更新我们关于儿童用户体验设计,我们最近在美国和中国进行了用户测试。参与者年龄从3岁到12岁,在笔记本电脑和移动设备上使用各种面向儿童的网站和应用程序。我们为最年轻(3-5岁)和最年长(9-11岁)的年龄组进行了单独的讨论,并为6-8岁的参与者进行了二元分析。在这些研究中,令人震惊的是,两个年龄相隔仅两岁的孩子在同一项任务中的表现因他们的身体发育而有所不同。当为孩子设计应用程序时,设计者必须考虑目标年龄组的身体能力和约束。
当与设备交互时,用户的运动技能决定了最适合他们的交互手势的范围。(这对儿童、老年人和中间人群都适用。)一般来说,运动技能有三大类:
- 粗大运动技能指的是执行涉及大型肌肉群的运动的能力,比如手臂或腿上的肌肉群。跳跃、跳跃、跳绳都是粗大运动技能的例子。
- 精细运动技能指的是执行精确运动的能力,包括手腕和手指的小肌肉。用拇指和手指抓取物体或书写属于精细运动技能。
- 运动协调是综合粗细运动技能,协调身体不同部位以完成某一任务的一般能力。
尽管确切的时间线取决于孩子和所涉及动作的复杂性,大肌肉运动技能的发展往往比精细运动技能更早。
我们对网络和移动设备上的儿童进行的研究表明,运动技能和运动协调的身体发展影响儿童与设备互动的能力。
粗略地说,孩子们5岁以下运动能力有限,需要在触摸屏上进行非常简单的物理交互。为孩子们六点之间–8岁,他们不断发展的运动技能使他们能够在笔记本电脑上进行简单的互动手势,如点击和简单的键盘使用。而开始于9年,更先进的交互技术成为可能。岁左右11年,儿童能够像成人使用者一样使用相同范围的身体互动。(虽然很明显,他们的心理发展阶段和教育水平仍然决定了11岁儿童的总体用户界面要比成年人简单。)向右滚动表格以查看更多数据。
3-5岁儿童 |
6-8-year-olds |
9-12岁 |
||
体能 |
粗大运动技能 |
有限的 |
部分发育 |
发达 |
精细运动技能 |
非常有限 |
有限的 |
发达 |
|
运动协调 |
非常有限 |
有限的 |
部分发育 |
|
设备的偏好 |
触摸屏 |
笔记本电脑的触摸屏和触控板 |
笔记本电脑和触摸屏;可以同时使用鼠标和触控板吗 |
|
每个年龄掌握的手势 |
轻敲、滑动、拖动触摸屏 |
用鼠标和触摸板点击,简单的键盘使用 |
鼠标和触控板的拖动和滚动,键盘和鼠标之间复杂的协调 |
|
(我们对13-17岁青少年用户的研究是一个独立的系列研究,以单独的方式呈现青少年用户体验报告并简要总结为单独的文章.)
设备的差异
和许多成年人一样,我们研究中的孩子更喜欢易于使用的界面。每个用户运动技能和协调能力的发展影响了孩子对鼠标和触控板的偏好. 即使是最年轻的用户也很容易使用触摸手势,如刷卡、敲击大目标或拖动,因为这些手势涉及的动作技能不太先进——手臂和手的大动作。
许多年幼的孩子使用触控板比使用鼠标更舒服;然而,随着年龄的增长,孩子们会熟练使用这两种设备。
一名3岁的女孩更喜欢触控板,因为她的手无法舒服地握住鼠标。她有限的手眼运动协调能力也妨碍了她理解光标和鼠标运动之间的联系。但由于她熟悉触屏移动设备,她在使用触控板时表现得更好。在我们的研究中,5岁的孩子仍然表现出对触控板的偏爱。使用触屏电脑的7岁儿童立即放弃了触控板和鼠标,转而选择触屏电脑。然而,8岁的孩子可以根据游戏要求轻松地在不同工具间切换:对于拖动或滚动,它们转向鼠标而不是触控板,但他们仍然更喜欢触控板进行其他操作.11岁的孩子对电脑很熟悉,也能很容易地使用鼠标。
以下是三个主要的设计建议,以确保身体姿势适合年轻用户的年龄。
设计建议
- 9岁以下儿童的触摸屏设计应强调滑动、轻敲和拖动。这些手势对于年轻用户来说是最简单的,因为它们需要手臂和手的大动作,而这在儿童早期比精细运动技能发展得更好。
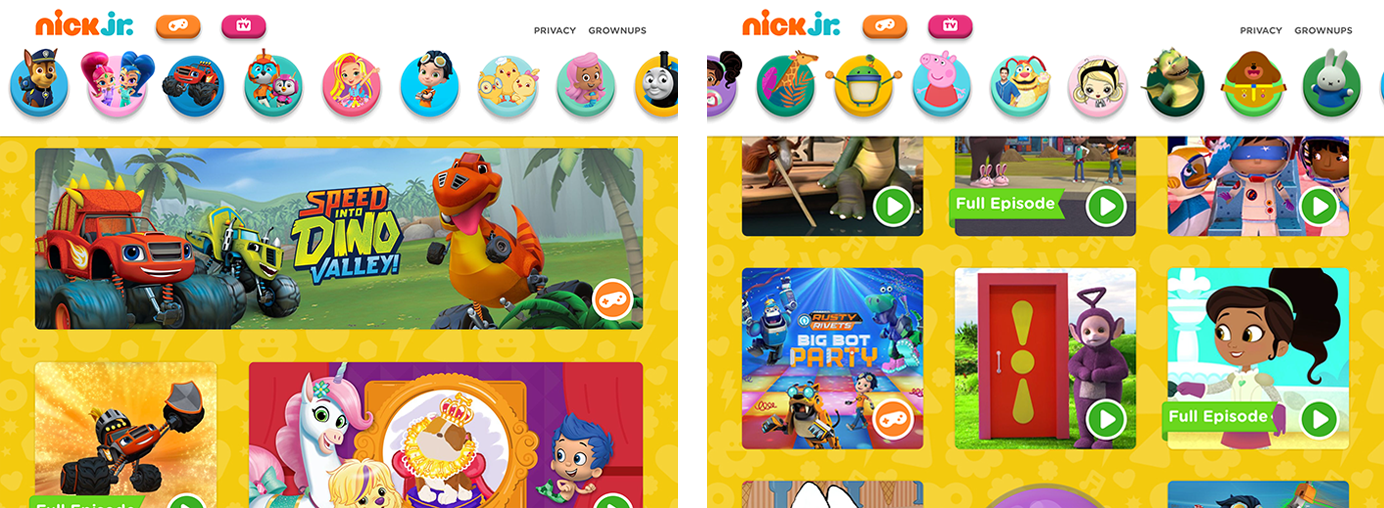
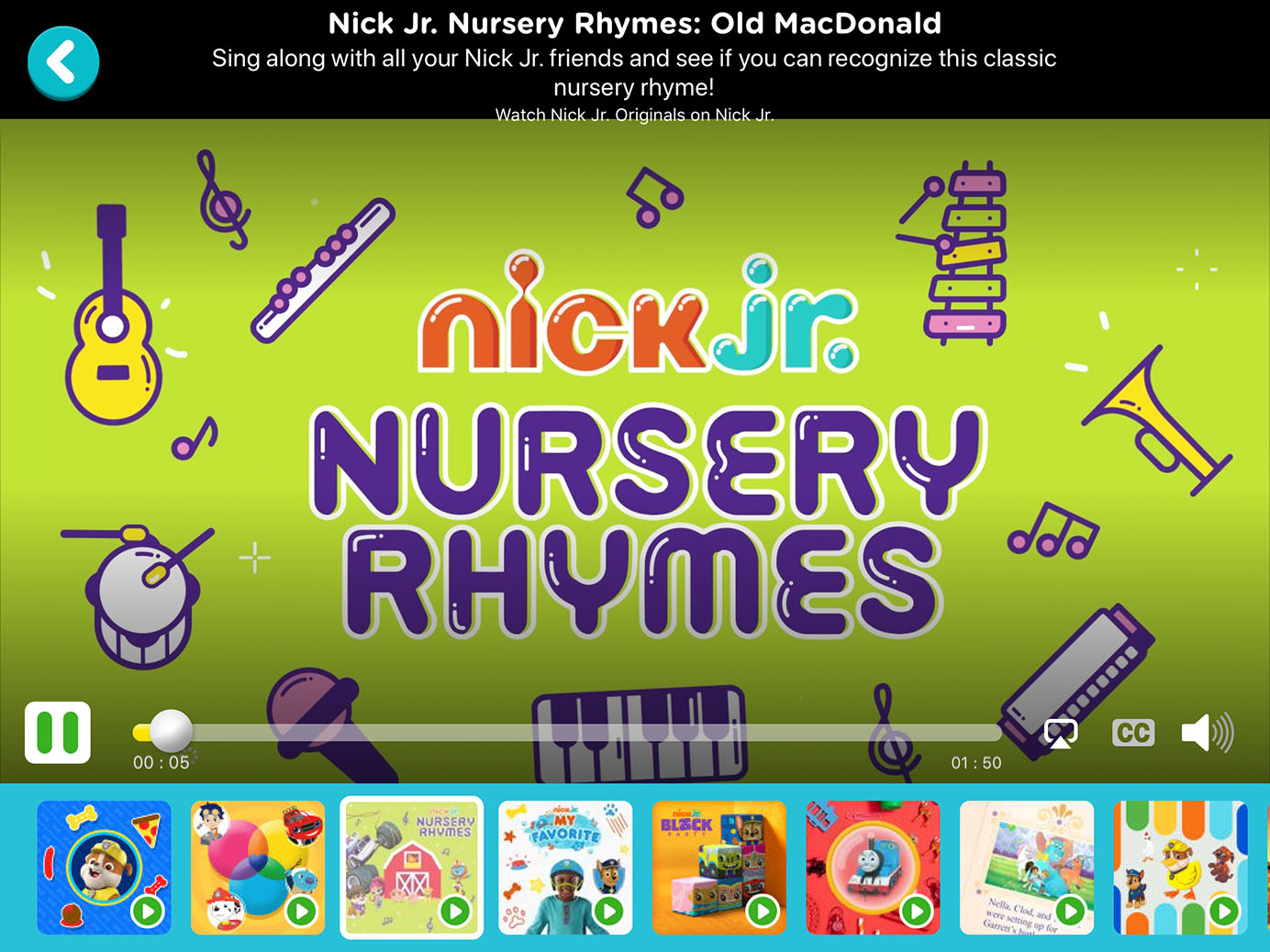
设计大的,引人注目的按钮让触摸屏利用幼儿的大肌肉运动技能,并支持他们有限的精细运动技能。我们建议幼童使用至少2cm × 2cm的触摸目标(4倍于1cm × 1cm推荐目标尺寸适用于成人用户)。例如,Nick Jr.应用程序在使用简单导航以及滑动和点击鼓励孩子们探索其内容方面做得很好。在我们的可用性测试中,一个3岁的女孩很容易地在水平方向(浏览角色导航并选择她最喜欢的)和垂直方向(浏览特定类别中的更多内容)滑动。按钮很大,色彩鲜艳,信息丰富,所以孩子们可以很容易地找到他们想要点击的按钮。

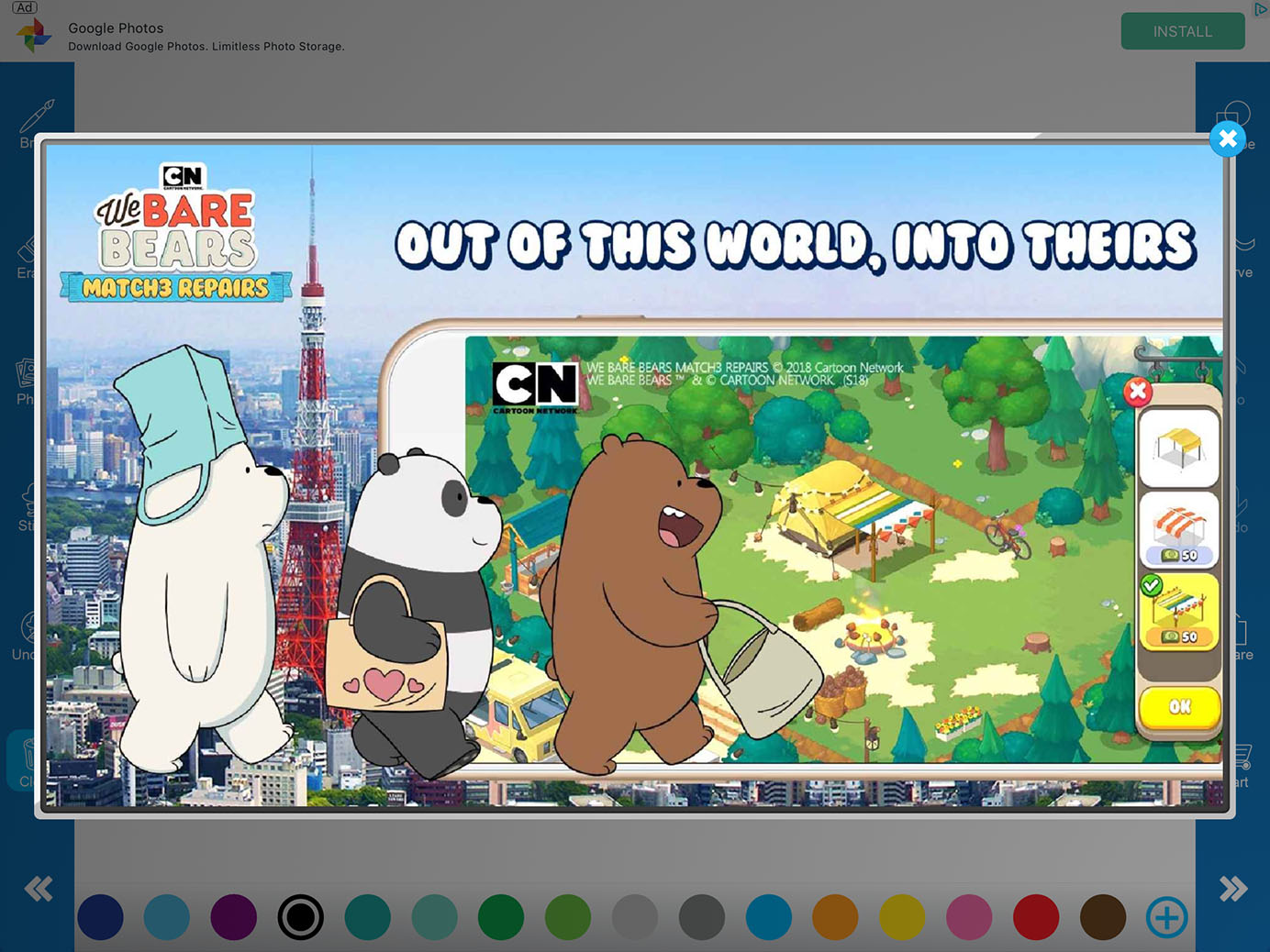
相反,小而不明显的目标会导致混乱和糟糕的用户体验。例如,两名7岁的孩子在测试Sketchbook应用时,很难点击“x”来关闭广告。关闭按钮太小(5毫米宽),因此这项任务需要高水平的精细运动技能和运动协调。更糟糕的是,如果不小心点击了广告的其他部分,孩子们就会直接进入应用商店。最后,他们不得不使用苹果铅笔,一种比他们的手指更精确的工具来结束广告。孩子们非常生气,很快就离开了应用程序。

使设计更加灵活支持年轻用户的运动能力。当孩子们想要在触摸屏上移动目标时,有两种选择:将目标拖到目标或点击目标。通过允许两种形式的交互,设计可以是灵活的。例如,一款名为“婴儿地震教育”的中文应用程序让孩子们同时使用敲击和拖动来完成相同的任务。在我们的测试中,我们看到孩子们在地震发生时使用这两种手势将应用程序中的角色移动到一个安全的地方。

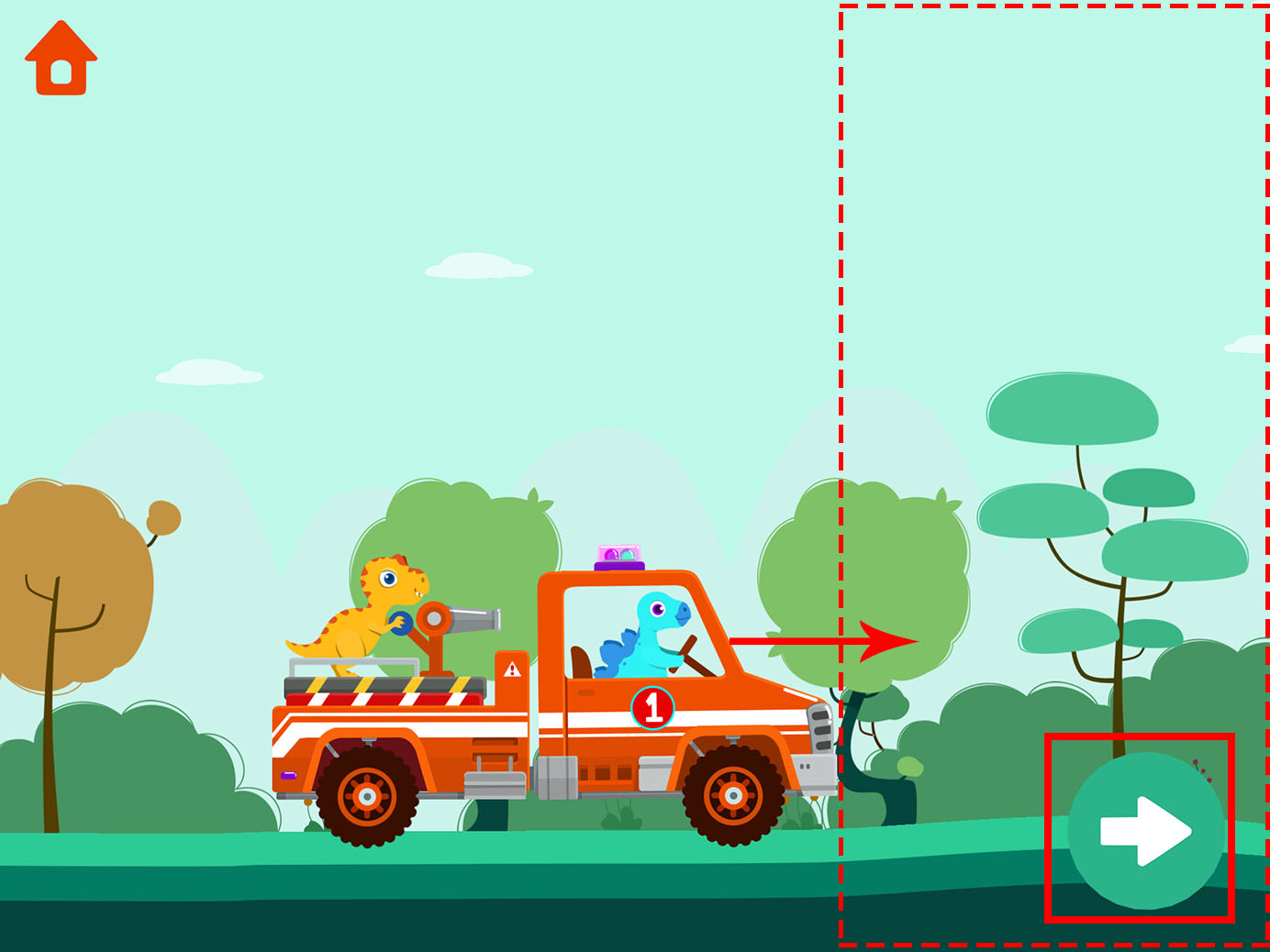
另一款游戏《Go Firemen》的设计也体现了对使用灵活性的关注。孩子们需要把后备箱开到家里;要将卡车向右移动,可以拖动汽车,点击箭头按钮,或点击屏幕右半部分的任何地方。在我们的测试中,每个玩游戏的孩子都能够顺利地移动主干。

除了通过提供简单的手势和增加灵活性来简化交互,设计师还可以通过减少导航和推荐相似的内容. 例如,在Nick Jr.应用程序中,3-5岁的孩子可以轻松浏览与他们当前观看内容相关的推荐内容,并简单地选择一个,而不是返回主页查找其他主题。

- 针对9岁以下儿童的桌面设计应该使用简单的键盘交互或点击。对于这个年龄段的人来说,用鼠标或触控板拖动、滚动和点击小物体都很困难. 这些手势需要相对较高水平的精细动作技能;为了表演,孩子们需要移动手腕和手指比在触摸屏上精确得多.
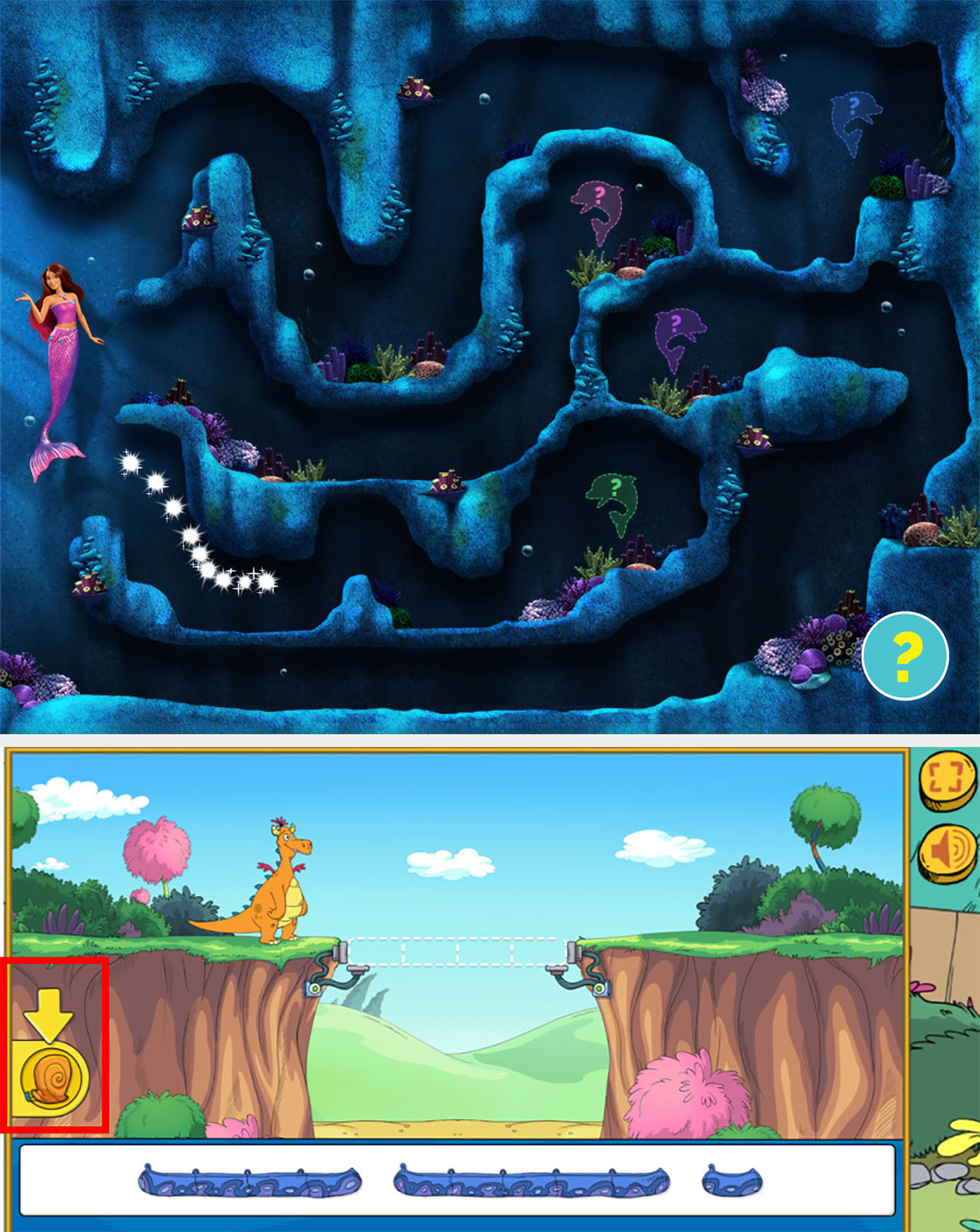
在我们的研究中,孩子们很难拖动光标,尤其是在长距离拖动时。在barbi.com网站上,两个8岁女孩玩“海豚魔法救援”游戏。为了找到海豚,他们不得不在不碰到任何石头的情况下拖动光标。首先,他们尝试在触控板上完成任务:他们甚至用了两根手指。最后,他们放弃使用触控板,成功地使用了鼠标。
同样的事情也发生在PBS Kids网站上:为了建造一座桥,一个5岁的男孩需要用卷尺测量桥的长度,然后选择正确的部分。他尽力用触控板把卷尺拖到碎片附近,但碎片太窄了,他无法点击并放上尺子,所以,在尝试了几次之后,他放弃了那个工具。需要注意的是,游戏确实支持非拖动互动(即点击卷尺然后点击桥片),但我们研究中的孩子们都没有发现这一功能。

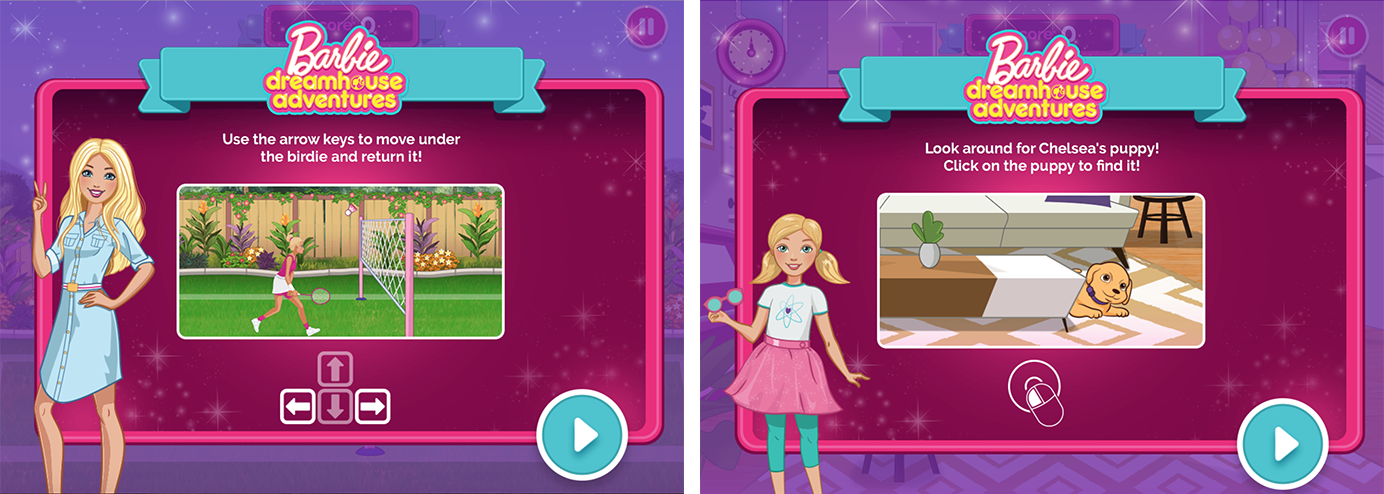
对于9岁以下的孩子,桌面网站应该基于简单的键盘交互或应该只需要点击.芭比网站上的另一款游戏效果更好。在《Barbie Dreamhouse Adventures》的不同关卡中,用户需要控制键盘上的左右箭头来来回移动以玩羽毛球或点击寻找隐藏的小狗。只要网站提供清晰的指示与图像,7 - 9岁的孩子玩键盘游戏或点击游戏没有问题。

即使在触摸屏上,拖动也会变得困难。精确地将目标拖过隧道或拖到特定的位置对孩子们来说很难,因为这需要相对较高的运动灵活性。中国搞笑食品应用程序要求孩子们在数数游戏中把蔬菜拖到空的圆圈里。如果用户没有将蔬菜准确地拖到圆圈中,蔬菜就会消失,孩子们需要再次这样做。一个5岁的男孩被弄糊涂了,挣扎着把7个南瓜准确地拖到应该放的地方。比赛结束后,他说:“我不喜欢这个游戏,别问我为什么。”

- 5岁以下儿童的设计不应要求复杂的运动协调,如双手操作或对视觉刺激的快速手动动作。即使对于8岁以下的孩子,你的网站或应用程序也应该只施加有限的运动协调要求。记住,运动协调能力发展较晚,需要孩子技能以外的协调动作的游戏并不有趣;他们令人沮丧。
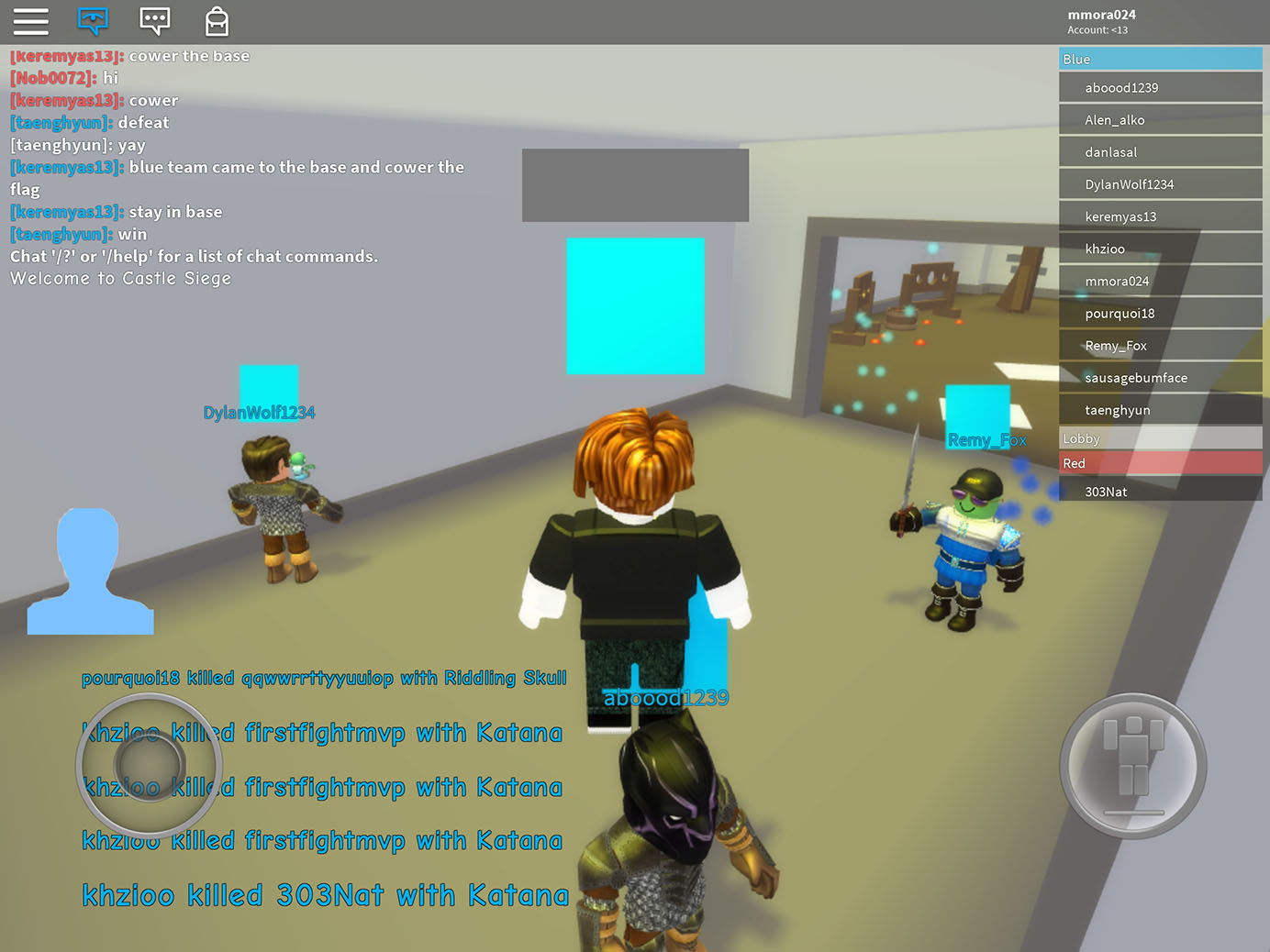
受欢迎的游戏平台Roblox在我们测试的每个年龄组(3-5岁、6-8岁和9-12岁)的用户可用性上存在差异,这是因为这些年龄段的运动协调能力不同。在平板电脑版本中,游戏有两个控制按钮,屏幕两侧各有一个。左边一个是用来导航和改变方向的;右边的那个让阿凡达跳了起来。垂直滑动界面的任何其他部分都会改变游戏的视角。在PC版上,游戏需要使用鼠标和多个键。虽然各个年龄段的用户都喜欢这个游戏,但他们的运动能力影响了他们的游戏。例如:
- 在平板电脑版本的应用程序中,一个5岁的男孩在双手运动协调中挣扎。他发现了用于更改视图的滑动,以及两个控制按钮,但他无法使它们顺利工作。他用他占支配地位的手一次轻触两个控制器,然后缓慢移动。有时,当他将手从屏幕的一侧移到另一侧时,不小心改变了视角,他不知道这是怎么发生的。
- 一个7岁的平板电脑用户能够协调他的双手平稳地移动。
- 一个11岁的女孩能够流畅地玩这款游戏的PC版本。她用左手在键盘上按不同的键,用右手在键盘上按不同的键。


结论
当为小孩子设计网站、游戏和应用程序时,考虑他们的身体能力。设计具有大目标的移动友好网站。对于桌面,只使用简单的键盘交互或单击;避免像拖拽和滚动这样复杂的动作,因为这可能会让年幼的孩子感到气馁。此外,许多幼儿都使用触控板;使用这些设备,复杂的手势甚至比使用鼠标更难。当为孩子设计接口时,仔细考虑目标年龄组、他们的身体能力和他们的设备偏好。超过孩子运动能力的用户界面会使他们泄气,甚至使他们对该设备失去信心。
了解更多信息:完整的399页的报告儿童UX设计(3-12岁),第4版,有156个设计指南可供下载。请参阅后续文章为儿童设计时的认知考虑.
参考
费尔德曼,R.S.(2016)。跨越生命周期的发展8.th版。培生/普伦蒂斯霍尔。





分享这篇文章: