用户体验中的动画可以提供反馈和防止迷失方向或者可以分散注意力,烦人和眩晕。制作动画有两个维度,用户体验的积极方面:他们的目的及其执行。
在前一篇文章中,我们回顾了第一个维度——如何使用动画使反馈引人注目,并为系统构建正确的心理模型。在本文中,我们将探讨第二个维度:如何以一种自然、平滑和可见的方式执行动作,而不会给用户带来挫折、不适或明显的延迟。
需要注意的是,过度使用动作和动画是一种无障碍问题:在颜色或颜色之间硬切割的动画闪烁的会引发癫痫发作。视差那carousel-forwarding动画,滚动顶可以使用户前庭疾病头晕或恶心,并引发偏头痛。约束很重要,你应该尊重那些通过删除动画而将浏览器或设备设置为“减少移动”的用户。
动画的目的通常会决定动画或过渡的类型。同时,要记住用户遇到动画的频率:动画出现的频率越高,你就会希望它越微妙、越短。
元素和触发
这触发是动画开始的事件。通常,触发器是一个用户动作:例如,点击按钮可能会触发一个简短的加载动画。
YouTube:点击封闭的标题按钮显示一个动画作为反馈。
一些更复杂的交互可能有微妙的触发器——例如,当鼠标悬停在视频洗涤条上时,视频中该点的预览图像可能会淡出。
诸如滑动的手势可能在滑动方向上显示一个小动画,作为刷卡手势被识别的确认。
有时,触发器不同于将要移动的元素—例如,单击一个按钮可能会导致一个模态弹出窗口滑入视图。或者,触发器可以是向下滚动页面的行为,从而产生传统的预设动画,甚至是在用户继续滚动时移动页面的视差运动。(谨慎的使用视差或滚动拦截动画,因为这些经常令人沮丧、晕眩和烦人。)
Pixel 4网站显示了通过滚动触发的多个动画。当用户滚动到页面上适当的点时,一些动画(比如视频中2.5秒处的动画)就会被触发。其他形式的运动(如黑色覆盖框以11秒的速度在顶部滑动)是视差效果,移动速度直接由用户的滚动速度控制,如果用户停止滚动,则会暂停。
有些动画只涉及一个移动的项目;其他的可能包括几个元素一起移动或稍微偏移时间。在某些情况下,单个对象的不同部分会有不同的动画。
Warby Parker:动画改变了汉堡的图标变成x。触发器在按下按钮。移动元素有一些微妙:汉堡包菜单的顶部和底部线将旋转成X形状,而第三个,中间的条将同时淡出。
过渡性质
虽然动画可能会变得非常复杂,但我们在用户体验环境中可能会动画一些标准属性:不透明度、位置、比例、颜色、形状、模糊和旋转。虽然这些内容不会涵盖所有可能的动画,但结合起来,它们足以轻松地向用户传达清晰的反馈。
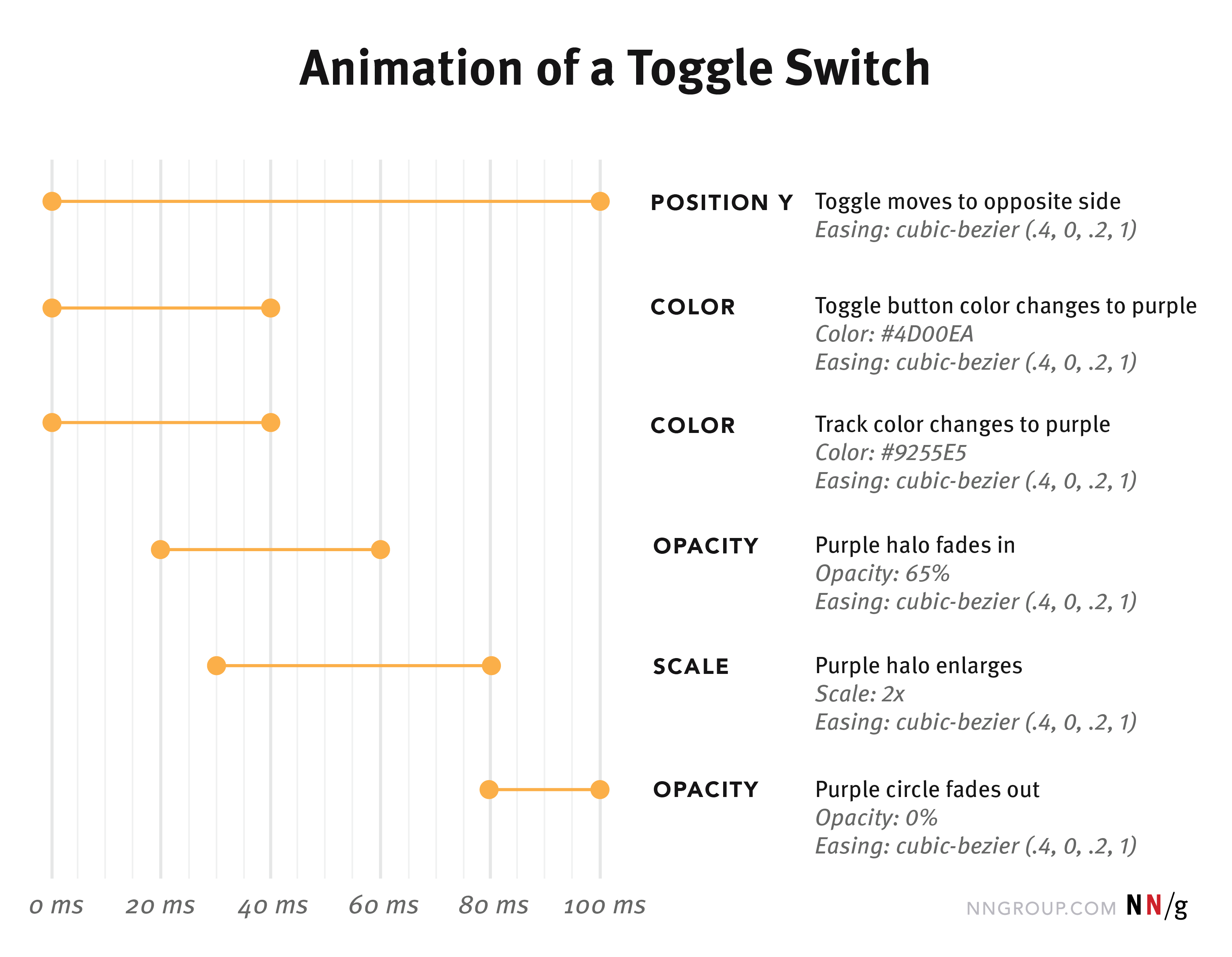
谷歌的材料设计拨动开关使用所有以下动画形成一个简短的(100ms)位反馈microinteraction:按钮从一边移动到另一边,按钮的颜色从灰色变为紫色,在动画接近尾声时,紫色晕圈淡入:它开始是一个小的,半透明的紫色圆圈围绕着按钮,迅速扩大,模糊,最后淡出。
当一个物体在屏幕上从一个地方移动到另一个地方时,我们需要决定它的开始和结束位置,以及它的移动路径——弧线路径通常看起来比对角路径更自然,这忽略了布局的规律性。一个多世纪的动画经验已经得出结论,一个物体的运动在动画中看起来是正确的,如果他们别遵循物理定律。深入讨论这个话题超出了本文的范围,但是观看任何关于怀尔E.郊狼追逐奔跑者的电影,你将获得基本知识。
当向购物车中添加一项商品在Seamless中,一个小的动画复选框从添加到包右下角的推车。在这种情况下,移动路径是一个弧线,而不是一条完全笔直的对角线。然而,这个动画很长,重复很可能会让人厌烦,因为它在整个屏幕上都是一个夸张的动作。
一个物体可能会随着时间的推移而改变颜色或淡入,要么表示状态的变化,要么表示被新的东西取代。改变不透明度是另一个常见的过渡,但在许多平台上,这将是计算昂贵的(导致次优性能和平滑),特别是当许多元素同时改变。
另一个常见的过渡涉及对象生长或萎缩。有时,我们可能会转换到另一种形状的形状 - 例如,圆形按钮可能会扩展到成为圆角矩形卡或模态。在这种情况下,我们可以使用透明掩模,该遮罩尺寸展开并在一个运动中逐渐消失。
iOS应用商店:点击一张卡片,它就会打开一个带有附加细节的全屏元素——一个不断增长的动画的例子。
动画时间
动画的速度对于可用性而言非常重要 - 太快,并且很难看到或眩晕;太慢,它变得侵入性,感觉就像用户的延迟。通常,大多数动画的持续时间应该在100-500毫秒的范围内,具体取决于复杂性和元素行驶的距离。作为一项经验法则,寻找动画可以在不跳跃的情况下进行的最短时间。动画比太短的动画更常见。
简单的反馈动画,例如显示复选框或切换开关,总持续时间应大致100毫秒(0.10秒)。这个持续时间感觉立即用户S并创建物理操纵物体的幻觉。100毫秒位于可感知运动的下端,在那里几乎感觉像是瞬间从一个地方跳到另一个地方,但足以让反馈变得明显。
当动画涉及大量屏幕变化时,例如当模态窗口移动到视图时,200-300毫秒的持续时间可以是合适的。另一个元素必须移动,更重要的是它使其如此平滑和非剧集(特别是对运动敏感的人,例如癫痫或前庭疾病的用户)。
在500ms时,动画开始让用户感到真正的拖沓——它们变得既麻烦又烦人。在大多数情况下,100-400毫秒的范围是合适的,400毫秒是非常慢的动画,只能用于大屏幕上的大移动。使用这些值进行实验,因为从250毫秒移动到300毫秒这样的小变化可能会带来非常不同的感觉。请注意,出现或进入屏幕的动画对象通常需要比对象消失或退出屏幕的对象需要细小的持续时间:一个弹出窗口可能需要300毫秒出现,但只需要200或250毫秒消失。(但是请记住,弹出窗口在很多情况下是有问题的,我们不鼓励过度使用它们。)
放松让运动感觉更自然
对于用户来说,完全的线性运动看起来很奇怪,很不自然。一个物体在整个时间内以完全相同的速度在屏幕上移动,感觉上比一个随着时间缓慢加速或下降的物体更不自然。这种印象与物体在物理世界中的运动有很大关系,在物理世界中,我们通常看不到物体以完美稳定的速度运动——它们在开始运动时倾向于加速,在停止运动时倾向于减速。为了让动画看起来更自然,我们想要借鉴现实世界的原理skeuomorphism),并使用稍微不同的时间。
宽松就是我们如何指定动画的感觉。最常见的缓动类型是缓入(物体开始缓慢移动,然后加速),缓出(物体在结束时变慢),或者两者的结合,缓入-退出(动画在中间速度最快,但在开始和结束时向上和向下)。
最常见的情况是,你会想要使用一个缓出动画,它开始很快,但速度慢下来。这种类型的缓和,使动画感觉响应,但让眼睛的时间集中在元素的休息。“渐入渐出”有时用于离开屏幕的元素,但如果最初的动作需要一段时间才能开始,这种渐入渐出的曲线可能会让人感觉迟钝。
与缓释运动相比,线性运动通常被认为是不自然的或尴尬。所容易得到的示例在盒子时使用轻松进入框架,盒子盒子的框架叶子框架。虽然术语可能看起来令人困惑和矛盾(易燃物在某事时使用进入框架,并且在某些东西时使用和缓解叶子进入时的“放松”意味着物体在静止之前减速,让眼睛预测它将在哪里停止,而退出时的“放松”意味着物体在离开画面时加速,感觉就像它在加速离开。
请注意,宽松是最具挑战性的方面之一沟通对于工程团队,每个平台都有不同的指定易化曲线的方式(例如,cubic-Bezier格式在CSS中使用,iOS和Android使用命名的缓和曲线,Adobe After Effects使用传入和传出百分比值)。与您的开发团队沟通,以便您能够以最容易地将这些值转换为代码的方式指定这些值。
把它整合在一起
如果工程团队不能从设计团队那里得到有意义的、清晰的规格说明,那么他们就不可能完全按照设计师的想法来设计。从视频软件中提交一个已编译的视频文件,并期望开发者一帧一帧地运行,试图弄清楚缓和曲线的所有微妙之处,这是不够的。
特别是对于同时发生多个动作的复杂动画,时间线是与工程团队分享动画特征的最有效方法运动Comp.)。显示所有将移动的不同元素,具有改变的属性类型,并记下每个特定的曲线。

结论
我们常说细节问题对于UX质量。在动画中,这句话比其他设计元素更准确。实际上,微小的细节很重要,因为动画是用户界面设计的一个区域,其中十分之一的第二个将对用户体验产生很大的差异。得到它一切正确,用户可以欣赏你的动画,因为它可以增强UI的可读性,并增加了设计的奢华和聚集的感觉。获得半秒的错误(甚至是十分之一秒太长),动画会感到震惊和烦人。
这就是为什么值得关注任何动画的设计,以使其对并获得以充分的清晰度传达的规范,即它也可以正确实现。
来源
头,诉(2016)设计界面动画.罗森菲尔德媒体。
Saffer,D。(2014)。Microinteractions.O ' reilly媒体。
普拉特,J.,Radulescu,P.,Guo,R.m.,&Abrams,R.A。(2010)。它还活着!动画捕捉视觉注意力.心理科学21岁,1724 - 1730





分享这篇文章: