横幅失明是一个漫长着名的网络用户行为:它描述了人们忽略了他们认为(正确或错误)的页面元素的倾向。而且,在网页时图案和类型的广告已经演变,,广告盲点我们最近的研究表明,它仍然很普遍。
横幅盲症就是一个例子选择性注意:人们只引导他们的注意力在环境中的刺激子集 - 通常是与他们的目标有关的刺激。这种行为是我们有限的关注能力的结果。如果我们要参加巨大的声音流入,我们将不堪重负,并且表现得不远。
在web上,UI元素和不同的内容都在争夺用户的注意力。为了高效地完成任务,人们已经学会了关注那些通常有用的元素(如导航条、搜索框、标题),而忽略那些通常没有信息的元素。广告可能是最后一类中最突出的一种。因此横幅失明。
具有某些类似广告特征的合法内容元素也被忽略。以下是广告的特征:
- 特定的展示位置,就像页面顶部或右轨
- 广告式视觉治疗,例如动画
- 邻近实际广告或促销活动
1.位置
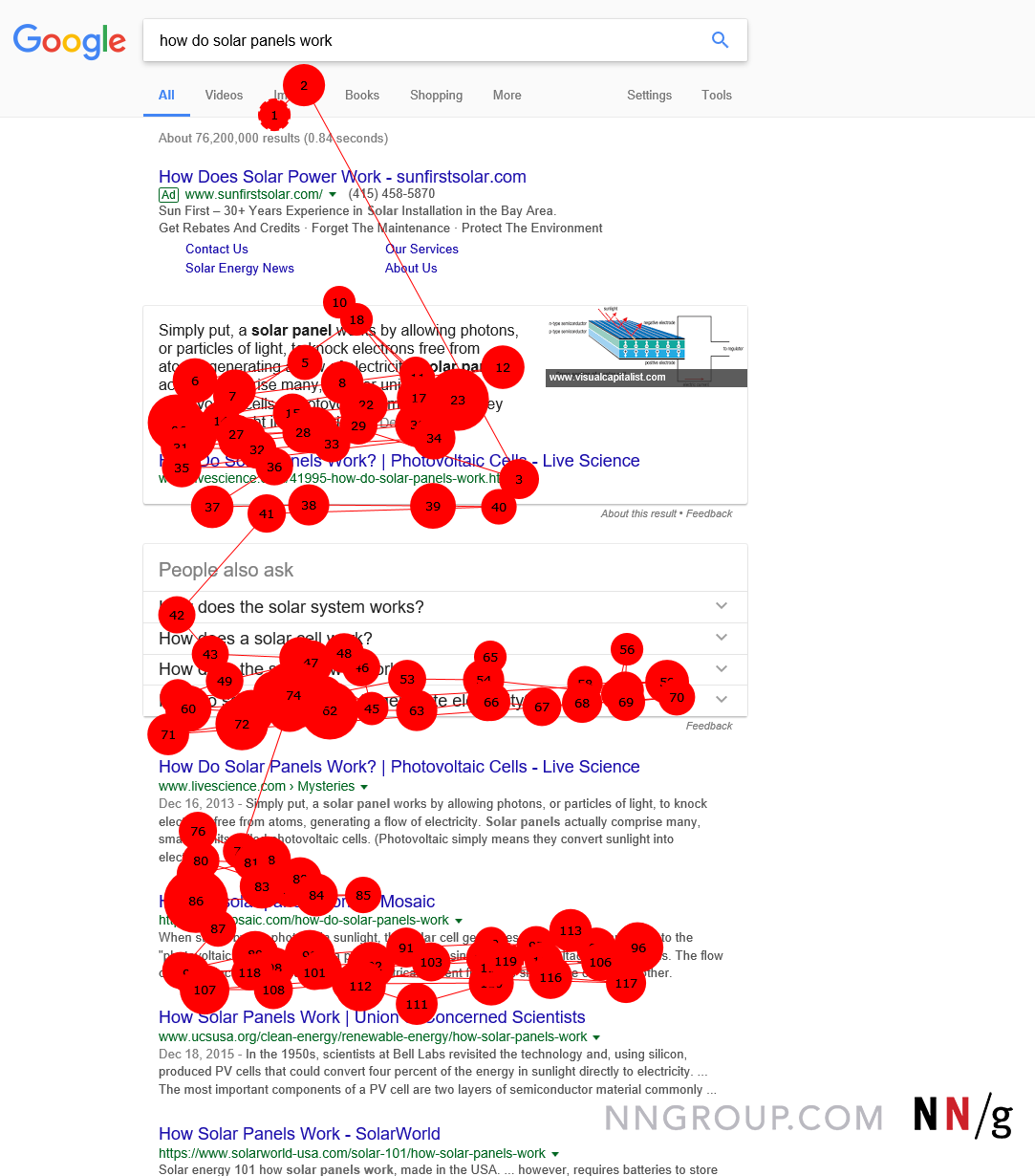
忽略广告是一种习得的行为——就像网络上的许多其他用户行为一样(经典的例子包括寻找公司)标志在页面的左上角,或寻找全球导航横过页面顶部)。在我们最近的眼球追踪研究中,我们观察到一些参与者已经学会了跳过谷歌搜索结果顶部的广告,即使它的视觉设计与传统的横幅广告相差甚远。

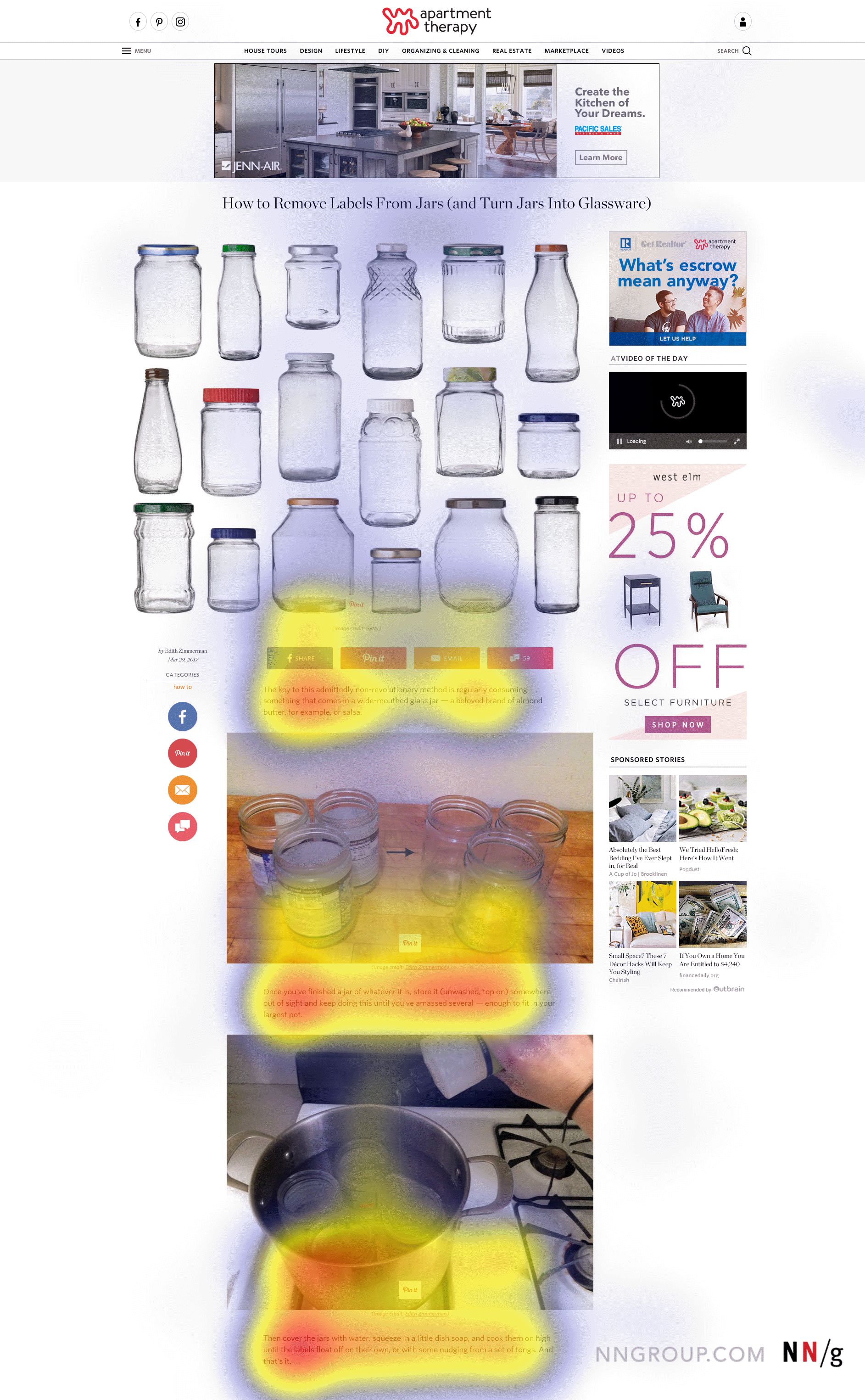
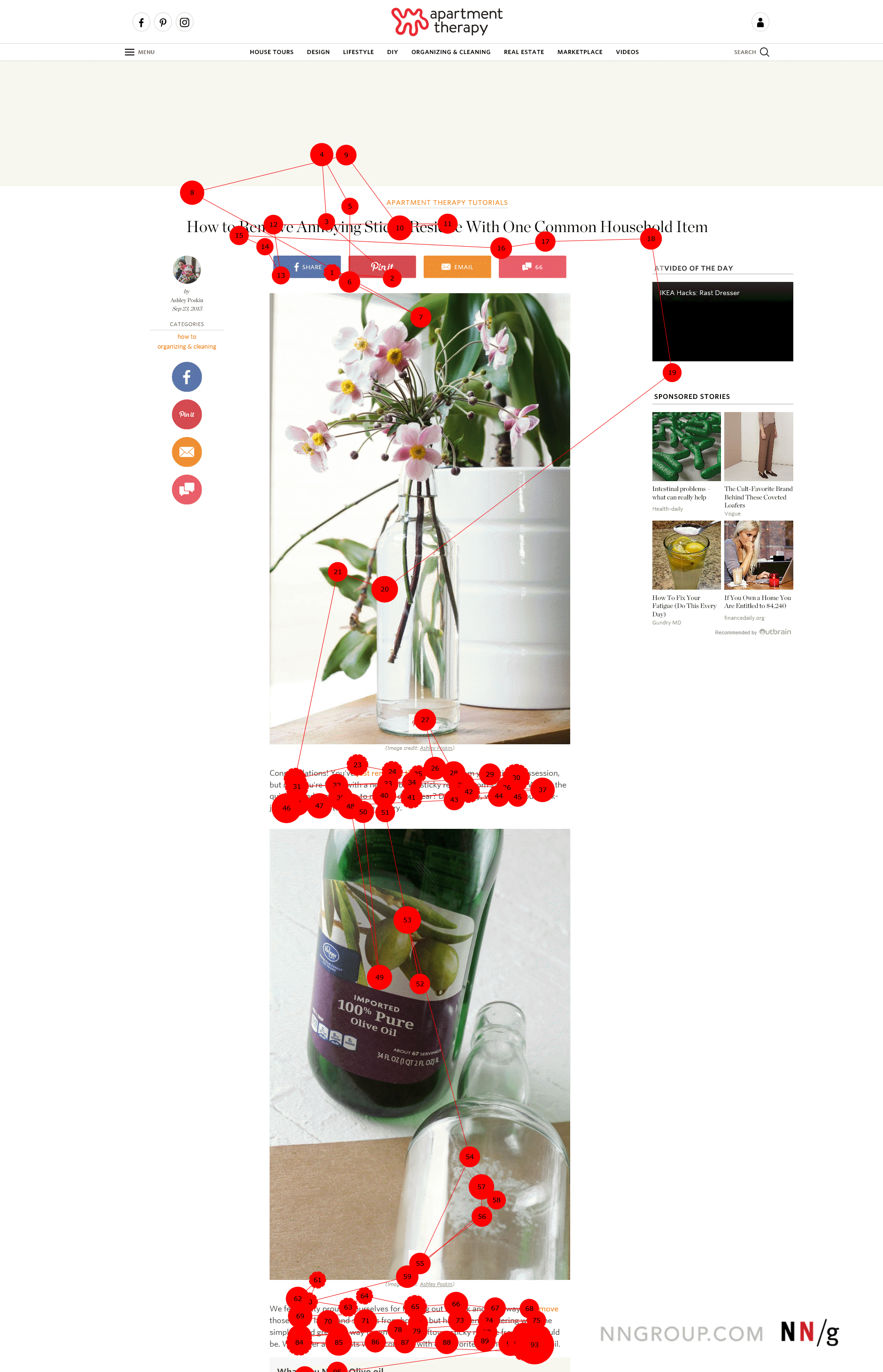
因为桌面广告通常出现在页面的顶部或右栏杆,web用户有时会忽略放置在那里的内容。在我们最近的眼球追踪研究中,26名测试参与者在完成一项任务时访问了同一个网页,以找到从罐子中移除标签的最佳方法。该页面在顶部横幅和右侧横栏中都包含少量文本、一些图像和广告。使用者读课文在页面上,但他们很少(如果有的话)看广告,如下所示。


2.视觉治疗
广告不必出现在页面顶部或右边的横栏上就可以被忽略。今天的广告可以出现在网页的任何地方,用户知道这一事实。因此,他们小心不要在广告上浪费时间,即使广告出现在内容区域内。
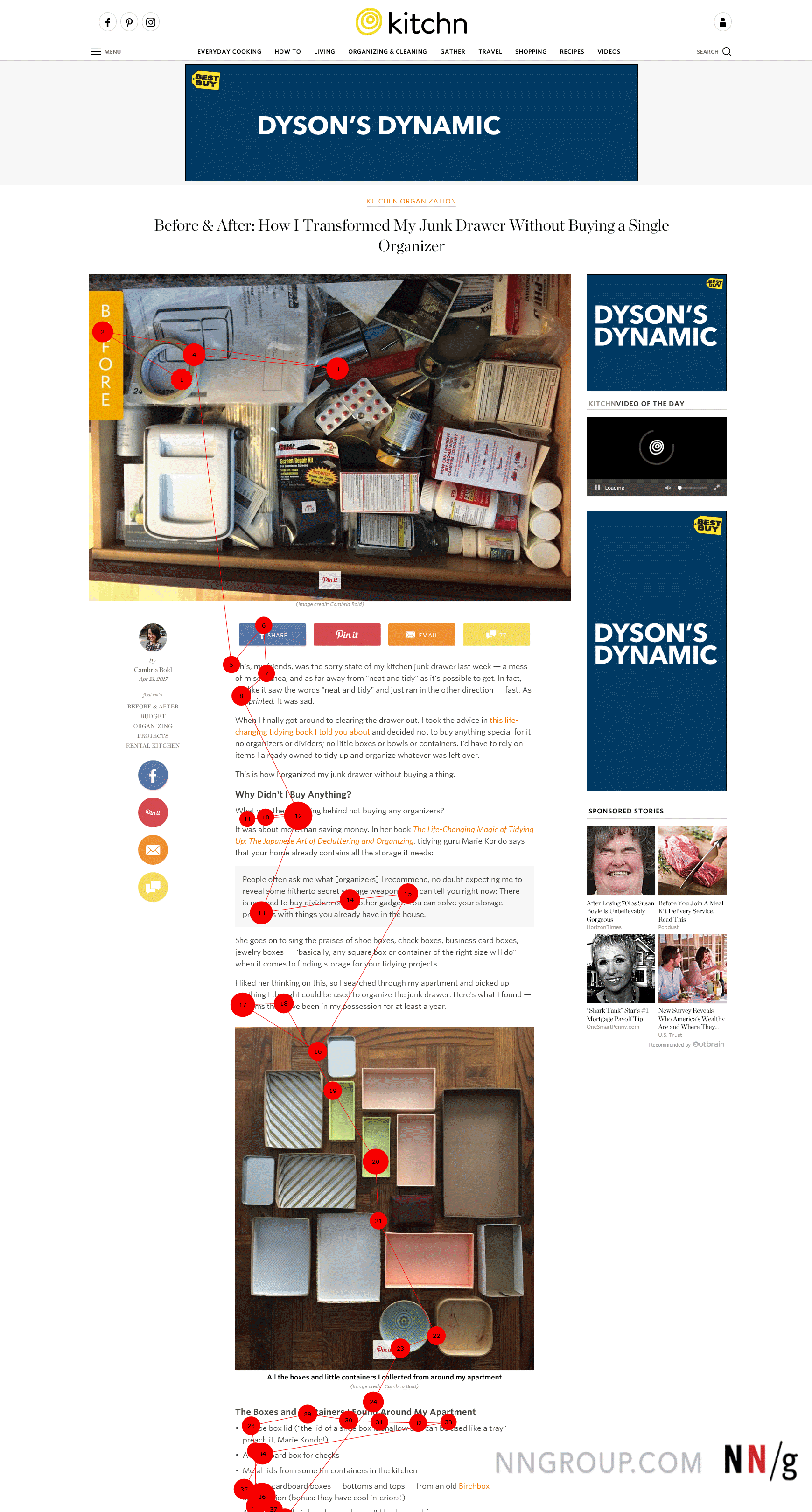
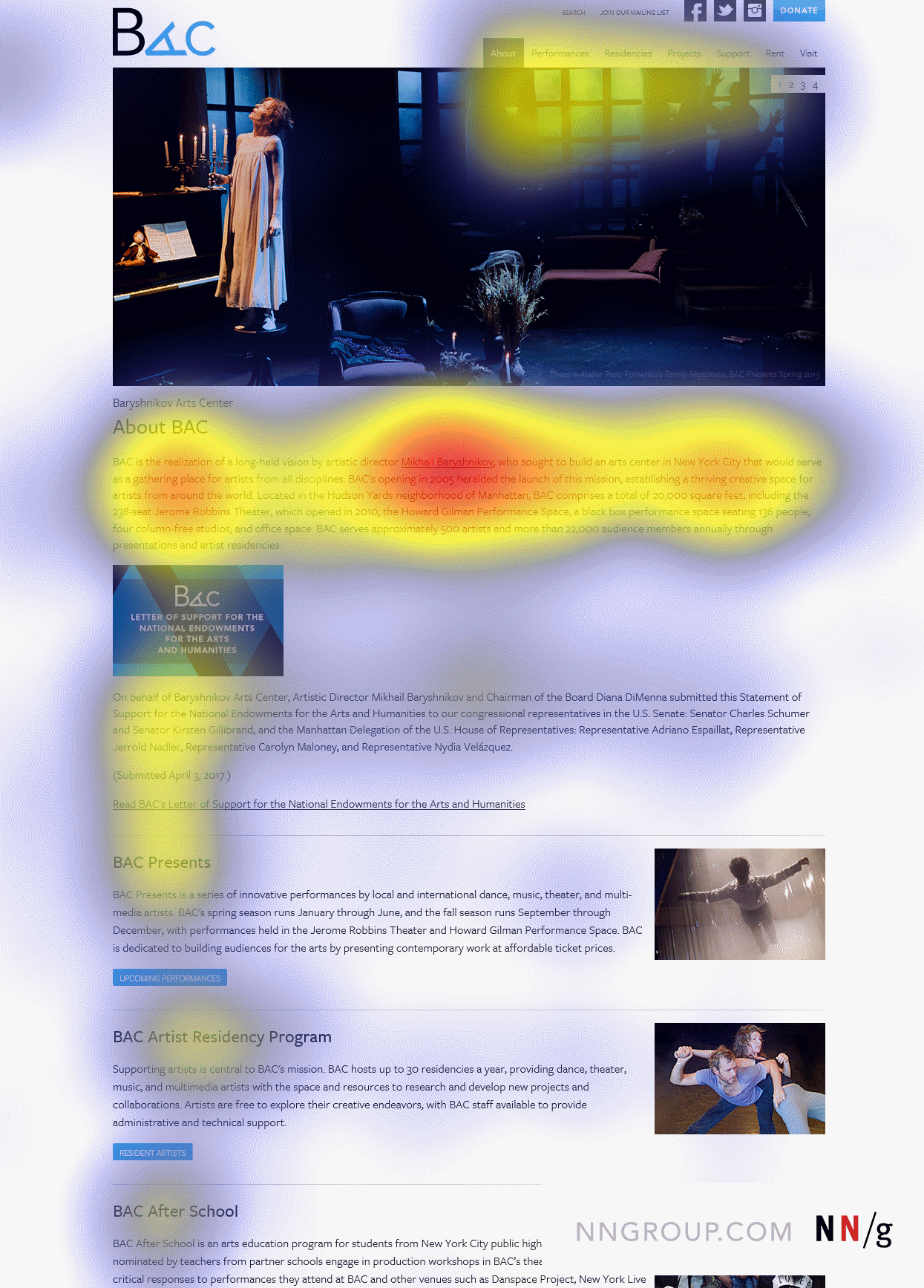
在桌面上,内联广告相对容易被忽略,因为它们与周围的页面元素非常不同。例如,在我们最近的研究中,26名试图了解米哈伊尔·巴里什尼科夫舞蹈训练的参与者忽视了文本中出现的宣传。他们这样做的主要原因是什么?这次推广看起来与网站上的文字和照片不同。具体而言,这则广告之所以引人注目,是因为它具有以下几个特点:
- 中间的小,矩形形状
- 花哨的格式
- 白色页面上的彩色(蓝色)背景
- 嵌入在图像中的文本
这些特征中的每一个都警告用户,这个矩形是一个提升,所以他们可以自信地忽略它。

3.接近广告:广告毒害邻近物品
与广告放在屏幕同一部分的内容通常被视为广告,也被忽略。这是已知原则的简单结果:
- 这个格式塔接近法则:相互接近的项目被认为是组的一部分,因此在功能上是相关的。
- 当人们在屏幕的某个区域内检查各种项目时,它们形成一个心智模型可获得的内容信息线索他们参加的物品。因此,如果其中一个物品似乎完全无关紧要,它们通常会假设整个部分与他们的目标无关,并将停止扫描其余部分。
一位研究参与者学习如何删除一个罐子标签看着合适的铁路只有一次,可能决定,它只包含广告。正确的铁路确实包含赞助的故事,但也有有用的,有趣的视频演示如何做各种工艺品,如钩编地毯或磁框架。用户被放置在同一页面的广告部分所吓跑,并没有检查在右边栏的其他内容。

烫手山芋
正如上面的例子所示,广告可能会让用户把视线从某个区域移开,而不再回头。这样的体验可能不仅会改变他们在特定页面上的本地行为,还会影响他们的总体网络行为:他们可能不会在其他页面甚至其他网站上查看相同的区域。的一个实例热土豆雅各布·尼尔森和我在书中定义的现象眼动网络可用性.“烫手山芋”的比喻来源于我在小学时玩过的一个游戏:在这个游戏中,孩子们坐成一个圈,互相扔球,而老师在玩音乐。老师会意外地停止音乐,在这一点上,无论哪个孩子拿着球都不在游戏中。因此,无论谁接住球,都想得到球尽快扔掉它,再也不用碰它了。
定义:在网上,烫手山芋扫描模式发生在用户注视着他们不感兴趣的项目,然后移开视线,避免盯着该页面上的该区域,有时也会盯着网站上的其他页面,甚至完全不同的网站。
“烫手山芋”行为是一种防御机制,用来避免浪费时间和不相关的因素。这也是一个例子可用性偏差:基于一个或几个示例,web用户假定相同类型的内容将始终出现在其他页面的相同位置。但是,这种假设并不总是正确的。例如,尽管在web的早期,right rail是为广告保留的,但它的功能后来改变为包括相关链接.如今,右轨可以用于几乎任何东西。
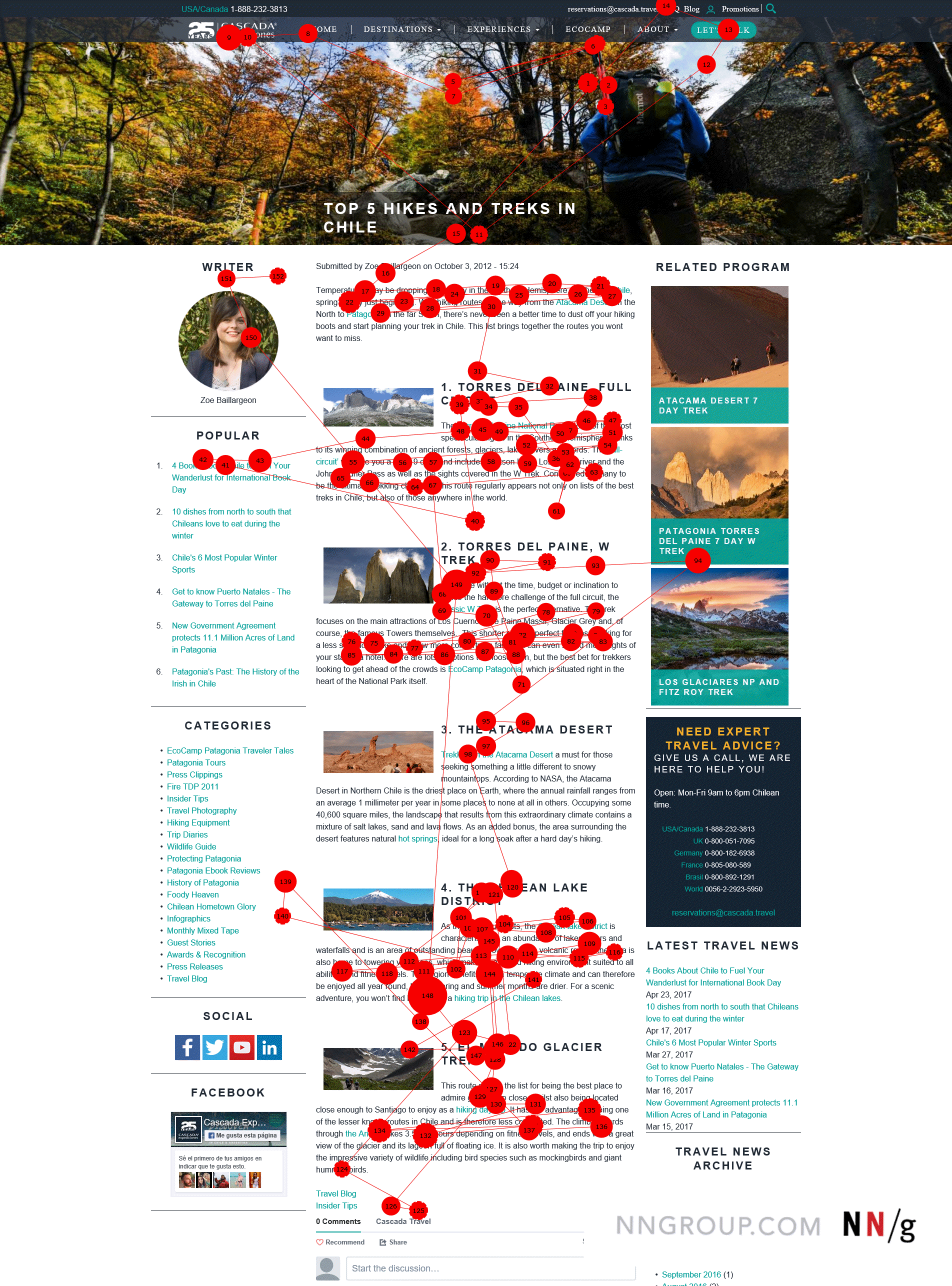
当内容类似于广告并出现在正确的轨道上时,用户往往会忽略它。在下面的示例中,用户正在寻找安第斯山脉的徒步旅行。这些信息出现在整个网站上,包括右栏。她盯着右边的栏杆看了一眼,因为上面的东西似乎是广告,她就再也没看右边的栏杆了。


让我们在页面的内容区域 - 不包括英雄的区域拍摄一会儿。页面上有148个固定,其中132个在内容区域内。在那些132个固定中,只有一个在右侧铁轨中:这是用户注意力在25%内的0.8%的内容区域。这两种百分比之间的巨大不匹配显示了热马铃薯现象的有毒效果:右轨道的固定次数是33倍超过了它的规模。
手机在线广告
像桌面用户一样,移动用户试图避免广告。虽然在移动设备上,有一些用于广告位置的标准位置(例如,屏幕底部的文章顶部),许多网页嵌入了内容内的广告。由于多种原因,手机上的内联广告很难避免:
- 一次可以看到的信息较少,因此很难识别看起来与主要内容不同的元素(因为页面上显示的内容很少)。
- 移动内联广告与屏幕尺寸相比,用户不能在滑下时避免眼睛的屏幕尺寸。因此,即使人们知道这是广告,广告也隐身捕获了一些凝视,可能没有特别想看它。
在这个凝视回放中,一名研究参与者使用www.medicenet.com来研究感冒时传染的迹象。他快速扫过了诺德斯特龙的两个广告。他的眼睛掠过它们,但他没有注意到它们。(在大多数浏览器中,如果控件还不可见,可以将鼠标悬停在视频上以显示它们。)
人造广告:很容易将视觉元素误认为手机广告
因为手机屏幕太小了,所以视觉处理在人们是否认为一个内联元素是广告方面起着重要作用。任何从周围环境中脱颖而出的内容都可能被认为是广告,尽管它的呈现方式可能与页面上当时不可见的其他元素一致。
因此,人们有时会错误地假设脱颖而出的大图像,图形或其他元素是广告。(This happens on desktop also, but we noticed it on mobile for the first time in our recent study.) For example, an experienced mobile user might see the top of an image and then quickly scroll past it before examining it, assuming that it’s an ad.
如何防止广告毒害你的内容
我们先1997年在网络用户中记录的横幅盲症,通过传统的可用性测试。然后,我们2007年更详细地重复了这一发现当我们进行了一项重要的眼球跟踪研究时。我们刚刚完成了一项新的主要眼球跟踪研究,发现横幅失明仍然是一种常见的行为,正如本文所讨论的。横幅盲症已经被记录了30年。这是一个强有力的现象,就像广告本身一样,不太可能很快消失。
广告是网络上的生存机制:许多企业不会持续没有广告收入或广告自己。广告有时会使用户受益。所以,摆脱他们不是我的推荐。但是设计师应该聪明地展示网站内容。特别是,请遵循以下准则:
- 不要让内容看起来像广告。仔细选择颜色、类型、背景和整体内容风格。你可能认为让它看起来不同于网站的其他部分会增加它的显著性,但通常会产生相反的效果。
- 运行可用性测试以确保用户实际上看到放在顶部横幅或右轨道中的重要内容。
- 不要将内容和广告混为一谈。
参考
Wertheimer,M。(1923/1938)。Untersuchungen Zur Lehre von der Gestalt II。心理学家福尔松,4,301-350。(摘录在W.d ellis(ed.)中翻译成英语作为“感知形式的组织法则”,格式塔心理学的原始书籍。纽约:Hartcourt,Brace and Co.,以及D.C.Beardslee&Michael Wertheimer(编辑)中的“知觉组织原则”,阅读在感知,普林斯顿,新泽西:D.Van Nostrand Co.,Inc。)。
要了解更多关于人类行为如何影响网络使用的信息,请考虑参加我们的全天课程人类的思维和可用性.





分享这篇文章: