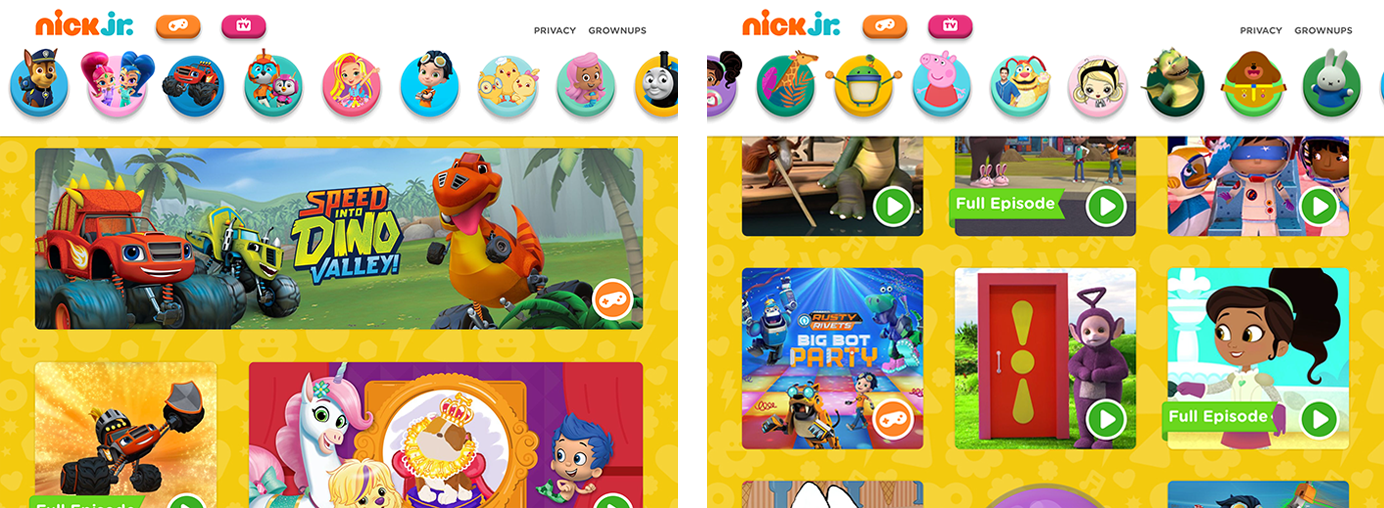
设计大而醒目的按钮让触摸屏利用幼儿的大肌肉运动技能,并支持他们有限的精细运动技能。我们建议幼童使用至少2cm × 2cm的触摸目标(4倍于1cm × 1cm推荐目标尺寸成人用户)。例如,Nick Jr.的应用程序使用了简单的导航,并通过滑动和轻击来鼓励孩子们探索它的内容。在我们的可用性测试中,一个3岁的女孩可以很容易地横向滑动(浏览角色导航并选择她最喜欢的)和纵向滑动(浏览特定类别中的更多内容)。这些按钮很大,色彩丰富,内容丰富,所以孩子们可以很容易地找到他们想要点击的按钮。

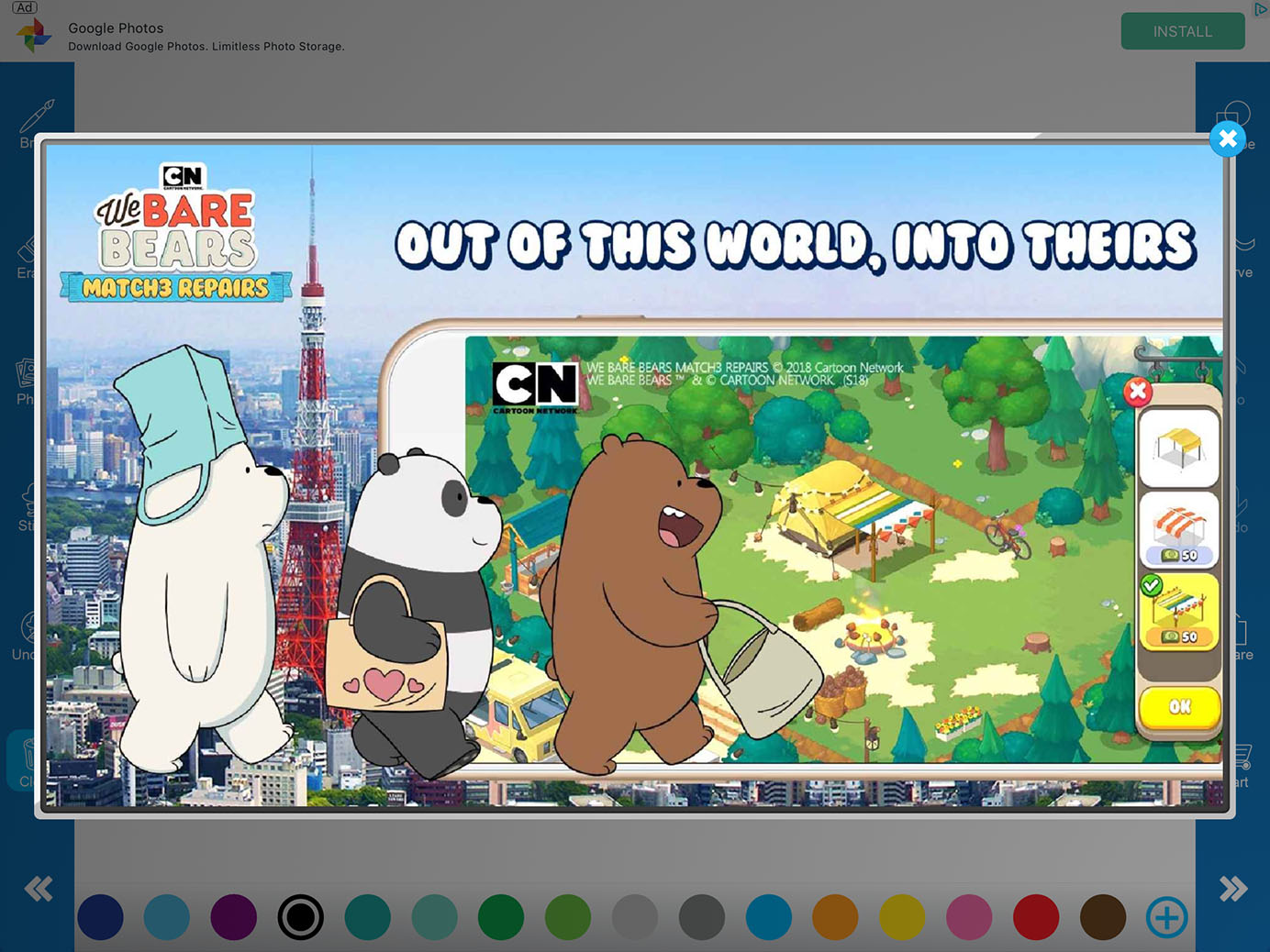
相反,小而不明显的目标会导致混乱和糟糕的用户体验。例如,两名7岁的孩子在测试Sketchbook应用时,很难点击“x”来关闭广告。关闭按钮太小(5毫米宽),因此这项任务需要高水平的精细运动技能和运动协调。更糟糕的是,如果不小心点击了广告的其他部分,孩子们就会直接进入应用商店。最后,他们不得不使用苹果铅笔,一种比他们的手指更精确的工具来结束广告。孩子们非常生气,很快就离开了应用程序。

使设计更加灵活以支持年轻使用者的运动能力。当孩子们想要在触摸屏上移动目标时,有两种选择:将目标拖到目的地或点击目的地。设计可以灵活,允许两种形式的交互。例如,一款名为“宝贝地震教育”(Baby Earthquake Education)的中国应用程序可以让孩子们同时使用轻敲和拖拽来完成同样的任务。在我们的测试中,我们发现当地震发生时,孩子们会使用这两种手势将应用中的角色移动到安全的地方。

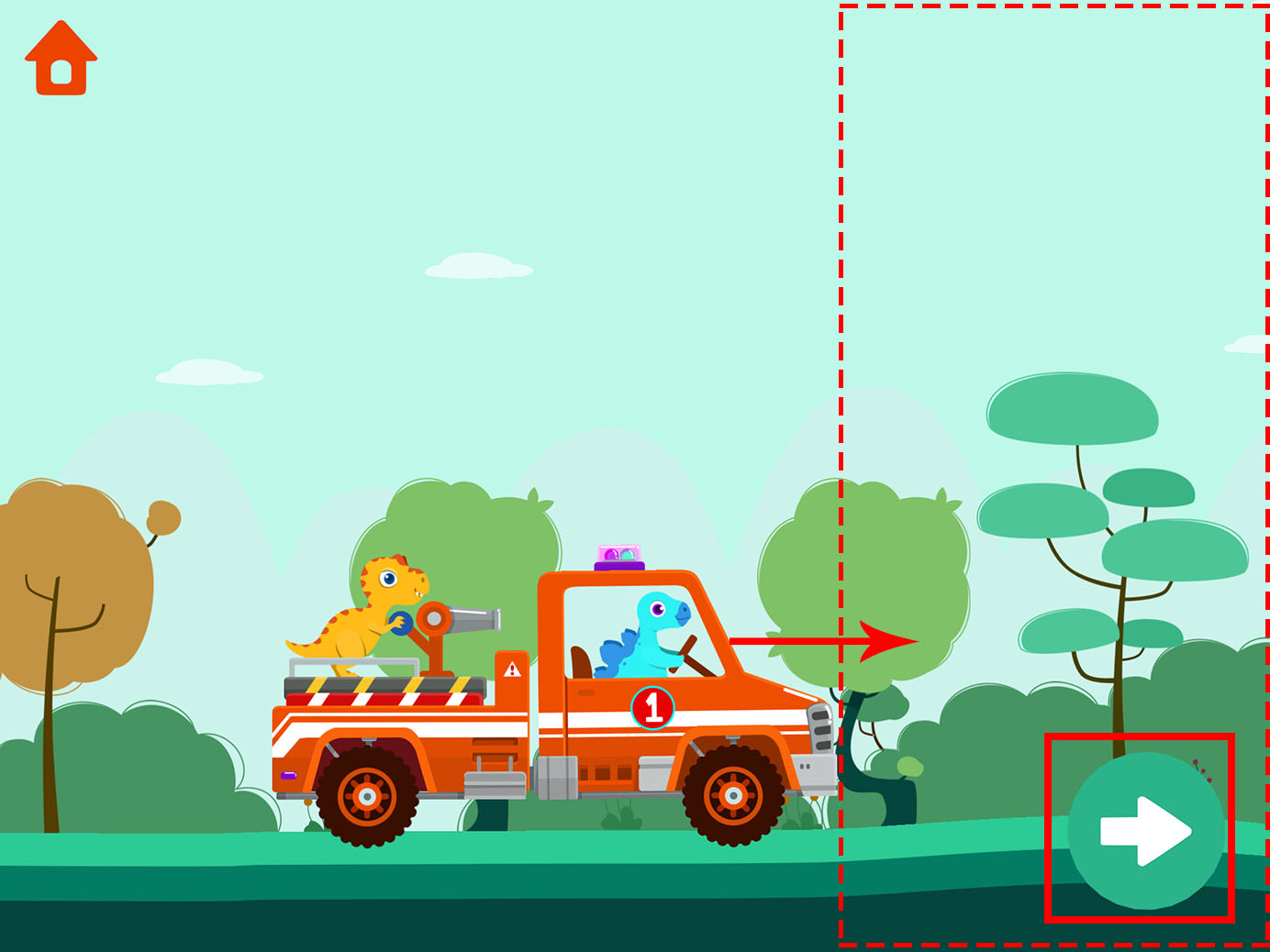
另一款游戏《Go Firemen》的设计也体现了对使用灵活性的关注。孩子们需要把后备箱开到家里;要将卡车向右移动,可以拖动汽车,点击箭头按钮,或点击屏幕右半部分的任何地方。在我们的测试中,每个玩游戏的孩子都能够顺利地移动主干。

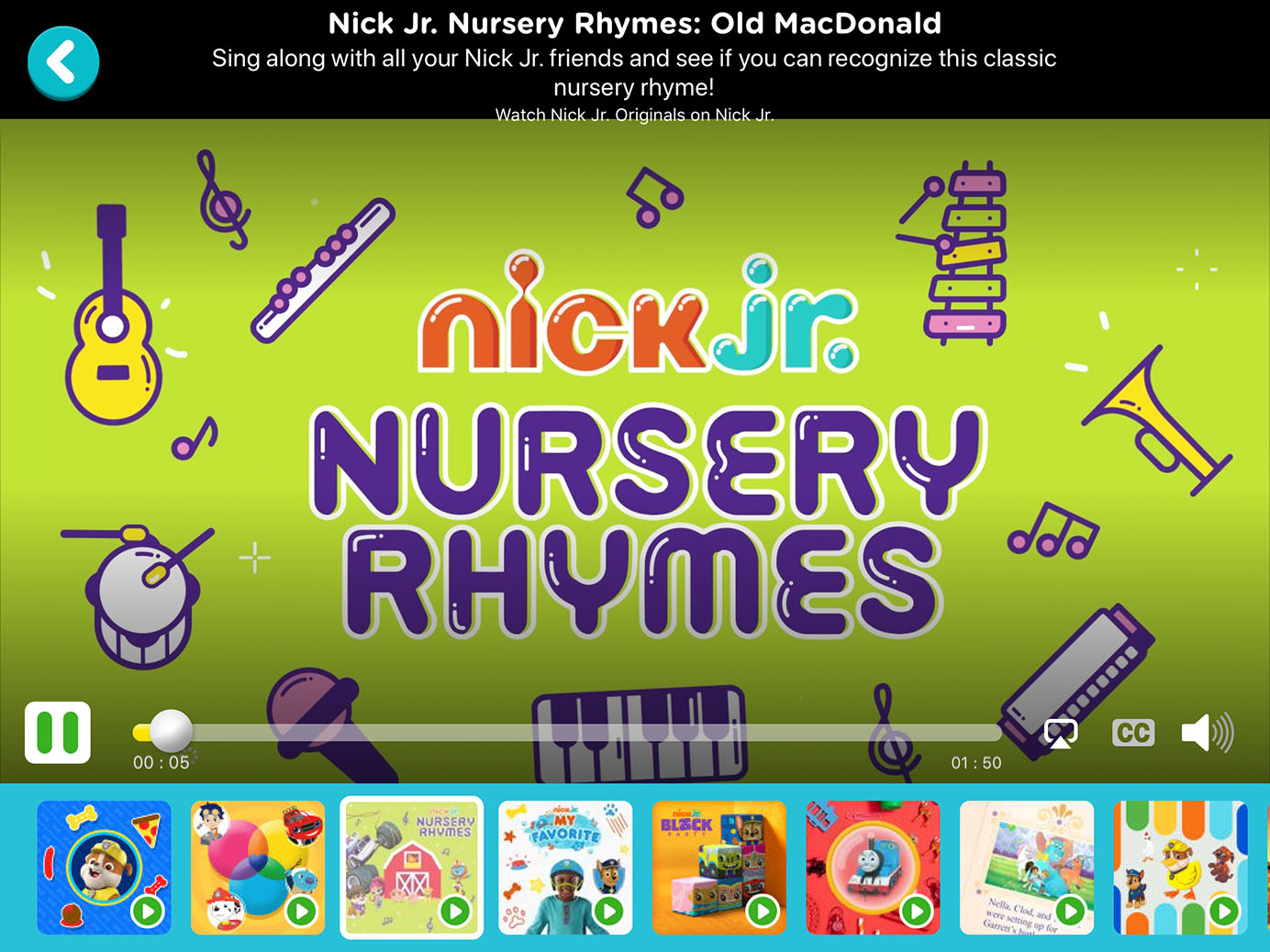
除了通过提供简单的手势和增加灵活性来简化交互,设计师还可以通过减少导航和推荐相似的内容.例如,在Nick Jr.的应用程序中,3 - 5岁的孩子很容易浏览与他们当前正在观看的内容相关的推荐内容,并简单地选择一个,而不是回到主页去寻找另一个主题。

- 针对9岁以下儿童的桌面设计应该使用简单的键盘交互或点击。对于这个年龄段的人来说,用鼠标或触控板拖动、滚动和点击小物体都很困难.这些动作需要较高水平的精细运动技能;要表演这些动作,孩子们需要移动手腕和手指比在触摸屏上更精确.
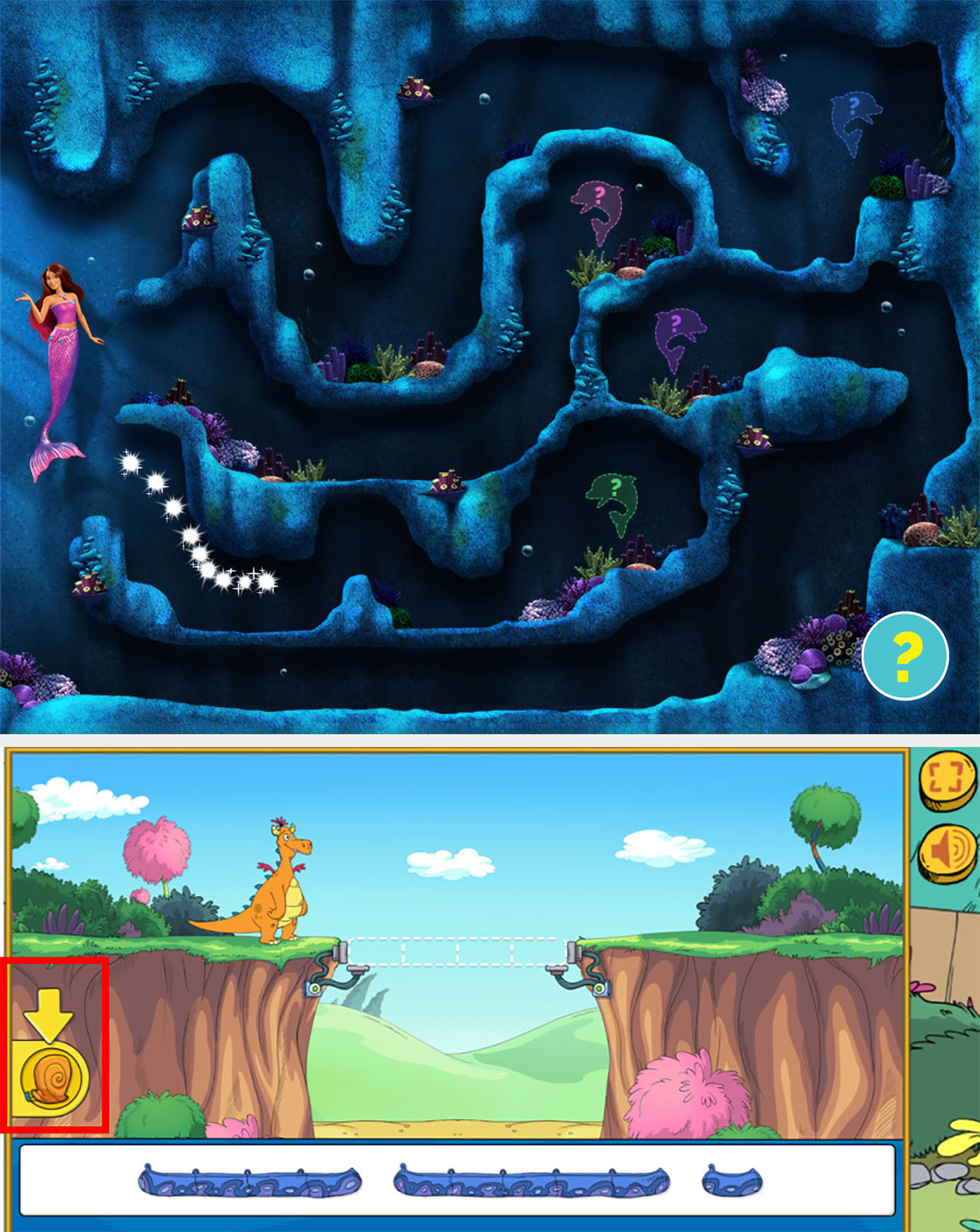
在我们的研究中,孩子们很难拖动光标,尤其是在长距离拖动时。在barbi.com网站上,两个8岁女孩玩“海豚魔法救援”游戏。为了找到海豚,他们不得不在不碰到任何石头的情况下拖动光标。首先,他们尝试在触控板上完成任务:他们甚至用了两根手指。最后,他们放弃使用触控板,成功地使用了鼠标。
同样的事情也发生在PBS Kids网站上:为了建造一座桥,一个5岁的男孩需要用卷尺测量桥的长度,然后选择正确的部分。他尽力用触控板把卷尺拖到碎片附近,但碎片太窄了,他无法点击并放上尺子,所以,在尝试了几次之后,他放弃了那个工具。需要注意的是,游戏确实支持非拖动互动(即点击卷尺然后点击桥片),但我们研究中的孩子们都没有发现这一功能。

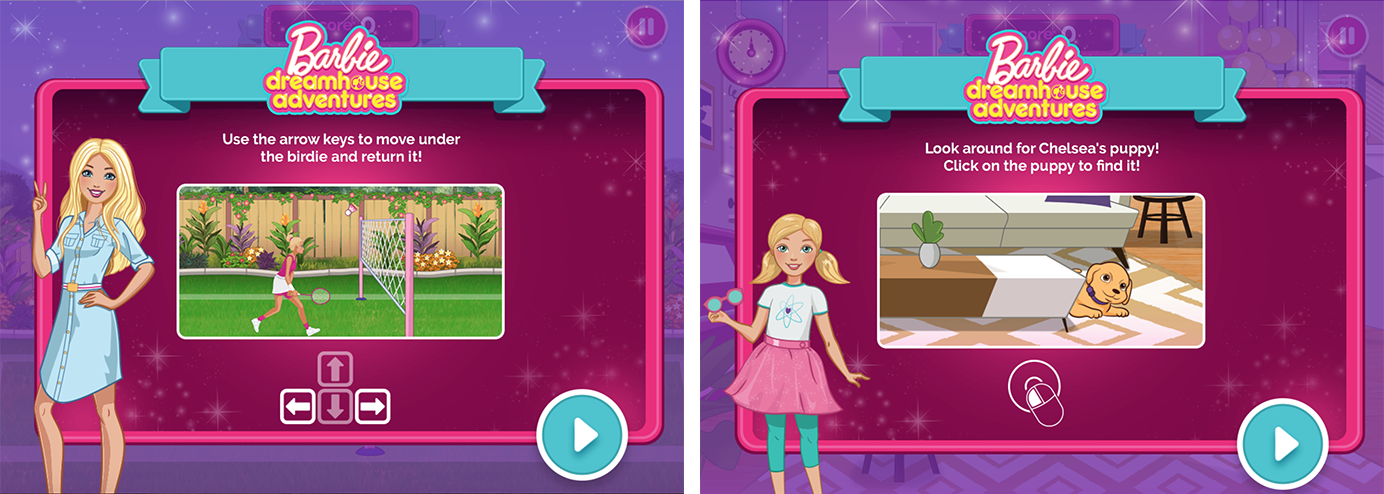
对于9岁以下的孩子,桌面网站应该基于简单的键盘交互或应该只需要点击.芭比网站上的另一款游戏效果更好。在《Barbie Dreamhouse Adventures》的不同关卡中,用户需要控制键盘上的左右箭头来来回移动以玩羽毛球或点击寻找隐藏的小狗。只要网站提供清晰的指示与图像,7 - 9岁的孩子玩键盘游戏或点击游戏没有问题。

即使是在触摸屏上,拖拽也会变得很困难。对孩子们来说,精确地拖拽目标穿过隧道或到达一个特定的地点是困难的,因为这需要相对较高的运动灵活性。中国的滑稽食品应用程序要求孩子们在数菜游戏中把蔬菜拖到空的圆圈里。如果用户没有把蔬菜准确地拖到圆圈里,蔬菜就会消失,孩子们需要再做一次。一个5岁的男孩感到很困惑,挣扎着把7个南瓜准确地拖到它们应该在的地方。玩完后,他说:“我不喜欢这个游戏。别问我为什么。”

- 5岁以下儿童的设计不应要求复杂的运动协调,如双手使用或对视觉刺激的快速手动动作。即使是8岁以下的孩子,你的网站或应用程序也应该只施加有限的运动协调要求。记住,运动协调能力的发展要晚一些,那些需要超出孩子技能范围的协调手势的游戏并不有趣;他们是令人沮丧的。
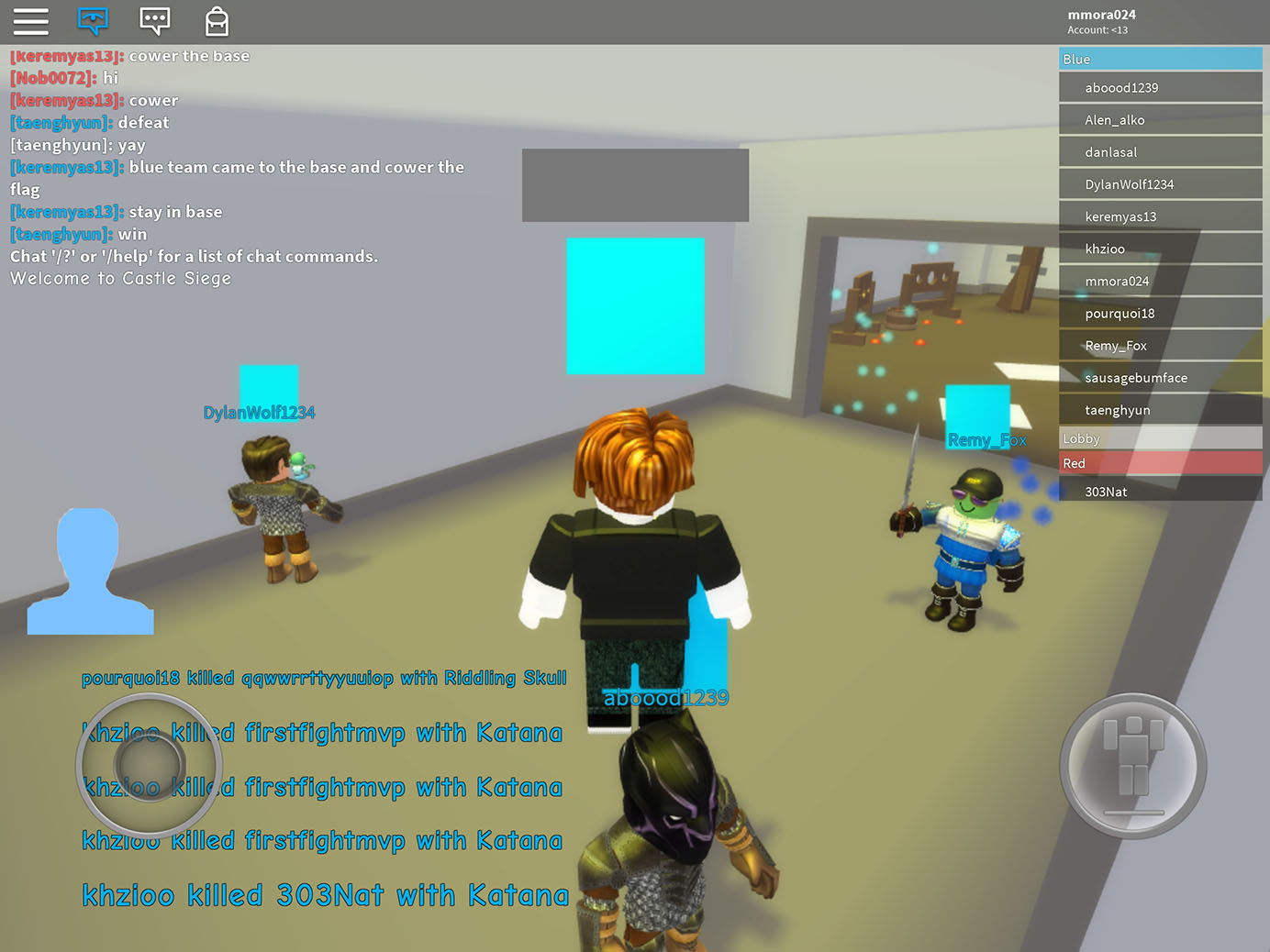
受欢迎的游戏平台《Roblox》对于我们测试的各个年龄段(3-5岁、6-8岁和9-12岁)的用户的可用性是不同的,因为这些年龄段的用户的运动协调能力是不同的。在平板电脑版本中,游戏有两个控制按钮,分别位于屏幕两侧。左边的是用来航行和改变方向的;右边的那个让角色跳跃。垂直滑动界面的任何其他部分都会改变游戏的视角。在PC版本中,游戏需要使用鼠标和多个按键。尽管各个年龄段的用户都喜欢这款游戏,但他们的运动能力却影响着他们的游戏体验。例如:
- 在平板电脑版本的应用程序中,一名5岁男孩的双手运动协调能力很差。他发现了用于改变视图的滑动,以及两个控制按钮,但他无法让它们顺利配合。他用惯用手一次轻触两个控制器,然后慢慢移动。有时,当他的手从屏幕的一边移到另一边时,他不小心改变了视角,而不知道这是怎么发生的。
- 一个7岁的平板电脑用户能够协调他的双手平稳地移动。
- 一个11岁的女孩能够流畅地玩这款游戏的PC版本。她用左手在键盘上按不同的键,用右手在键盘上按不同的键。


结论
在为孩子设计网站、游戏和应用程序时,要考虑他们的体能。设计具有大目标的移动友好网站。对于桌面,只使用简单的键盘交互或点击;避免复杂的手势,如拖拽和滚动,这可能会使更小的孩子泄气。此外,许多儿童使用触控板;使用这些设备,复杂的手势比使用鼠标更加困难。在为儿童设计界面时,要仔细考虑目标年龄组、他们的身体能力和他们对设备的偏好。超过孩子运动能力的ui会让他们对设备失去信心。
了解更多:完整的399页的报告儿童UX设计(3-12岁),第4版,有156个设计指南可供下载。请参阅后续文章儿童设计时的认知考量.
参考
费尔德曼,R. S.(2016)。贯穿生命周期的开发, 8th版。培生/普伦蒂斯霍尔。





分享这篇文章: