用户体验中的动画可以提供反馈和防止迷失方向或者可能会让人分心、烦人、头晕。让动画成为用户体验的积极方面有两个方面:目的和执行。
在前一篇文章中,我们回顾了第一个维度——如何使用动画使反馈引人注目,并为系统构建正确的心理模型。在本文中,我们将探讨第二个维度:如何以一种自然、平滑和可见的方式执行动作,而不会给用户带来挫折、不适或明显的延迟。
需要注意的是,过度使用动作和动画是一种可访问性问题:动画在颜色或闪烁的可以触发癫痫患者的癫痫发作。视差,carousel-forwarding动画,滚动插孔可以让用户前庭障碍头晕或恶心,并引发偏头痛。约束很重要,你应该尊重那些通过删除动画而将浏览器或设备设置为“减少移动”的用户。
动画的目的通常决定动画或转换的类型。另外,请记住用户将遇到动画的频率如何:动画越频繁,您将更加微妙,更短。
元素和触发器
的扳机是动画开始的事件。通常,触发器是一个用户动作:例如,点击按钮可能会触发一个简短的加载动画。
YouTube:点击闭合字幕按钮显示一个动画作为反馈。
更复杂的交互可以具有微妙的触发器 - 例如,在视频洗涤器栏上悬停在视频中的预览图像上可能会逐渐消失。
像滑动这样的手势可能会在滑动方向上显示一个小动画,以确认滑动手势已被识别。
有时,触发器与将移动的元素不同 - 例如,单击按钮可能会导致模态弹出窗口滑入视图。或者,触发器可以是滚动页面的动作,从而导致传统的,预设动画,甚至是在用户继续滚动时移动页面的视差运动。(是谨慎的使用视差或滚动拦截动画,因为这些经常令人沮丧、晕眩和烦人。)
Pixel 4网站显示了通过滚动触发的多个动画。当用户滚动到页面上适当的点时,一些动画(比如视频中2.5秒处的动画)就会被触发。其他形式的运动(如黑色覆盖框以11秒的速度在顶部滑动)是视差效果,移动速度直接由用户的滚动速度控制,如果用户停止滚动,则会暂停。
一些动画将仅涉及一个移动项目;其他人可以包括多个元素一起移动或略有偏移时序。在某些情况下,单个对象的不同部分将具有不同的动画。
Warby Parker:动画改变了汉堡的图标进入X.触发器正在点击按钮。移动元件有一些微妙的:汉堡菜单的顶部和底线将旋转到X形中,而第三个中间杆会同时淡出。
过渡性质
虽然动画可能会变得非常复杂,但我们在用户体验环境中可能会动画一些标准属性:不透明度、位置、比例、颜色、形状、模糊和旋转。虽然这些内容不会涵盖所有可能的动画,但结合起来,它们足以轻松地向用户传达清晰的反馈。
谷歌的材料设计拨动开关使用所有以下动画形成一个简短的(100ms)位反馈microinteraction:按钮从一边移动到另一边,按钮的颜色从灰色变为紫色,在动画接近尾声时,紫色晕圈淡入:它开始是一个小的,半透明的紫色圆圈围绕着按钮,迅速扩大,模糊,最后淡出。
当物体从一个地方移动到屏幕周围的另一个地方时,我们需要决定其开始和结束位置,以及其移动路径 - 弧路径通常看起来比对角线更自然,这忽略了布局的规律性。超过一个世纪的动画片的经验已经得出结论,当他们的动画中,物体的动作看起来正确不遵守物理法律。它超越了这篇文章的深入讨论了这个话题,但观察了任何诡计大学赛车的电影追逐道路赛道,你会得到基础。
什么时候向购物车中添加一项商品在Seamless中,一个小的动画复选框从添加至购物袋右下角的推车。在这种情况下,移动路径是一个弧线,而不是一条完全笔直的对角线。然而,这个动画很长,重复很可能会让人厌烦,因为它在整个屏幕上都是一个夸张的动作。
一个物体可能会随着时间的推移而改变颜色或淡入,要么表示状态的变化,要么表示被新的东西取代。改变不透明度是另一个常见的过渡,但在许多平台上,这将是计算昂贵的(导致次优性能和平滑),特别是当许多元素同时改变。
另一个常见的转变涉及到物体的增长或收缩。有时,我们可能会将一个形状转换为另一个形状—例如,一个圆形按钮可能会扩展为圆角矩形卡片或模态。在这种情况下,我们可能会使用一个透明蒙版,在一个动作中扩展和淡出。
iOS应用商店:点击一张卡片,它就会打开一个带有附加细节的全屏元素——一个不断增长的动画的例子。
动画时间
动画的速度对可用性非常重要——太快,就很难看到或让人头晕目眩;如果速度太慢,用户就会觉得这是一种干扰。通常情况下,大多数动画的持续时间应该在100-500毫秒之间,这取决于复杂性和元素移动的距离。作为一个经验法则,寻找动画能够在最短的时间内不产生干扰。动画太长比太短更常见。
简单的反馈动画,如显示复选框或切换开关,在总持续时间中应该大约为100毫秒(0.10秒)。这个时间感觉立即用户并制造出一种身体操纵物体的错觉。100毫秒是在可感知运动的低端,在那里几乎感觉像是瞬间从一个地方跳到另一个地方,但足以让反馈变得明显。
当动画涉及到大量屏幕变化时,例如当一个模态窗口进入视图时,200-300毫秒的持续时间是合适的。一个元素移动得越远,就越重要的是,它移动得越平稳、越不刺耳(特别是对那些对运动敏感的人来说,比如患有癫痫症或前庭神经紊乱症的人)。
在500ms时,动画开始让用户感到真正的拖沓——它们变得既麻烦又烦人。在大多数情况下,100-400毫秒的范围是合适的,400毫秒是非常慢的动画,只能用于大屏幕上的大移动。使用这些值进行实验,因为从250毫秒移动到300毫秒这样的小变化可能会带来非常不同的感觉。请注意,动画对象出现或进入屏幕通常需要比对象消失或退出屏幕稍微长一些的时间:一个弹出窗口可能需要300毫秒出现,但只需要200或250毫秒消失。(但是请记住,弹出窗口在很多情况下是有问题的,我们不鼓励过度使用它们。)
放松让运动感觉更自然
对于用户来说,完全的线性运动看起来很奇怪,很不自然。一个物体在整个时间内以完全相同的速度在屏幕上移动,感觉上比一个随着时间缓慢加速或下降的物体更不自然。这种印象与物体在物理世界中的运动有很大关系,在物理世界中,我们通常看不到物体以完美稳定的速度运动——它们在开始运动时倾向于加速,在停止运动时倾向于减速。为了让动画看起来更自然,我们想要借鉴现实世界的原理skeuomorphism),并使用稍微不同的时间。
宽松我们如何指定动画是如何感受的。最常见的宽松各种各样的宽松变化(其中一个物体开始缓慢移动),然后加速),易于出局(在结束时减慢),或两者的组合,易于输入(其中动画在中间最快,但在开始和结束时上下倾斜)。
最常见的是,您将想要使用一个缓解动画,这开始快速但减慢。这种类型的宽松,这使得动画感到敏感,但允许眼时关注休息时的元素。轻松和易用性有时用于离开屏幕的元素,但如果初始动作需要一段时间,那么这种易于曲线可能会感到没有响应。
线性运动通常被认为是不自然的或笨拙的相比,轻松的运动。这个例子使用ease-out当框进入画框,和轻松时框叶子的框架。虽然术语可能看起来令人困惑和矛盾(ease-out用于某事进入frame和ease-in是用来表示某物叶子进入时的“放松”意味着物体在静止之前减速,让眼睛预测它将在哪里停止,而退出时的“放松”意味着物体在离开画面时加速,感觉就像它在加速离开。
请注意,放松是最具挑战性的方面之一沟通对于工程团队来说,因为每个平台都有不同的方法来指定缓和曲线(例如:cubic-Bezier格式用于CSS,IOS和Android使用命名的Easing曲线,Adobe After Effects使用传入和传出百分比值)。与您的开发团队交谈,以便您可以以最容易翻译成代码的方式指定这些值。
把它放在一起
如果工程团队不能从设计团队那里得到有意义的、清晰的规格说明,那么他们就不可能完全按照设计师的想法来设计。从视频软件中提交一个已编译的视频文件,并期望开发者一帧一帧地运行,试图弄清楚缓和曲线的所有微妙之处,这是不够的。
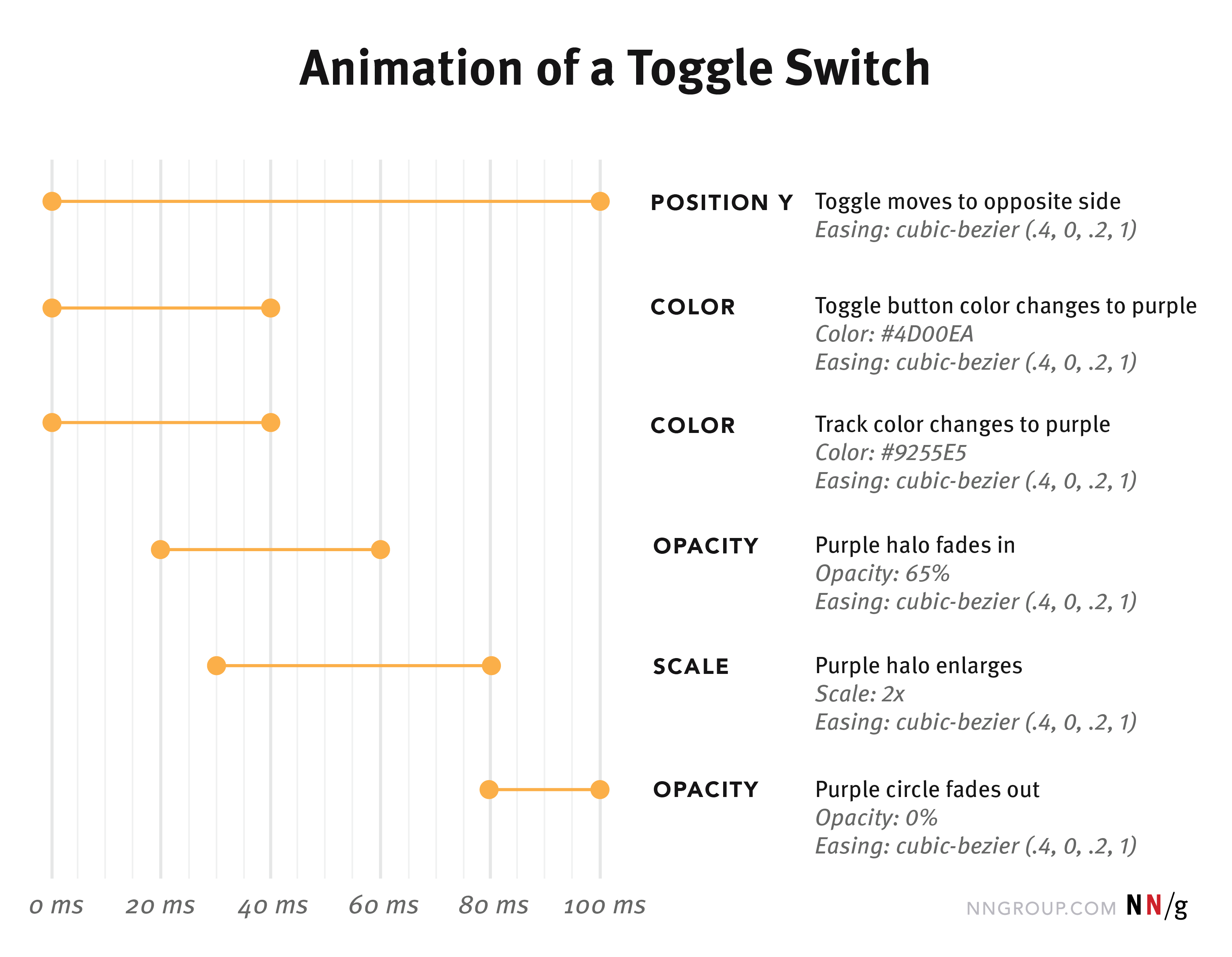
特别是对于同时发生多个动作的复杂动画,时间线是与工程团队分享动画特征的最有效方法运动比较).显示所有将移动的不同元素,以及将改变的属性类型,并注意每个特定元素的缓和曲线。

结论
我们常说细节问题为用户体验质量。在动画中,这句话比其他设计元素更准确。事实上,微小的细节很重要,因为动画是用户界面设计的一个领域,十分之一秒的时间就会对用户体验产生重大影响。把它做好,用户可能会欣赏你的动画,因为它提高了用户界面的易学性,并为设计增加了一种豪华和组合的感觉。如果出现半秒的错误(或者哪怕是十分之一秒的长),动画就会显得不和谐且令人讨厌。
这就是为什么我们需要在动画设计上投入更多的精力,并清晰地传达规范,确保它能够正确地执行。
来源
头,诉(2016)设计界面动画.罗森菲尔德媒体。
Saffer, d .(2014)。微互动.O ' reilly媒体。
(2010)。它还活着!动画捕捉视觉注意力.心理科学21岁,1724 - 1730





分享此文章: