传统上,网站显示在左上角的标志(对于使用从左到右语言的网站)。这种设计模式满足了良好的web用户体验的几个关键需求:
- 传递当前位置.在每个页面上显示公司的标志可以让访问者快速了解他们当前正在浏览的网站。告诉用户他们在哪里在网站上是必不可少的,因为在网站上,只要点击一下,你就会被传送到一个完全不同的组织的网站。
- 强化了品牌.用户越频繁地看到一个标识,他们就越有可能看到记住这个品牌.(正如我们在研讨会上解释的,这是人类记忆的法则之一人类思维和可用性.)更好的品牌认知度意味着人们更有可能使用你的服务和购买你的产品。在其他条件相同的情况下,人们更倾向于相信一个他们了解的组织,而不是一个他们从未听说过的组织。
- 允许容易导航到主页.网站标识应该总是可点击的元素,直接链接到主页。当这个指导方针被遵循,用户可以很容易地“重新开始”返回主页,无论他们在哪里。在大型信息网站上,一个全新的开始是有帮助的,因为用户可能会迷失方向。它也经常用于用户尝试多个不同任务的网站,因为人们通常希望在开始一个新活动时返回主页。(即使有持久的全局导航来切换任务,用户通常还是会选择先回家。)
图标的左上角位置对用户来说是非常熟悉的,如果偏离了这一模式,将会严重损害用户体验。例如,我们之前报道过右对齐的商标会影响品牌召回,这是基于当商标在左边和右边时,用户回忆起品牌名称的可能性的比较。
中心标志和响应式网页设计
居中标志在网络上出现的越来越多,也许是由于越来越多的采用响应和“移动先行”的设计。移动设计通常使用左上角来显示菜单图标,并将徽标移向屏幕的中心。在小屏幕上,左上角和顶部中心位置之间的距离通常很小。
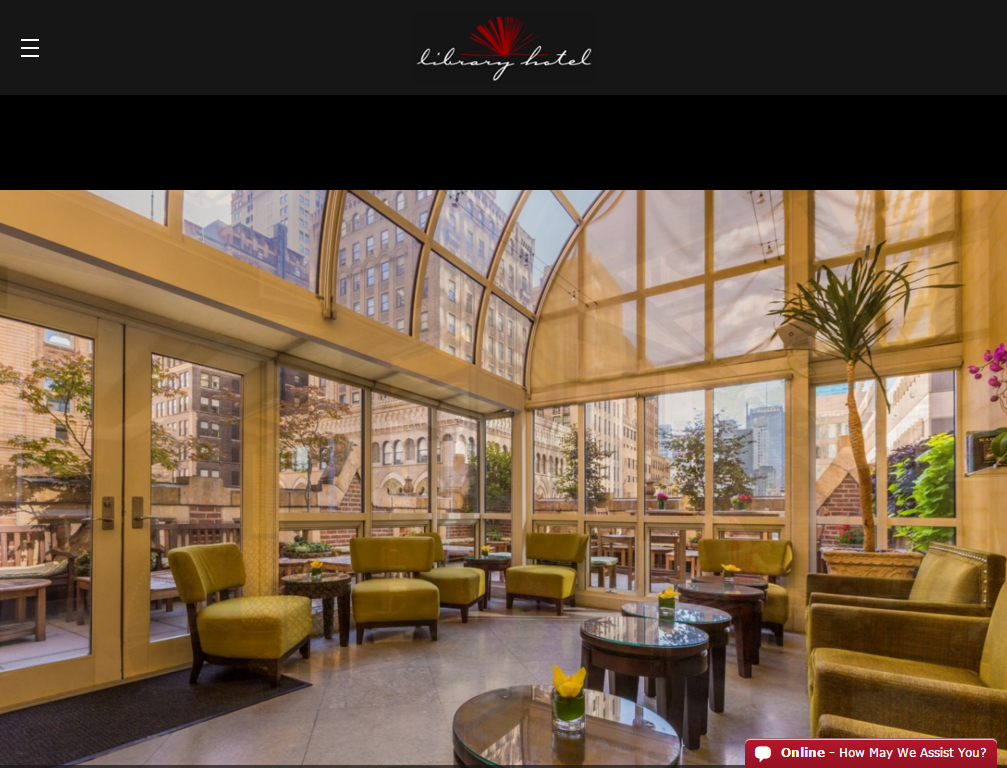
但是,当这种设计模式在更大的屏幕上使用时,距离就变得很重要了——正如下面图书馆酒店的网站所示。(Library Hotel的网站实际上有一个完整的全球导航菜单,但它只有在视口宽度超过1024像素时才会出现。)

中心标志对导航成功的影响
在移动和桌面布局中,将logo定位在页面的中心可能对设计师来说很方便,但这将如何影响用户体验?
为了找出答案,我们比较了商标左对齐的网站和商标中间对齐的网站。
关于这项研究
为了理解徽标放置如何影响徽标作为导航元素的使用,我们比较了14个不同的时尚零售网站:8个徽标居中,6个徽标左对齐。所有的标志都是指向主页的可点击链接,而且没有一个网站提供指向主页的文本链接。
50名用户参与了这项研究;他们每个人都与一个站点进行交互,完成2个任务:
- 为朋友选择一份低于100美元的礼物,并将其添加到购物车中。(这个任务从首页开始。)
- 进入网站的主启动页。(这个任务从他们碰巧结束任务1的那一页开始。)
第一个任务是为我们的第二个任务设置阶段,但在其他方面对当前的研究不感兴趣。
我们使用UserZoom的点击流跟踪记录研究参与者所采取的每一个行动。对于每个参与者,我们都进行了记录参与者是否能够在一次点击中导航到网站的主页。
研究结果
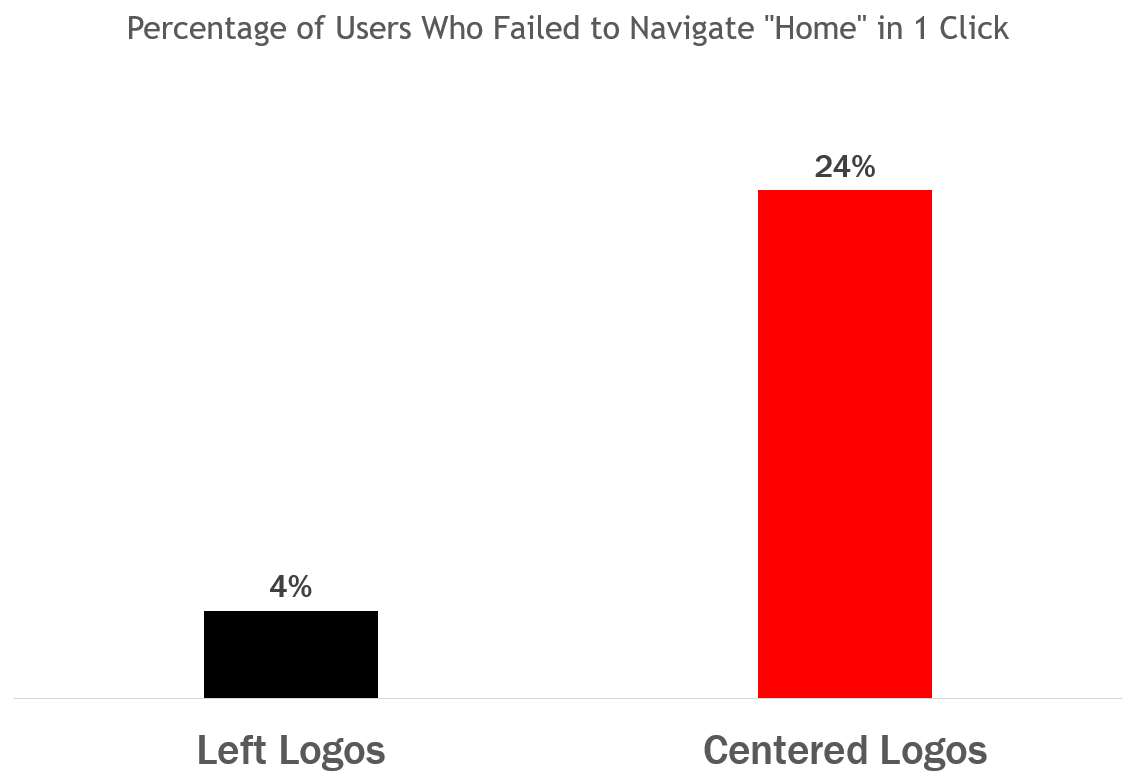
我们的结果显示,在带有左侧标志的网站上,用户一次点击导航回家的可能性明显高于那些带有中间标志的网站(p<0.05,卡方检验)。
比较两种情况下导航失败的情况,用户失败的可能性是普通用户的6倍当网站的标志是居中而不是左对齐时,只需点击一下就可以导航到主页。

如上所述,快速返回主页的能力对于迷路或只想切换到不同任务或主题的用户来说是至关重要的。即使在每个页面都显示了全局导航,并列出了网站的所有主要部分,许多用户还是会反射性地选择“回家”,因为他们想重新开始。
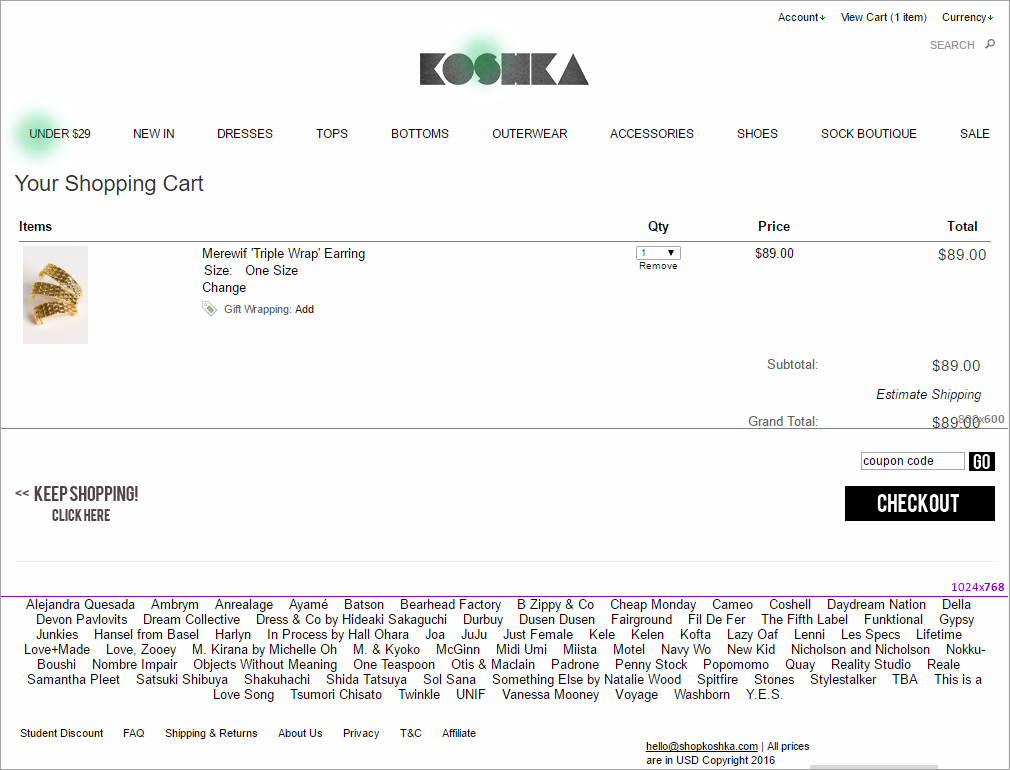
在大多数标识居中的网站上,至少有一些用户很难导航到主页。对这些用户行为的分析表明,标识的位置是问题的主要原因。例如,在下图所示的Koshka网站上,一些用户点击最左边的导航链接(在29美元)而不是商标。

在某些情况下,用户最终还是进入了主页——但只是在几次错误的开始和错误之后。比较使用左标志的网站和使用中心标志的网站的用户所采取的步骤,可以看出这个过程是多么的痛苦。
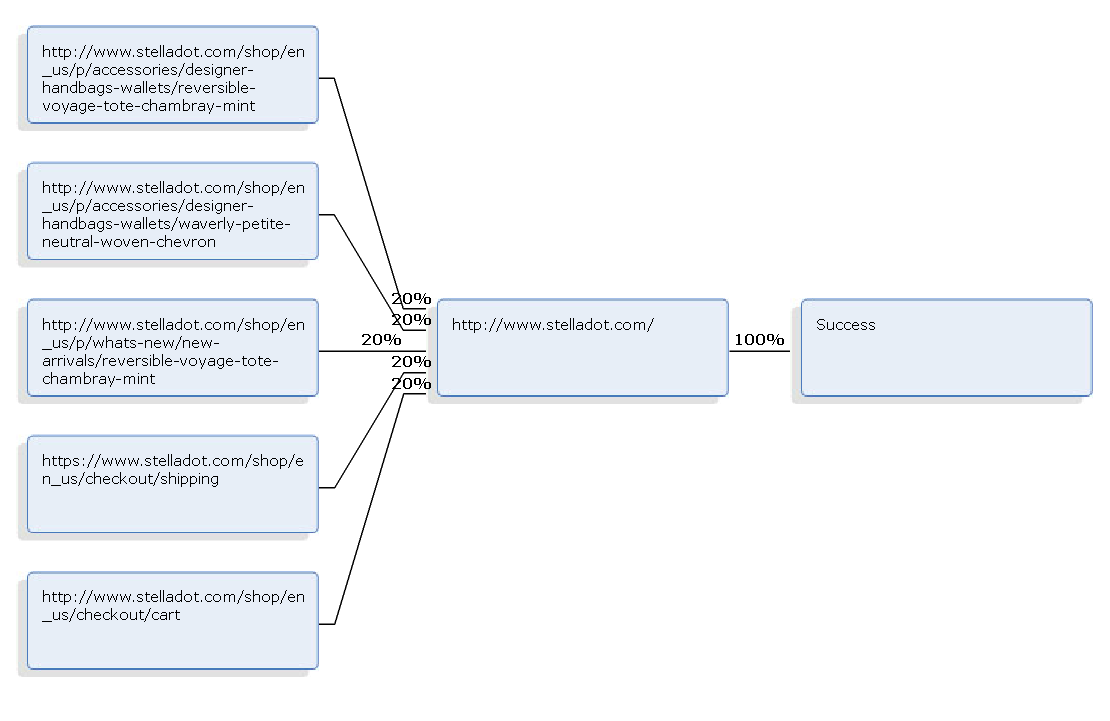
在Stella and Dot的网站上(它的logo是左对齐的),用户回家的点击路径清晰而直接,如下图所示。本例中的所有5个用户都是从不同的页面开始的,但他们都使用了可点击的网站标志,只需点击一次就能到达主页。

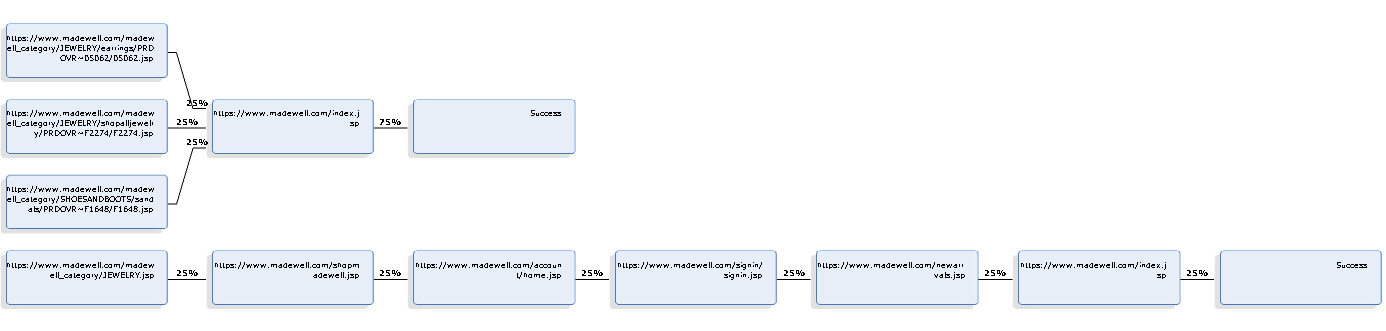
然而,在有中心标志的网站上,一些点击路径回到家要长得多。例如,在Madewell的网站上,一些用户立即点击了中间的标志,但有一个可怜的人在最终到达主页前尝试了四个其他链接。

基于这些观察,很明显左对齐的logo比中间对齐的logo更好地支持用户导航到主页。请注意,在这项研究中,使用左侧标志的网站仍然会导致一些主页导航错误(尽管远远少于使用中心标志的网站)。这是因为一些用户没有意识到徽标是可以点击的,尤其是当徽标跟在平面设计审美。把logo放在左边很好,但是更好的方法是提供左对齐的可点击的标志和实际首页链接.
中心标志和品牌召回
在另一项研究中,我们还测量了将商标放在页面中央(而不是左上角)是否会影响用户记住品牌名称的可能性。
关于这项研究
在这项研究中,我们查看了4个精品酒店网站;对于每个站点,我们比较了两个版本:一个标志左对齐,一个标志居中。
128名参与者完成了两类任务:
- 对酒店网站主页的曝光:每个用户浏览了5个不同的酒店网站主页,它们以随机顺序呈现。(除了这里报道的4个网站,用户还看到一些网站右对齐标志.)对于每个网站,随机向用户展示一个标志居中或标志左对齐的版本,然后回答关于他们对每个酒店的看法的问题。
- 品牌识别辅助召回测试在浏览并对所有网站进行评级后,用户完成了一项记忆测试,该测试显示了10家不同的酒店,并要求他们识别在研究的第一部分中他们看过的酒店。
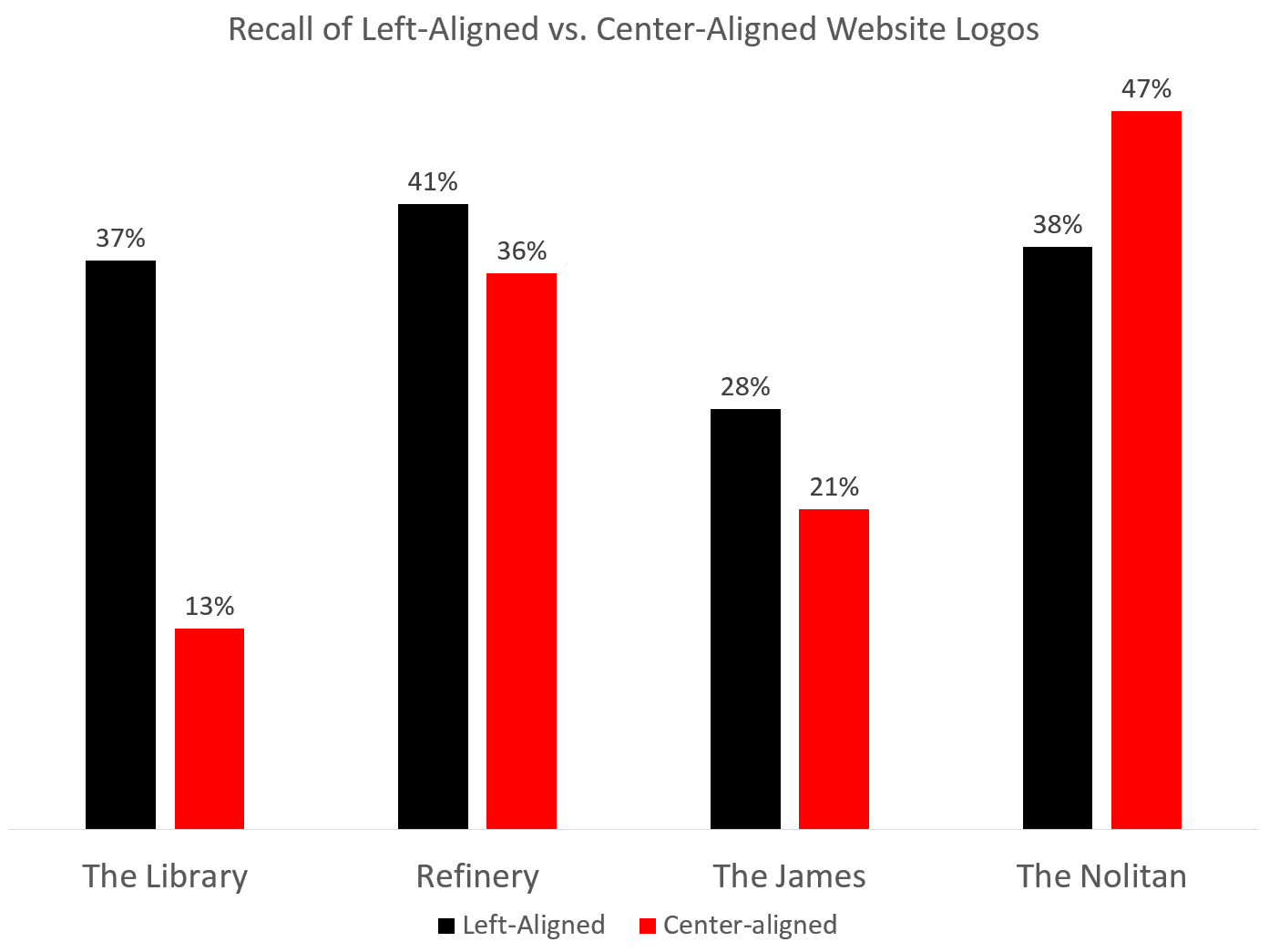
研究结果
不像我们研究的右对齐的标志,这项研究并没有发现居中标志会始终影响品牌回忆(这种影响在统计上没有显著性)。有些网站最好记住左对齐的标志,有些网站最好记住中间对齐的标志。

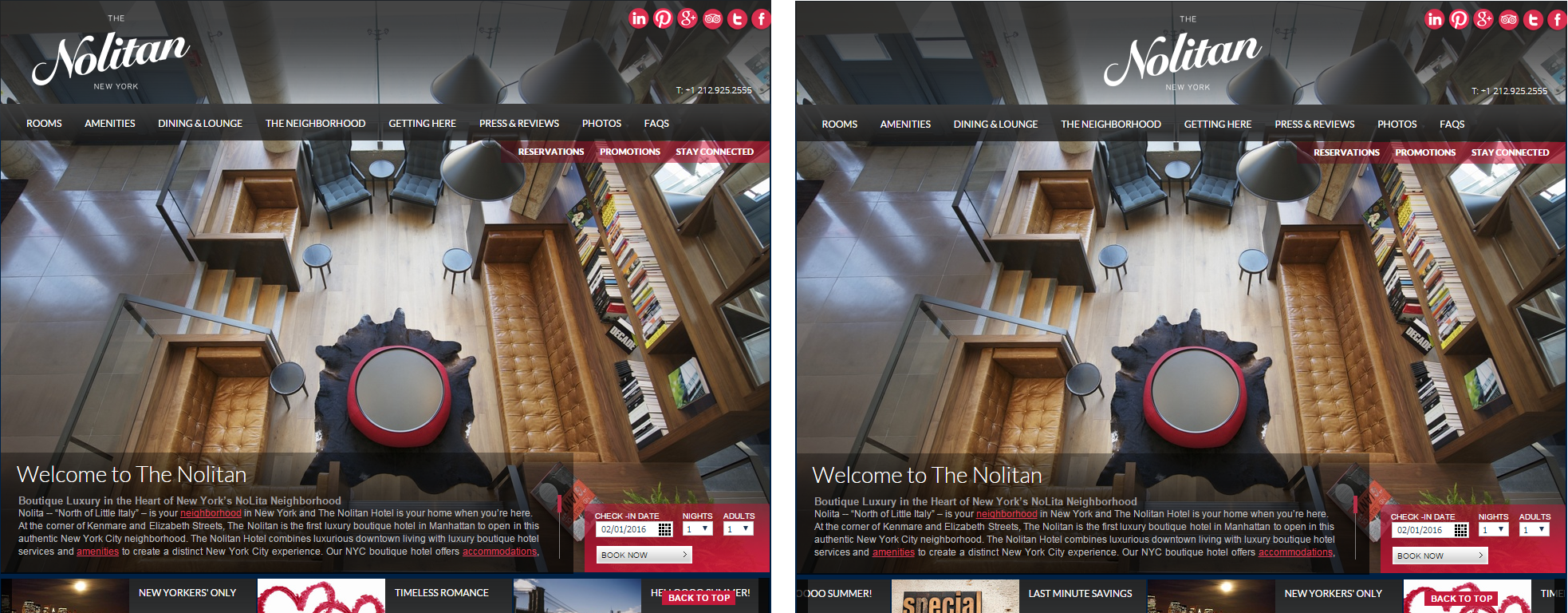
似乎其他因素(如对比、填充和品牌名称的易读性)比页面中心位置和左上角位置对品牌回忆的影响更大。例如,Nolitan酒店网站有一个背景图像背后的标志,这可能蒙上阴影的影响标志位置:这主要图像有很强的对称绕中心轴和创建一个视觉路径导致中心标志位置(位置在原来的设计)。

在我们调查的其他3个酒店中,带有左侧标识的品牌被召回的频率更高,但效果在统计学上并不显著。
结论
当我们比较两项关于网站标识放置的研究结果时,我们发现居中的标识在一定程度上降低了网站的可用性,但不如右对齐的标识那么严重。换句话说,商标应向左倾斜.我们推测,造成这种差异的原因是,左对齐的logo是标准,也是用户所期望的,所以设计越偏离标准,用户体验就越差。居中标识的位置与预期位置的距离不像右对齐标识的位置那么远。将这一发现概括到logo设计之外:
- 当网站无法满足要求时,可用性就会受到影响用户的期望.
- 设计越偏离用户预期,损害就越严重。
品牌和导航是如此重要的功能,网站应该避免任何负面影响这些目标。把你的标志放在用户可以找到的地方,你的网站将从这个关键的设计特性中获得最大的价值。





分享这篇文章: