在电子商务网站上,购买产品的第一步是将其添加到购物车中。清楚吗反馈成功完成这一步骤会给用户一种控制感,让他们有信心继续购物或结账。(它也符合两个10可用性启发法—系统状态的可见性和错误预防,因为它让人们确信他们没有打滑的并添加了错误的项目。)
然而,我们对电子商务网站的可用性测试表明,许多网站在确认产品何时添加到购物车方面做得很差。具体而言,这两个问题经常出现:
- 尚不清楚站点是否已处理添加到购物车操作。
- 如果操作已处理,则没有迹象表明对的产品(包括尺寸、颜色或数量等特定选项)已添加到购物车。
当遇到这些问题时,用户通常会感到必须再次检查并确保“添加到购物车”操作已成功完成。此行为表明他们以前在向购物车添加产品方面的经验不足。
对于电子商务网站来说,这是一个相对古老的可用性问题——我们在上一轮的电子商务用户研究中报告了这一问题,并且我们作为前三名之一公开警告了这一设计缺陷2014年新的电子商务设计趋势很糟糕. 我想我们的警告是徒劳的,因为同样的问题已经成为现实更糟的现在,正如我们刚刚完成的新一轮电子商务测试所证明的那样。
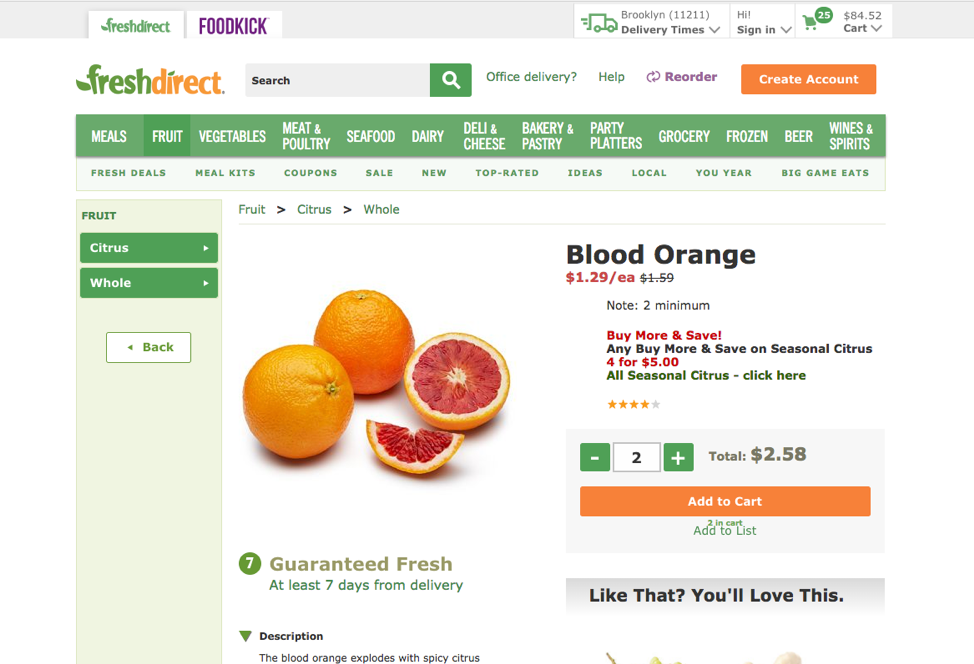
徽章在购物车图标
一个明显的徽章叠加在购物车图标上,清楚地指示购物车中的物品数量,并可间接向用户保证产品已成功添加到购物车中。如果徽章的颜色与购物车图标形成对比,则徽章将非常醒目。
如果可能,在图标附近也包括购物车小计。小计在以下几个方面有帮助:

向购物车添加项目的确认
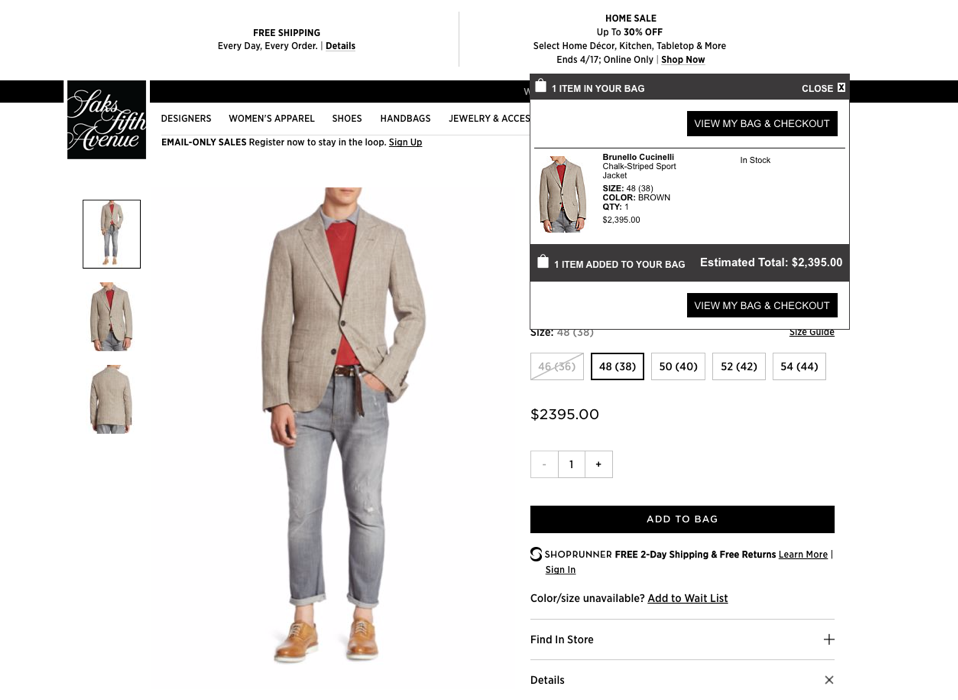
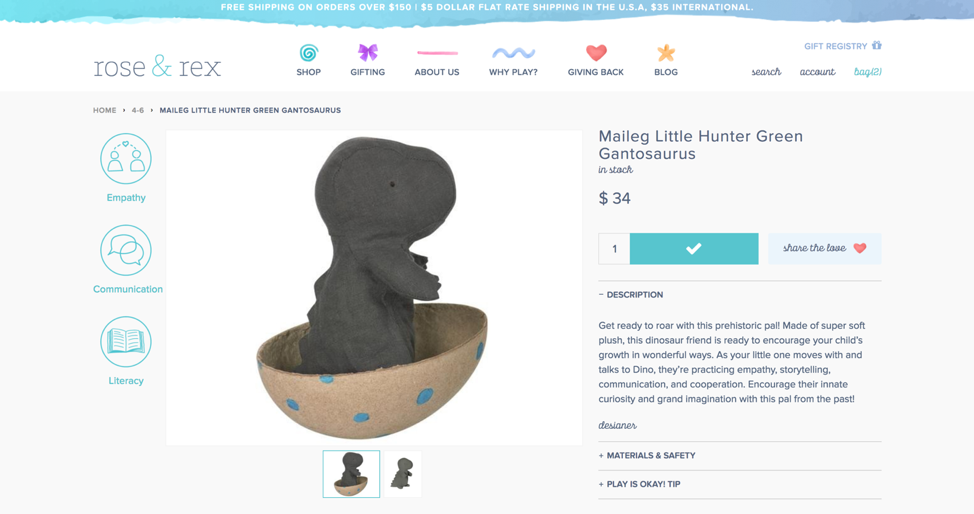
但是,仅仅更改购物车图标以反映购物车中的商品数量是不够的。除了购物车图标上的数字标记外,使用第二个更明显的指示器确认产品已添加到购物车中。典型的例子包括微妙地动画popover或显示已添加到购物车的产品的单独页面。在这些确认书中包括产品的图像和相应选项的列表。但是,不要过度使用动画:少量的动作可以引起注意,但大量的动作既会分散注意力又会让人恼火。
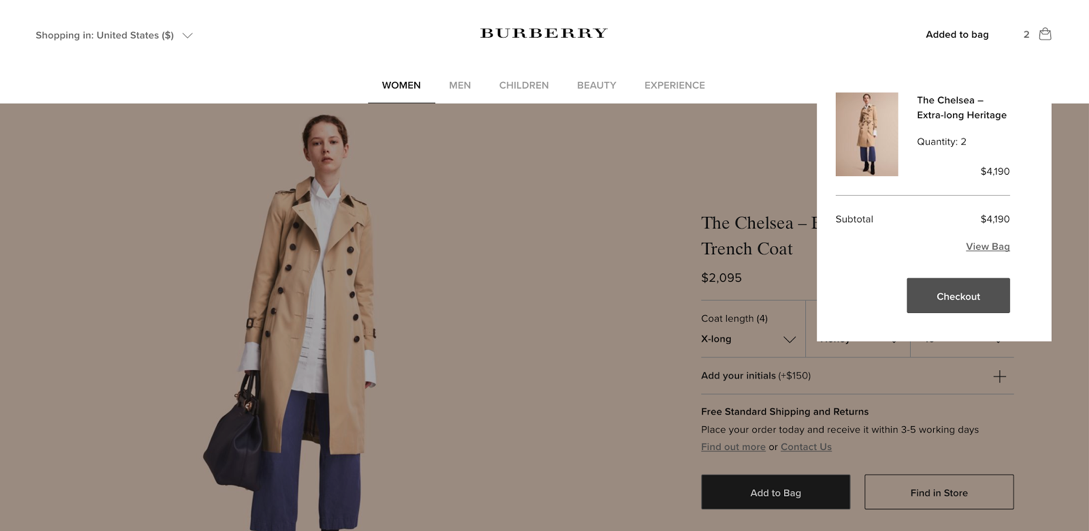
远离消失覆盖层这些弹出窗口的短暂特性使得用户无法轻松查看具体是什么最后在推车-大小和颜色对吗?查看反馈弹出窗口就像在与时间赛跑,并会产生压力,以及如何再次访问这些信息的不确定性。
在我们新一轮的可用性测试中,一名在Burberry.com购物的参与者在购物车中添加了一件外套,注意到覆盖层显示该产品已被添加到她的购物车中,并开始将鼠标移到覆盖层上,以再次检查该产品是否符合她想要的尺寸。然而,她还没来得及读到封面,它就消失了。“我的包到哪儿去了?”我猜它对我的鼠标移动非常敏感。”

这是你的电话号码推荐在购物车中显示反馈的方式:
- 覆盖物覆盖物不妨碍产品页面上的关键信息,且不会自行消失,或
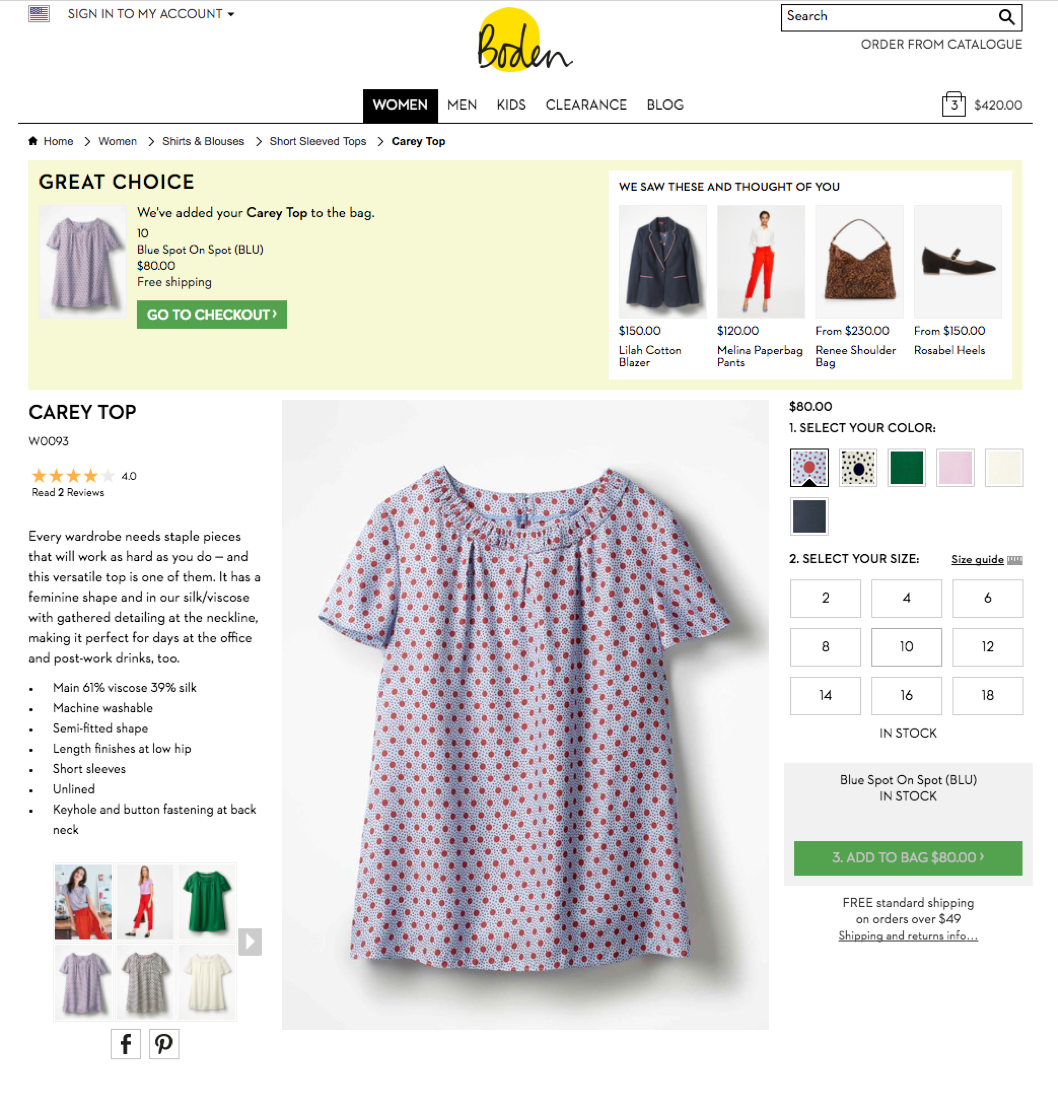
- 出现在产品页面顶部的横幅,或
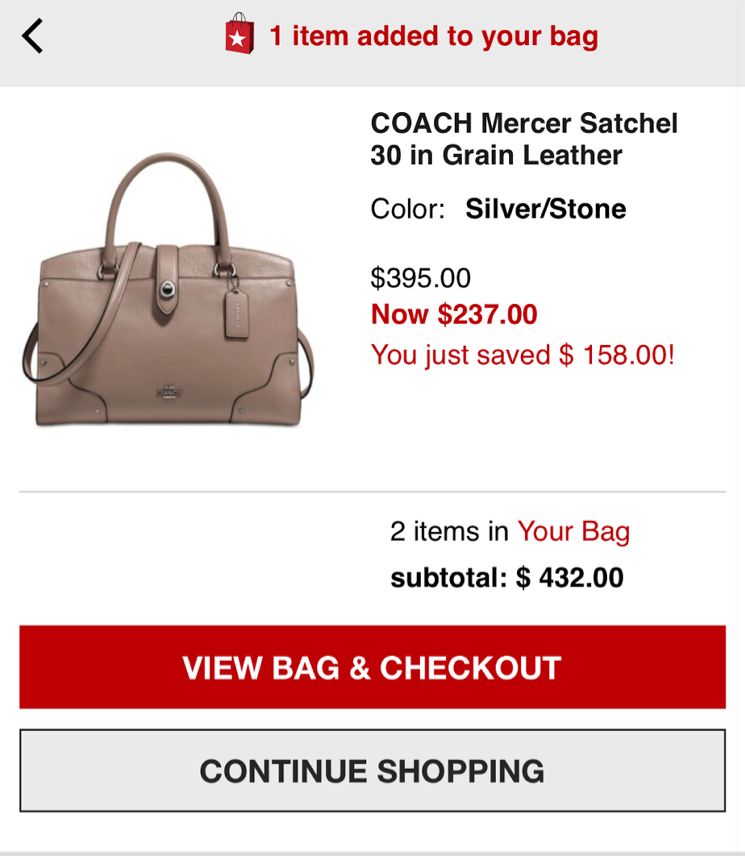
- 一个新的中间页,显示产品X已添加到购物车中消息,查看购物车,结账,和继续购物按钮



以下哪种变体适合您的设计取决于用户的购物行为。在大多数情况下,显示已成功添加到购物车中的内容的覆盖图或横幅是最有用的,尤其是在用户倾向于购买或比较多个项目的网站上。但是,在选项数量有限的网站(如定制家具店)上,或者在一个会话中只购买1-2件物品的用户(例如,重复用户,如Amazon Prime购物者,他们不想在一个订单中合并多件物品),可以使用插入式页面让用户关注付款过程,从而加快这一进程。
无论您为您的网站选择哪种模式,请显示:
- 大小合适的产品形象正确反映用户选择的颜色或其他选项
- 产品的名称
- 物品的价格
- 增加的数量
- 列出所选任何选项(大小、颜色等)的附加文本
更改添加到运货马车按钮
在我们的可用性研究中,许多参与者意外地多次将同一项目添加到购物车中,然后在结账时发现复制时感到惊讶。人们可能多次向购物车添加商品的原因有很多:
- 他们可能会忘记自己已经把商品放到购物车里了,这可能是因为他们分心了,也可能是因为他们购买的商品被分成了更长的时间段(比如,几个小时甚至几天)。
- 当人们在不同的相似商品之间进行比较购物时,他们可能会将候选商品保存在购物车中(一种外部存储器)。
- 当他们以多种方式到达同一物品时(例如,从a搜索结果页面从一个相关的产品),他们可能每次都把它添加到购物车,而没有意识到他们以前已经保存了它。
- 该网站可能会提供不良反馈,说明该项目已添加到购物车,用户可能会按添加到购物车按钮多次。
设计师如何提醒用户商品已经被添加到购物车中?以下是一些选择:
- 添加消息指示商品已在购物车中。此消息应在视觉上突出显示,并放置在购物车旁边添加到购物车按钮此外,按钮的标签应更改为再加一个(或类似)。虽然不是每个用户都会注意到这些更改,但有些用户会注意到。
- 变灰这个添加到购物车按钮或更改为查看购物车,在购物车中,或选中一个复选标记,以指示商品在购物车中。我们不推荐这个选项,因为它阻止人们向购物车添加更多相同的物品。为了避免这个问题,许多采用这种解决方案的站点都会使标签更改暂时化,并将按钮恢复为标准添加到购物车几秒钟后。这意味着一些用户可能会错过标签更改,仍然会多次将项目添加到购物车。



结论
当用户将项目添加到购物车时,向其提供适当的反馈,包括以下所有内容:
- 购物车图标上的徽章
- 显示项目已成功添加到购物车的持久覆盖或新的中间页(以及产品的详细信息)
- 改变添加到购物车按钮以显示商品已在购物车中(但能够向购物车添加更多相同商品)
了解更多有关如何使用简化购买的信息新版电子商务报告中的800+用户体验指南系列





分享这篇文章: