很久以前,符号X意思是“这是宝藏被埋葬的地方。”在当今的数字接口中,X不再标记位置,而是作为用户取消进程或取消临时屏幕的一种方式。我们怎么能确定X方法取消或者关闭还是有时候,不幸的是,你不能。
主要问题在于共性缺乏文本标签为了X图标。当一个图标在不同界面的相似上下文中表示多个含义时,图标的可用性因为用户不能依赖任何单一解释。
避免失去用户的工作
当用户想要通过单击X按钮,但系统完全取消了这个过程并清除了他们所有的工作,它充其量令人沮丧,并且在最坏的情况下疯狂。是的X图标通常被用户认为是表示取消或者关闭,但区分两种可能性对于互动的成功至关重要。
在某些情况下,取消与关闭之间的区别无关紧要。当一个弹出窗口接管大多数屏幕时,击中X按钮(尽可能快地,人类可能)为近距离接近模态并可能取消它可能触发的任何进程。然而,如果一个屏幕包含一个正在运行的计时器,正在播放音频,包含几个选定的过滤选项,或者包含一些其他类型的未保存工作,那么正确地解释这些内容就变得更加重要了X图标表示 - 您可能会打算留下将该定时器或音频运行,应用选定的过滤器,或保存正在进行的工作,同时希望关闭该视图以继续其他相关活动。
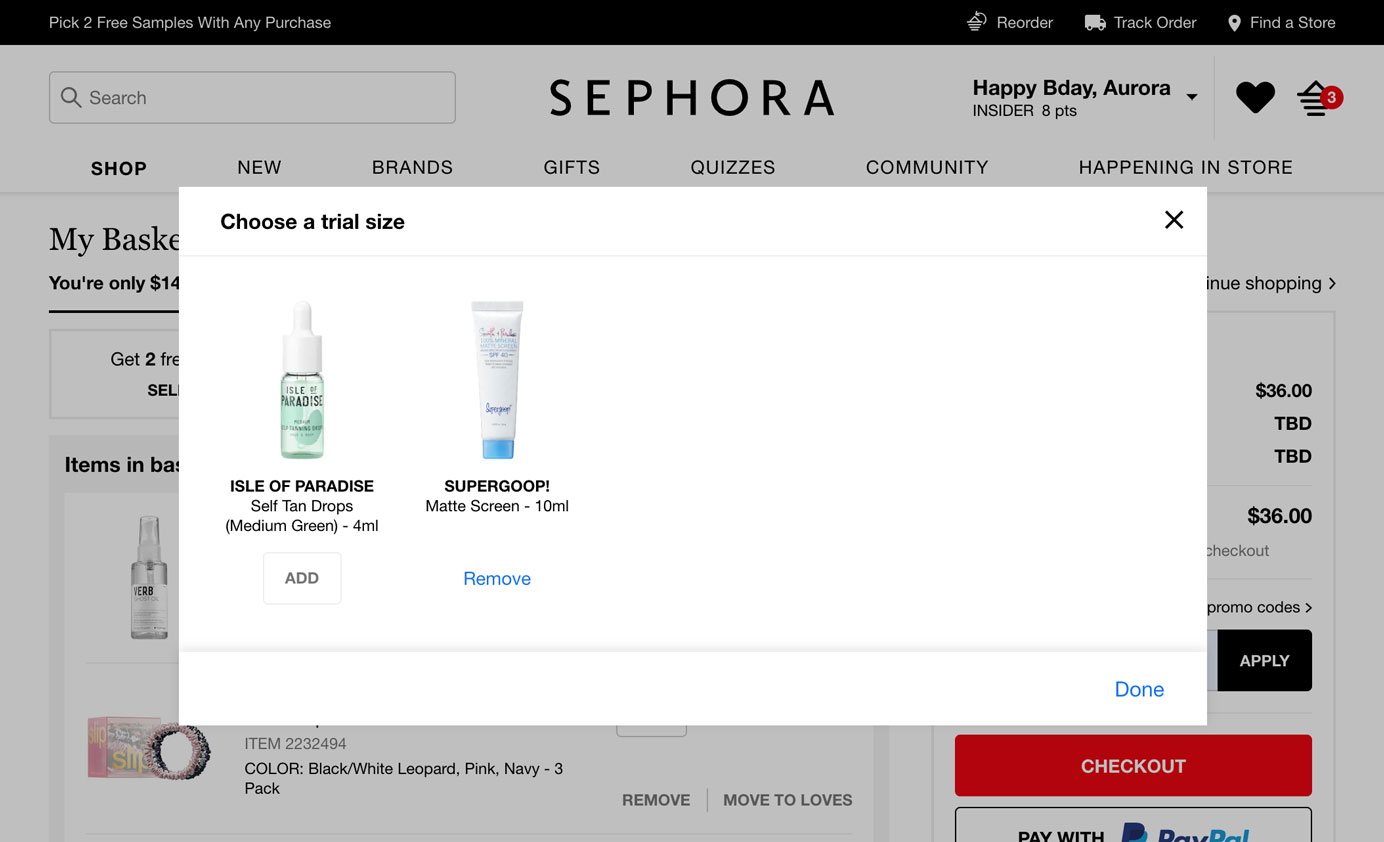
例如,Sephora Checkout Process使用模态窗口来提供用户可以添加到购物车的免费样品。在以下示例中,单击刚刚选择了一个项目添加下面的按钮;这一行动导致了添加按钮被a替换删除链接,这使得示例看起来好像已经被添加到购物车中了。但是,当用户通过单击X图标,而不是完毕链接,她发现该项目不在购物车中,并且她需要再次添加它。

为了避免丢失用户的工作,系统需要确定用户的意图——取消或关闭——并提供明确的选项。
这一目标可以通过以下一个或多个来实现:
- 要求用户确认他们的意图
- 使用显式文本标签而不是模糊的图标
- 呈现两个不同的按钮:X关闭视图(附带节省中间工作的副作用)和取消为了放弃这个过程
1.要求确认
如果用户按下X在她已经执行了一个动作的模态或中间视图上的图标,UI可以通过直接询问是否在关闭视图之前询问该操作来确认她的意图。该解决方案非常适合破坏性取消行动这将失去用户的工作。在这里,那句古老的谚语“请求原谅比请求许可更好”是完全不正确的——总是去请求在进行破坏性行为之前进行确认。
例如,过滤器视图经常会意外关闭,而该操作会导致用户丢失工作。这个问题在移动界面上尤其猖獗,因为过滤屏幕通常会占用大部分(如果不是全部的话)可用的屏幕空间,这使得很难或不可能判断选择是否已经被应用。
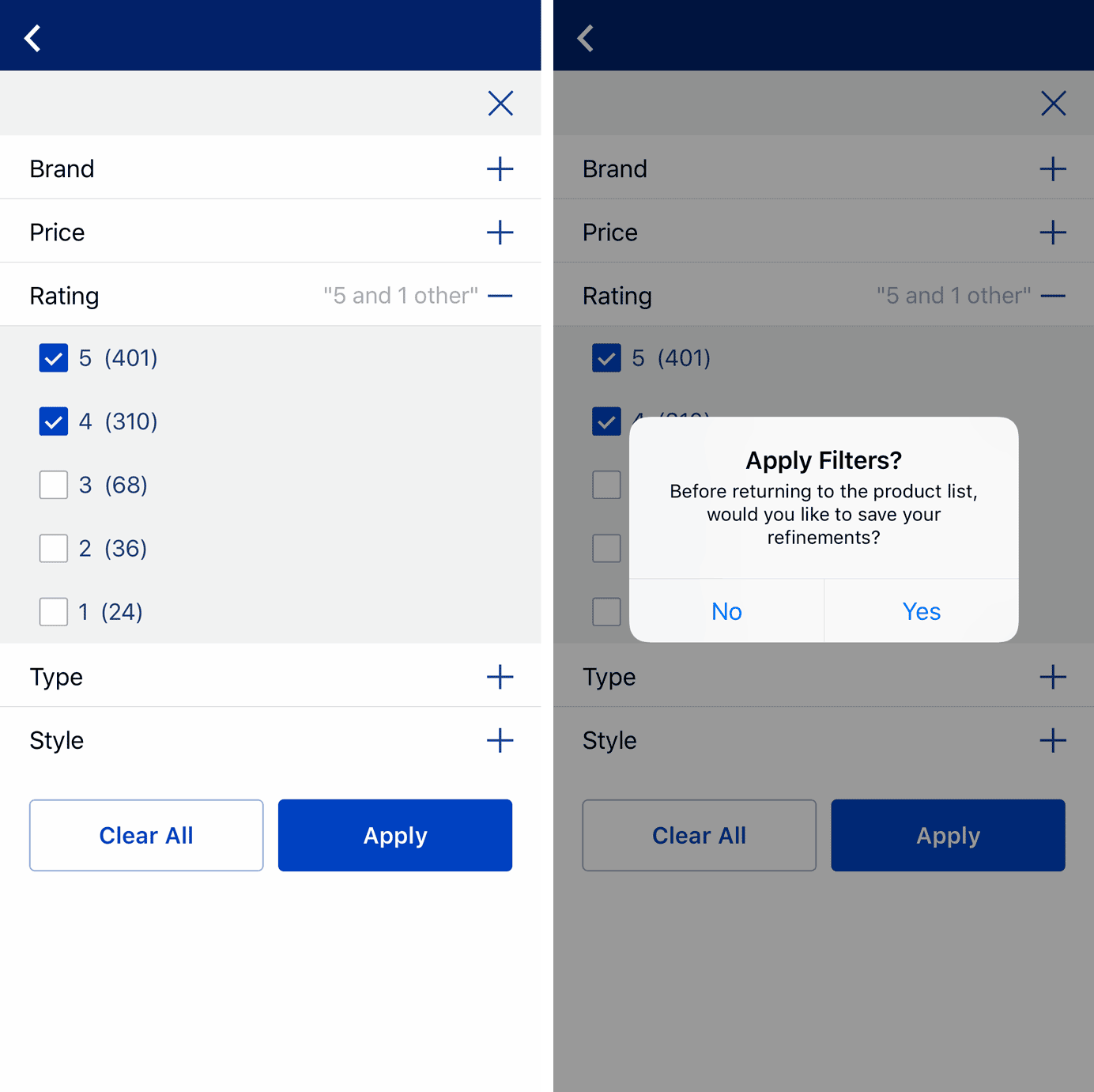
来防范潜在的错误,询问关闭筛选器视图的用户是否打算应用筛选器并关闭视图或清除他们的选择。例如,当用户试图在应用她的选择之前关闭过滤屏幕时,Lowes移动应用程序会显示一个确认对话框。

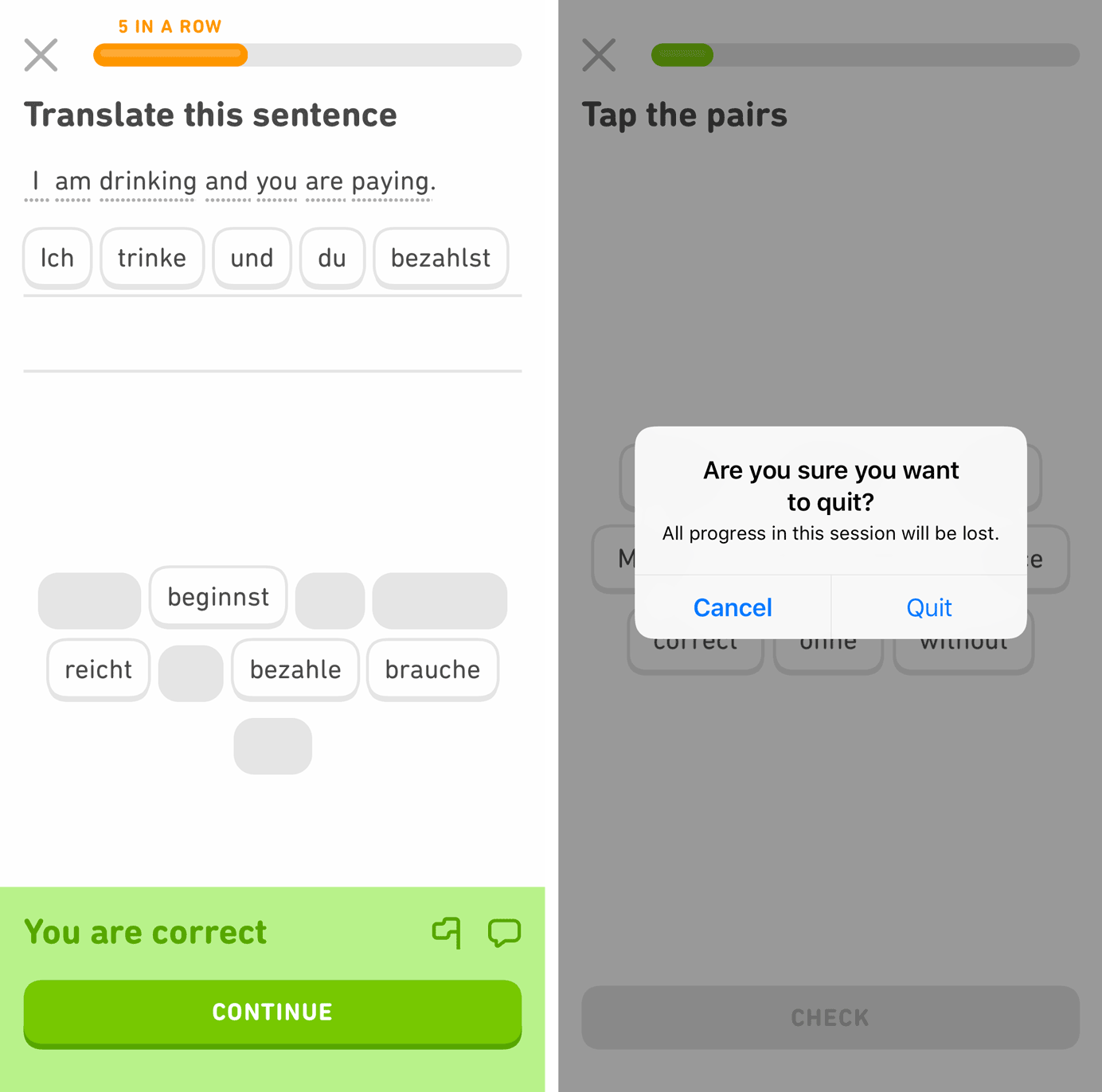
同样,当用户试图关闭正在进行的课程时,语言学习应用Duolingo会显示一个确认对话框——课程不能只完成一部分,必须要么完成要么取消。至少,应用程序向用户传达了这一限制,并让他们选择返回课堂以保持进度。

而确认对话则能有效地消除歧义X图标,它们添加额外的步骤;此外,用户不知道X因此,他们可能会担心自己行为的后果。
2.使用显式标签
与其在用户无意中失去所有选择之前依靠确认对话框来捕获用户,还不如使用确认对话框消除模棱两可X图标支持显式的文本标签按钮。文本可以减少歧义,清楚地传达将要发生的行动:取消与关闭。
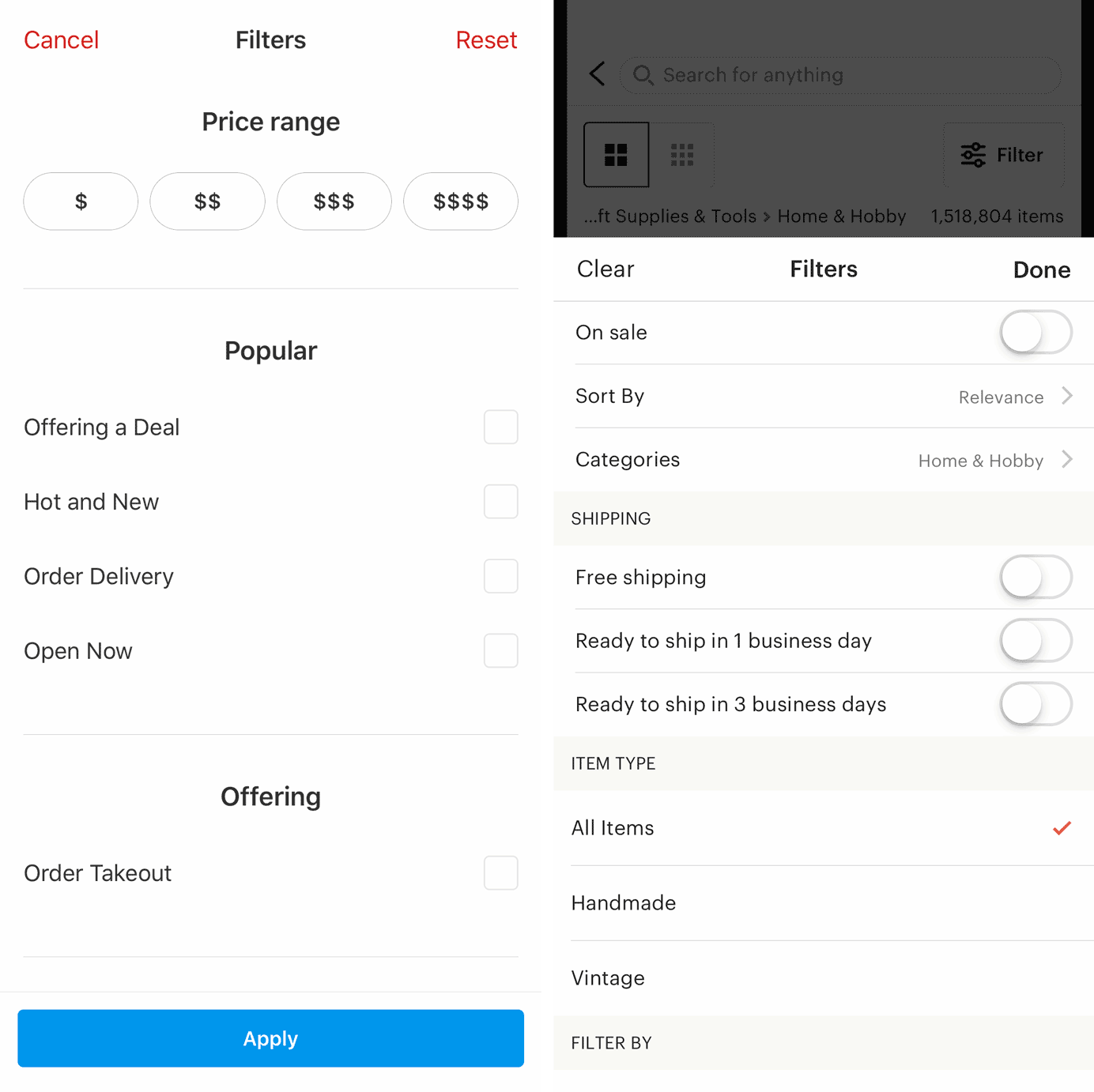
Yelp移动应用程序的过滤屏幕上有标签为取消和重启在屏幕的顶部和单个大应用按钮在底部。类似地,Etsy移动应用程序中的过滤器视图提供了单独的按钮清除和完毕。(注意:Etsy使用完毕而不是应用因为一旦选择,滤镜被选中,建议用于切换开关。)

3.喜欢关闭和保存
如果X必须使用图标而不是文本(以节省空间或因为您遵循您的组织时尚指南),谨慎行事保存任何中间工作已经完成了。此外,提供单独的取消按钮,给用户一个紧急退出程序消除the的两种可能的含义之间的歧义X(关闭和取消)。
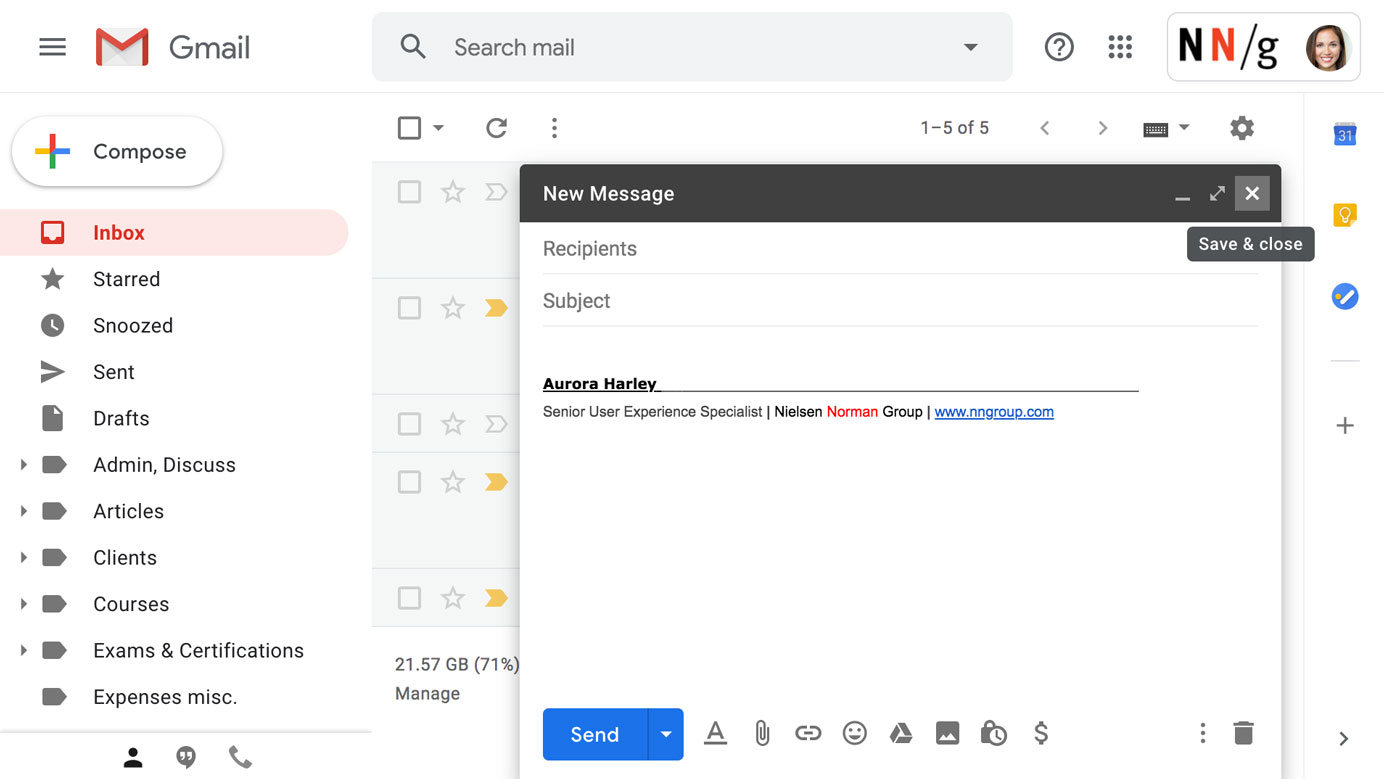
例如,Gmail自动保存在其nonmodal窗口。这种做法允许用户在需要时折叠或关闭窗口,同时仍然保存进度。徘徊在X消息窗口右上角的图标显示了一个工具提示,确认该草稿将被保存和关闭。取消也可用(使用删除垃圾可以在消息窗口底部的图标 - 远离保存和关闭最重要的选择有助于防止错误)。

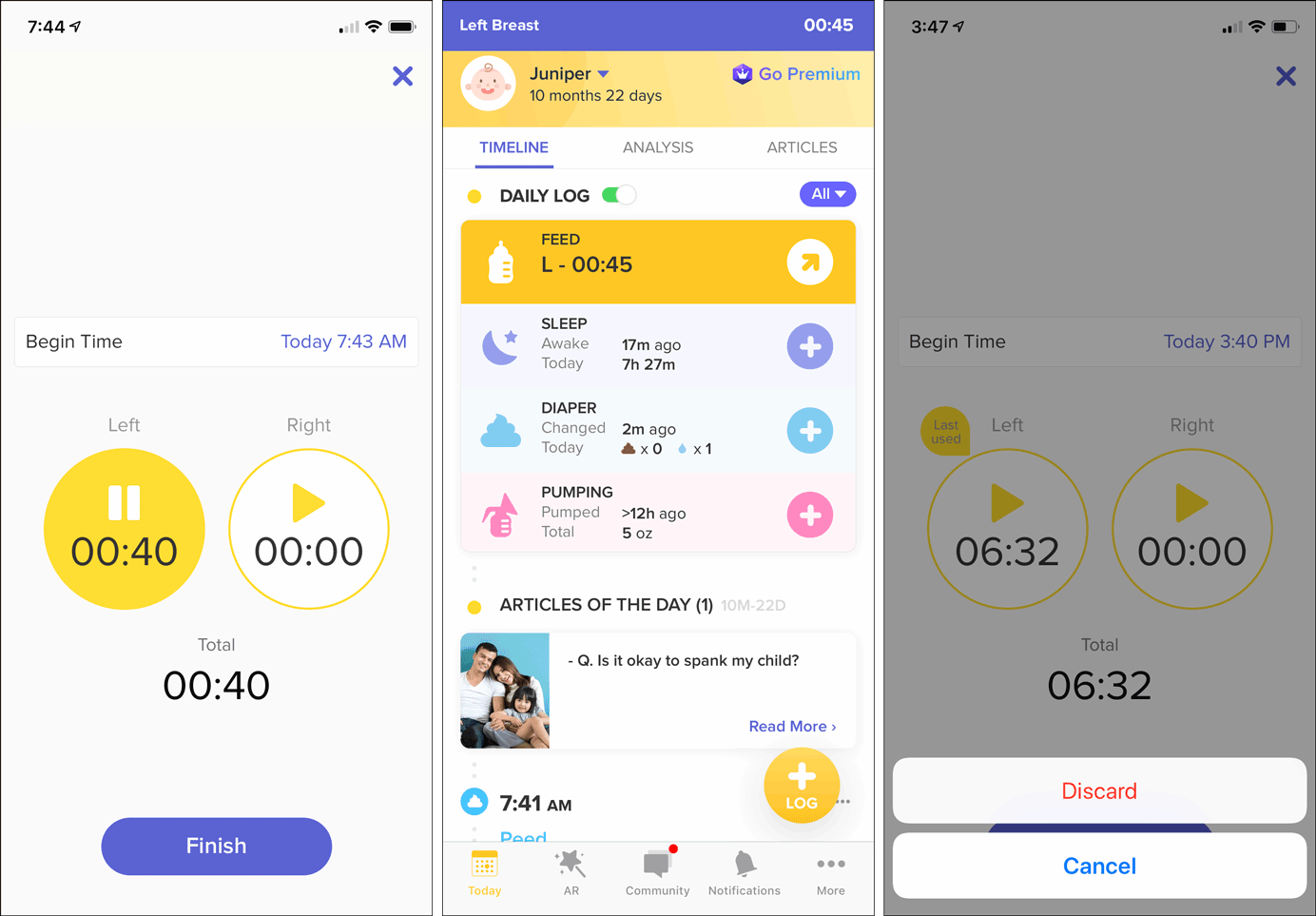
默认情况下保存也可以是对于长进程或倾向于在后台运行的进程来说,这是一个很好的解决方案,如计时器。例如,Glow Baby手机应用允许用户在进食或睡眠计时器在后台运行时浏览应用的其他区域。因为这些计时器可以运行很长一段时间(希望睡眠计时器可以运行很长一段时间!),这个功能可以让用户在应用程序中完成其他任务,比如记录过去的尿布更换或浏览文章和论坛。攻丝的X在计时器视图中的图标只是取消窗口而不取消正在运行的计时器。

请注意,在关闭之前保存中间工作或维护正在进行的过程是主动的,但有时可能与用户的意图相反:如果用户打算通过单击X按钮,自动应用这些选择可能会令人困惑和沮丧。这就是为什么还要包含一个独立的元素取消按钮,给用户一个退出,而不是强迫他们只保存和关闭视图。
结论
虽然这一点X图标是暧昧的,并且通常会导致可用性问题,但它不太可能从所有接口都会随时消失。设计师应该意识到多种含义X图标与消除歧义之间关闭和取消,以及提供确认对话框或自动保存等保护措施,以避免丢失任何用户的工作。
记住,当你有疑问时,节省,然后出去了。





分享此文章: