可用性指南往往是随时间稳定.但是,在我们上次重新设计之后的5年里NN/g网页,我们的内容和观众对视觉设计的期望都发生了变化。
当我们开始重新设计自己的主页时,我们使用了与我们在用户体验会议. 因为即使我们已经数以千计的可用性测试在众多网站和应用中,我们仍然发现用户研究和迭代设计对于获得最佳结果至关重要。
设计目标
由于我们在过去对网站进行了多次可用性测试,所以我们一开始就很好地把握了我们的用户和它的目标。但是我们确实进行了定性调查评估客户对网站和我们整体品牌的反应和期望。
该客户反馈与我们的内部战略目标一致,使我们实现了3个主要设计目标,每个目标都与结果,而不仅仅是特征:
- 显示可信度当前位置解释我们为何是值得信赖的权威的最佳方式是,不仅要谈论我们对研究的投入,还要展示我们正在进行的工作的突出例子。
- 创造一种吸引人的极简主义美学:视觉设计的现代化也提高了可信度,但前提是视觉细节支持可用性,而不是降低可用性。例如,大字体既吸引人又实用;覆盖在图像上的小文本看起来很时髦,但不利于阅读。
- 保持对主要产品的访问:新内容和视觉细节不得干扰服务和信息的导航路径。
这些设计原则成为制造过程中的指南设计权衡以及衡量结果的尺度。例如,关于使用多少种不同颜色的争论最终通过重新考虑创建一个颜色的目标来解决极简主义美学.当人们的第一反应变成对我们所进行的研究的积极评价时(而不是对图像本身的评价),我们就知道布局是有效的。
迭代原型测试
我们一直提倡测试设计原型在编写代码之前,我们遵循自己的建议。当涉及到原型设计时,选择有目的的工具是很重要的——特别是对于像我们这样的团队,我们的开发人员我们的设计师是地理分布的。我们避免了特定于专业知识的程序,这可能会限制或阻碍协作。我们选择了工作莫克斯以线框和设计,然后使用大本营跟踪任务和待办事项清单。没有什么工具是完美的,但这些工具非常适合我们的团队,因为它们成本低,易于学习,能够自动向所有用户分享更改,并且可以通过web浏览器访问。
我们一开始用的是低保真黑白线框,用于内容规划,但后来转变为高保真视觉原型在进行任何测试之前,因为比较视觉设计评估审美情趣是一个高度优先事项。我们创建了多个视觉版本进行测试,然后连续缩小范围。每一个新版本都添加了抛光和逼真度。

我们吸引了新的访问者和回头客在台式机和移动设备上进行3轮交互原型和传统设计的测试。
每一轮我们都学到了新东西。反馈分为四个主题:复制、架构、布局和视觉风格。根据反馈,我们调整了页面的一个或多个方面。在某些情况下,我们只需要调整一个句子或做一些对比度更高的事情;在其他情况下,我们重新设计了整个部分,以更好地实现我们的设计目标。以下是我们从比较多个原型中学到的一些示例:
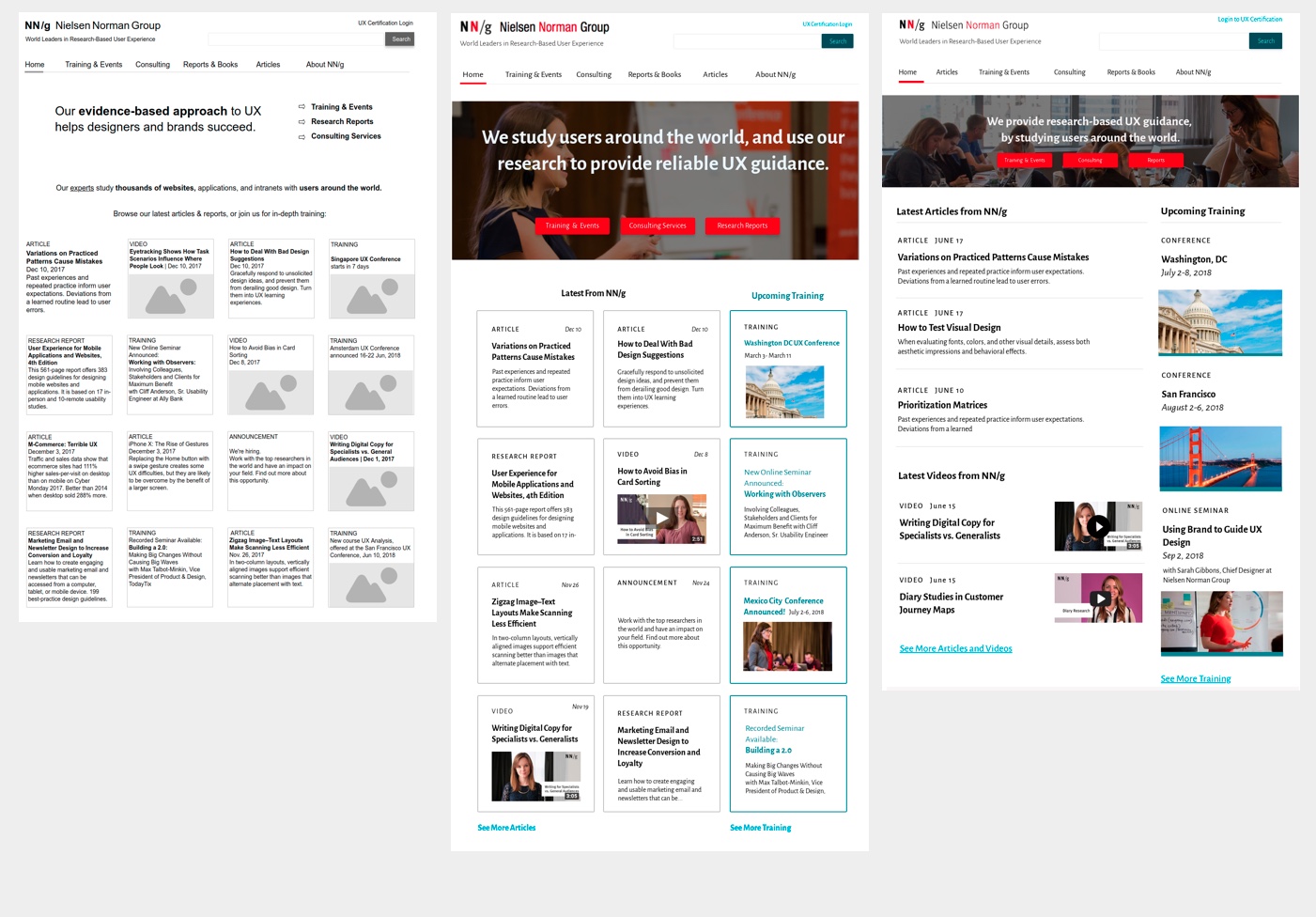
- 早期的主页布局比较了各种介绍性图像,从没有图像到不同风格的背景图像。我们很快意识到背景图像增加了视觉吸引力,并从中比较各种图像以找到最佳图像。(专业提示:不要将文字放在受试者的脸上。)
- 早期的布局使用方格来呈现文章、视频和培训活动。使用者说他们喜欢这个网格——但当我们为文章添加了一个列表格式的替代布局时,人们一致倾向于列表版本。(注意人们做什么,这通常与他们所说的不同。)对不同类型的内容使用不同的格式有助于人们快速理解差异,并专注于使用内容,而不是试图理解组织。(我们还测试了这个列表布局,以确定最右边的列是否会触发广告盲点,并发现事实并非如此。)
从高保真原型到规范
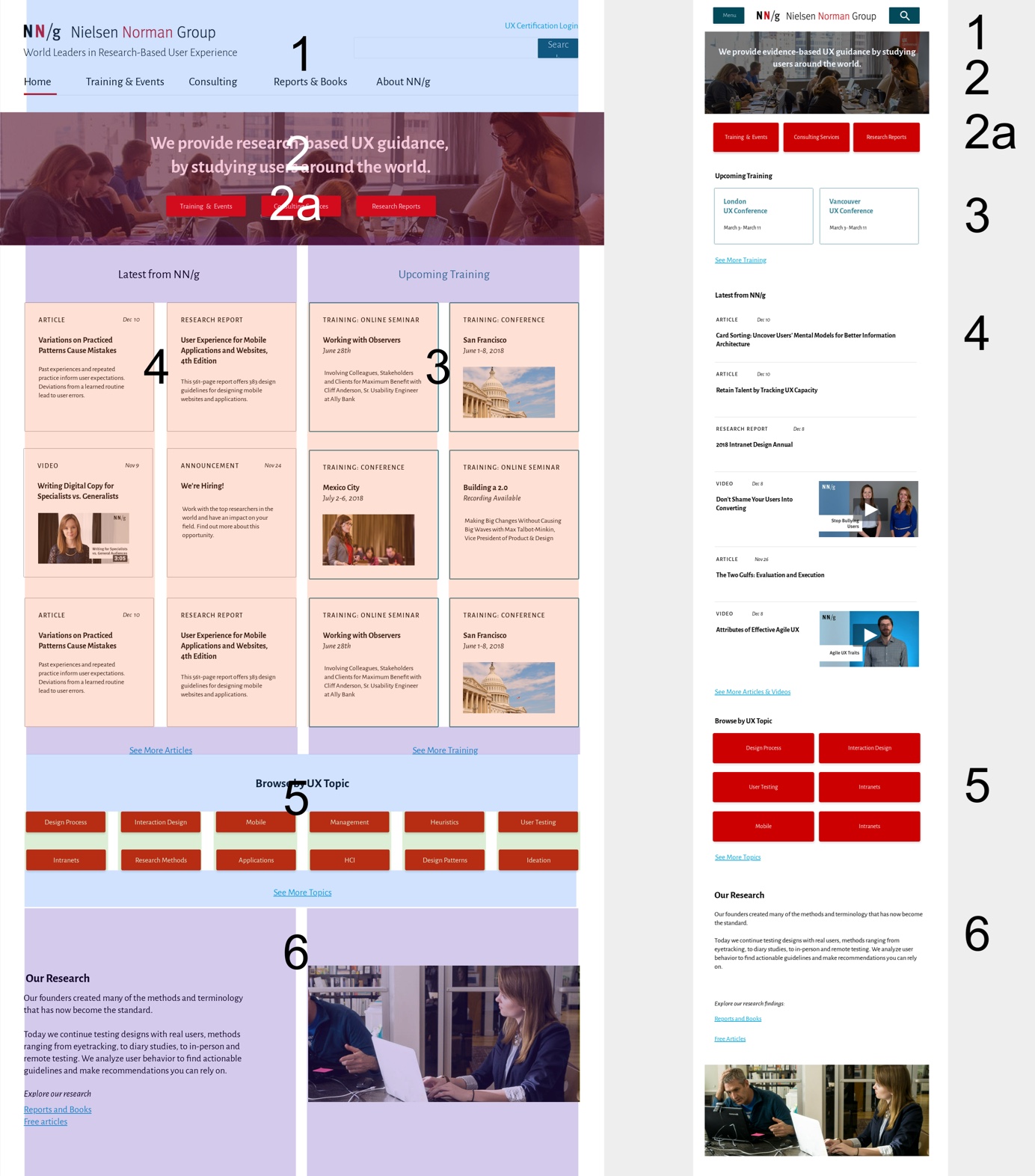
我们从优先考虑我们的内容:我们采用了高保真原型的线框,并根据重要性对组件进行了排名。这成为我们重新设计的指导方针(并作为移动和网络一致性的指导方针)。

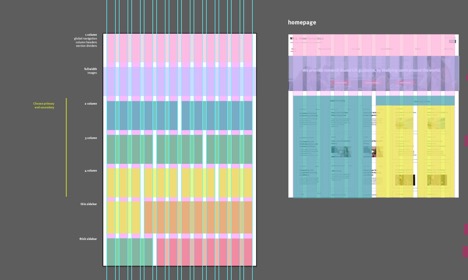
在主页上,我们使用排名组件作为向导来绘制我们的第一个移动线框图。相对新鲜的重新设计让我们能够以一种干净、可持续的方式构建布局和视觉效果。我们创建了一个12列的网格(网页和手机),我们可以使用它作为一个灵活的基础,广泛的页面布局。

从这里开始,我们创建了三个主要的专栏变体,并开始按照我们在旧站点中指定的内容层次结构进行即插即用。(这一过程与我们课程中关于网页用户体验)虽然大多数网站似乎忽视了大屏幕用户,但我们的三种布局中有一种是针对这一群体的。(除了传统的笔记本电脑和移动观众。)
在设计新组件时(例如,按钮、线条、类型、悬停样式和平铺),它们被添加到主组件样式表中。这个过程使得为开发人员创建规范变得高效,因为没有冗余;我们在页面布局中为每个组件命名,允许开发人员参考主组件样式表中的详细规范。如果对样式表中的一个组件进行了后续更改,则这些更改不需要反映在新布局中。
以这种系统化的方式进行设计,可以轻松地与开发人员协作,开发人员构建了相应的前端样式指南.前端风格指南在一个模块库中收集了所有的产品界面元素。作为用户体验团队,它在两方面给我们带来了好处:(1)原型化想法和实施新设计是有效的,(2)一致的视觉设计很容易在整个产品中实施。
我们流程中的关键收获
原型设计和测试的迭代方法使我们能够:
- 在没有压力的情况下探索许多设计选项,提前设计完美的布局和视觉效果。因为许多轮测试是我们进展的关键部分,所以我们希望我们的设计能够不断发展。这对我们有两方面的好处:(1)我们没有浪费时间去完善早期版本,(2)测试和迭代的时间从一开始就融入了我们的项目时间表中。
- 制作可用性测试期间的实时改进最大化用户反馈.由于我们是一个相对精简的团队,这种模式也为我们提供了分而治之的机会:当一个人进行可用性测试时,另一个人根据反馈动态移动线框。在测试过程中改进线框可以让我们在短时间内获得更多的反馈。如果我们改变设计,我们可以kly知道它是否有效。这个过程帮助我们将设计时间集中在具有最佳反馈的布局上。
我们是一家小公司,但我们再次看到,一个好的以用户为中心的设计过程并不需要巨额预算。多次迭代设计也不会不可接受地延误您的项目。只要你计划好并使用它折扣可用性方法,你可以做到事半功倍,改进设计的每一步。
增量实现
我们没有立刻重新设计整个网站,而是选择了增量方法,逐步更新不同的页面。同时,为了保持基本的一致性,我们还为旧站点实施了一些通用样式,例如页眉和页脚样式,以及字体和链接颜色。
这种循序渐进的方法也给了我们在学习过程中的灵活性。如果有些地方不太对劲,我们可以进行调整,而不是走得太远,这可能会使重复工作增加三倍总是在发行后需要调整:如果你在发行前做了足够的用户测试,你可以减少返工,而不是消除它。)我们很高兴与您分享我们的新主页,并期待在接下来的几个月里在我们的网站上扩展这些改进-请继续关注!




分享这篇文章: