在电子商务网站上,购买产品的第一步是将其添加到购物车中。清楚吗反馈成功完成这一步骤会给用户一种控制感,让他们有信心继续购物或结账。(它也符合两个10个可用性启发式- - - - - -系统状态可见度以及错误预防,因为它使人们确信他们没有滑了一跤并添加了错误的项目。)
然而,我们对电子商务网站的可用性测试表明,许多网站在确认产品何时添加到购物车方面做得很差。具体而言,这两个问题经常出现:
- 尚不清楚站点是否已处理添加到购物车操作。
- 如果处理了该操作,则没有指示是否正确的产品(包括尺寸、颜色或数量等特定选项)已添加到购物车。
当遇到这些问题时,用户通常会感到必须再次检查并确保“添加到购物车”操作已成功完成。此行为表明他们以前在向购物车添加产品方面的经验不足。
对于电子商务网站来说,这是一个相对较老的可用性问题——我们在前一轮电子商务用户研究中报告过这个问题,我们公开警告过这个设计缺陷,它是前三名之一2014年新的电子商务设计趋势很糟糕.我想我们的警告是徒劳的,因为同样的问题又出现了更糟糕的是现在,正如我们刚刚完成的新一轮电子商务测试所证明的那样。
徽章在购物车图标
叠加在购物车图标上的一个明显的徽章清楚地表明购物车中的商品数量,可以间接地向用户保证产品已成功添加到购物车中。如果徽章的颜色与购物车图标形成对比,那么它就会很明显。
如果可能,在图标附近也包括购物车小计。小计在以下几个方面有帮助:

向购物车添加项目的确认
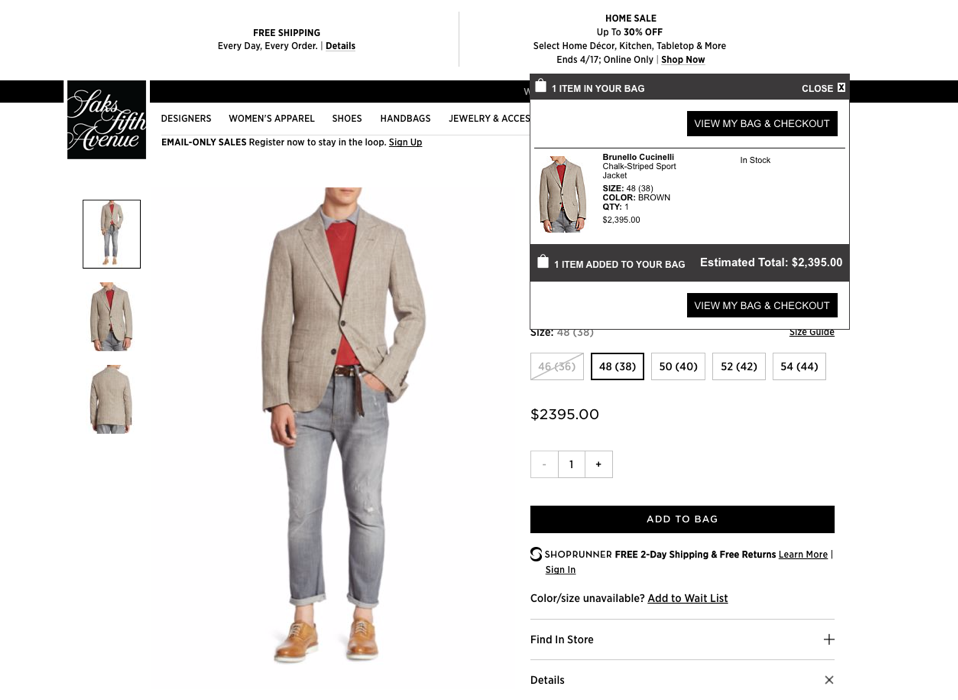
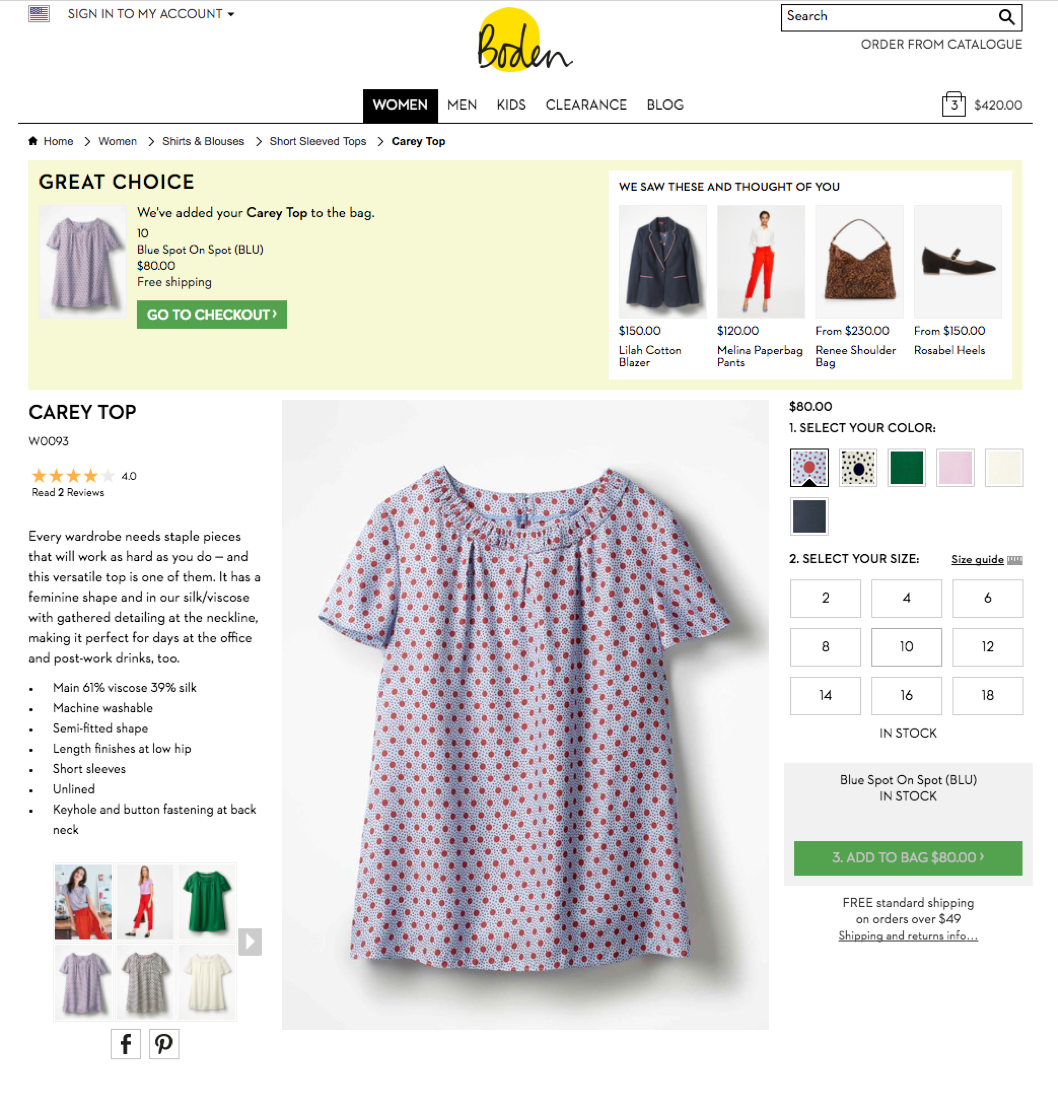
然而,仅仅改变购物车图标来反映购物车中的商品数量是不够的。除了购物车图标上的这个数字徽章外,还可以使用一个次要的、更引人注目的指示器来确认产品已被添加到购物车。典型的例子包括巧妙地动画弹出窗口或单独的页面显示哪些产品已添加到购物车。在这些确认中包括产品的图像和相应选项的列表。然而,不要过度使用动画:少量的移动可以吸引注意力,但大量的移动都是分散和烦人的。
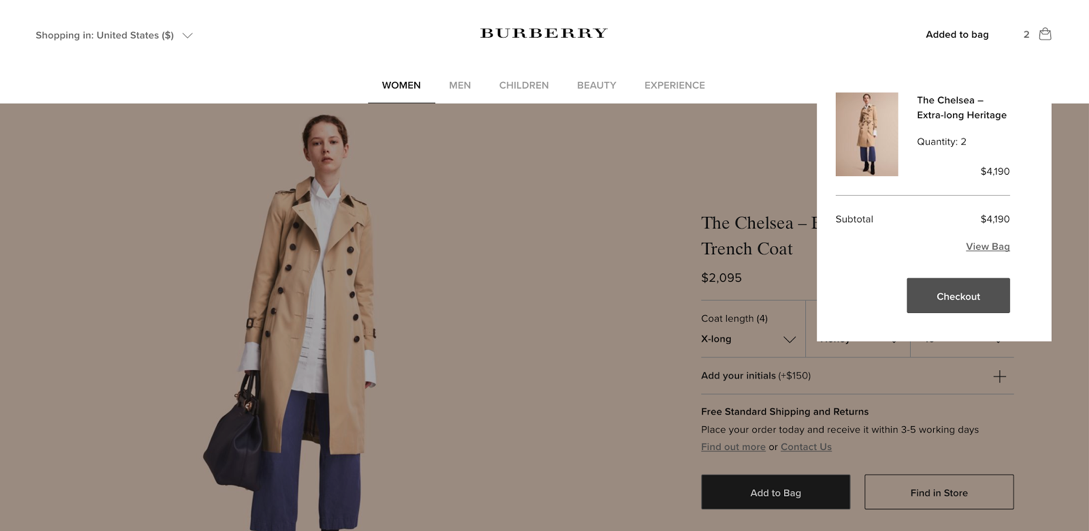
远离消失覆盖层这些弹出窗口的短暂特性使得用户无法轻松查看什么特别的最后在推车-大小和颜色对吗?查看反馈弹出窗口就像在与时间赛跑,并会产生压力,以及如何再次访问这些信息的不确定性。
在我们新一轮的可用性测试中,一名在Burberry.com购物的参与者在购物车中添加了一件外套,注意到覆盖层显示该产品已被添加到她的购物车中,并开始将鼠标移到覆盖层上,以再次检查该产品是否符合她想要的尺寸。然而,她还没来得及读到封面,它就消失了。“我的包到哪儿去了?”我猜它对我的鼠标移动非常敏感。”

这是推荐在购物车中显示反馈的方法:
- 覆盖物覆盖物不妨碍关键信息在产品页面上,并没有自行消失,或
- 出现在产品页面顶部的横幅,或
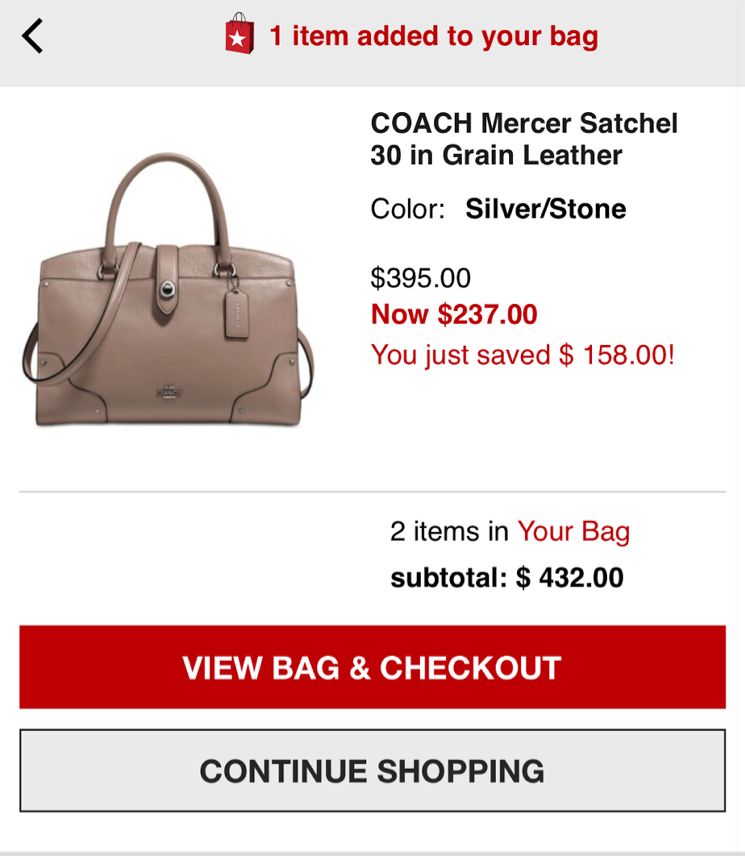
- 一个新的插页,显示一个产品X已经加入购物车消息,查看购物车,结账,和继续购物按钮



以下哪种变体适合您的设计取决于用户的购物行为。在大多数情况下,显示已成功添加到购物车中的内容的覆盖图或横幅是最有用的,尤其是在用户倾向于购买或比较多个项目的网站上。但是,在选项数量有限的网站(如定制家具店)上,或者在一个会话中只购买1-2件物品的用户(例如,重复用户,如Amazon Prime购物者,他们不想在一个订单中合并多件物品),可以使用插入式页面让用户关注付款过程,从而加快了它的进程。
无论您为您的网站选择哪种模式,请显示:
- 一个良好的大小的产品形象正确反映颜色或用户选择的其他选项
- 产品的名称
- 物品的价格
- 增加了数量
- 列出所选选项的附加文本(大小、颜色等)
更改添加来推车按钮
在我们的可用性研究中,许多参与者意外地多次将同一项目添加到购物车中,然后在结账时发现复制时感到惊讶。人们可能多次向购物车添加商品的原因有很多:
- 他们可能会忘记自己已经把商品放到购物车里了,这可能是因为他们分心了,也可能是因为他们购买的商品被分成了更长的时间段(比如,几个小时甚至几天)。
- 当人们在不同的相似商品之间进行比较购物时,他们可能会将候选商品保存在购物车中(一种外部存储器)。
- 当他们以多种方式到达同一物品时(例如,从a搜索结果页面从一个相关的产品),他们可能每次都把它添加到购物车,而没有意识到他们以前已经保存了它。
- 该网站可能会提供不良反馈,说明该项目已添加到购物车,用户可能会按添加到购物车按钮多次。
设计师如何提醒用户商品已经被添加到购物车中?以下是一些选择:
- 添加一个消息指示商品已在购物车中。此消息应在视觉上突出显示,并放置在购物车旁边添加到购物车按钮。此外,按钮的标签应该改为添加另一个(或类似)。虽然不是每个用户都会注意到这些更改,但有些用户会注意到。
- 灰色的了的添加到购物车按钮或更改为查看购物车,在购物车中,或者将商品标记为复选标记,以表示商品在购物车中。我们不推荐这个选项,因为它可以防止人们在购物车中添加更多相同的商品。为了避免这个问题,许多采用这种解决方案的站点都将标签更改改为暂时的,并将按钮恢复为标准添加到购物车几秒钟后。这意味着一些用户可能会错过标签更改,仍然会多次将项目添加到购物车。



结论
当用户将项目添加到购物车时,向其提供适当的反馈,包括以下所有内容:
- 购物车图标上的徽章
- 一个持久的覆盖或新的插页,显示商品已成功添加到购物车(以及产品的详细信息)
- 一个改变添加到购物车按钮以显示商品已在购物车中(但能够向购物车添加更多相同商品)
了解更多有关如何使用简化购买的信息800+ UX指南在我们的电子商务报告的新版本系列。





分享这篇文章: