增强现实(AR)随着广泛的公司,逐渐变得肯定成为主流,并将AR功能纳入其网站和应用程序。一旦你决定了一个AR工具会很有用,必须精心设计,以确保它可以成功地使用。
要围绕增强现实购物功能揭开可用性问题,我们进行了移动远程审核研究有10名参与者。对于这项研究,我们专门针对电子商务AR的功能,旨在告知购买决定。The study included a variety of mobile websites and apps, including virtual try-on AR tools that augment the user’s appearance (typically using the device’s forward-facing camera or a webcam) and ‘view in room’ AR tools that augment the user’s surroundings to place items within their environment. While these features are slightly different use cases, the majority of our findings apply to both types of AR tools.
可发现
因为AR是一种相对较新的技术(最初用于游戏),大多数用户都不认为积极寻找它当他们在网上浏览产品。因此,如果AR工具存在,它必须是非常可发现的用户注意到;它也应该清楚地传达它是什么以及用户应该与之交互的原因。
在哪里推广AR ?如何推广
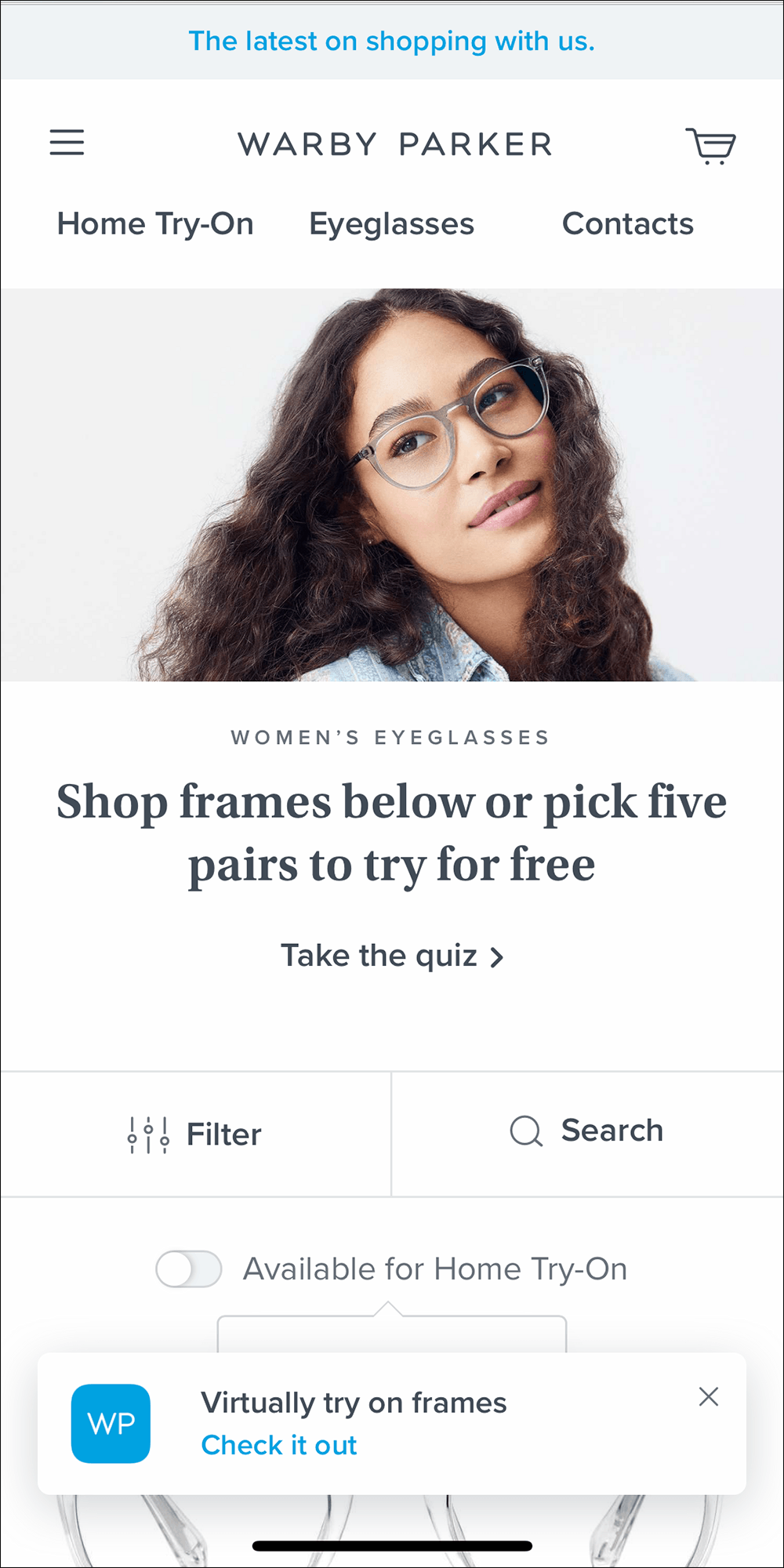
当第一次登陆网站或应用程序的主页时,许多用户扫描页面以检查促销和精选新项目,或者如果是首次访问,则会更好地了解该网站所提供的内容。大多数网站没有推广主页上的AR功能.瓦尔比派克的网站是一个例外,并在屏幕底部显示一个浮动的横幅促进对使用其应用程序框架几乎尝试的能力。这面旗帜出现在所有页面,直到用户驳回。

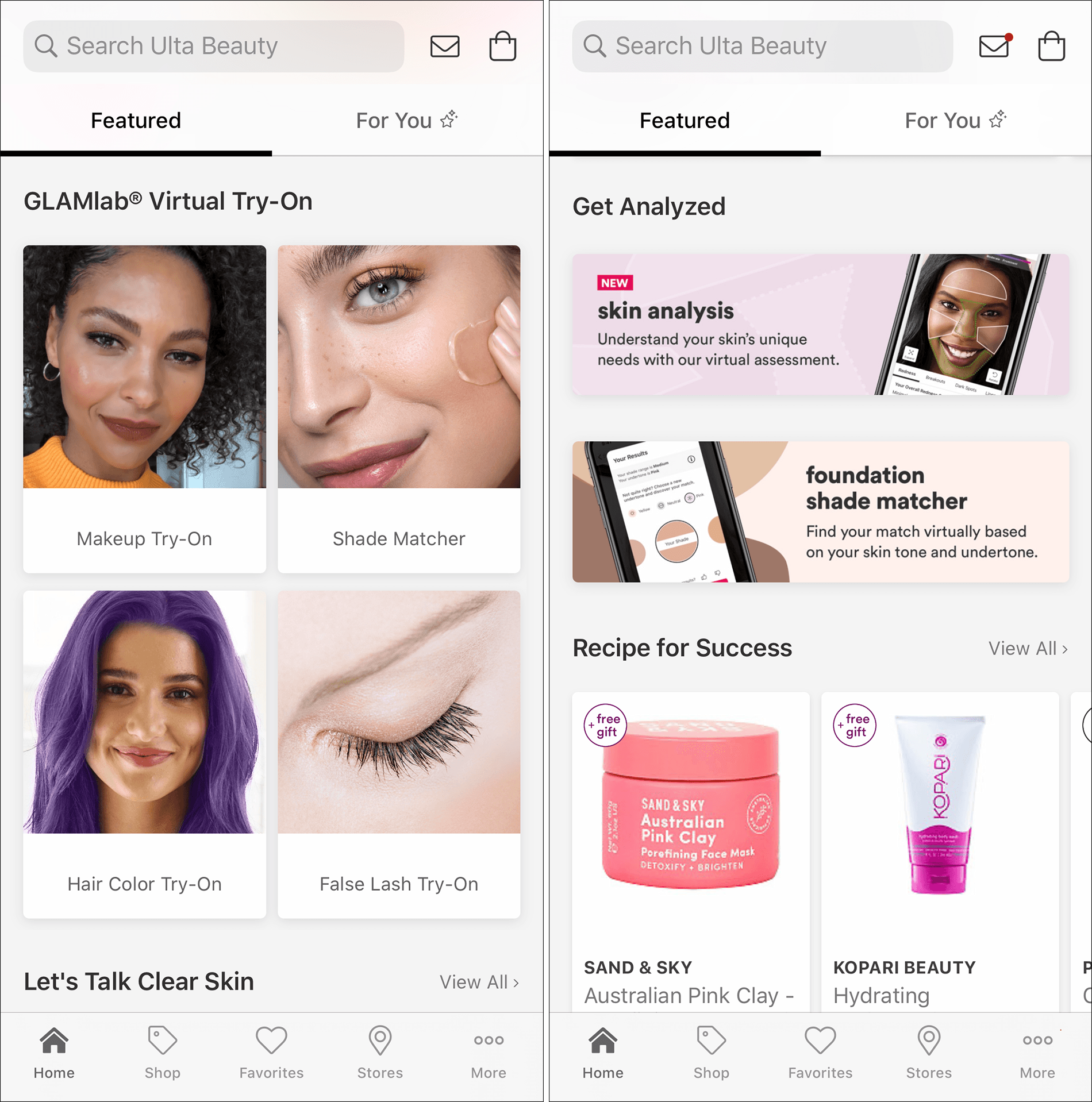
包括来自App的主页或主登陆屏幕的链接,只有当用户可以浏览多种产品不离开工具。例如,移动的Ulta推广应用几个虚拟试穿的主网页的工具,所有这些都允许用户浏览和多种产品尽量不离开AR体验。此外,号召性的操作来启动该工具应该是描述足以使当他们随后要求访问其设备的相机的许可时,用户不会令人惊讶.展示人们的面部和文字的图像试用是通常足够强的线索。与此相反,应用程序的Ulta的页面,链接到较高基础颜色匹配器只在手机上显示了一幅彩色样本图,当应用程序要求拍照许可时,参与者感到惊讶。

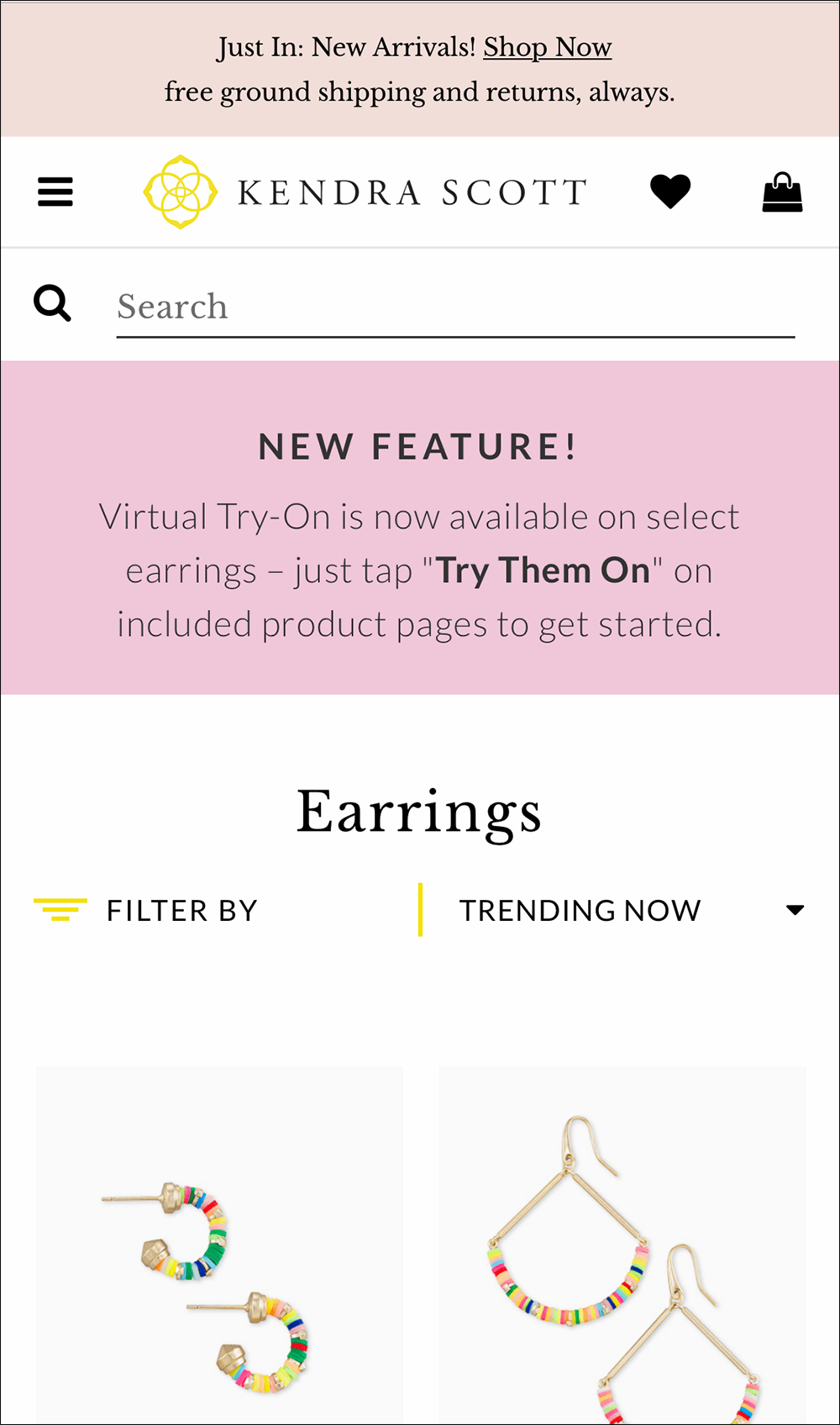
在我们的研究中,只有一个网站Kendra Scott在产品列表页面上推广了珠宝试穿增强现实功能。在产品列表上方显示一条横幅,我完全期待参与者会忽略它,因为横幅失明.然而,我惊喜地发现,它被注意到了,并让用户兴奋。一名参与者立即看到了横幅,并说,“新的虚拟试穿,这实际上很有趣。我从来没见过戴耳环的虚拟试穿。”遗憾的是,AR功能并不适用于许多商品,这很快就导致了失望。“网站上说可以试穿,但我选择了整个网页上第三大最受欢迎的耳环(没有)。所以,如果他们不是针对每一项内容,但你会考虑他们的前20或50项内容,那么你就有这个选择。”所以,只有当你的增强现实工具适用于你的许多物品时,或者至少适用于最受欢迎的物品时,才可以使用这个策略。

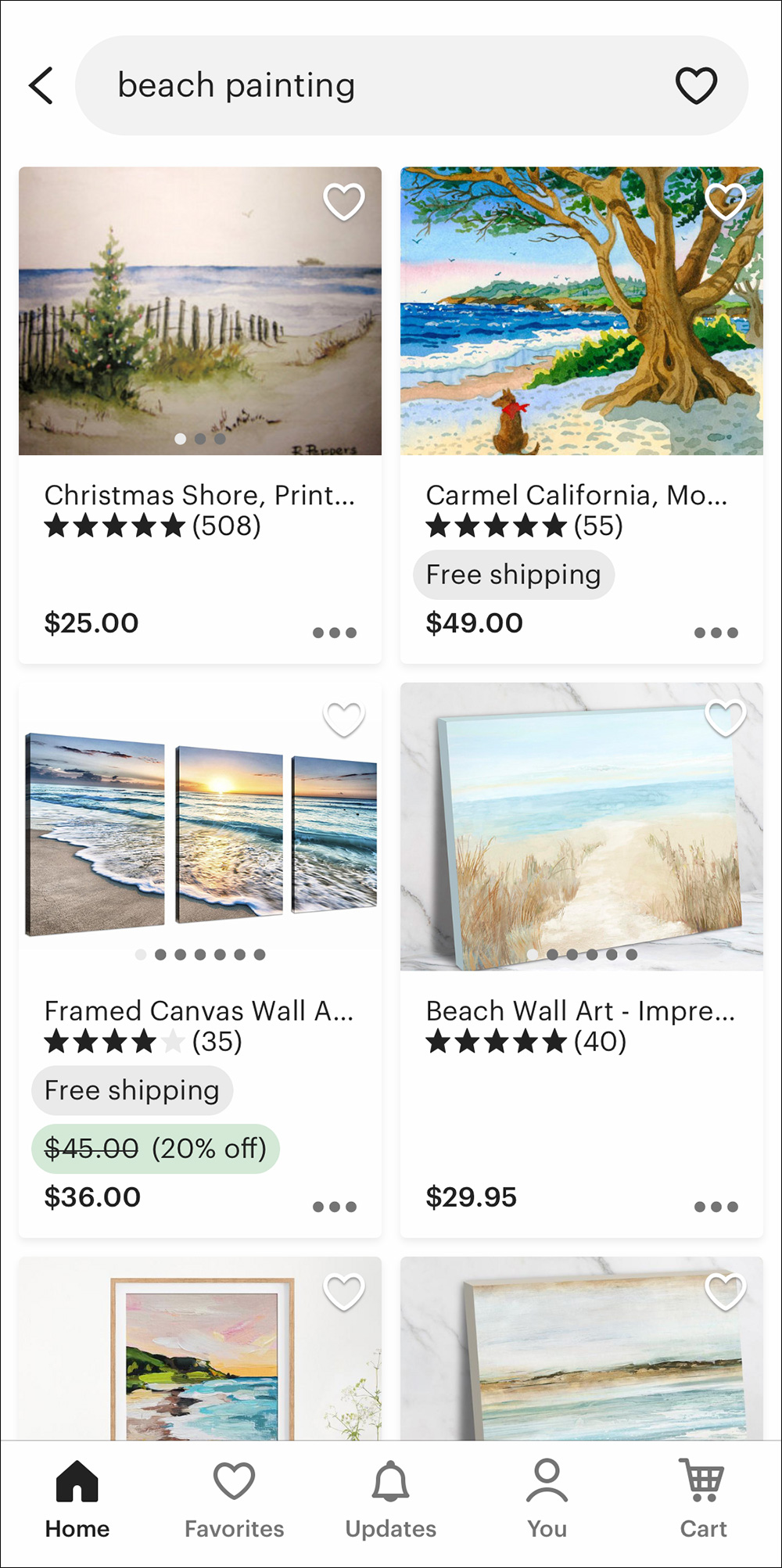
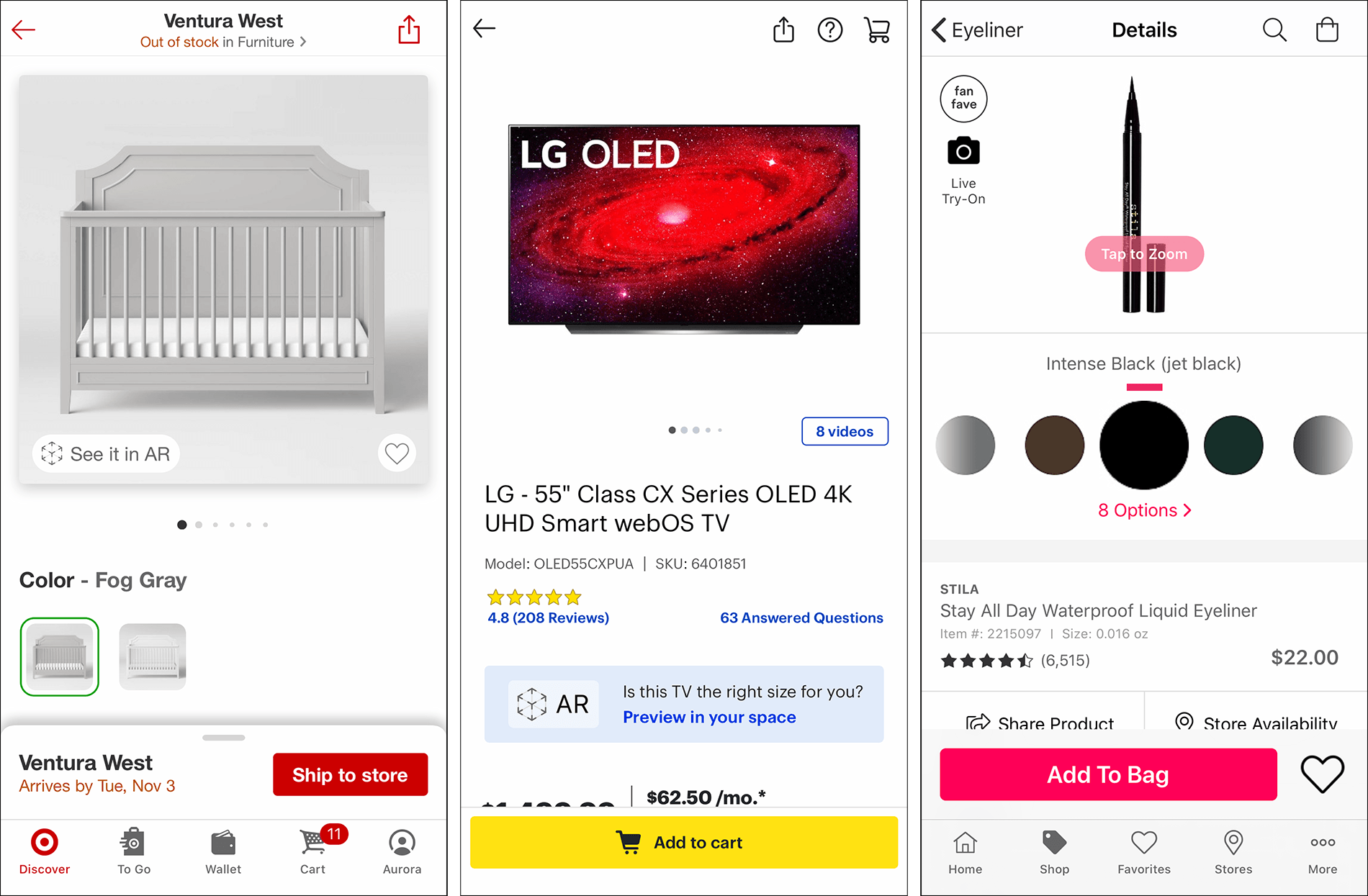
参与者希望在产品上市页面上看到 - 一旦他们意识到存在AR选项 - 是一些视觉指示器为哪些项目可以在AR中查看.参与者很快注意到并不是所有的项目都可以在AR中使用,但是如果不访问每个产品细节页面,他们就无法知道这一点。例如,Etsy移动应用程序的一名参与者抱怨道:“它显示的是带有这个图标的商品——你可以虚拟地查看它,但你必须点击每一件商品,才能知道它是否会这样做。”当你浏览列表时,它不会告诉你。这有点烦人。”

在产品 - 细节页面本身上,AR功能在出现时最可被发现靠近产品图像并使用清晰的文本标签如在ar中看到它那在你的空间中预览那在房间, 或者生活欺骗.虽然AR 3D盒子图标一些与会者为与使用相机来查看在其周围项目相关联的认可,一个相机图标看起来很好的工作。需要注意的是一些参与者根本不认识的AR立方图标,所以它绝对不是一个通用图标!当被问及这个图标是什么时,一名参与者说,“我想它看起来像一个立方体,一个3D立方体……但是……如果我没有使用它,我不会知道。”和往常一样,图标与有意义的文本标签.

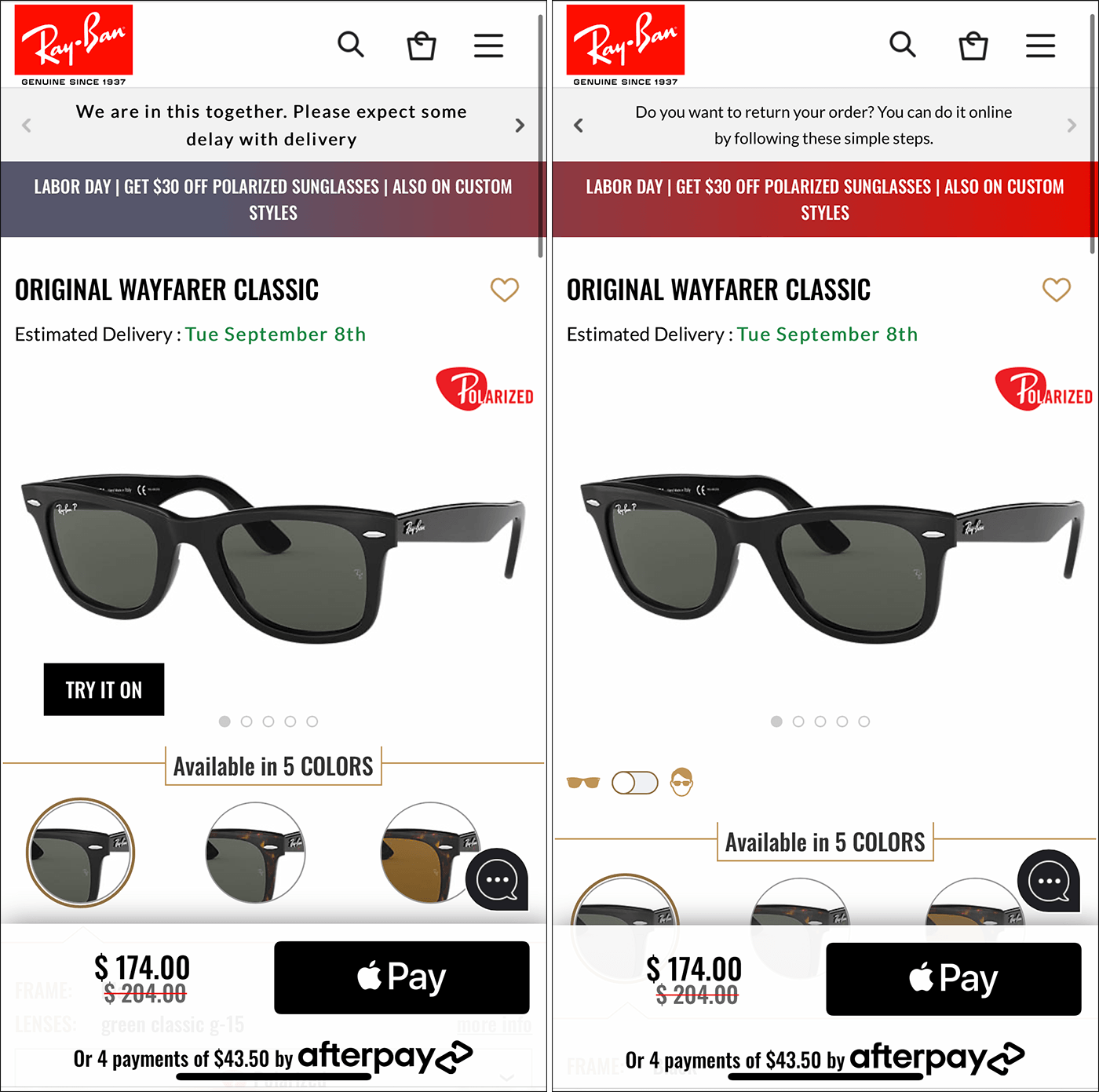
突出的按钮位置和有意义的标签比使用哪个图标更重要。例如,仅文本试试Ray-Ban手机网站产品细节页面上的按钮运行良好,被用户注意和理解。不要创建一个完全自定义的图标,因为这些图标可能会让用户感到困惑和误解(并且不利于标准AR图标的采用)。不幸的是,在使用AR功能后,Ray-Ban网站用一个不清晰的文本按钮代替了它直接的文本按钮切换.这项研究的参与者不确定这些未标记的图标代表什么,不得不来回切换几次来理解它的含义。

提出A.提示或教学覆盖当用户第一次在移动应用上访问产品细节页面时,推广AR功能是很常见的弹出窗口经常有问题,因为AR是一个新的和意想不到的特征,参与者正在接受中断并愿意了解它。此外,等待直到产品详细信息页面呈现提示上下文适当,因为用户可以立即尝试该工具。
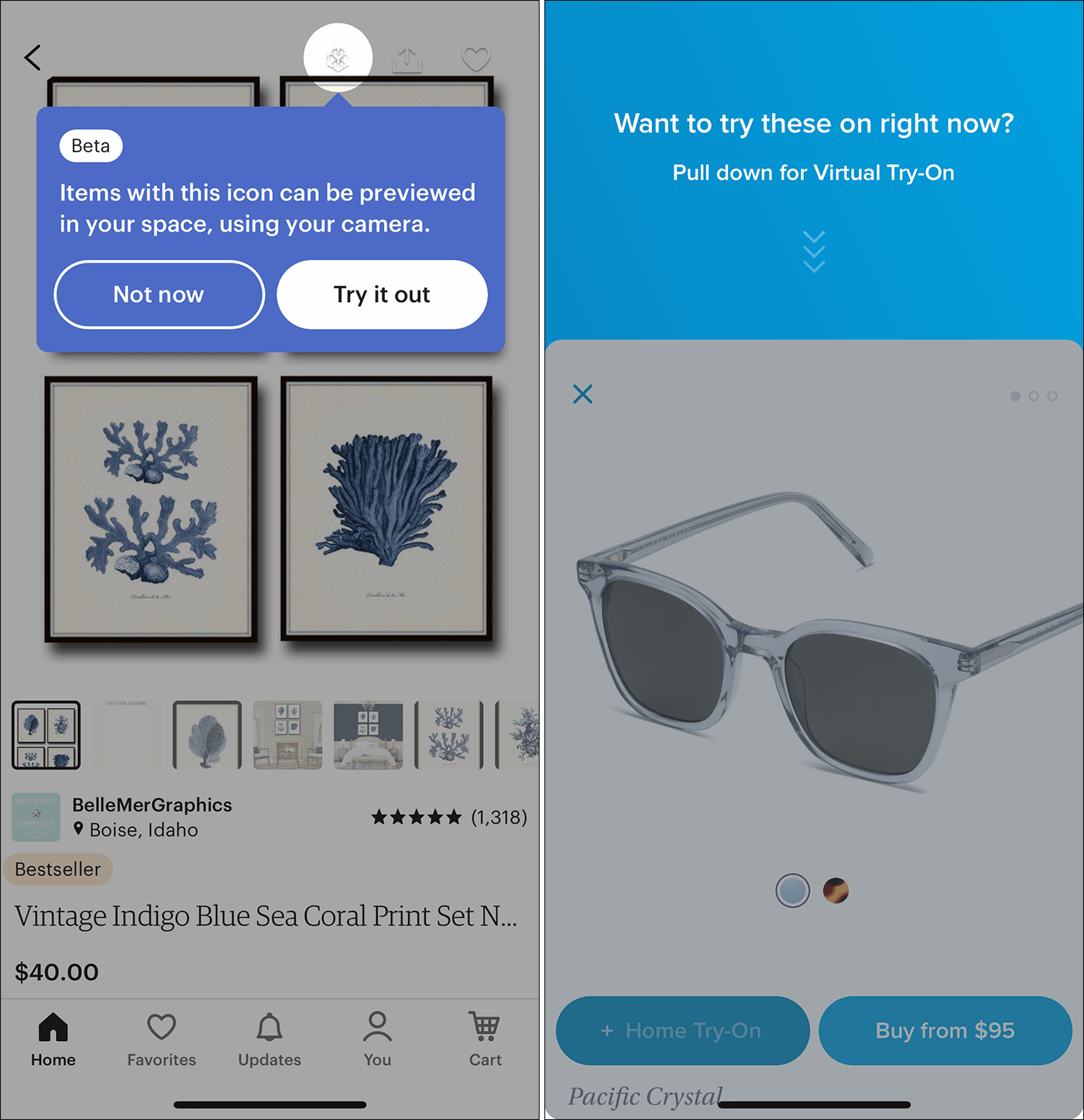
但是要记住,用户可能很快就会忽略情态动词而不去阅读里面的文字;如果他们这样做了,他们就很难再获得这些信息。例如,Etsy移动应用程序上的一个参与者对提示只出现了一次感到失望,因为图标本身很容易被忽略,因为它融入了背景。她评论道:“他们应该给你更多提示,因为像我这样自以为无所不知的人,会错过很多。我认为这是一个很酷的功能,我只是不知道如何去找到它。”一个替代依赖弹出提示的方法是使按钮本身更加突出(如前所述)或考虑一个有目的的动画如果该功能是值得关注劫持。举例来说,瓦尔比派克的移动应用程序显示一个简短的动画推广虚拟试穿当用户第一次访问产品细节页面时,就可以使用该功能,这意味着可以下拉页面的内容来访问增强现实工具。

无缝转换通道间
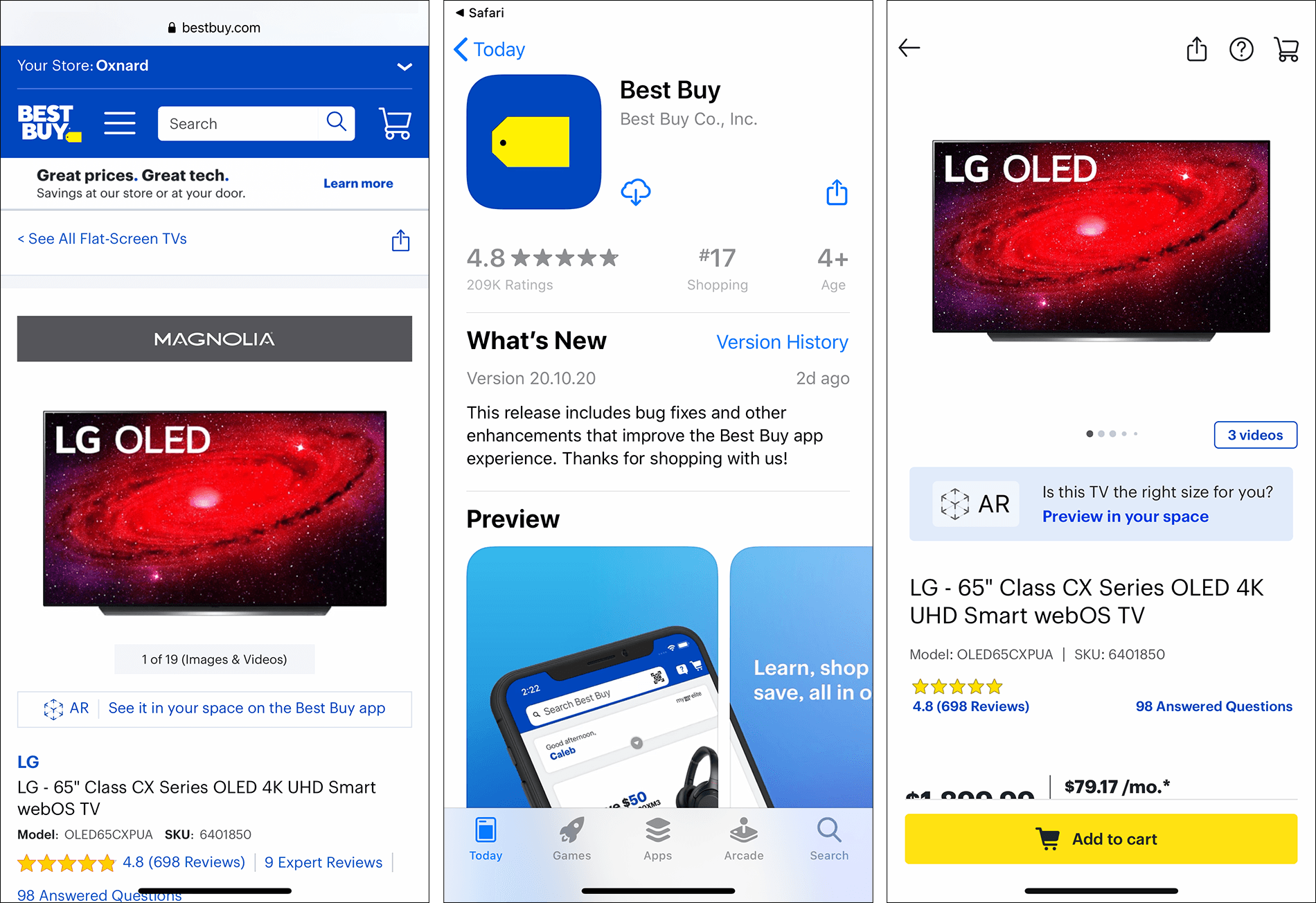
将AR功能合并到主要浏览网站或应用程序中,使这些工具在购物过程中随时可用,增加了用户发现和使用它们的可能性。也许是由于技术限制,我们的研究中只有三个网站允许用户直接从移动网站上使用AR功能 - 所有其他人都仅仅宣传AR可用,但需要他们下载移动应用程序。但是,这是这样的切换信道的过程是远离无缝的-只有一个网站从手机网站的产品详细页面正确导航用户下载并安装应用程序到应用程序的相同产品页面。

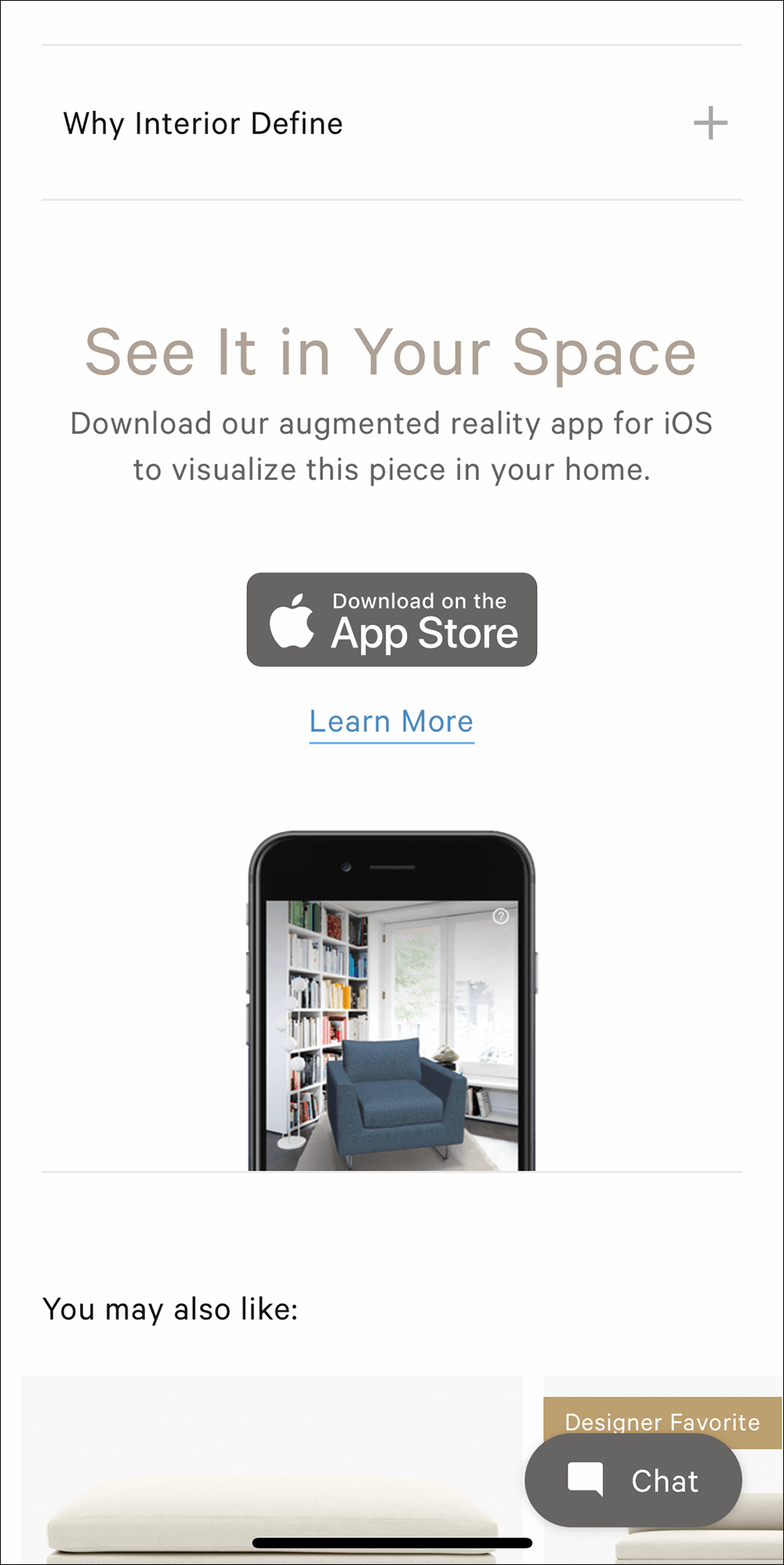
相比之下,一些手机网站只提供一个一般链接,告诉用户下载手机应用才能使用增强现实功能。在启动时,该应用程序仅仅打开了主着陆屏幕。此外,通用的应用推广导致一些用户跳过链接,直接进入应用商店定位应用,从而消除了无缝导航到特定产品的可能性。(不过,与那些看似针对某一产品的链接相比,这些通用链接的误导性可能要小一些。)例如,Interior Define手机网站上的产品细节页面展示了一个促销活动——一些参与者完全没有看到,因为它位于页面的底部想象这片在你的家使用AR应用;这种推广具有误导性,因为它迫使人们在应用程序中重新定位产品一次。

为了增加伤害的侮辱,几个参与者被挫败了,发现他们在网站上观看的沙发甚至没有在该应用程序中获得!After browsing the app, revisiting the mobile website to locate the item’s name, and returning to the app to search for it directly, one participant gave up and said, “So apparently, I’m not able to find the one I was interested in. That’s a bit disappointing.” This issue unfortunately was not limited to Interior Define, but seems to be common among dedicated AR apps — apps whose primary function is to view items原位——而不是将增强现实功能整合到主要购物应用程序中的应用程序。
使用AR工具
让人们成为AR功能的一半。一旦用户意识到它存在并且有动力尝试它,他们需要能够使用它来实现他们在预期环境中设想物品的目标。
校准不熟悉和困难
启动AR工具时要克服的第一个障碍是校准。这个过程对用户来说很困难,部分原因是它太新,太陌生(部分原因是技术需要改进)。人通过重复学习因此,由于他们没有很多过去的经验可以借鉴,他们不知道校准应该如何工作,以及如何最好地完成它。因此,校准需要帮助的,明确的指示教人们通过该过程做些什么并引导他们。
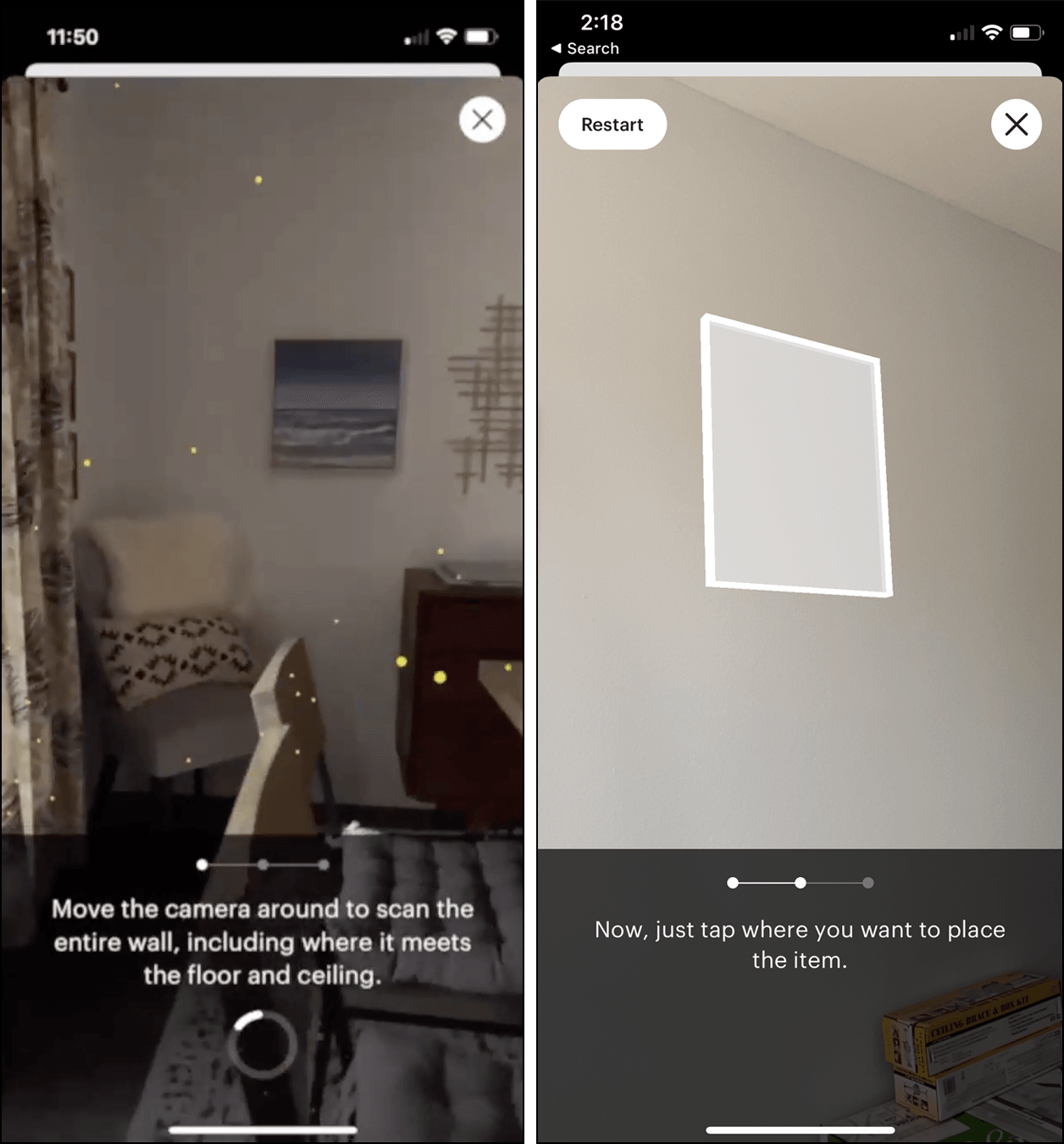
与用户环境相适应的分步说明最适合指导用户进行校准。Etsy的移动应用AR功能在校准时提供了明确的帮助内容,指示用户“扫描整面墙,包括它与地板和天花板的交界处”。指定什么,包括在相机的看法是有极大的帮助,否则用户就不知道该显示什么。一旦校准成功,指令就会告诉用户点击,让物品出现。

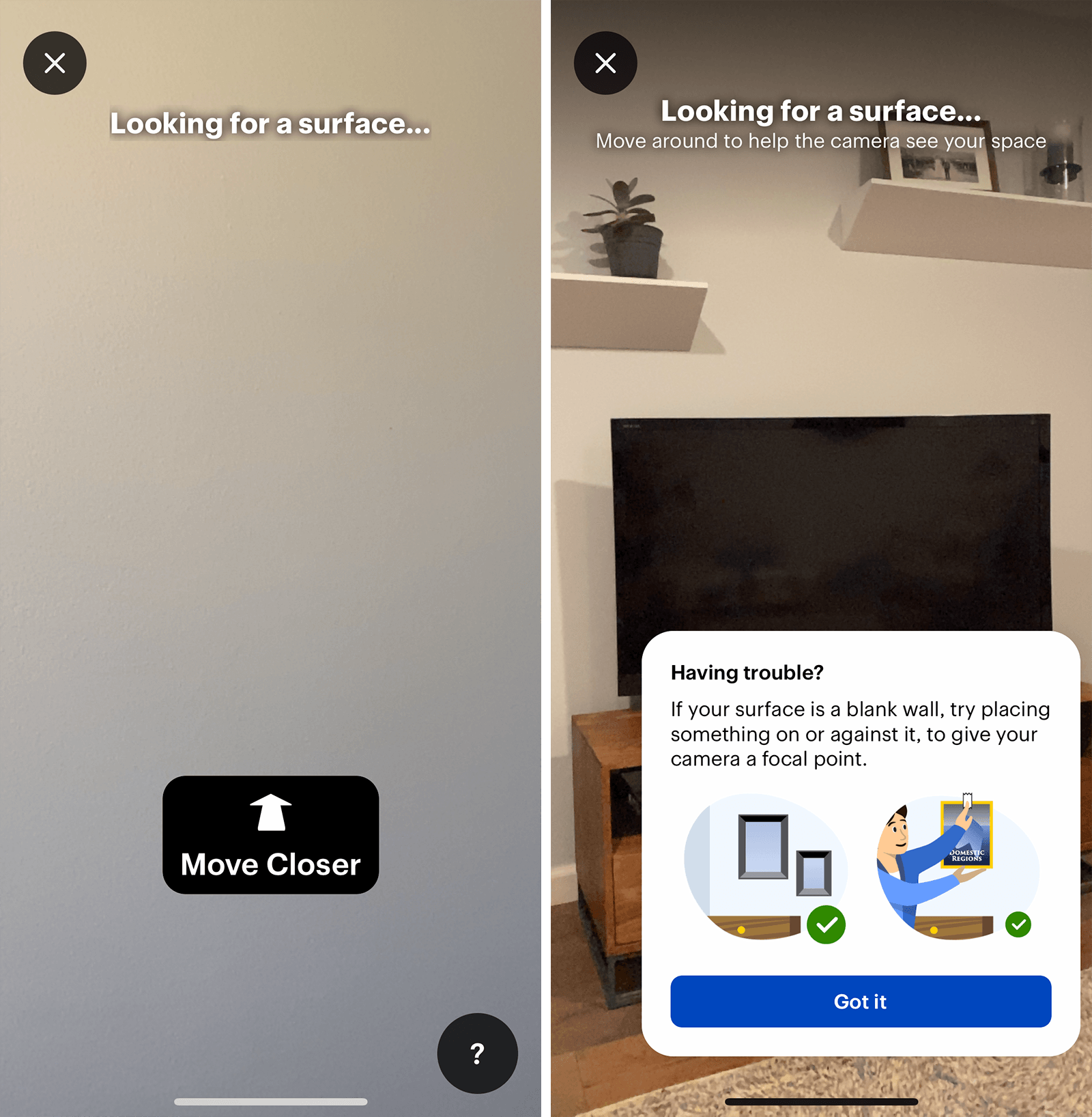
没有反映用户当前问题的一般帮助说明是没有帮助的,而且会使糟糕的情况变得更糟。几名参与者努力校准百思买的增强现实工具,在被提示继续之前就放弃了。主要的问题是一个突出的指示走得更近,这导致一些人最终用手机碰墙,试图沿着这个方向前进。
“这比我预想的要花更多的时间。所以,我不知道该怎么做。上面说靠近点。我正在做,但是,好吧。这实际上有点令人困惑。”
“这是一次非常不令人满意的经历。我不知道它需要我做什么。它不停地说,靠近点,靠近点,直到我几乎碰到墙的地方。在这种情况下,如果你离得那么近,你就无法真正看到它在太空中的样子。”
指令走得更近还与后来的提示直接相矛盾,表明需要在墙壁上包括焦点所需的摄像机视图(这可能更容易从进一步远离)。此外,一些参与者将此提示解释为意义,即他们需要在相机的观点中保持某些东西,这很难玩耍和无效。

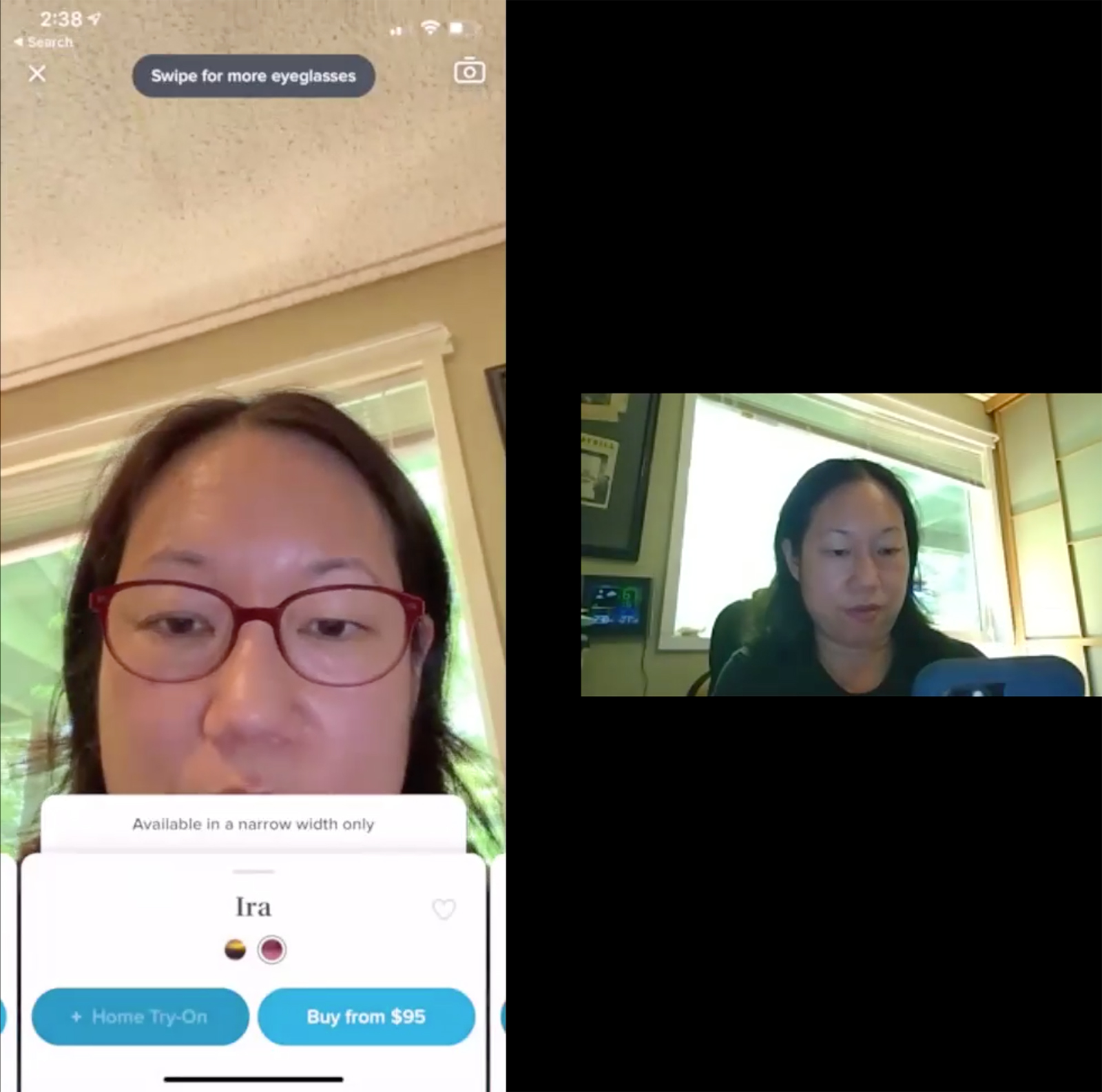
这些校准困境的例外是虚拟试用工具。校准技术不仅更准确,因为面部的轮廓比空白墙更容易检测到,但由于Snapchat和Instagr等社交媒体平台上的各种自拍镜头和过滤器,用户也更熟悉。一位参与者对Warby Parker的应用程序的校准速度印象深刻,陈述,“哦,哇,很容易做到。它自动发现了我的眼睛。而且我期待需要定位它,但它自动发现我的眼睛和鼻梁桥的地方,这是哇,非常容易乐于助人。“

需要集中注意力
与AR工具的互动是一项复杂的任务,这需要用户的注意力集中.人们把大部分注意力都花在了AR视图上铬合金显示在屏幕的底部。因为这个底部区域是人们希望找到他们正在浏览的产品的细节,与UI元素交互以改变产品的颜色或大小,选择一个新产品,或找到其他相关工具的地方,用户倾向于选择性地集中在它和错过了额外的功能呈现在顶部ar视图。(一般而言,与复杂的东西互动使用户更有可能错过屏幕周边的潜在有用的工具 - 我们的研究也支持的发现商店定位器与互动地图。)
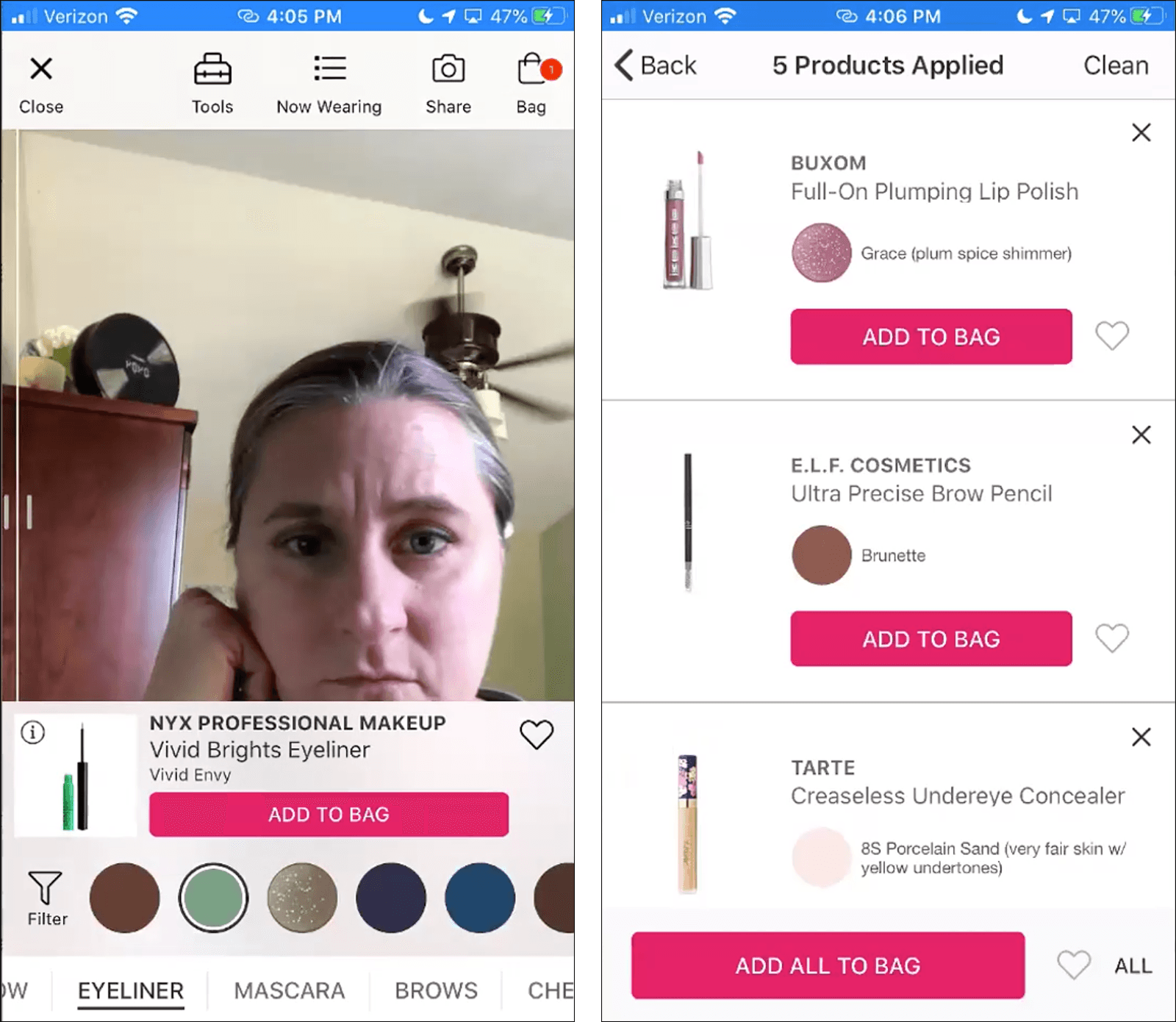
For example, a participant on Warby Parker’s mobile app took a screenshot using her camera buttons rather than the photo function present in the top-right corner of the AR tool when she was asked how she might get a second opinion on a pair of glasses she was interested in. She later explained, “I didn’t realize it had that; it already had a screenshot function. I just didn’t pay attention. It was on the upper right-hand corner. … I guess我往下看比往上看多了,那些东西在上面也许我只是没有注意到它。......因为我会做的第一件事就是换上帧,然后我就往下看,我看的说明“。
同样,一名使用Ulta手机应用的虚拟试穿工具的参与者一直在寻找一种完全卸妆的方法,而不是选择一种不同的颜色。当她终于发现屏幕顶部有一个列表功能,让她可以查看她选择的所有产品,以及删除特定商品的功能时,她几乎放弃了。她说:“你知道吗?我刚注意到在顶部…一直以来,我都没看过上面.现在我看到顶部有更多。现在穿,好的。你可以玩的事实屏幕底部太吸引眼球了,我都没注意到顶部的图标非常。”

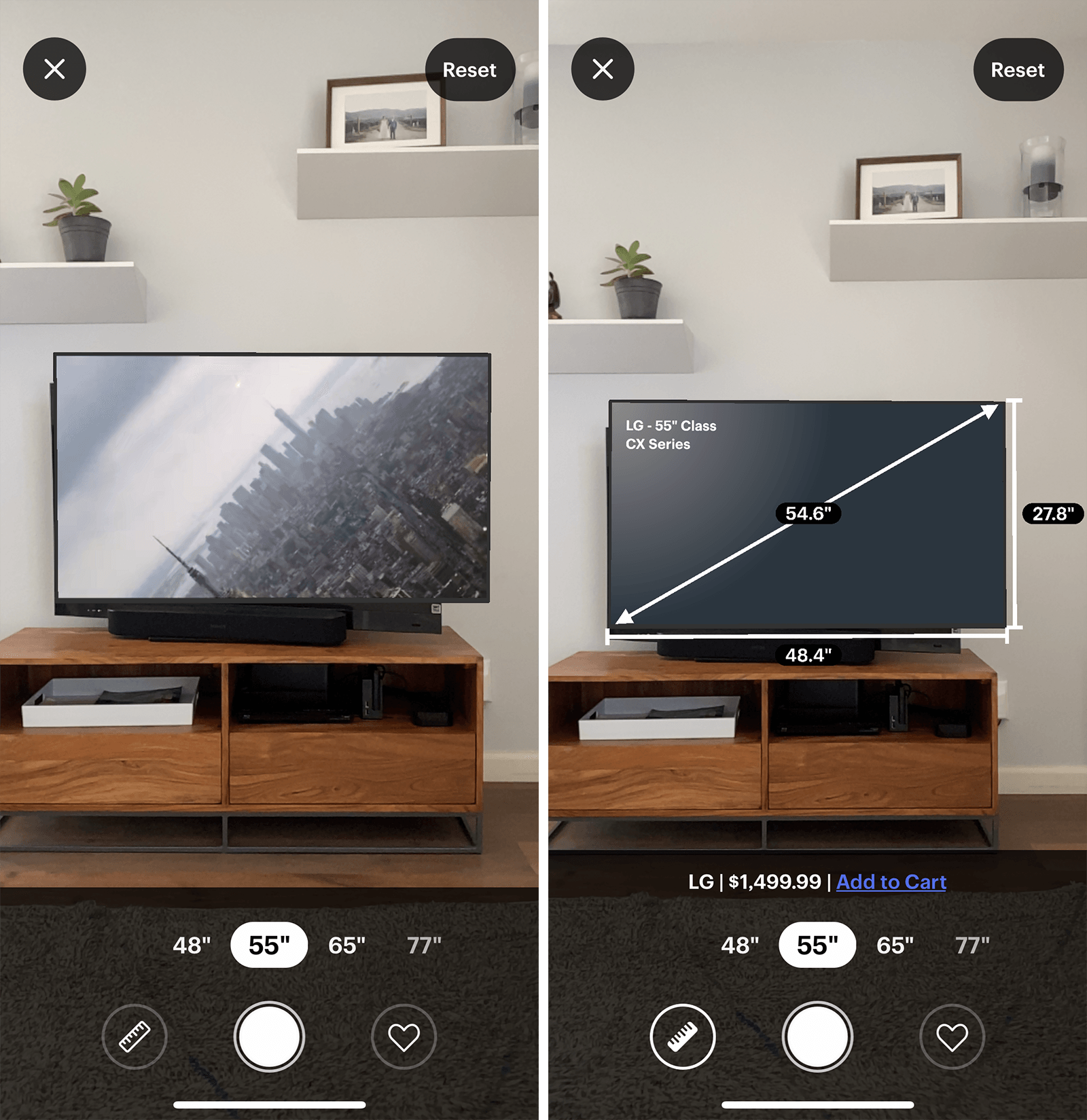
有时候,这种专注于AR工具底部的镀铬意味着参与者被忽视的变化在主摄像机视图中也是。例如,几位与会者在百思买购买电视的手机应用程序发现AR工具内的统治者图标,点击它期望视图测量,但感到失望,似乎只有将价格信息添加到屏幕上——他们没有抬头看AR视图看到的测量显示!一名参与者表示:“所以这不是我所期待的……我期待统治者出现。”一些尺寸会显示出来,比如长度和宽度,相反,只有图片下方的价格。”

在这种情况下,更好的解决方案可能是只在主AR视图中添加测量值(以及显示按钮被选中的视觉反馈),这样用户就会继续查看屏幕,以发现发生了什么变化。加上价格和an等不相关的信息添加到购物车按钮分散了用户的注意力,让他们相信这是按钮的主要功能。
结论
增强现实是一项令人兴奋的新技术,有可能成为电子商务的有用工具。随着越来越多的网站和应用开始利用它,它将慢慢变得更受欢迎,用户将学会如何使用它。在此之前,必须非常小心地确保AR功能是高度可发现的、解释清楚的、易于校准的和易于交互的。





分享这篇文章: