面包屑是一个重要的导航元素,支持wayfinding- 让用户了解其当前位置的网站的层次结构。面包屑是表示当前页面及其“祖先”(父页,祖父母页等)的链接列表,通常会返回网站主页。nn / g一直推荐面包屑1995,因为它们为用户提供了许多好处,而UI几乎没有成本。
面包屑在页面顶部表示为链接的路径,通常在全球导航之下;主页(或层次结构的根节点)是第一个链接,链接通常由符号“>”或“/”分隔。我们推荐“>”字符,虽然没有功能差异,但要么可以接受。

如果用户从主页浏览了该页面的所有祖先页面后,到达了一个深度页面,他们将对自己在网站信息层次结构中的位置有相当清楚的了解。但是,当他们跳过这些级别时(例如,因为他们通过点击搜索引擎结果等外部链接到达站点),面包屑就会引导他们,帮助他们找到其他可能更相关的页面。
深页通常在相对狭窄的特定主题上显示内容,但面包屑路径可以引导用户在当前页面的父节点和祖父节点中的更多一般内容。
在桌面上使用面包屑的指南
- Breadcrumbs不应该代替全局导航栏或局部导航栏。
面包屑是用来补充其他导航组件,例如横跨每个页面顶部的全局导航栏或通常位于左侧的本地导航栏。面包屑扩展但不能取代那些主要的导航形式。

- 面包屑应在站点的层次结构中显示当前位置,而不是会话历史记录。
面包屑不是用来显示在站点会话期间所遍历的页面历史的(一个拉一个浏览器的本地回来按钮);它们旨在显示网站的层次结构。我们已经注意到这一点很多年了,但它仍然值得重复;试图显示列表页面的用户访问,,很快就会变得漫长而令人困惑,有很多重复,而不会为用户提供任何好处到达深页面直接从外部链接,这是一个关键的使用面包屑。
- 对于多层级的网站,面包屑应该显示一个单一的路径在网站的多层级。
面包屑构成了一种内在的张力polyhierarchical站点(其中一个页面有多个父页面)。在这种情况下,我们不建议显示两个或多个面包屑路径来反映多层结构中的不同路径,因为它们会让用户感到困惑,并占用页面顶部的大量空间。
如果页面具有多个不同的父项,请在站点层次结构中标识其上的规范路径,并显示面包屑路径中的路径。不要尝试个性化面包屑轨迹,以便它将反映每个用户在站点层次结构中的各个路径,因为您将最终向搜索引擎发送混合信号。并且您仍然需要将层次结构中的一个路径指定为来自外部链接的那些访问者的主路径。
- 将当前页面作为面包屑路径的最后一项。
- 在面包屑轨道中,对应于当前页面的面包屑不应该是链接。
你不应该有一个什么都不做的链接。最后一个面包屑(表示当前页面)不应该是链接。为了避免混淆用户,在视觉上区分当前页面和前面链接的面包屑项目,最好使用下划线或蓝色文本。

- 面包屑应该只包括站点页面,而不是IA中的逻辑类别。
面包屑路径中的每个节点应该是祖先页面的链接(具有与当前页面对应的链接的重要例外,如上所述)。如果全局导航中的一些子类别标签没有专用于它们的单独页面,则不在面包屑路径中包含这些子类别。
“点击即走”的能力是用户理解面包屑的关键部分,所以所有的项目(除了当前页面)应该代表用户可以去的地方。

- 面包屑不是必需的(或有用的)对于只有1或2个级别的扁平层次结构,或者结构中线性的网站。
对于只有1或2级类别的平面层次结构的网站,面包屑作为寻路设备是不需要的。在这种情况下,请考虑清楚地指示页面所在的顶级部分或类别。


- 面包屑小径应以与主页的链接开始.
就像我们的的指导方针对于全球导航,链接到主页(标记为首页)仍然是必要的。但是,请注意首页链接在全局导航和面包屑路径中不推荐-一个或另一个都可以。

手机面包屑使用指南
不幸的是,在移动设备上,使用面包屑的成本很快就会超过收益。
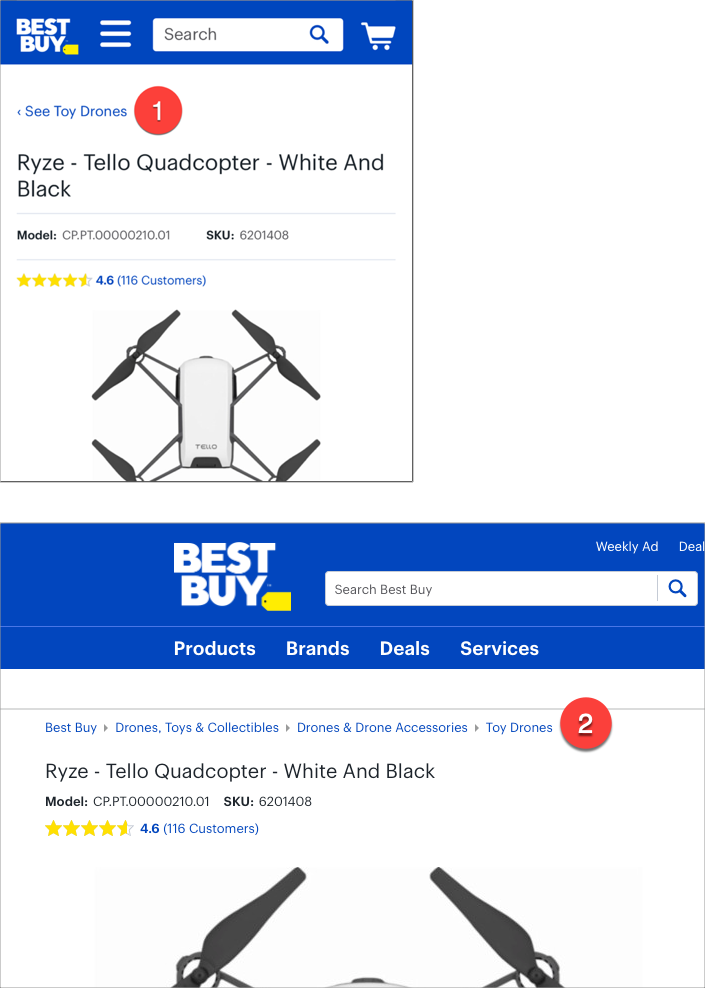
- 不要使用多行换行的面包屑。
在手机网站上,面包屑可以快速打包成多行,在已经拥挤的手机页面上占用宝贵的空间。多行breadcrumb轨迹不能很好地说明链的结构(特别是当一些项目占用它们自己的行,而其他项目可能在单行中有两个或更多链接时)

- 不要使用太小或太挤在一起的面包屑。
一些网站试图通过缩小或拉近链接来减少屏幕空间。不幸的是,这个解决方案并不适用于触摸屏:轻击目标需要至少1cm X 1cm.
- 考虑缩短面包屑路径,仅包括最后一个级别。
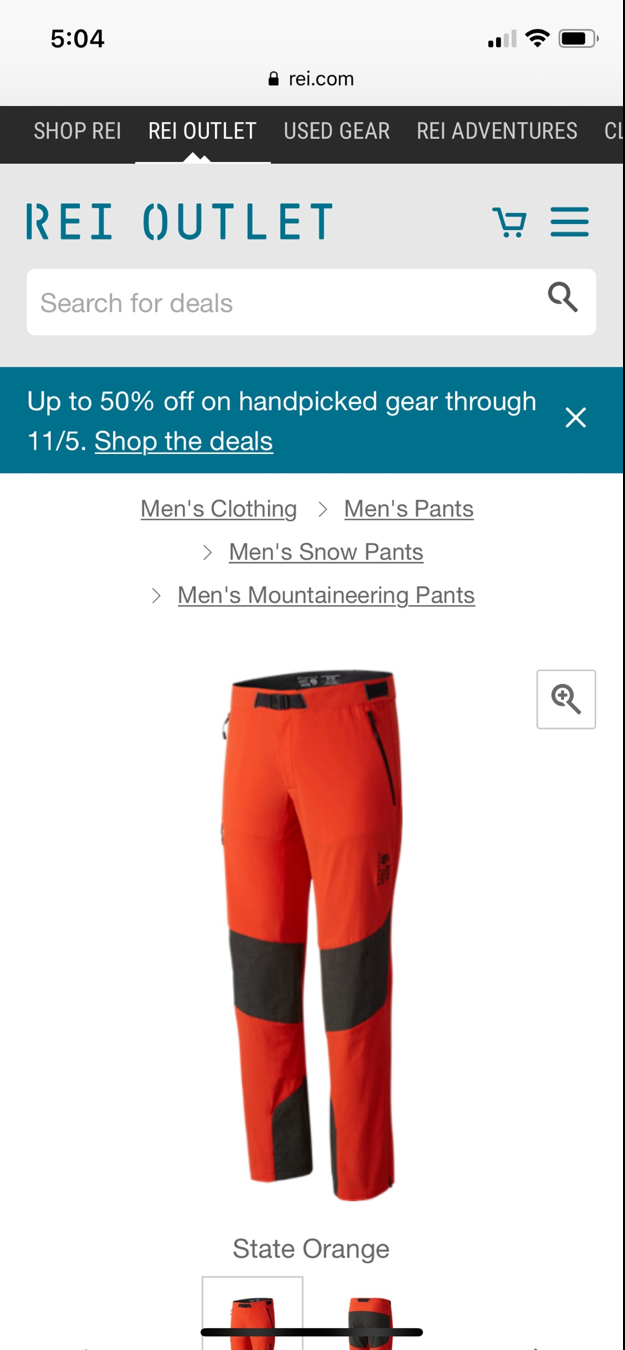
在一些页面上,一个面包屑指向一个级别可能是所有必要的支持主要用户目标。例如,在一个电子商务网站,如果用户土地产品详情页面上(例如,通过谷歌搜索),她可能希望看到其他产品选择在同一类别比较购物,所以面包屑链接到父层次的可以支持这种常见的任务。这种解决方案避免了一条长长的、拥挤的路径,而这条路径会占用宝贵的移动空间。
注意,这个建议与准则8相冲突,应该只在手机上执行。在台式机上——那里有更多的空间——总是显示完整的轨迹。

总结
面包屑是一种辅助导航形式,协助用户在附近的分层结构附近进入内容。当用户通过外部链接到达网站时,它们特别有用,并不从主页开始。确保面包屑路径中的所有项目都是链接,并且每个单个节点都会在进入网站时更具体地获得更具体。在手机上,面包屑可以占用太多空间,或者很难挖掘;如果您的用户的任务允许,请考虑缩短面包屑路径。





分享这篇文章: